
Djangoで作る初めてのウェブアプリケーション(番外編)herokuデプロイ
本記事は、マガジン(『超入門』Djangoで作る初めてのウェブアプリケーション)で作成した、Djangoアプリを使用します。
今回は、ウェブアプリを簡単にデプロイ(世界に公開)できるPaaS(Platform as a Service)を使用します。
herokuは様々なPaaSの中の一つのサービスです。
※このチュートリアルはherokuとGithubを連携します。Githubで開発中のリポジトリを作っていない人はリポジトリを作成しましょう。尚、Githubの説明は割合させてもらいます。
herokuの準備
まだherokuアカウントを持っていない方は無料なのでこちらのリンクから作っておきましょう。
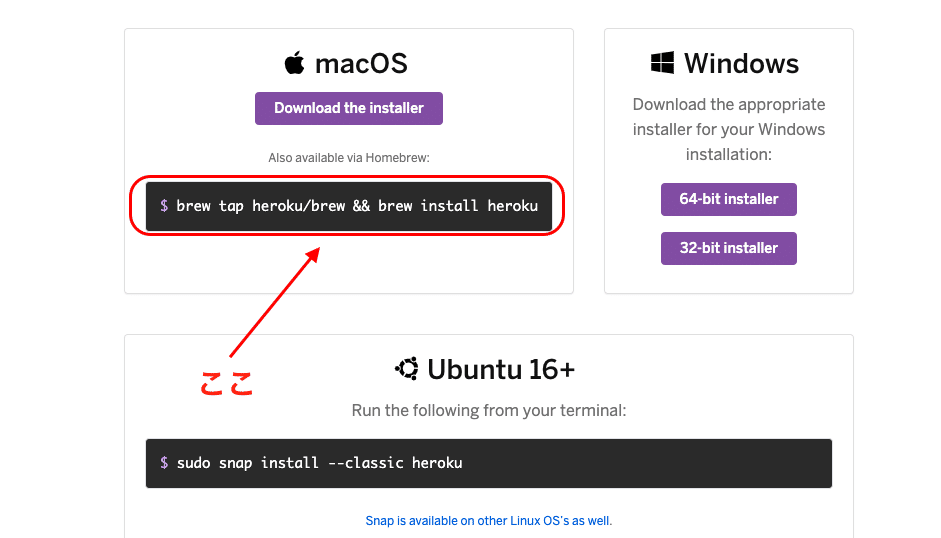
アカウントの作成が完了したら、Macのターミナルでherokuを操作できるようにするためにheroku toolbeltをターミナルでインストールしましょう。
(OSはMacを想定しています)

Homebrewのインストールはこちらの記事を確認ください。
ターミナルからherokuにログイン
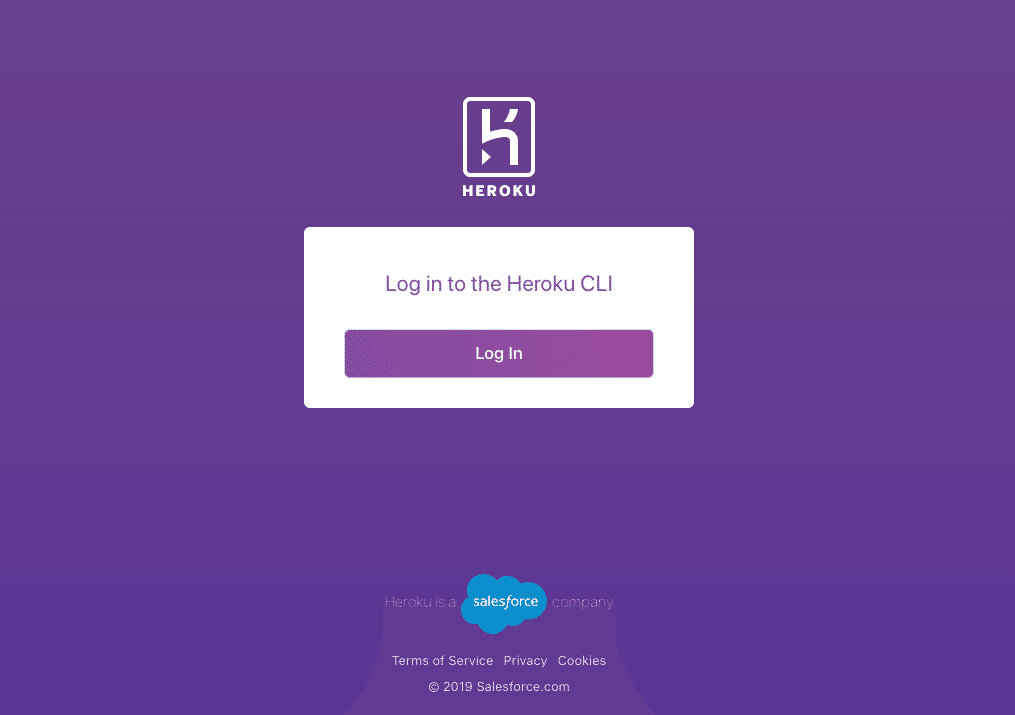
heroku Toolbeltのインストールが完了したら、ターミナルからherokuに下のコマンドでログインします。
heroku loginemailとpasswordを求められたら、heroku新規登録時のemailとpassword入力して下のブラウザに移動するので真ん中Log inをクリックすれば完了です。

これでheroku側の準備が整いました。
herokuにアプリを作成
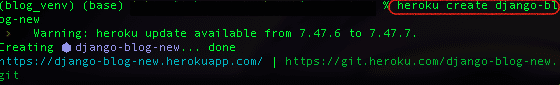
Djangoを使用して作成したアプリケーションを、置く場所(herokuアプリ上)を作ります。ターミナルで以下コマンドを実行しましょう。
$ heroku create $ heroku cerate アプリ名
を使用することで、自由に名前を決めることができます。

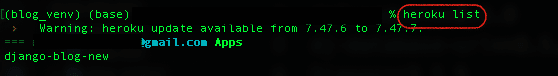
アプリが作成できたらheroku listコマンドで確認してみましょう。
$ heroku list
ちゃんとdjango-blog-newがherokuにできました。
デプロイで必要なライブラリをインストール
Djangoには便利なライブラリdjango-herokuがあるのですが、今回は使用しません。(気になる方は調べてみてください)
django-herokuの代わりにwhitenoiseとgunicornをインストールします。
Djangoでは元来、本番環境で静的ファイルがサポートされていませんが、whitenoiseをインストールすることで解決してくれます。
ターミナルで下のコマンドを実行します。
gunicornは本番環境で使用するサーバーです。
pip install whitenoise gunicornこれで必要なライブラリは揃いました。
デプロイに必要ファイルを作る
新たに作るファイルは、3つあります。
Procfile / runtime.txt / requirements.txt
それぞれのファイルの作成場所とコードです。
Procfile / プロジェクトルートに作成します。使用するサーバーをherokuに知らせます。
Procfile
web: gunicorn プロジェクト名.wsgi --log-file -runtime.txt / プロジェクトルートに作成します。アプリで使用しているpythonのバージョンをherokuに知らせます。
runtime.txt
python-3.7.6 (3.7.6は、あなたのpythonバージョン)requirements.txt / プロジェクトルートに作成します。herokuにどのライブラリを使用しているのか知らせるために使います。
requirements.txtはターミナルで下のように実行します。
pip freeze > requirements.txt
もしくは
pip3 freeze > requirements.txtコマンドを実行するとrequirements.txtを自動で作成します。その中に、現在入っている仮想環境でインストールしたライブラリを記述してくれます。
例として、このような感じになります。

これで必要になるファイルは以上です。
settings.pyの編集
DEBUG を Falseにして、ALLOWED_HOSTSにherokuのURLと開発環境のURLだけを許可するようにしましょう。
本番環境のstaticやassetsの読み込みも追加しましょう。
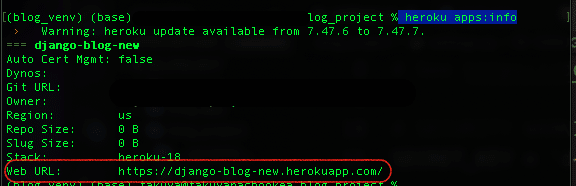
herokuのURLの確認の仕方はターミナルでheroku apps:infoと実行しましょう。
$ heroku apps:info
settings.py
# 省略
DEBUG = False
ALLOWED_HOSTS = ['django-blog-new.herokuapp.com', '127.0.0.1']
# 省略
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'whitenoise.middleware.WhiteNoiseMiddleware', # 追加
]
# 省略
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static') # 追加
#画像などのメディアファイルがある場合
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'STATIC_ROOTは本番環境で静的ファイルを読み込むpathを指定しています。
そして下のコマンドを実行して静的ファイルを一箇所に集めておく必要があります。
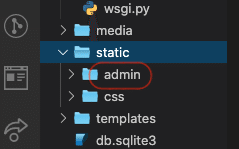
python manage.py collectstatic 下の画像のようにstaticフォルダの中にadminフォルダが追加されます。

これでherokuにデプロイ後も、CSSや画像の読み込みも可能になりました。
herokuの設定
まずは、heroku上でデプロイするアプリの言語設定をします。
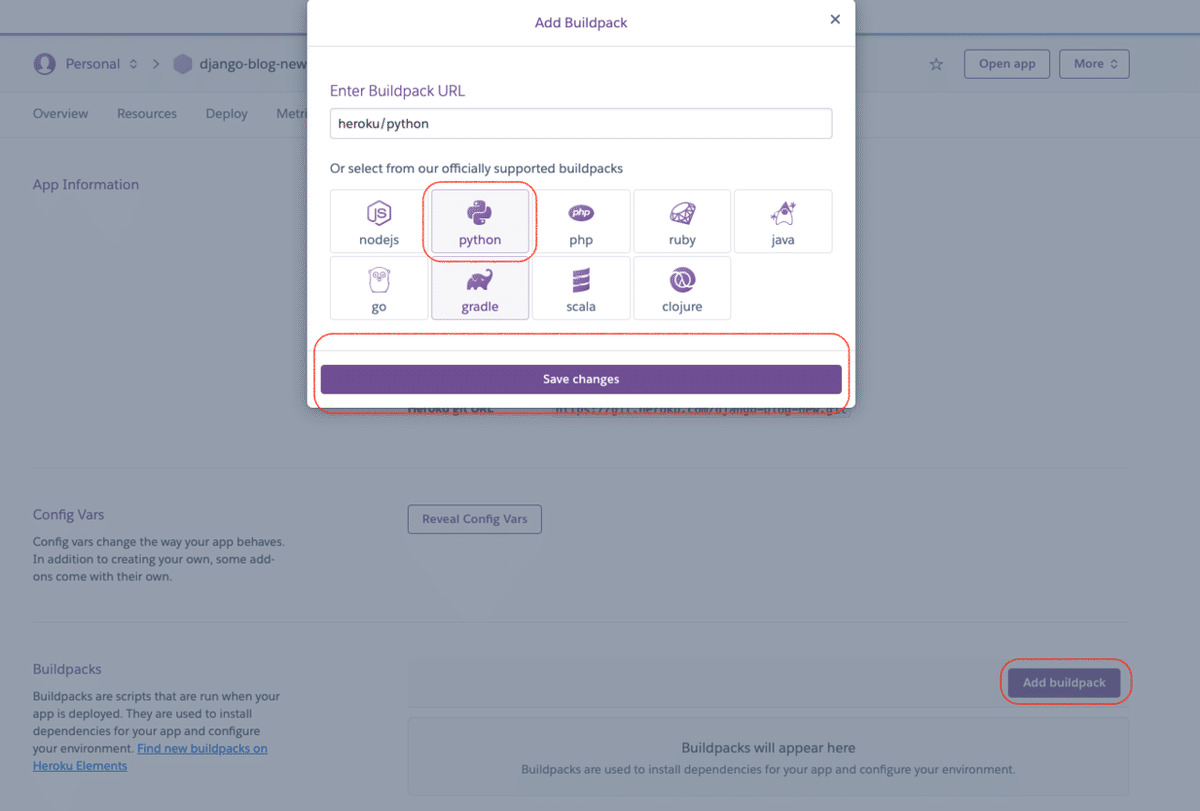
herokuのアプリ一覧画面から作成したアプリをクリックして、settingsをクリックします。

画像右下Add BuildpackをクリックしてPythonを選びsave changesをクリックします。

続いてgithubと連携します。githubでリポジトリを作ってない人は作成してリモートにpushしましょう。
メニューバーのDeployをクリックします。

そして、Github → search(自身で作成したリポジトリを選択) → Connectの順にクリックすることでherokuとGithubを連携できます。

herokuの設定は以上です。
デプロイしよう
全ての準備が整いました。
herokuのリモートリポジトリに、変更点をadd(追加)して、commitしましょう。(git & githubの説明は割合します)
そしてpushします。
git add .
git commit -m "deploy"
git push heroku master または git push heroku mainpushに失敗(エラー)してしまった方はターミナルで次のコマンドを実行してもう一度pushしてみてください。
$ heroku config:set DISABLE_COLLECTSTATIC=1そして
git push heroku master または git push heroku mainデプロイは以上で終了です。
最後に
デプロイの方法は、多様で正解がありません。
環境によってはこのチュートリアル通りに行ってもエラーが出る可能性も十分にあります。
その場合は是非解決してみてください。
