
LP(ランディングページ)の模写をしてみた
こんにちは。レイラです。今回は、初めてLP製作の勉強の一環として模写作業をしたので記事にします。
LP(ランディングページ)とは
LPには広義のLPと狭義のLPが存在します。よく副業等で言われるLPは狭義のLPをさします。
広義のLPとは、ユーザーが最初に訪問するWebページのことです。しかしながら、現在のインターネット検索においてはユーザーが最初に訪問するWebページはユーザによって異なります。例えばnoteでも、トップページからアクセスする人もいれば、ある記事に直接アクセスする人もいると思います。そのため、どのページも広義のLPと言えます。
一方、狭義のLPとは、1ページで問合せ・資料請求・購入を促す、独立したページをさします。皆さんも、すごい縦長かつ1ページで完結したWebサイトをみたことがあると思います。それが、狭義のLPです。例えば、以下のようなWebサイトが狭義のLPに当てはまります。
なぜ勉強しようと思ったのか
なぜ、勉強しようと思ったかと言うと、LP製作の副業ができたらいいなぁと思ったからです。エンジニアの副業でよく話に上がるかつ、初心者にオススメな案件としてLP製作の案件が紹介されています。なので、勉強してお小遣いを稼げたらいいなと思って勉強を開始しました。
どんなものを作ったのか
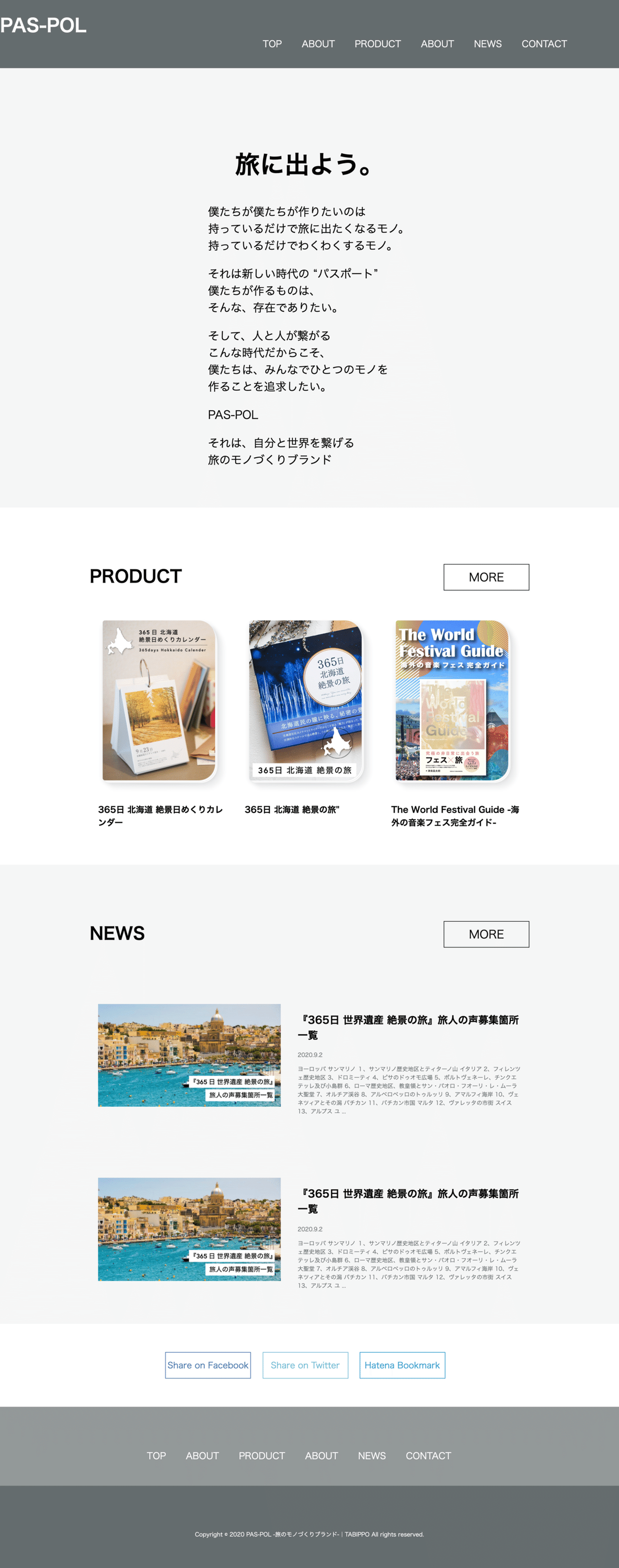
模写(100%完全再現ではない)したのは次のLPです。
なぜ、これを選んだかと言うと、以下の記事で模写に最適なものとして紹介されていたからです。
最終的に以下のようなサイトが完成しました。
製作時間は約3時間です。もともと趣味でプログラミングはしてきましたし、Webアプリもちょこちょこ作ってきたので、余裕かと思いましたが予想以上に時間がかかってしまいました。

おわりに
初めてのLP製作ということでかなり苦戦しましたが、なんとか一作目を作ることができました。こんな感じで知見を貯めていき、社会人3年目くらいから副業ができたらいいなと思っています。では。
この記事が気に入ったらサポートをしてみませんか?
