
HOTELブルーローズの99の部屋 〜ゲームのウラガワの話〜
こんにちは、TAMTOフロントエンドエンジニアの佐川(@fumi_sagawa)です!
つい先日SCRAPさんからご依頼を受け、「HOTELブルーローズの99の部屋」を開発しました(以下ブルーローズ)。
SCRAPさんと言うとリアル脱出ゲームでご存知の方も多いかもしれません。このゲームは少し趣向の異なる自宅で遊べる謎解きサスペンスゲームとなります。
先日のリリースよりとても評判が良く、たくさんの嬉しい声をいただいています。
HOTELブルーローズの99の部屋
— 藤田咲(本人) (@sakitaf_1019) March 15, 2022
こちらを体験しました!
オンライン脱出は自宅で休みながら出来るし、友達と通話しながらも出来るのでおすすめです。
サスペンスが好きな方はどハマりすると思います!
楽しかったヽ(*´∀`)ノhttps://t.co/2TwJmwfhxP
おもろかったあ
— 🧭周央サンゴ💞🦩ホワイトデーボイス販売中! (@Suo_Sango) March 21, 2022
おうとうは探偵!
あなたはHOTELブルーローズの真実にたどりつきました。
あなたは『XX』故に、『XXXXXXXXX』という夢を叶えることができないヒトでした。
オンラインリアル脱出ゲーム「HOTELブルーローズの99の部屋」 https://t.co/wLjKRKnmF7 #ホテルブルーローズ #おうとう
より詳細が知りたい方はファミ通さんの素敵なレビュー記事をご覧ください。
紹介はここまでにしまして、さっそくメインに移っていきましょう。
メインテーマはブルーローズの良さを発信すること!はもちろんなのですが、
皆さん、どうですか…
好きなゲームって裏側が知りたくなったりしませんか?
筆者は5才の頃からプレステ・ファミコン・ゲームボーイをやっていたほどのゲーム英才教育人間で、案の定将来の夢はゲーム開発者だったりしました。そしてゲームに限らず、おもしろいものや興味深いことに出会うたびに仕組みが知りたくてワクワクしていたことを覚えています。
「それならばブルーローズの裏側が知りたい人も結構いるはず…!」
と考え、そんな皆さんの好奇心を満たせるような内容をお届けしたく執筆しています。
また、昨今のWebサイトは段々とリッチになる傾向にあります。
アニメーション、3D表現、音声などなど…
ブルーローズは完全にWebブラウザ上で構築されたゲームです。
これから新しいコンテンツを作ろうとされている方にとっても、本記事が何かの役に立つかもしれません。
いきさつ
💡 まとめ
蓋を開けてみると99部屋を自由に行き来できる本格的なノベルゲームだった…!
ブルーローズのプロジェクト期間は一年ほどらしいですが、自分に声がかかったのは最後の半年弱になってからでした。
10月中旬の少し寒くなってきた日。いつも通りエナジードリンクを飲みながらエラー文と睨めっこしていると…
👨「なんかノベルゲーム作るらしいねん!時間あるだろうしやってみて!」
と、TAM角谷さんからお声がけが。
話を聞いてみると「分岐のあるノベルゲームを作りたいご依頼がある」とのことでした。
この時私は
🤔 (webページを作ってリンク先を変えるくらいのコンテンツかな?)
くらいの感覚でした。
日は過ぎ、担当してくださっているTAMデザイナー村松さんとのミーティングへ
🙋♀️ 「99個の部屋で謎解きします!自由に行き来できます!」
😲(ゲームやん!!!)
🙋♀️ 「Webサイト上で作ります💪」
そもそも「ゲームを作りたい」とのご依頼なのでゲームなのは当たり前なのですが。
口では「わかりました」とか「承知しました」とか言いつつ、
😲 (きゅ、99部屋…!?)
😲 (マルチエンディング…!!?)
😲 (Webで…!?!!?)
と「実装どうする?」が頭の中でぐるぐる回っていました。
その後追加で情報をいただき、
👩 「SCRAPさん知ってますか?あのリアル脱出ゲームの」
実は、当時友人とリアル脱出ゲームをやったばかりでした。
「止まらない豪華列車からの脱出」。王道な密室からの脱出で、目に入るセットや聞こえてくる音など、その全てが統合された謎解き体験にとても感動したことを覚えています。
「あれをつくられた方々とお仕事できるのか!」と一気にテンションがあがる安直な私です。
👩 「こちらラフですが、イラストやワイヤー、作ったデザインです。」
作り込まれたプロトタイプ、レトロかつクールな絵作りにさらにやる気が湧きました。SCRAPさん、村松さんチーム共に既に素敵なお仕事をされていました。
👩 「以上ですが、どうでしょう。やれそうでしょうか…?」
正直未経験なことが多くわかりませんが
🙆♂️ 「やります!」
とりあえずYESを返す私。
🙋♀️ 🙆♂️ 「「よろしくお願いします!!」」
こうして、ブルーローズの開発が始まりました。
仕様を考える
さっそく開発に移ります。いただいた仕様はざっと以下でした
・ PC、スマートフォンのブラウザで動く
・ 進捗が保存できる(オートセーブ機能がある)
・ BGMを常時再生する。部屋や進捗に応じて切り替わる
・ シチュエーションに応じて効果音がなる
・ ギミックが存在する(パスワード入力、扉のロックなどなど)
次に画面構成について、ブルーローズは主に3つの画面からなります。
1つめが部屋。
ブルーローズは99部屋を探索しながら謎解きを行うゲームです。
プレーヤーが最も目にする画面であり、ここで謎を解き、部屋の名前がわかれば部屋の移動を行います。

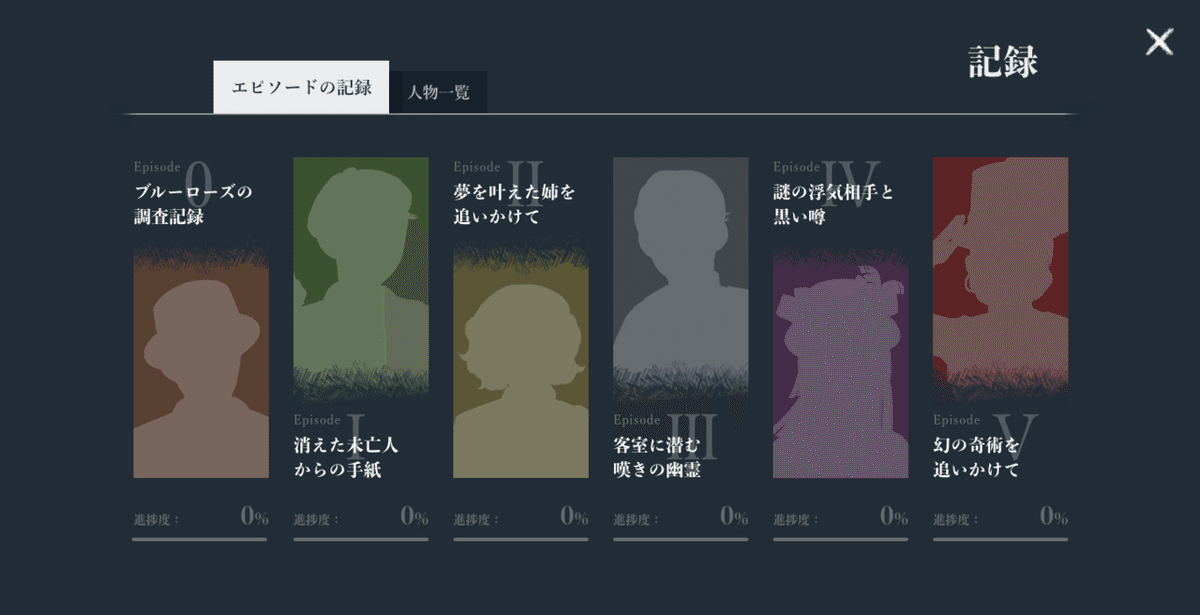
2つめがエピソードの記録。
ブルーローズは群像劇のようなストーリーです。
それぞれのエピソードをクリックするとさらに詳細に飛び、現在の進捗が確認できるようになっています。

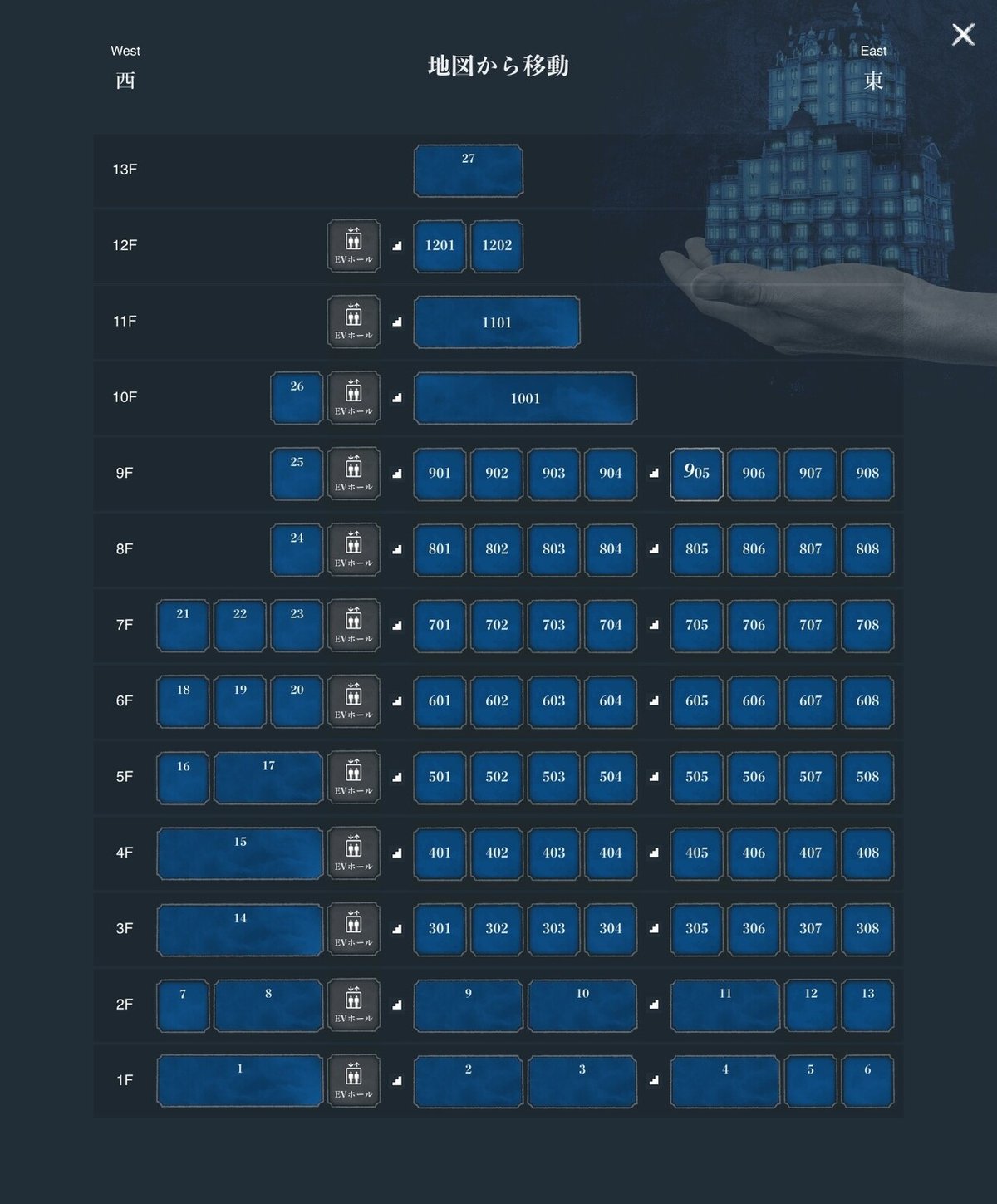
3つめが地図です。
プレーヤーが部屋移動を視覚的に行えるよう用意されたものとなります。

機能・画面構成と材料は揃いましたので、技術選定をすることにしました。
ゲームを作る
💡 まとめ
SPAを用い使い快適なゲーム体験に
上記の仕様からブルーローズはあくまでWebサイト・Webアプリケーションの技術を応用して制作することにしました。
ここでの課題は「UIを持つ部屋画面」と「BGMの常時再生」です。
99の部屋についてそれぞれを「Webページ」としても良いのですが、そうすると以下のような挙動をとってしまいます。

完全にページが切り替わるため、私たちが通常Webサイトを移動するときに見られるような「白飛び」が発生してしまうのです。これは一連の体験を提供するゲームではあってはならないことでした。
さらにブルーローズではここにBGMが加わるためBGMが途切れる問題が併発します。

この問題を解決するためにブルーローズではSPA(Single Page Application)の技術を用いることとしました。
その名の通り1つのwebページしか用意しないアプリケーションのことです。
ここで浮かぶ疑問はおそらく「ではどうやってたくさんの部屋ページを用意しているのか」ということだと思います。これはSPAの特徴である部分的な再描画で解決します。

これにより変更がある部分だけを取り替えることができ、ページ全ての再読み込みがなくなりました。
SPAを用いることでさらにゲーム的な体験が再現できます。
上記の設計は見方を変えれば変わらない部分は残しておけるということです。
ゲームにおいて不変な要素というとUIですので、ここは部屋が変わってもそのまま設置する方針としました。
そして、音声についても同じく再読み込みの無い部分に設置してあります。

ゲーム画面と照らし合わせるとこの色のついた部分が再描画される範囲です。

これで音声や画面遷移の問題が解決しました!
追加で記録など不変のUIをさらに乗せてあげれば画面の出来上がりです。

演出面でも本作はこのSPAの仕組みが活躍してくれています。
・ 部屋間の移動時アニメーション
・ 特定の部屋の演出(ぜひ見つけてください…!)
などなど、通常のwebページでは実現しにくい技術をたくさん盛り込みました。
プレイされた方向けに言うと、あの部分やその部分です!
プレイされていない方は…ぜひ演出にも目を向けてみてくださいね。
さらにゲームを作る
💡 まとめ
LocalStorageを使いブラウザ上にセーブデータを保存
残りの仕様を考えていきましょう。
ゲームに必要なものといえば…
やはりセーブ機能ですね。
「お買い物をしていて一度ブラウザを閉じる。再度開いたときにカートに商品が残っている」という経験はありませんでしょうか。
これにはブラウザにある「長期間保存できる領域」が利用されることがあります。

これはLocalStorageというブラウザの仕組みでして、ブルーローズでもこちらを利用しました。

「301の部屋にはすでに訪れている」などの記録がプレーヤーの行動毎に記録されるようになっており、この情報を参照しゲームの裏側で色々な処理が行われます。
マップなどは良い例で、一度訪れると色が変わるギミックが導入されています。
さくっと終わりましたが、これでオートセーブ機能が実現できました。
協力してゲームを作る
💡 まとめ
フローチャートを参考に「行動→条件→結果」を組んでいく。
全員でデバッグプレイをたくさんする。
画面遷移、BGM、オートセーブ機能の設計が決まりこれでばっちり!
という感じを出しましたが…ゲーム作りはここからが本番です。
ブルーローズは「謎解き」サスペンスゲーム。
つまり、先ほどあげたような「部屋301に訪れた」などの条件が膨大に絡み合う仕組みなんです。
さらに群像劇風のストーリーであるため自由度がとても高いものとなっています。
これを整理するため、SCRAPさんからフローチャートをいただいていました。

上記はその一部分のスクリーンショットです。
ぞれぞれの人物/エピソードに対し
・ 横軸:ストーリーの時系列
・ 縦軸:エピソード
・ 部屋名
・ プレーヤの行動
・ 条件
・ プレーヤの行動に対する結果
・ BGMの変更
などが細かく記してあります(感謝)。
ここからいよいよプログラミングです。細かい設計を詰めていくのですが…
やることを単純に表すと、
フローチャートとにらめっこしながら「行動→条件→結果」をコードに起こす作業となります。
1. もしも301に入ったなら
2. 地図301の色を変える
といったものから
1. もし*****をしていたら
3. ***をした時
2. ***に移動する
のようなゲームの根幹に関わる部分まで。
この作業は実装・テストともに大変な作業でした。
それぞれのロジック自体は簡単なものが多いのですが、謎解きゲーム・物量多・自由度高という性質ですのでどうしても綻びが発生します。
こちらはSCRAPさんに大きな力を借りながら、テストプレイ→フィードバックのサイクルを何度も何度も繰り返しバグを潰していきました。
特に記憶に残っているのは「全てのフラグを参照してパーセンテージを出す」進捗率の部分です。
その性質上抜けが発生することが多く、最後まで悪戦苦闘したことを覚えています。
あとは、既プレイの方にお伝えするとあの通路や部屋ですね…
プログラミングについて語りたいことはまだまだあるのですが、少々ニッチになってしまうのでまた別の機会に!
振り返って
ストーリー、謎、イラスト、デザイン、プログラム。
全てが組み合わさり2022年2月17日木曜日に無事ゲームがリリースされました。
個人的なお気持ちになってしまうのですが、正直なところ少し緊張していました。
ここまでロジックに富んだ制作をしたのは生まれて初めての経験であり、「何か問題が起こらないだろうか…」という焦りです。
平日は業務を横目にtwitterで検索、週末もずっと「#ホテルブルーローズ」で情報を追っていました。
心配は杞憂だったようで、目に入ってきたのは本記事冒頭にあるような嬉しい反応ばかりでした。
後日リアル脱出ゲームをやった友人とプレイしてみたところこれまた満足な顔が見られ、とても満足した気持ちを得ることができました。
そんな謎解きサスペンスゲーム「HOTELブルーローズの99の部屋」。
リアル脱出ゲームの雄、SCRAPさんからリリースされた意欲作がそのブラウザ上でプレイできます!
自信を持っておすすめできるゲームですので、おうち時間のお供にぜひお手にとっていただければ嬉しいです。
佐川史弥
フロントエンドエンジニア。 漫画、映画、開発、デザイン、わりとなんでも大好き人間。
Twitter: @fumi_sagawa
