
クラウドワークスにおける情報アーキテクチャ(IA)設計の実践例
この記事は、2017年10月12日に執筆し、加筆・修正を加えたものです。
こんにちは。デザイナーの田村(@tamu0505y)です。
突然ですが「情報アーキテクチャ(IA)」というものをご存知でしょうか?何となく「ワイヤーフレームを書くこと?」「エクセルでコンテンツを整理すること?」ぐらいに思われている方も多いかもしれませんね。
しかし、そんな情報アーキテクチャこそ、Webサービスやアプリの使い勝手を大きく左右する重要な要素なのです。
そこで今回は、「情報アーキテクチャとは?」という定義から、わたしが実践した情報アーキテクチャ設計の事例についてご紹介します。
情報アーキテクチャとは?
それでは、あらためて情報アーキテクチャの定義について確認しましょう。
そのまま直訳すると「情報構造」という言葉になりますが、それだけだと掴みどころがありません。実際、情報アーキテクチャの定義や範囲については、様々な解釈が存在しています。
そんな中でも、わたし自身はその定義を「ユーザーの快適な情報探索行動を設計すること」と考えています。
なぜなら、情報アーキテクチャのアプローチはすべて「どうすればユーザーに分かりやすく伝えられるだろうか?」という問いにつながるからです。
ここで、この分野でバイブルとも呼ばれている『情報アーキテクチャ(通称「しろくま本」)』を参考にしてみましょう。しろくま本によれば、情報アーキテクチャは次の4つから構成されています。
組織化システム
組織化システムは、情報を適切に分類するための仕組みです。
例えば果物が並んでいたときに、「バラ科」等の植物学上の分類を用いるのか、あるいは形状や味によって分類するのかによって、情報アーキテクチャは大きく変化します。
ラベリングシステム
ラベリングシステムは、組織化された情報に命名するための仕組みです。
組織化された情報群に対して適切な命名がなされていなければ、名実に乖離が生じてしまうため、ユーザーにとって非常に分かりにくいものになってしまいます。
ナビゲーションシステム
ナビゲーションシステムは、ユーザーを目的の情報まで導く経路をつくる仕組みです。
ユーザーは、必ずしも設計者の意図した通りに行動するとは限りません。そのため、様々なコンテキストを想定した経路を考える必要があります。
検索システム
検索システムとは、ユーザーを目的の情報まで快適に検索させるための仕組みのことです。
アクセスできる情報量が多く、そして細分化するほど、快適な検索体験が情報アーキテクチャの中で重要になります。
クラウドワークスにおける実践例
それでは、情報アーキテクチャの定義や構成要素を確認したところで、次はクラウドワークスにおける実践例をご紹介したいと思います。
今回は、あらかじめ試験的に公開されていた次のコンテンツを、ナビゲーションとして組み込んだときの事例を元にお話します。
2つのコンテンツとは、それぞれ次のようなものです。
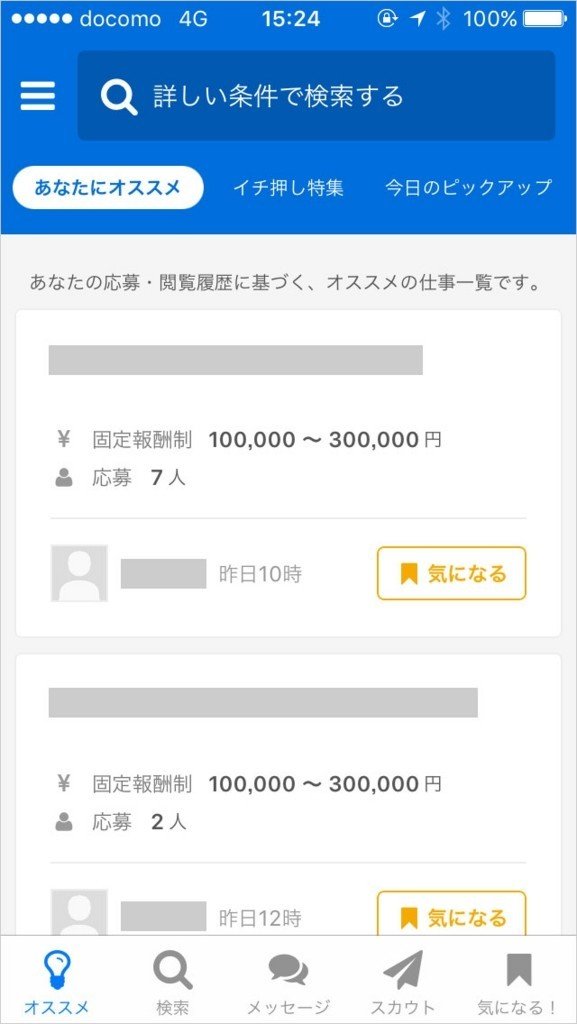
あなたにオススメ(会員登録ユーザー限定のコンテンツです)
イチ押し特集
まず『あなたにオススメ』は、ユーザーの応募・閲覧履歴に基づいて表示される仕事の一覧ページです。
そして『イチ押し特集』は、「子育て」や「趣味」等、あらかじめ事務局がピックアップしたキーワードを元に構成した検索の入口となるページです。これらのページは、当初フィジビリ*1としての試験的な色合いを持っていました。
そのため、公開当初はタブを追加したり、バナーを設置することでページ遷移させている状態となっており、情報アーキテクチャの見直しが必要になりました。
ここで「メニュー追加するだけなら、ただ単純に足せば良いじゃないか」と思われた方もいらっしゃるかもしれません。
しかし、話はそう単純ではありません。例えば、クラウドワークスの『仕事を探す』メニューにおいては、あらかじめ次の5つのタブが大カテゴリとして設定されていました。

このうち『プロ向け』『初心者向け』は仕事カテゴリ、『コンペ』『タスク』は仕事の依頼形式と、複数の切り口をミックスさせた状態でした。
そのため、単純にタブを足して『あなたにオススメ』『イチ押し特集』を組み込むだけでは、さらに別の切り口を増やすことになるため、混乱を招く危険性があったのです。
アプローチ
このように、大規模なWebサービスでは「Aを変えれば、連鎖的にBも変わってしまう」という多くのジレンマに悩まされることになります。
そのため、情報アーキテクチャの構成要素に1つずつ照らし合わせながら、解決方法を模索していきました。
先述したように、既存の組織化システムのコンテキストに沿って考えれば、『あなたにオススメ』「イチ押し特集」という2つのコンテンツをどこに組み込むべきか糸口がつかめませんでした。
そこで、ユーザーの「情報ニーズ」を上位概念とした組織化を行うことで、整理できるのではないかと考えました。
その結果、既知情報探索(検索系)と探求探索(オススメ系)という2つの上位概念に、既存のコンテンツを当てはめることで組織化システムを再構成しました。
既知情報探索: プロ向け・初心者向け、コンペ・タスク等
探求探索: あなたにオススメ、イチ押し特集
ラベリングシステムを考える上では、サービス全体での整合性が重要になります。例えば、クラウドワークスではアプリも展開しているため、Webとアプリで異なる表記があると、混乱をきたしてしまいます。
実際にアプリを確認したところ、『オススメ』『検索』という表記でラベリングが行われていました。

しかしながら、アプリの場合は受注者用と発注者用で分かれています。
受注者用アプリにおいては『オススメ』が暗黙的に「仕事」であると伝わることに留意しなければなりません。このように、情報アーキテクチャはコンテキストに依存するのです。
そのため、既存の『仕事を探す』メニューに合わせて『オススメの仕事』というメニューを新設し、明示的に「仕事」という言葉をつけて統一しました。
組織化システムを2つの上位概念で再構成したことで、おのずとナビゲーションのあり方も見えてきました。
今回は、従来の『仕事を探す』メニュー内にすべてを詰め込むのではなく、その上位レイヤーであるグローバルナビゲーションに『オススメの仕事』を配置することで着地しました。

グローバルナビゲーション上で切り分けたことで、短期的にはアクセス数が落ちる懸念もありましたが、ナビゲーションシステムとしては拡張性を持たせることができました。
今後、別のレコメンド系施作が組み込まれることになったとしても、十分に対応できます。
検索システムについては、『あなたにオススメ』では表示件数がそれほど多くはならないという前提がありました。そのため、今回はチームのエンジニアとの相談を経て、検索バーの実装は見送りました。
おわりに
理想的には、機能追加が行われる度にナビゲーションやラベリング等をゼロベースで見直せたら良いのかもしれませんが、常にそうしたリソースを得られるわけではありません。
だからといって、情報アーキテクチャを考慮せず何となくの判断でチューニングを続ければ、どんどん使いづらいプロダクトになってしまいます。そのため、限られたリソースの中でも、常にどうあるべきかを考える続けることが重要なのではないかと考えています。
今回ご紹介したアプローチは、あくまでもわたしが試した方法の1つでしかなく、必ずしも正解とは限りません。しかし、この記事が情報アーキテクチャに興味を持たれた方にとって、少しでもお役に立てれば幸いです。
最後になりましたが、もし「情報アーキテクチャも含めて、クラウドワークスのデザインを改善してみたい!」というデザイナーの方がいらっしゃれば、ぜひともオフィスまで遊びに来てくださいね!
あなたの幸運を全力で祈ります!
