
kintoneでアプリへのコメントと同時にSlackのあのチャンネルにも投稿したい!
ご無沙汰しております!
毎日kintoneの概念がヤバい(そろそろ毎日ペースにもどさないとですね)、tarimo34でございます。
さて、本日は楽しみにしていたkintone Advent Calender5日目、なんですが、実は少々ハマっておりましてネタが完成しておりません涙
(冬休みの宿題になるかもですが、ちょっぴりIoTネタとだけお伝えしておきます😅)
ですので、この頃社内のkintoneのカスタマイズ事で、「これは便利!」とお褒めいただいたモノをこしょっと紹介しようと思います。
はい、タイトルの通り「kintoneでコメントと同時にSlackのあのチャンネルにも投稿したい!」というカスタマイズでございます。
「案件情報」というアプリがあり、それぞれの担当がそこに情報を追加更新して、随時担当を誰にしよう?また他の協力会社さんはどこにお願いしよう?等等、弊社お仕事の極めて重要な情報を管理するものです。
そして実は、同じようにSlackでも「案件管理」というチャンネルがあり同じような会話がされているんですね。(ややこしいな)
運用上特にルールは決めていないのですが、いよいよ受注前となり色々な担当をアサインする場合にkintone側を正とすべく、これまでの経緯などを纏め直したするのに必要となっております。
そんな時、お恥ずかしながら「どっちに書いた?」「kintoneの方で確認して下さい」「Slackしか確認してませんでした・・・」という会話もちょこちょこと。。ある程度Slack側に通知できてないとマズい、という事で。
kintoneの案件情報にコメントされた内容は、Slackの案件管理チャンネルにも流す
というカスタマイズを施してみました。
今回はざっとJavaScriptのカスタマイズで対応しました。
'app.record.detail.show'イベントに以下を追加。
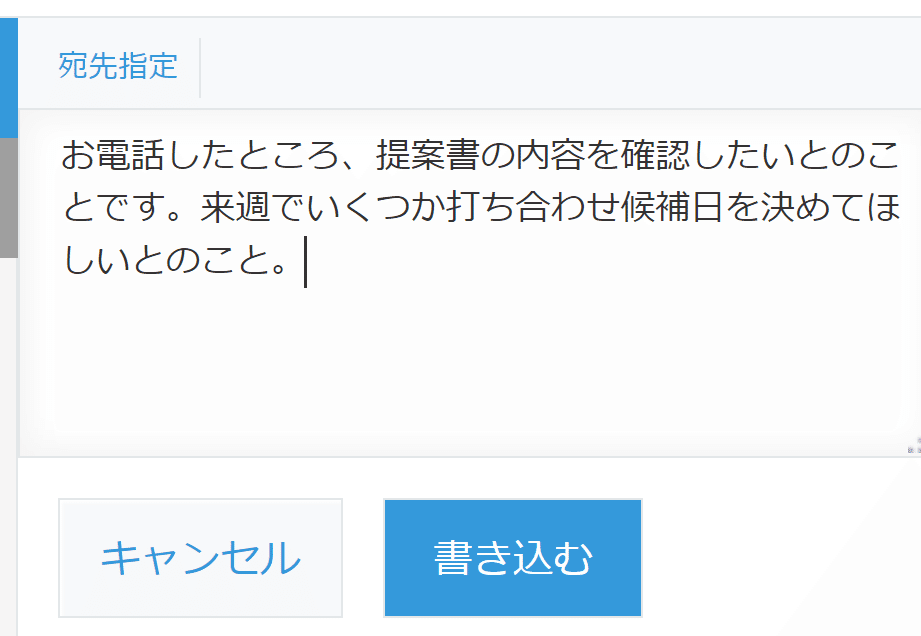
// 書き込むボタンのクリックイベント
document.querySelector('button.ocean-ui-comments-commentform-submit').onclick = function(){
var user = kintone.getLoginUser();
if(confirm('slackの案件情報にも通知しますか?')==false){
return event;
}
// 入力値取得
var commentValue = document.querySelector('.ocean-editor-seamless').textContent;
var thisUrl = "https://abcr.cybozu.com/k/" + kintone.app.getId() + "/show#record=" + kintone.app.record.getId();
var webhookUrl = 'https://hooks.slack.com/services/*********';
var payload = {
"text": "案件<" + thisUrl + "|「" + event.record.案件名.value + "」>(" + event.record.顧客名.value + ")にコメントが投稿されました!\n\n◆投稿者\n\n" + user.name + "\n\n◆コメント\n\n"+commentValue
};
return new kintone.Promise(function(resolve, reject) {
kintone.proxy(webhookUrl, 'POST', {}, payload, function(body, status, headers) {
console.log(status, body);
resolve(event);
return event;
});
});
};
ちょっとしたコツなんですが、kintoneのイベントで指定できる内容にコメント時というイベントがないため、querySelectorを使ってコメントボタン押下時のイベントを拾っています。(DOM要素の内容がkintone側で変わった場合には動かなくなりますのでそのあたりは自己責任にてお願いします。)
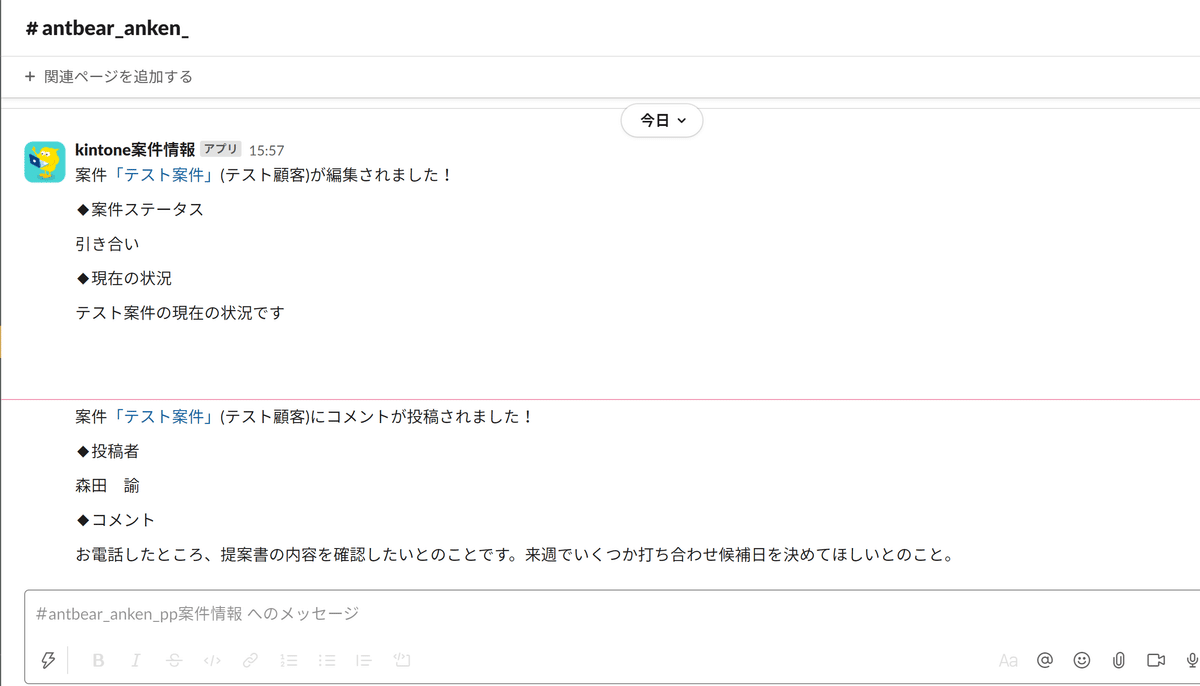
で、こうなりました。


ちょっとの手間ですが、とりあえずSlackのチャンネルだけ見ていれば安心ということで多少のストレス軽減に成功!
自社の改善が一番後回しになるのは良くないなあと思いながら、プチネタで恐縮ですtが今日はこんな感じでございます!
