
よく使う5つのFigmaプラグインを紹介
Figmaを触り始めてそろそろ1年ほどになるのですが、Figmaプラグインにはいつもお世話になっている。中には作業効率を良くするためにも欠かせないプラグインもある。
今回は、よく仕事やデザイン練習がてらで使っているプラグインを紹介したいと思う。
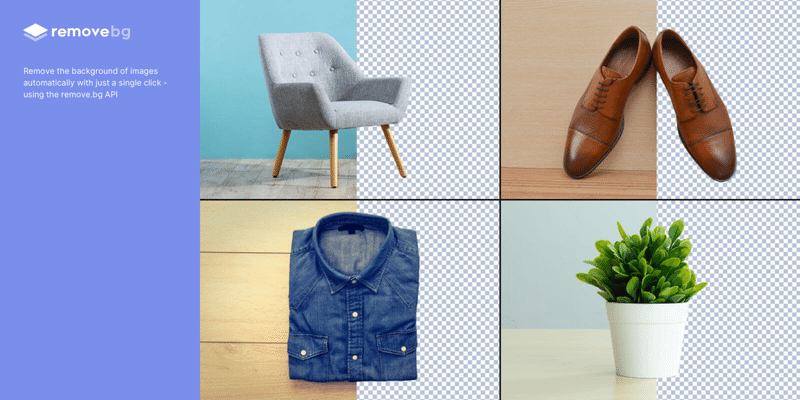
Remove BG

Remove BGを使えばサクッと背景を透過させて、画像の中の人物や物を切り抜くことができる。これまで、Photoshop等にアクセスして行なっていた作業が手軽になる。
ただ、便利ですが画像によっては思い通りにできない場合もあるため、その場合はPhotoshopの機能を使うほうが良さそう。まあ、簡単な切り抜きはRemove BGで。
ちなみに、このツイートで説明しているため参考にしてください。
画像の自動切り抜きができるプラグイン、Remove BG。精度の高い自動切り抜きならPhotoshopが良いと思うけど、簡単に切り抜くならこちらでも良さそうね。https://t.co/9AigGnhBFh pic.twitter.com/MlfoqucBy1
— 浦川 たろう / Designer (@v_varentaro) December 23, 2020
→ https://www.figma.com/community/plugin/738992712906748191/Remove-BG
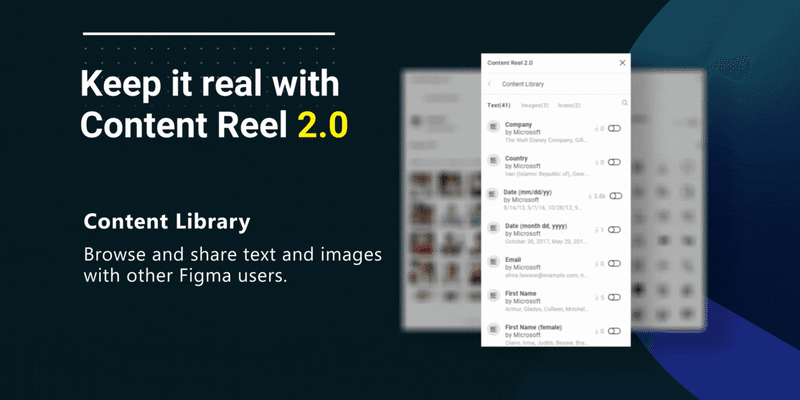
Content Reel

プロトタイプを制作する際に重宝するプラグイン。ワンクリックでダミーとなるメールアドレスや住所、名前、アバター画像をサクッと入れられる。
1つだけでなく複数選択をすると一気に名前やアイコン画像を入れられるため、作業時間の短縮も可能。
しかし、全て英語圏に関する内容となるため、日本人名などを入れるのには向いていない。ただ、例えば複数項目のメンバーリストに、人の顔のアイコンを一気に入れたい場合は役に立つ。
→ https://www.figma.com/community/plugin/731627216655469013/Content-Reel
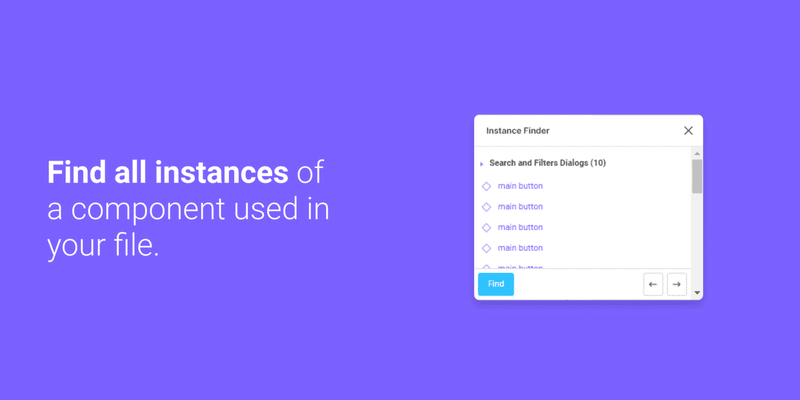
Instance Finder

Figmaファイル内のInstanceを探してくれるプラグイン。Master Componentを削除していいか判断する際に、Masterの子供なるInstanceをどこに置いているのかを確認できるため、判断ミスによるMasterの削除が無くなる。
親となるMasterを選択した状態でプラグインを開くと、小さなウィンドウが開いて使うことができる。
→ https://www.figma.com/community/plugin/741895659787979282/Instance-Finder
Iconify

Material Design Icon、FontAwesome、Jam icon、EmojiOne、Twitter絵文字など多数のアイコンを収録したプラグイン。
5万個以上のアイコンを含んだ60以上のアイコンセットがあり、Figmaへベクター形式でインポートができる。
→ https://www.figma.com/community/plugin/735098390272716381/Iconify
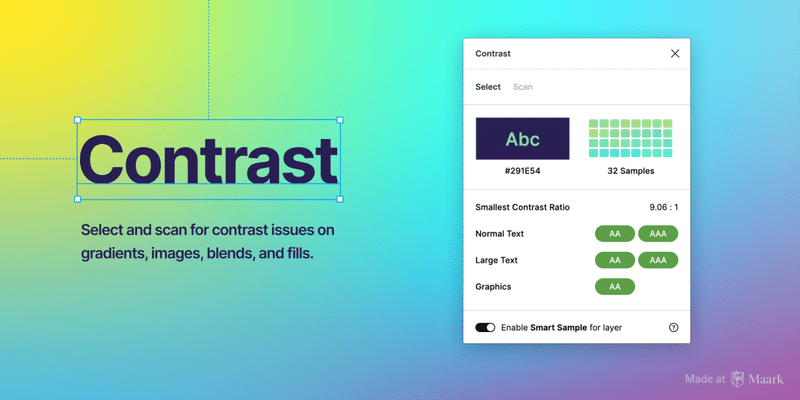
Contrast

作業中に色のコントラスト比を簡単に確認できるプラグイン。レイヤーを選択すると、Contrastがすぐに選択範囲の真後ろの色を探し、Web Content Accessibility Guidelines (WCAG)に基づいて、合格・不合格レベルとともにコントラスト比を表示してくれる。
→ https://www.figma.com/community/plugin/748533339900865323/Contrast
雑記
リハビリを兼ねて久しぶりにnoteを書いてみた。よくあるトピックスの内容だけど、誰かの役に立てれば嬉しいなと思う。
以前はライター・編集者をしていたので文章を書くのは得意分野だったけど、1年以上まともに書いていないと書くこと自体に億劫になるんですよね。
今年は発信にも少しずつ力をいれていきたいので、「毎日投稿!」とかいう基本的に無理な目標は立てずに、「デザインの言語化の練習がてら、マイペースに書いてみる」くらいの気持ちで臨みたいなと思う。
それではまた。
