
[Blogger #013] フッター部分、ラベルのデザイン手直し
フッター部分、1カラム化したり、色調整したりして、ちゃんと見えなくなっていたので、再度の調整。PAGESが空なので、リンク先ないけど見出しだけつけた。LABELSも、「ふじろじっく」さんのところを真似てラベルにしてCSSをコピッたが、見かけがかなり違うので、修正しました。
ラベルの設定
まずは、Blogger側で、ラベルの設定。フッター2に張り付けてあるラベルガジェットの設定を以下のようにする。表示をクラウドってのに変えるとタイルっぽい形になった。CSSは、「ふじろじっく」さんのところみて真似る。

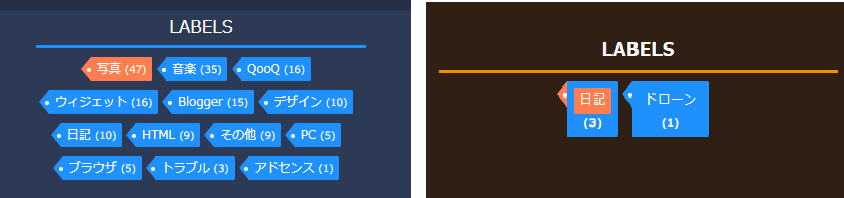
だああが、しかし、こんなになってしまった。

どちらが、いい感じか?言うまでもなく左。何かが違う。とりあえず、HTML部分を確認。
HTMLを修正
オリジナルはこのあたりです。

さて、まず、リストかラベルかを選択してるのがここ。
<b:if cond='data:display == "list"'>
リスト 形式で表示の場合
<b:else/>
クラウド形式で表示の場合
</b:if>ぶっちゃけ、もう二度とリストにしようとか考えないんだから、いらなくね?っていうんで、消しちゃうことにします。まあ、一旦はコメントアウトしとく。あと、マウス持って行った時の aタグのくくりが中の文字部分だけになってて、箱全体になってないから形が崩れてる。
なので、a タグ位置を変更
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<!--外側のこの位置に移動-->
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<!--元のaタグ位置-->
<data:label.name/>
<!--元のaタグ位置-->
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</a>
<!--外側のこの位置に移動-->
</span>できながりは、こんな感じ。

はい、めでたく、同じようになりましたとさ。

そして、今日も見た目いじくって、note に書いただけで、記事は増えないぞっと。
この記事が気に入ったらサポートをしてみませんか?
