
Shopifyの基本編 コレクションを追加する方法
Shopifyにはコレクションという独自の機能があります。コレクション機能によりストア内の商品をグループ化することで、ユーザーは効率的に商品を探すことができ、ストアオーナーも効率的に管理することができます。
コレクションの作成方法はこちらのnoteをご参考ください。
作成したコレクションはサイトに追加する設定をして初めてユーザーが見れるようになります。コレクションを追加する方法をご紹介します。
コレクションをストアに表示させる方法はメニューに追加する方法とトップページに追加する方法があります。
コレクションをメニューに追加する方法
管理画面の「オンラインストア」の「メニュー」から「メニューを追加する」を選択します。

「メニュー項目を追加」を選択します。

メニュー名とメニューのリンクを追加します。まずメニュー名(例:コレクション)を入力します。

次にリンクを入力します。
リンクを選択するとサイト内のリンク先を選択できます。一覧の中から「コレクション」を選択します。URLを直接貼り付けることも可能です。
メニュー名とリンクを入力して「追加」を選択すれば、コレクションを表示するための新しいメニューが追加されます。

Shopifyのメニューは階層構造になっています。追加したメニューは管理画面のメニューから既存メニューと並列に配置したり、配下に配置することもできます。
コレクションをトップページに追加する方法
管理画面の「オンラインストア」の「テーマ」からコレクションを追加したいテーマの「カスタマイズ」を選択します。

カスタマイズ画面の「セクション」から「セクションを追加」を選択します。

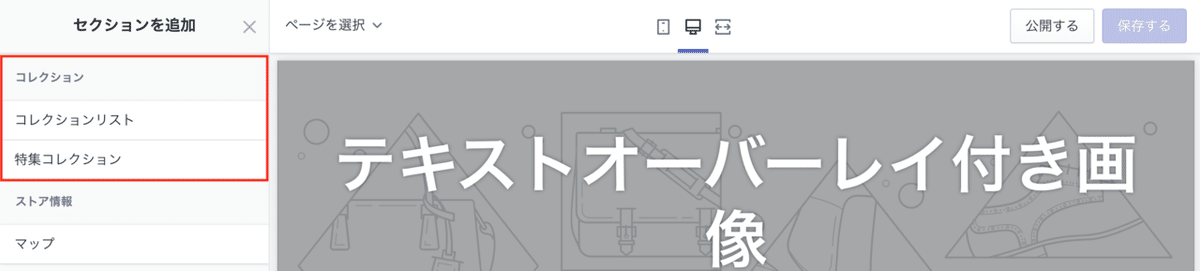
コレクションから「コレクションリスト」または「特集コレクション」を選択します。テーマによってデザイン仕様は異なります。

例えば「特集コレクション」を選択すると、コレクションの見出し名や掲載する商品数を設定できます。
「collectionを選択する」から作成したコレクションを選択すれば特集コレクション欄に作成したコレクションの商品群が表示されるようになります。

サイトのデザインに合わせて幾つでもコレクションを追加することができます。
トップページやメニューからユーザーが商品を探しやすいコレクションを配置してあげることで遷移率を上げることができます。コレクション機能を使いこなしましょう。
YOSHIKI
この記事が気に入ったらサポートをしてみませんか?
