
プレゼンテーションデザイン講座を受けてみた結果 #200523
こんにちはたっさんです。
宮城信一さんの「プレゼンデザイン講座」を受講しました。
プレゼンテーションデザインプロならではの、視覚的に大変理解しやすい内容でした。講義の内容、長さ、ワークショップ(実練習)、今後での活用可能度。どれも素晴らしかったので、もしチャンスがあれば受講をお勧めします。
講座は大きく分けて4構成で、10時に始まり、90分のお昼休憩、16時頃終了しました。
デザイン・レイアウトで伝わる!
「プレゼンテーションデザイン講座」
はじめに|プレゼン資料の「デザイン」とは
第1部|伝わりやすさに差がつくレイアウトのルール
第2部|メッセージを印象づけるカラーの法則
第3部|見やすく・読みやすい基本の文字組み
アウトプットです。
<はじめに|プレゼン資料の「デザイン」とは>
1)プレゼンデザインにおける誤解を解く
ビジネスパーソンが作成する「プレゼンのデザイン」には、完璧さやプロレベルは不要。最も重要なことは、目標は「プレゼンでのメッセージが正確に伝わること」。そして目的である「プレゼンを受ける側の行動喚起や行動変容」の達成。
2)プレゼンの総合力
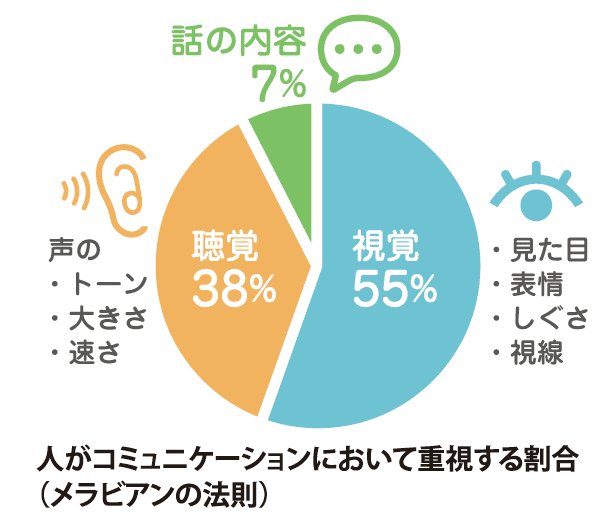
内容、機能性、装飾性の総合力。「メラビアンの法則」からしても、視覚的な情報を伝える為の準備に時間を割くことが重要。
「プレゼンでのメッセージが正確に伝わること」の目標達成の為に、機能性に重点を置く。
3)時短を目指す
プレゼンのデザインや配置にこだわると、時間が余計にかかるのではないかと考えられがち。しかし、テンプレートやパターンを使うことでむしろ時間短縮が図れる。プレゼンデザインは「品質×生産性」を生む。

<プレゼンデザインにおけるレイアウトのルール>
1)整列 ー 安心感・信頼感の醸成と機能性の向上
・文章や図が整列されていると、受け手側も情報を得るのが楽になる。
2)視線 - 視覚的移動を減らす
・視線の流れを理解することで、受け手の身体的疲労を軽減させる。
3)余白 - 伝えたい事項の強調
・余白を活用し紙面に余裕を持たせることで、メッセージが強調される。
・半面率やグルーピングを活用し、メッセージを分かりやすくする。
4)分割 - 情報の置き場所
・内容に応じて分割パターンを選び、情報の置き場を最適化する。
5)対比 - 対となる要素での協調
・図や写真のサイズ工夫、補色の使用でメッセージ性を強調させる。
6)反復 - メッセージの伝わりやすさ
・デザインを反復させることで、受け手が情報を得やすくさせる。
・反復の中にハズシを入れ、アクセントによるメッセージ性を強調する。

<メッセージを印象づけるカラーの法則>
1)プレゼンデザインにおける色
・色の役割 - 補色、反対色、暖寒色での与えるイメージの違い
・明度・彩度 ー コントラストの活用
2)テーマカラー3)
・ベースカラー(割合:70%)
・メインカラー(割合:25%)
⇒コーポレートカラー、人気色の組み合わせ等
・アクセントカラー(割合:5%)
3)色配置のコツ
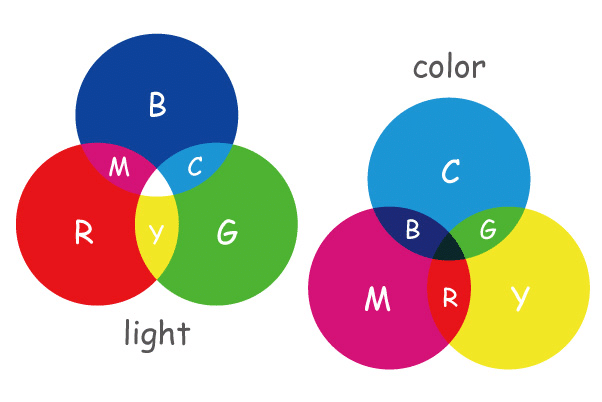
・光の三原色の使用は避ける - 極端なイメージを与える
・色の多用を避ける - 見てる側の疲労を軽減
・色のイメージ - 文章に合ったイメージ色を配置
・ハイコントラストの活用 ー 特に強調したい内容
・色に頼りすぎない - 白黒印刷を想定したデザイン設計

<見やすく・読みやすい基本の文字組み>
1)書体
・推奨フォント ー メイリオ、游ゴシック
・推奨フォント(英)ー Verdana、SegoeUI、Consolas
・非オススメ ー 太字フォント、ポップ体
・独自フォントはデザインが崩れる可能性があるので避ける。
2)行間と段落
・行間の最適化は文字の読みやすさに直結する。
・段落も行間挿入で表現可能。
3)行長(1行当たりの文字数)
・じっくり読ませたいときは長く、逆の場合は短く。
4)箇条書き
・ソフトの番号振りや箇条書き機能を活用する。
・縦方向だけでなく、横方向への箇条書きも活用する。
・横方向の箇条書きは「/」や「|」等を使うと有効。
・雑誌で見られる画像とその説明の紐づけにも使われている。
5)文字揃え
・本文 - 両端(英文は当てはまらない)
・タイトル - 右端
・数字 - 右端
・文章 - 左端
・強調内容 - 中央(特殊ケース)
6)見出し
・文字サイズ、太さ、行間、色などで、本文との差別化をする。
7)ジャンプ率
・本文、見出し、小見出しのサイズ率設定する。
・ジャンプ率を設定することで印象操作が可能。
・高いジャンプ率は「活気」や「メリハリ」といった印象を与える。
・低いジャンプ率は「誠実」や「落ち着き」といった印象を与える。

<プレゼンテーションデザイン講座を受けた結果>
プレゼンテーションの:
1)デザインについて体系的に学べた。
2)使用スキルが上がった。
3)テンプレートの活用方法を学べた。
4)文章の見せ方技術まで向上した。

たっさん📈
この記事が気に入ったらサポートをしてみませんか?
