
Photo by
matsuda2772
ITコンサル初めての個人開発(Day6-UIデザイン③)
モック完成に向けて
前回、ひとまず出題画面を作ることができたので、今回は、他画面のモックを作り、画面遷移も表現し、完成を目指します。
Figma備忘録
スクロール
アプリのネタとして用意しているクイズには、長い文章のものもあるので、出題画面が「問題部分」をスクロールできるようにしました。

画面遷移
次に、アプリのトップ画面を作り、出題画面への遷移を実現しました。

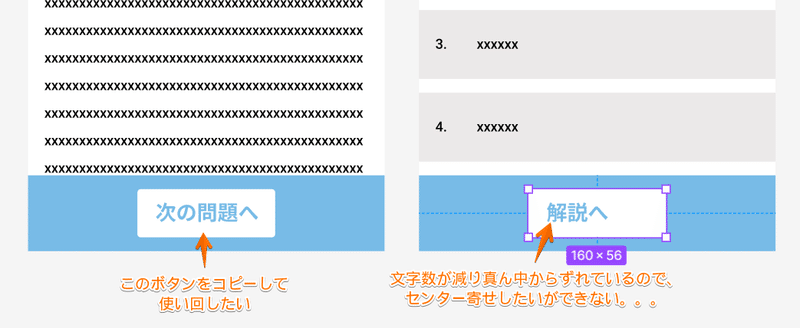
コンポーネントのセンター寄せ(できない)
他の画面で作ったボタンコンポーネントをコピーしてボタン名だけ変えたかったのですが、ボタン名の文字数が減ったことでセンター寄せがずれてしまいました。
センター寄せにしようと頑張りましたが、アラインメントのボタンが非活性になっており、どうにもできません。
コンポーネントは文字の上書きは問題なくても、位置関係は変えられないのか・・?とぼんやりと折り合いをつけ、諦めて新しいボタンを作りました。

モック完成!
そんなこんなで試行錯誤を続け、ようやくモックが完成しました。
実際のアプリは、10問目の解説画面のみ結果画面へ遷移させたいのですが、Figmaでそのインタラクションをどう表現すればいいか分からず、結果画面へは遷移できないモックになっています。
やむなし。疲れたから次に進みます。


せっかくなのでプロトタイプの動きをGIFにしてみました!

Day7へ
Day1で想定していたスケジュールから遅れること2週間、Day4で組みなおしたスケジュールから遅れること1週間。
なんとか最難関だったデザインに一区切りつきました。
Day7からはいよいよ開発。まずは環境を構築していきます。
この記事が気に入ったらサポートをしてみませんか?
