
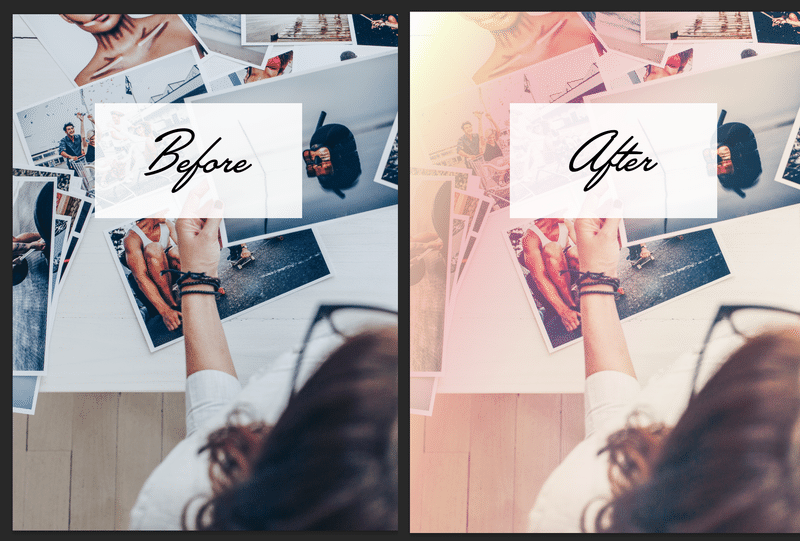
Photoshop#6 感光したようなフイルム撮影の雰囲気を作る補正の仕方。

感光写真はフィルム撮影でしか味わえないものですが、最近はデジカメで撮影し、アプリでそれっぽいフィルターをかけることで、それっぽい雰囲気の画像を演出したりできるようです。
今回は、Photoshopの補正で、その感光写真を再現してみたいと思います。
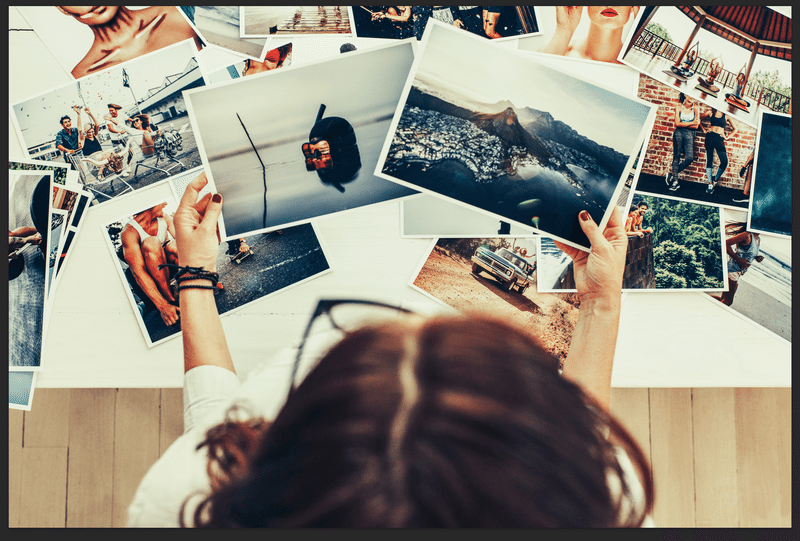
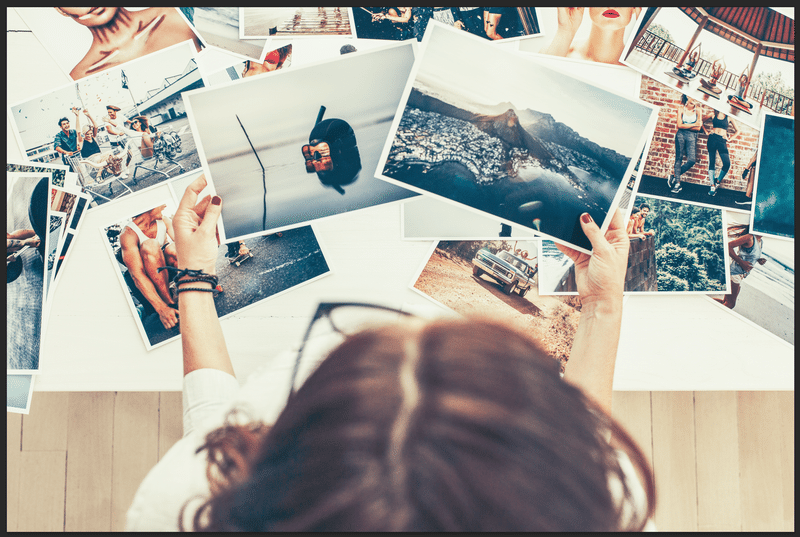
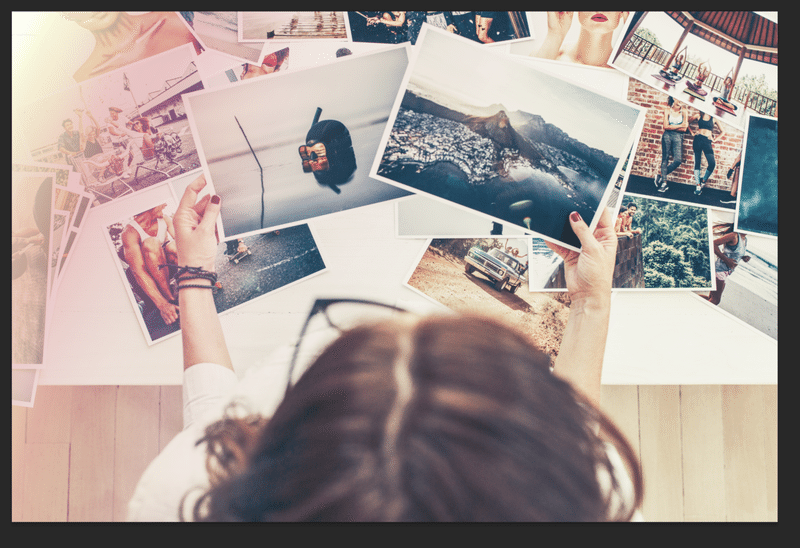
元データはこちらです。
今回はAdobeStockのストックフォトを利用します。

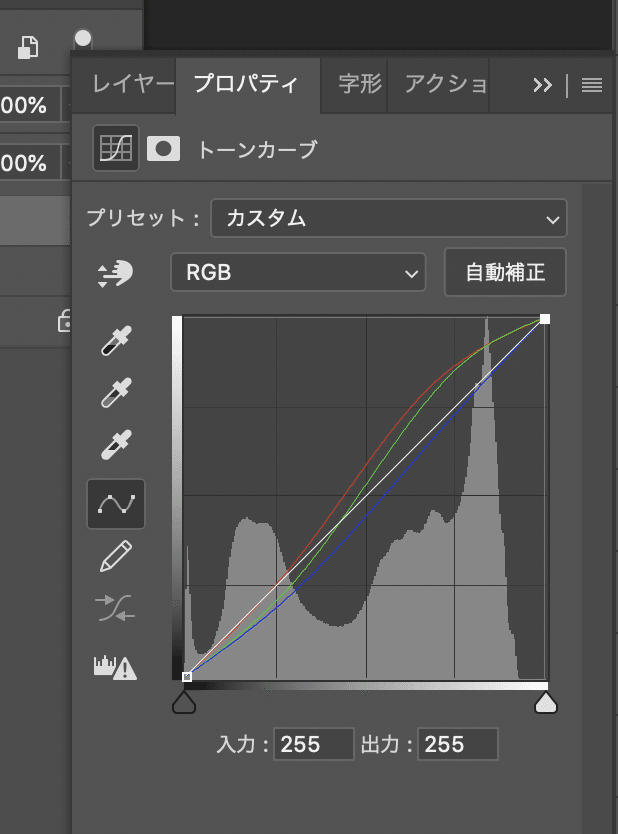
トーンカーブ
最初にトーンカーブをかけておきます。

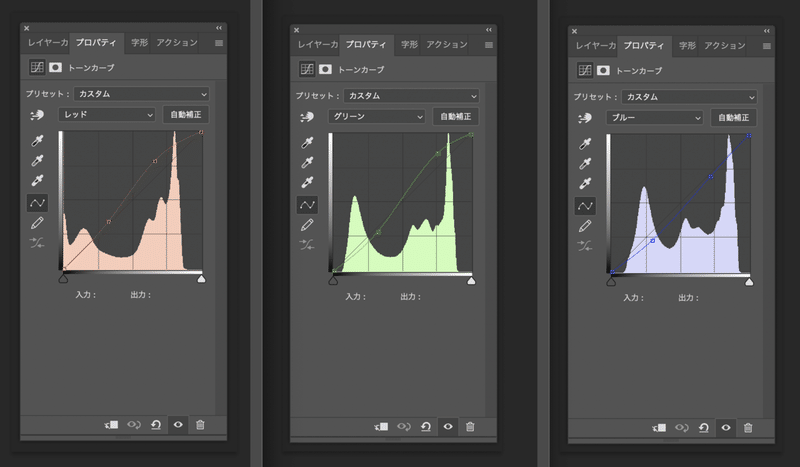
それぞれのカーブはこんな感じです。ブルーだけすこし下向きのカーブになっています。


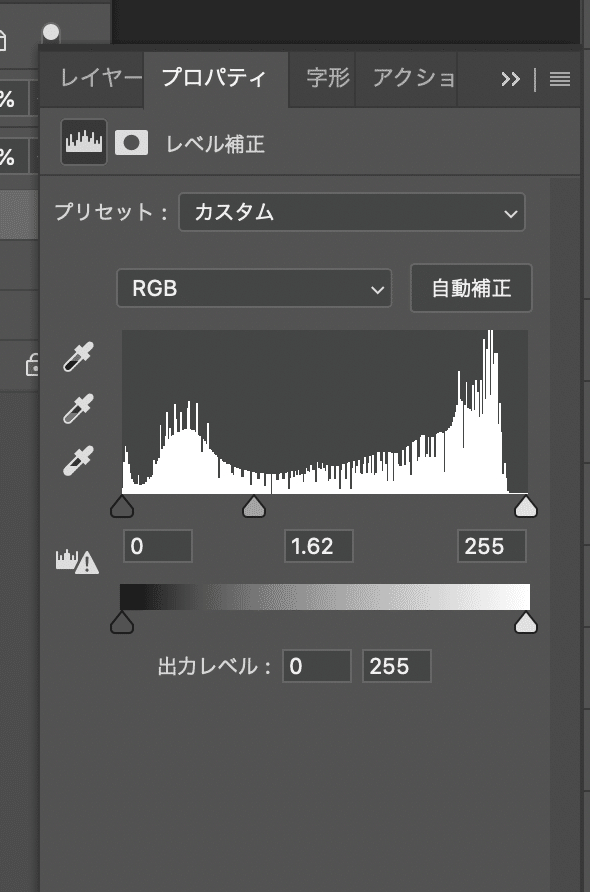
レベル補正
次はレベル補正で画面をすこし明るくしておきます。バーをすこし左向きに動かして画面が明るくなるようにしています。


レイヤーにグラデーションをかける
新規レイヤーを作り、そこにグラデーションをかけます。


グラデーションをかけたレイヤーはレイヤー効果を「比較」にしておきます。

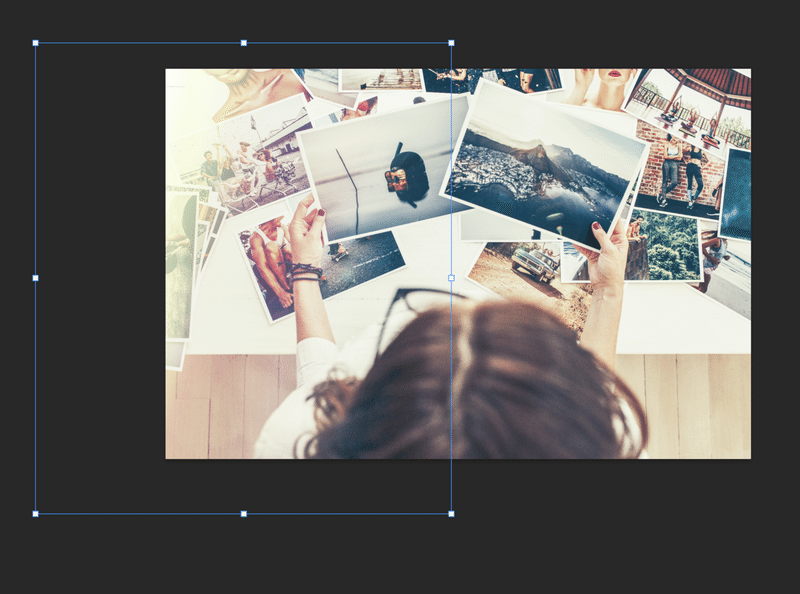
グラデーションのレイヤーを回転
レイヤーを回転させて、好きな位置に持ってきます。

フイルムが感光している雰囲気を出すために、端の方に斜めに光が入るような位置に置きました。

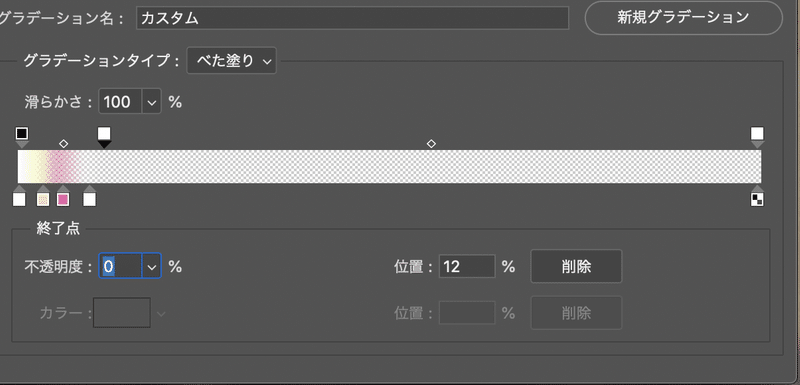
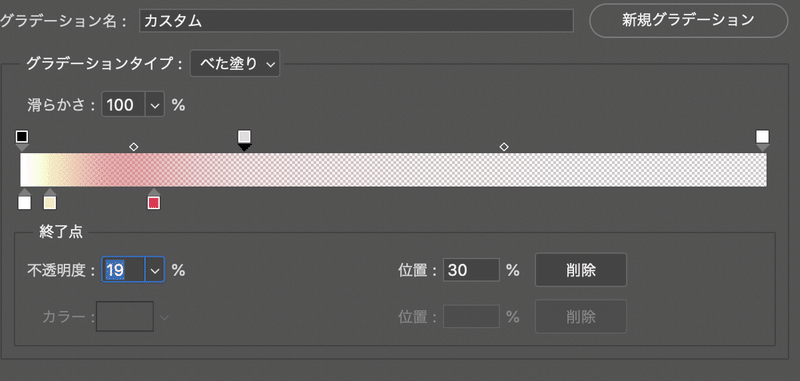
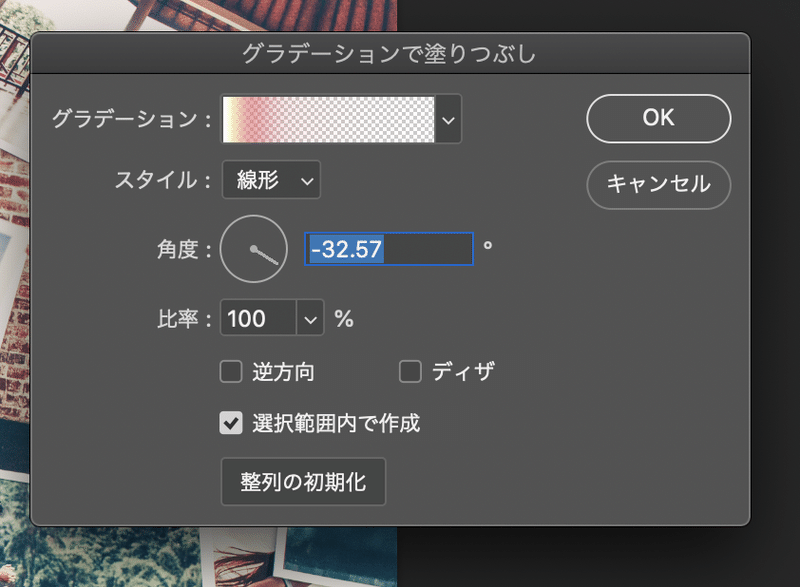
グラデーションで塗りつぶし
今度は、調整レイヤーでグラデーションで塗りつぶしを選択し、色の設定とグラデーションの角度を下のように設定します。レイヤー自体の不透明度を48%にしておきます。


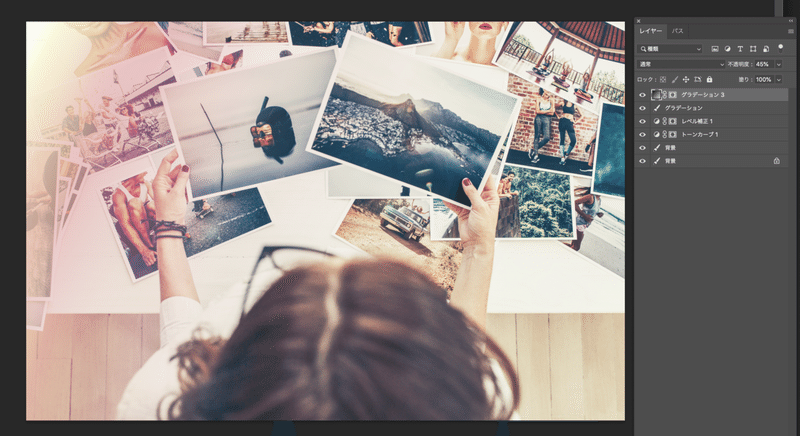
ここまでで、レイヤーは以下のようになっていると思います。

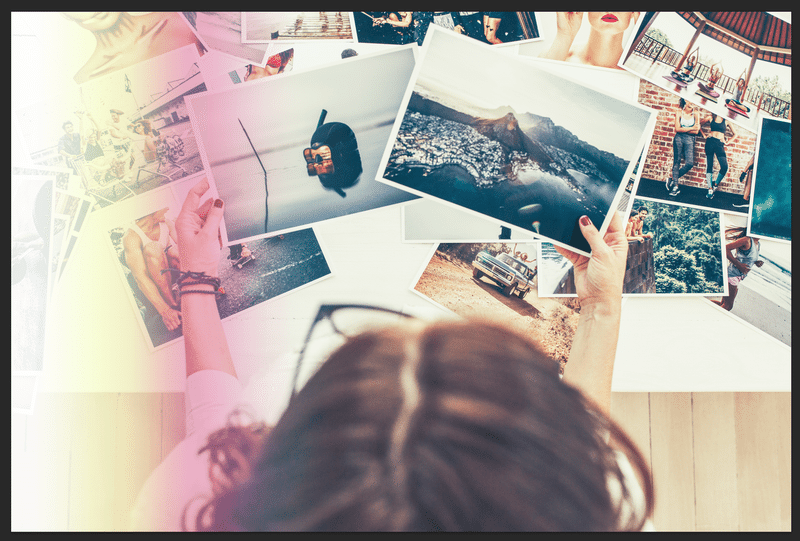
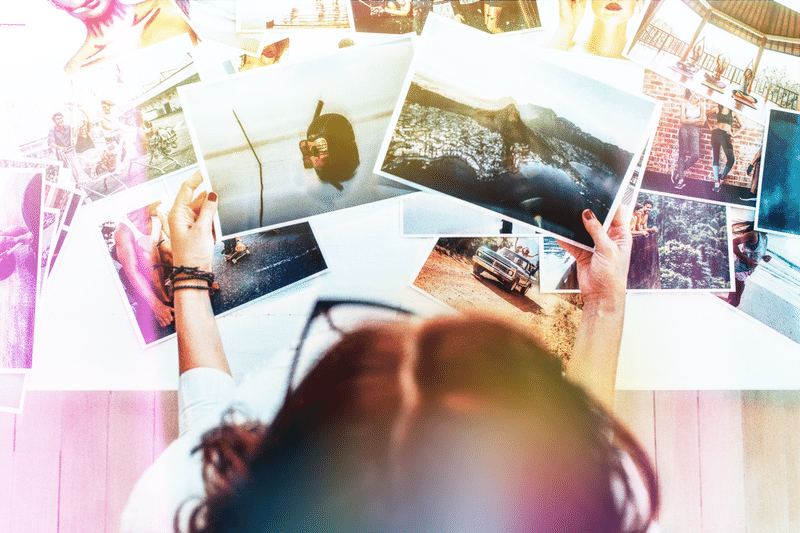
完成です

応用編
基本のレイヤー作りはおおむねこの通りです。
レイヤーさえ作ってしまえば、あとは、グラデーションをかける位置と方向。それぞれの数値、そのグラデーションで塗りつぶしレイヤー効果を変えることで、いろんな雰囲気を作れます。

【制作に仕様した素材】AdobeStock
【制作環境】MacOS Catalina10.15.6 / AdobePhotoshopはCreative Cloud版2020 【中級者向け】Photoshopの基本操作や用語については解説していませんので、初心者向けではないと思います。
#AdobePhotoshop #Photoshop #フォトショップ
# レタッチ #写真補正 #画像補正
#メインビジュアル #ビジュアル制作 #ビジュアルワーク
#グラフィック #グラフィックデザイン
#女性向けデザイン
この記事が気に入ったらサポートをしてみませんか?
