
FigmaのVariablesをダミーデータに活用したら、作業効率が格段にアップした話
こんにちは。hacomonoのプロダクトデザイナーのかんちゃんです。
2024年1月で入社して1年が経ちました。
hacomonoは店舗運営のためのプラットフォームを提供しているサービスです。
まだまだ発展途上なデザインチームで「本質的な業務にどう時間を割くのか?」はとても大きな課題だなと感じる毎日です。
FigmaのVariablesを使って作業効率を上げたいと考えているデザイナーさん、多いのではないでしょうか?
この記事はそんな方のお役に立つと嬉しいです。
FigmaのVariablesとは?
Variables(バリアブル)とは、Figmaで使用できる変数のことです。
そもそもVariablesの事を知らない方は公式のこちらをどうぞ。
hacomonoの他のメンバーもVariablesに関する記事を書いています。そちらも興味があったらぜひ読んでみてください。
Variablesをダミーデータで使用した経緯
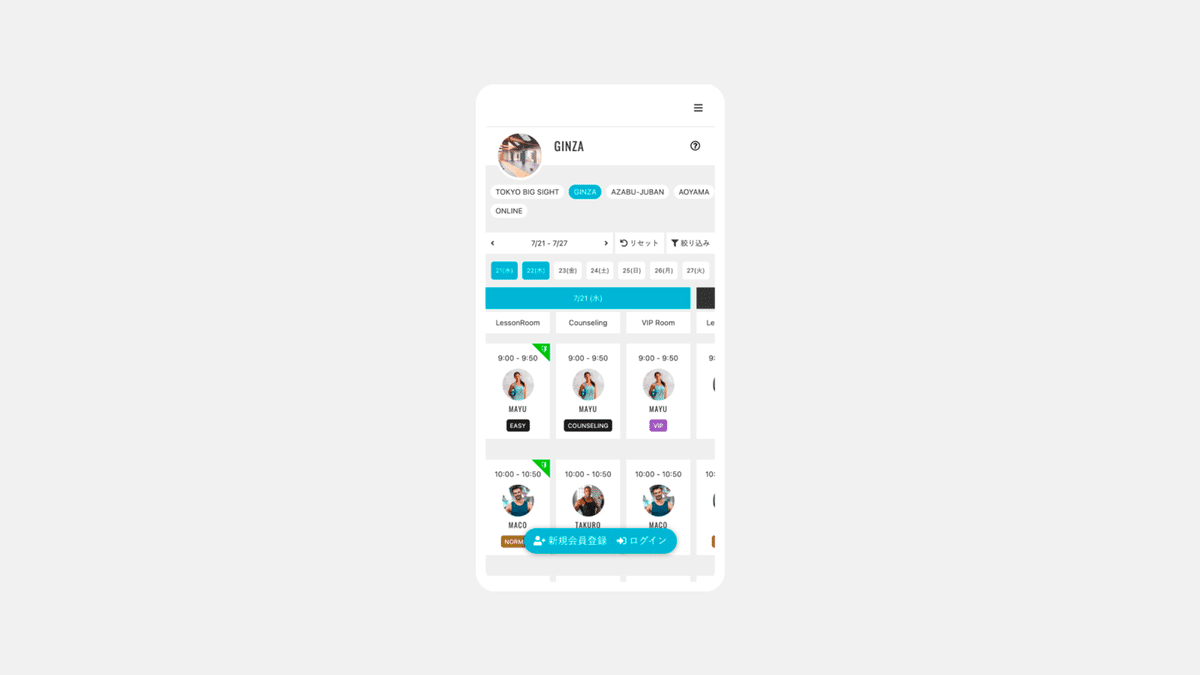
hacomonoはBtoBのサービスで、ジム運営に関わるあらゆる情報がサービス内で管理されています。

その為データの数やデフォルト値や最小値、最大値などのバリエーションが多く、エンジニアから指摘を貰いレイアウトに関する戻りが発生することも珍しくありませんでした。
1つ1つは小さい戻りですが、チリツモで大きなコミュニケーションコストになってしまいます。
またhacomonoにはデザイナーが複数名いるため、プロジェクトにスポットで参画したデザイナーの学習コストの高さも課題でした。
このような経緯から、デザイナーが制作中に確認しやすく運用も容易な環境にダミーデータをまとめたいと常々考えていました。
そんな時にConfig 2023で発表されたVariablesがマッチしそうと思い、まずは自分の所属するPOSチームで試してみることにしました。
やってみた感想
結果、取り入れて本当によかったです。以下が良かったポイントです。
◼️components管理と相性が良い
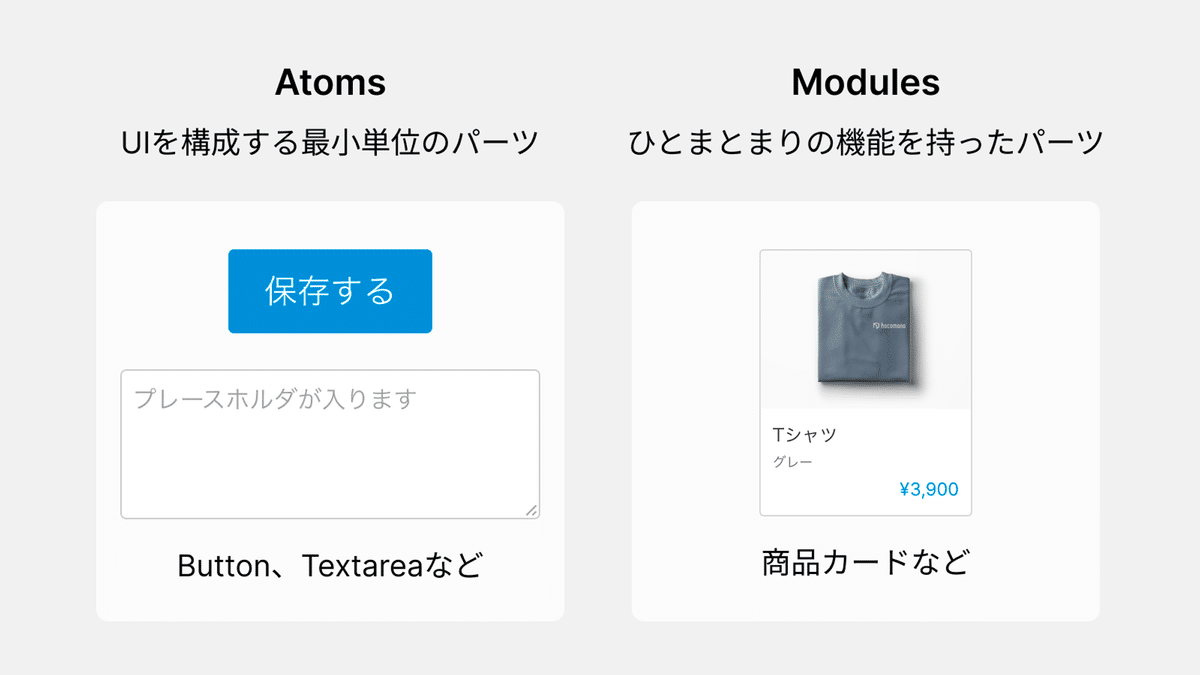
自分がデザインリードを務めるPOSアプリでは、componentsがAtomsとModulesに相当する2つのグループで管理されています。

この2つのうち、ModulesにVariablesを使用したダミーデータを反映するのがとても相性が良かったです。
ModulesはAtomsと違い、表示される情報が決まっているからですね。
例えば商品のカードのデザインなどが良い例です。

◼️Modeの切り替えで考慮漏れが減った

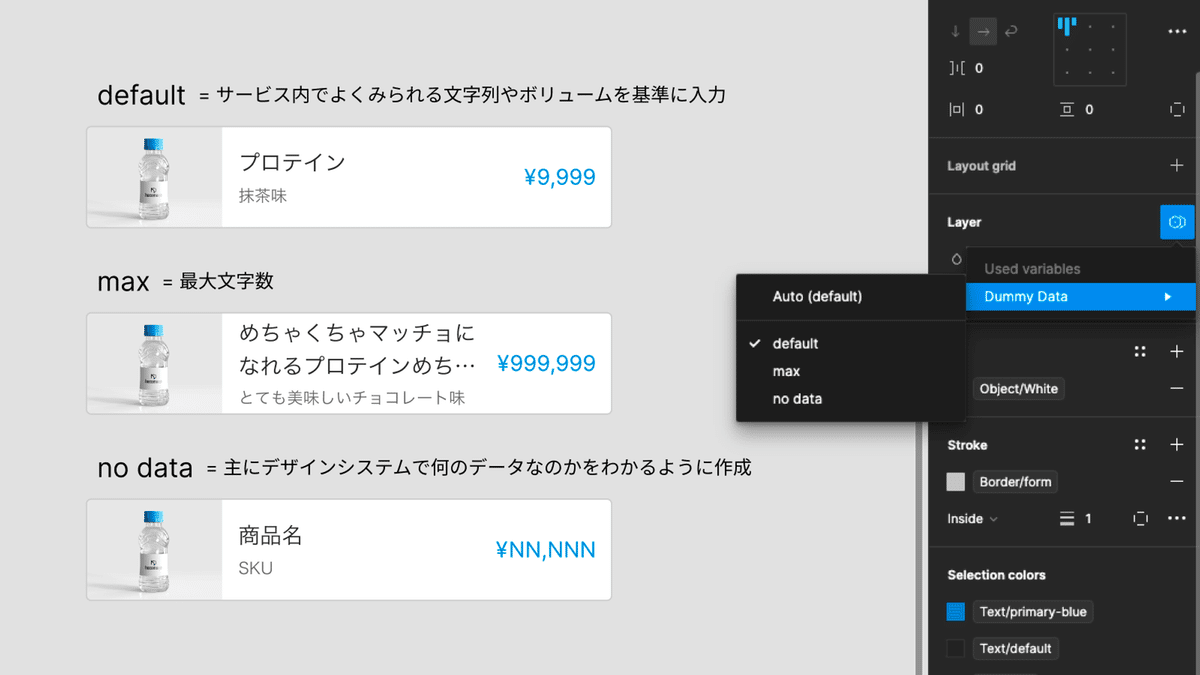
自分の制作フローではModeの切り替えで、デザインが想定通りのレイアウトになるのか確認するステップを踏んでいます。
例)FrameのWがFixedになっているかどうか?
テキストが多い場合に「…」で指定の行で省略されているかどうか?
この作業を実践するようになってから、エンジニアやPdMからも「最近考慮漏れが減った」などの嬉しいお言葉を貰いました。
最初にデータを用意するコストはかかりますが、1度作成してしまえば繰り返し利用できるし作業もデザイナーだけで完結するので、気軽に始められるのも良いポイントですね。
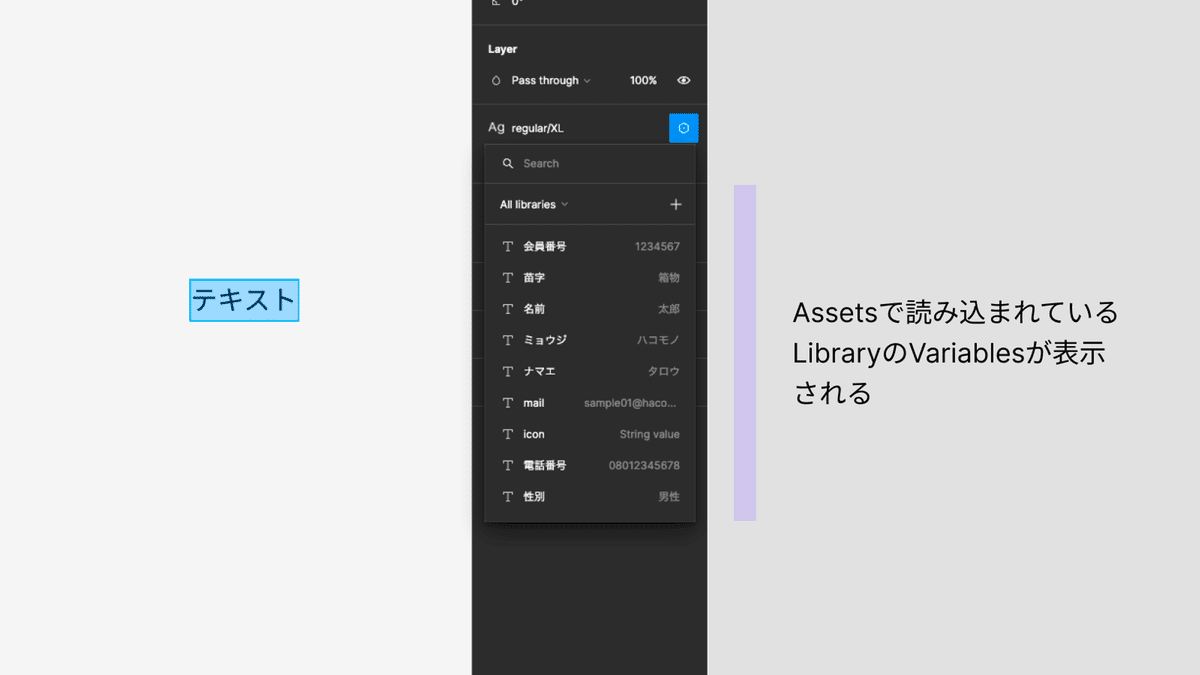
◼️別のデザインファイルでも使える
Variablesは、別のデザインファイルからも読み込むことができる機能です。
汎用的なデータに絞って管理をすれば、別のプロジェクトでも使用できます。

VariablesはPluginを使用することでJSONでインポート、エスクポートが可能なので、使用しないCollectionはローカルに保存することもできます。
まとめ
Variablesはカラーの管理だけでなくダミーデータの管理でも大活躍でした。
考慮漏れを減らし作業効率を上げる以外にも、参画したばかりのメンバーに仕様説明する際にも活躍しそうです。
ダミーデータの管理方法に困っている方はぜひお試しください!
最後までお読みいただきありがとうございました!
さいごに
株式会社hacomonoでは一緒に働く仲間を募集しています。
採用情報やhacomonoプロダクトデザインチームの詳細もぜひご覧ください!
この記事が気に入ったらサポートをしてみませんか?
