
DOORやMozillaHubs用のオブジェクトをより質感のあるものにする
NTT KONOQが運営するDOORやMoziilaHubsは、スマートフォンアプリ要らずで手軽にメタバースコンテンツが作れるため結構興味を持っている企業が多いように感じます。(実際弊社への問い合わせもそういった要望が多いです)
VRChatやVketCloud、Spatialなどハイエンドなサービスやスマートフォンアプリなどで利用できるものよりはいろいろ表現やインタラクションの制約も多いですが、表現次第では劣らないメタバース空間の作成も可能です。
今回はBlenderでオブジェクトのマテリアル設定を行い、どれくらい質感が変わっていくのかを確認していきたいと思います。
準備するテクスチャは3枚!

DOORやMozillaHubsでできる質感の表現は主に以下です。(本当はもっとあるかもです。もしあったらコメントなどで教えてください)
・BaseColor/Albedo(オブジェクトの見た目の色など)
・Normal(法線、オブジェクトの凹凸など)
・Roughness(粗さ)
・Metallic(金属)
・Occulusion(凹凸によってできる影など)
・Specullar(反射)
・Emissive(発光)
今回は上から順に試していき、Oculusionまでの見た目の変化を確認してみようと思います。
BaseColorとNormalはそれぞれ1枚のテクスチャ画像を作成します。
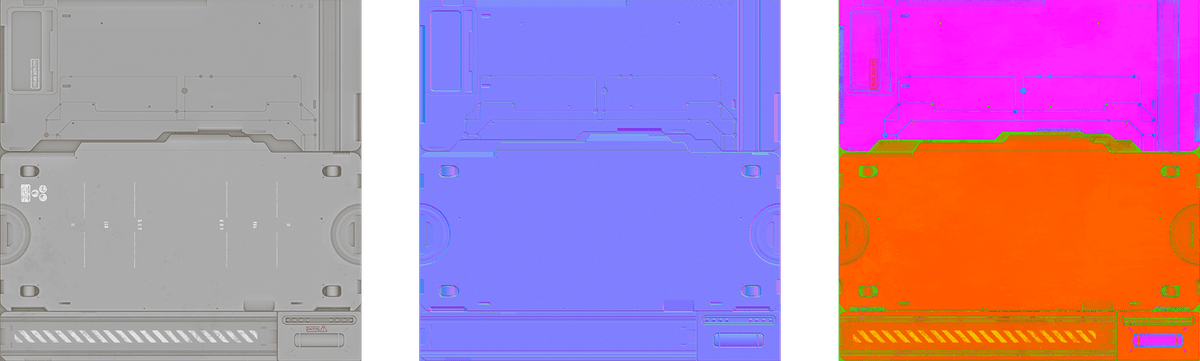
Roughness、Metallic、Occlusionについてはこの3種類をRGBの3色に割り当てて作成します。(僕はORMテクスチャと呼んでます。一般的な言い方があったら教えてください)
R(赤)・・・Occulusion
G(緑)・・・Roughness
B(青)・・・Metallic
ORMテクスチャの作成の仕方はこちらをご覧ください。
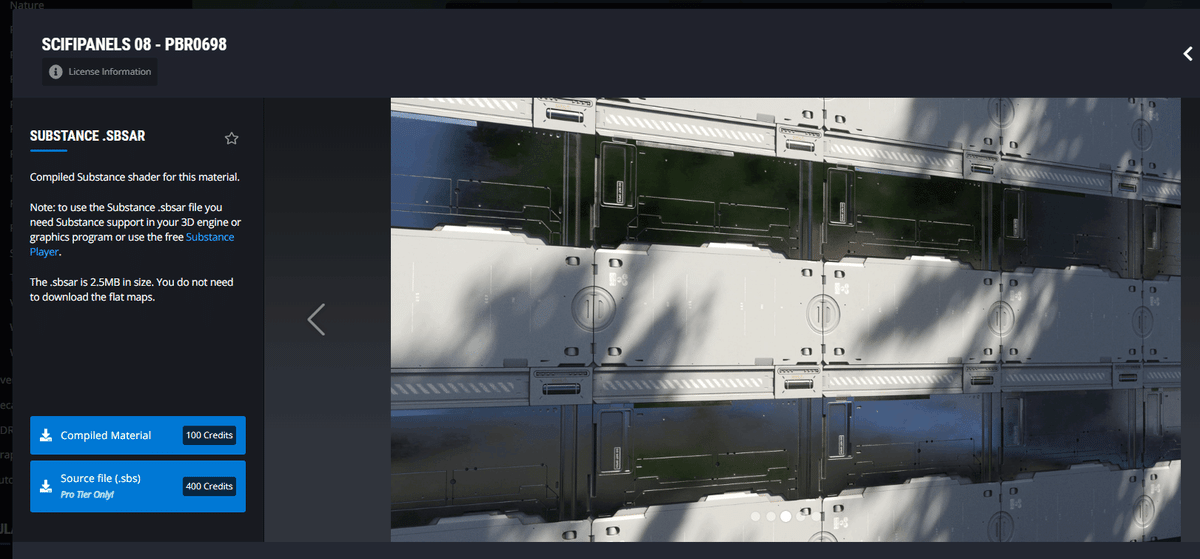
また今回サンプルで使ったテクスチャは下記のサイトからダウンロードして使用しています。
しっかり設定するとこんな見た目になるようです。

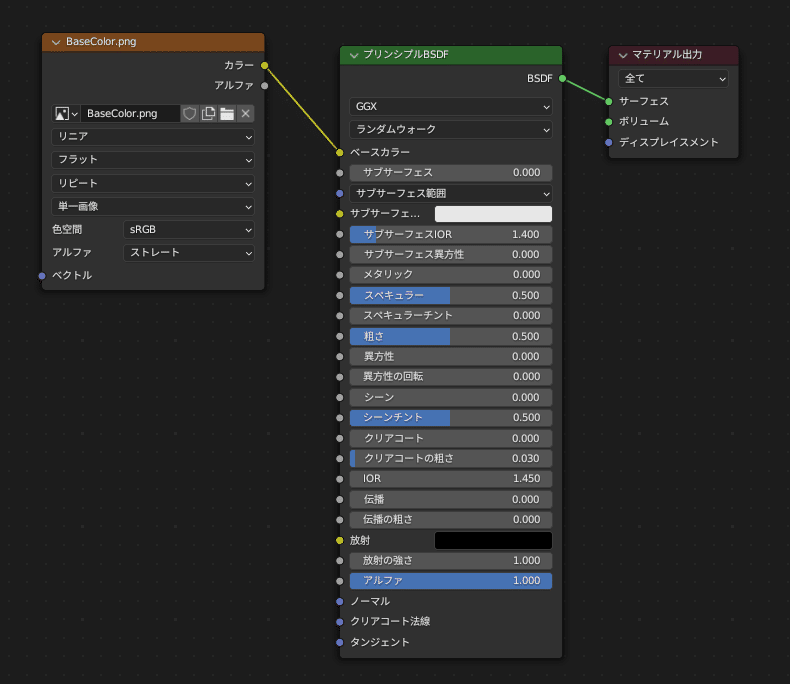
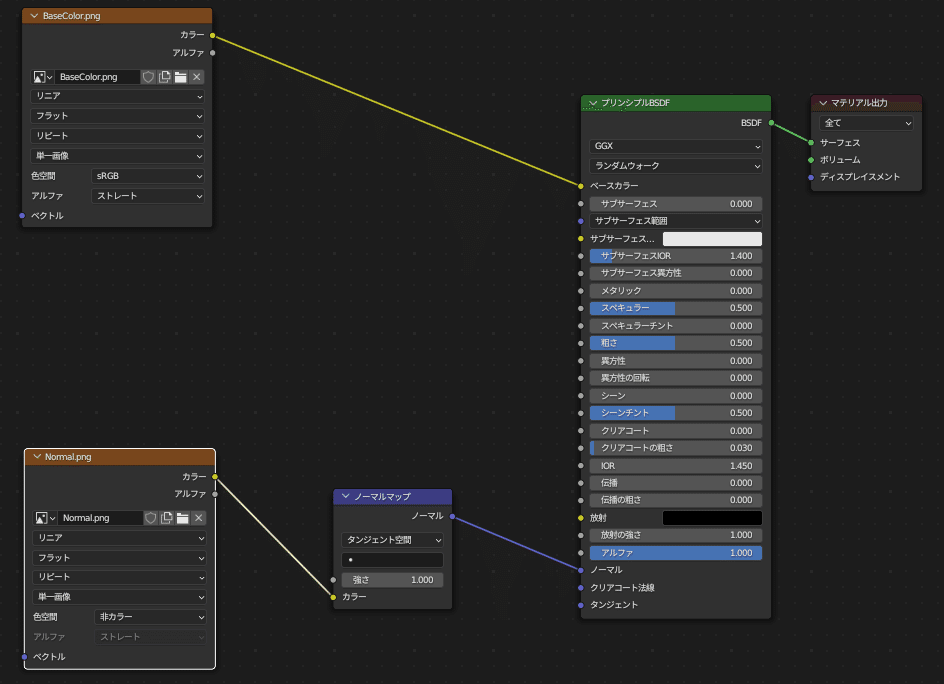
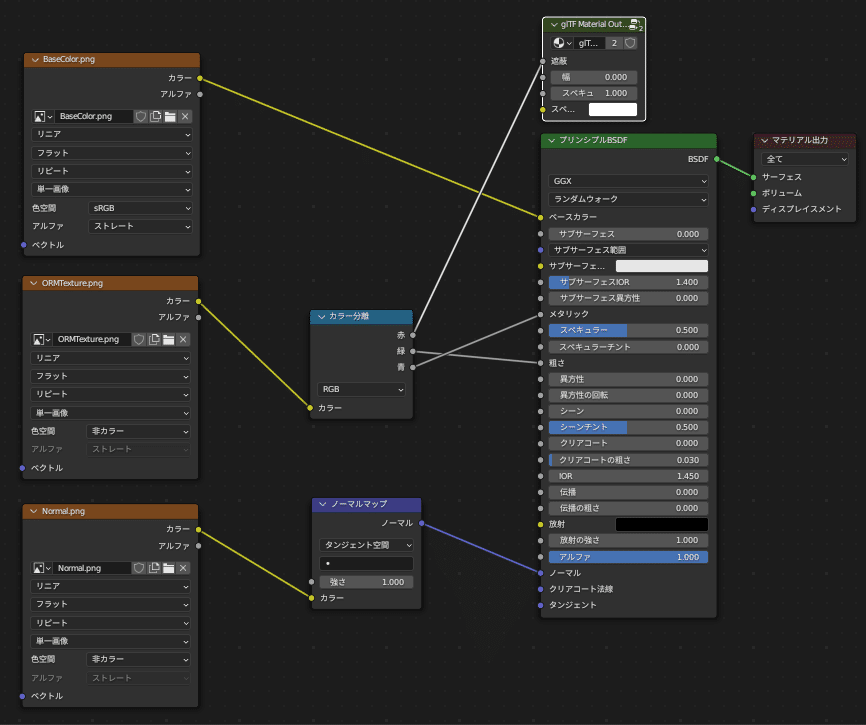
BlenderのShaderノードをつないでみる
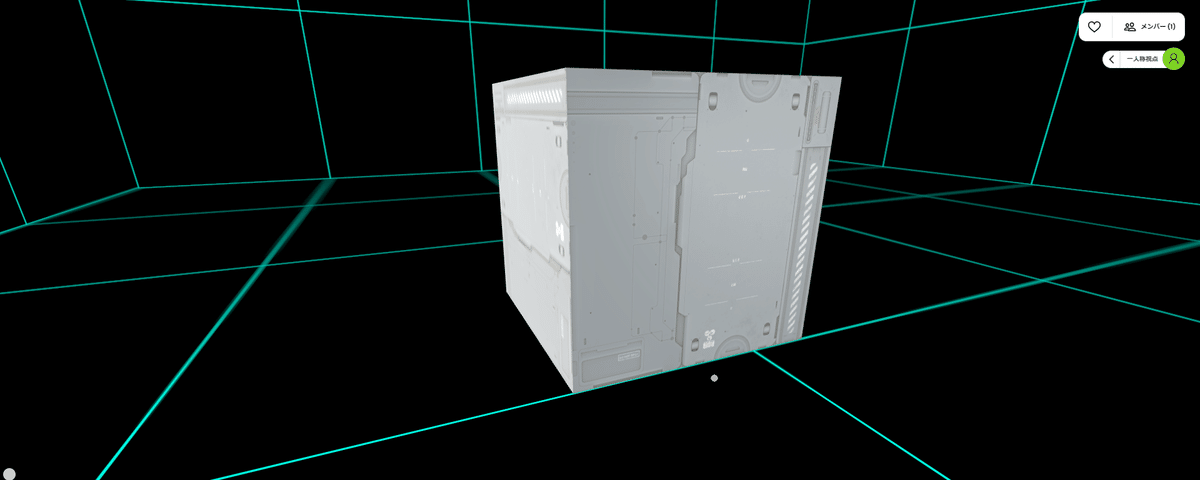
BaseColorのみ
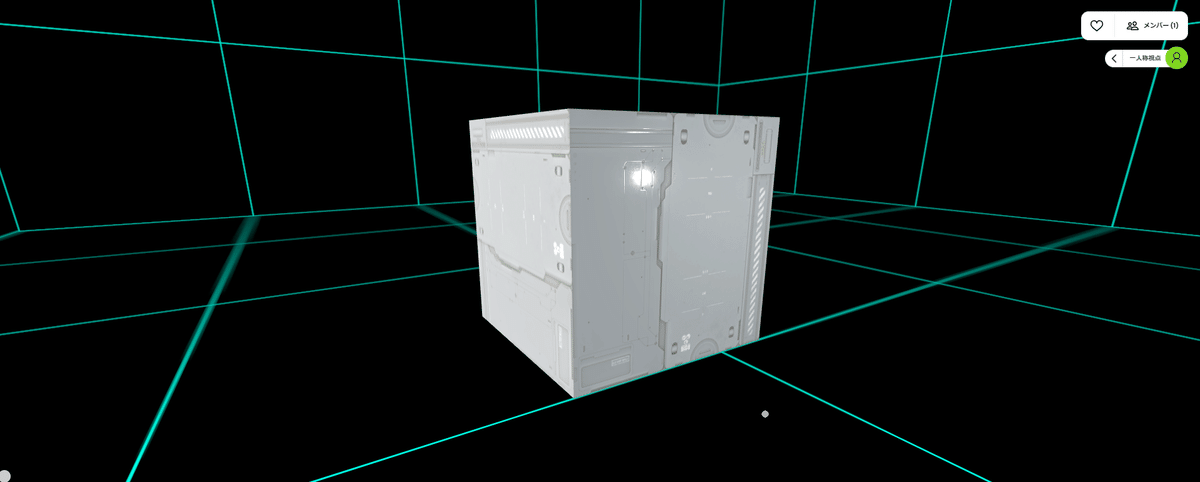
まずはテクスチャの色情報だけを設定したBaseColorを設定しDOOR上での見え方を確認してみます。
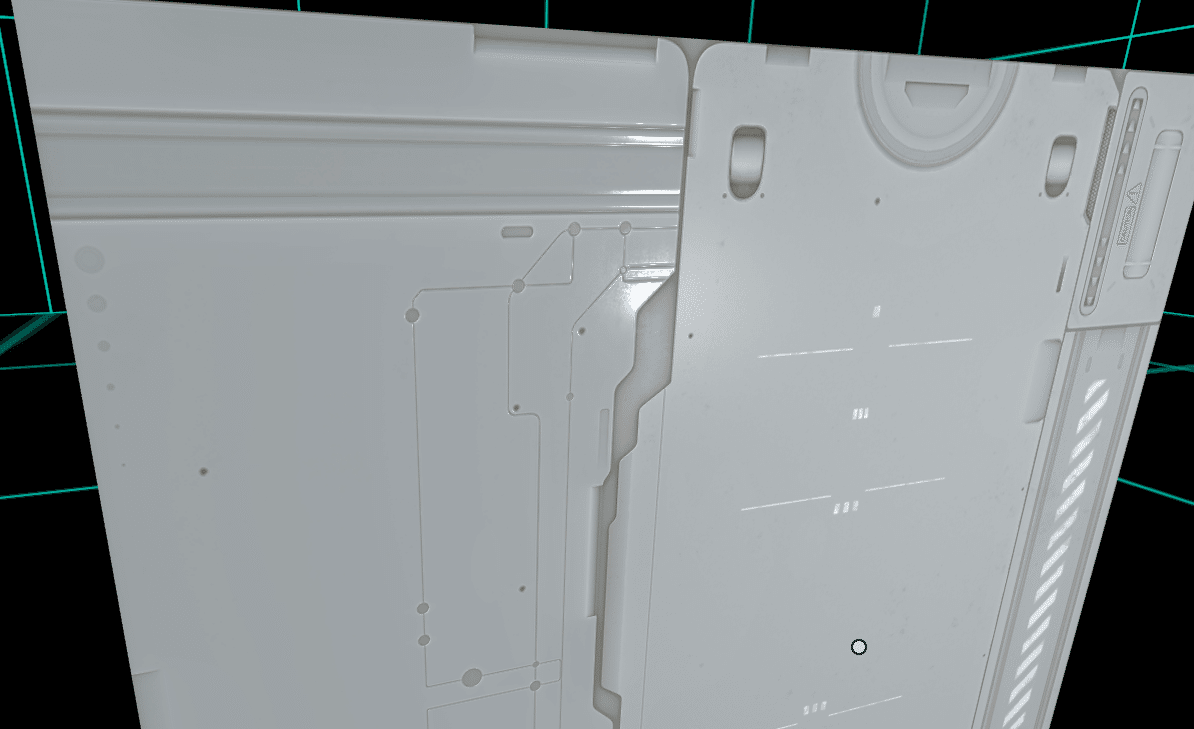
サンプルのテクスチャでは模様として溝や影などが書き込まれています。

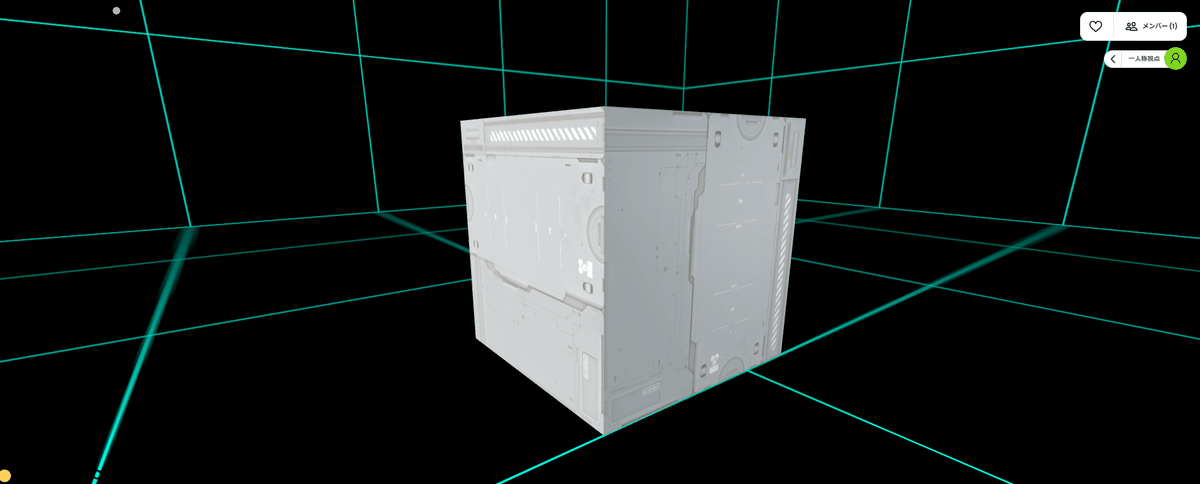
glbエクスポートして、DOORで見た目を確認してみます。

NormalMapを追加
次に溝の凹凸などがわかるようにNormalMapを追加で設定してみます。



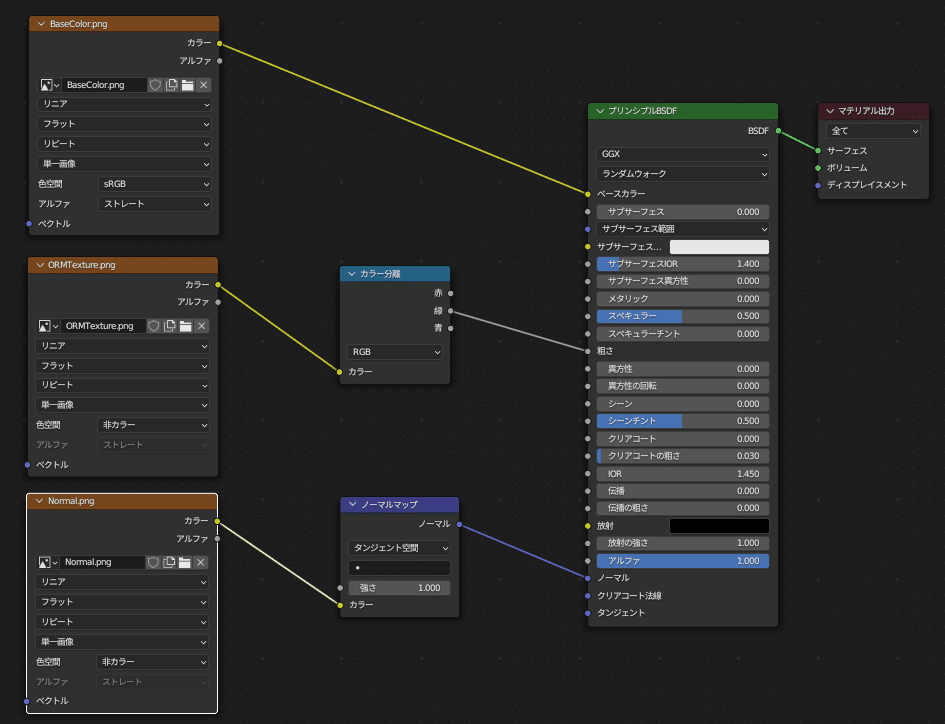
Roughnessを追加
次はRoughnessを設定し、表面の粗さを表現してみます。
ツルツルして反射したり、マットで光をぼんやり反射するような質感が表現できるようになります。

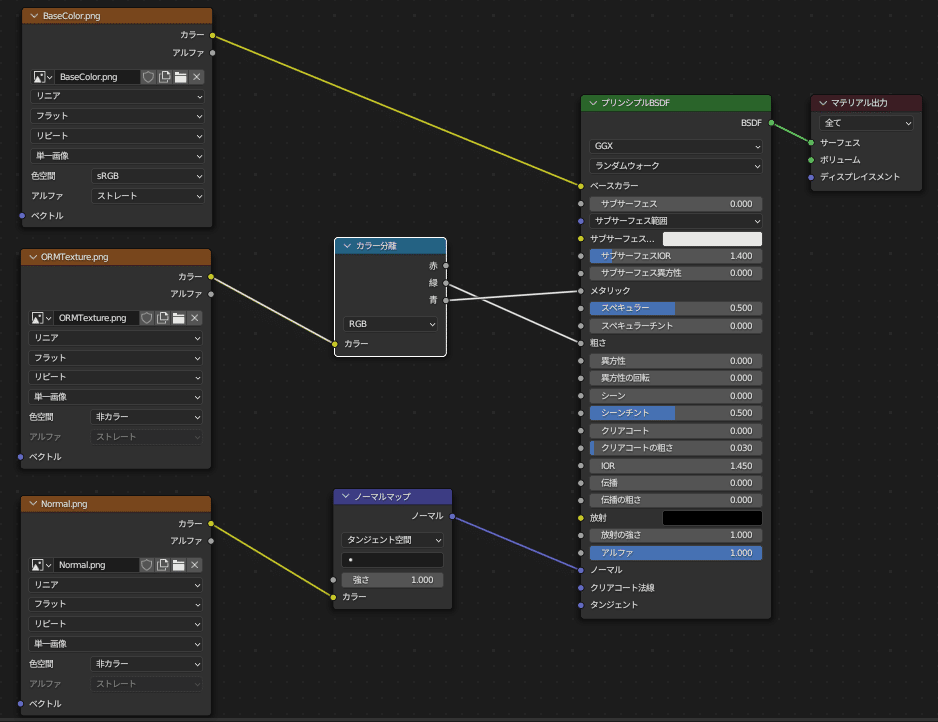
またこのあとテクスチャのRGBの値を別々に設定するため「カラー分離」を通して、
緑の値を粗さに設定します。


Metallicを追加
次はメタリックを設定し、金属感を表現するように設定してみます。


溝にも細かく光源の反射が白い光が表現されるようになりました。
Occulusionを追加
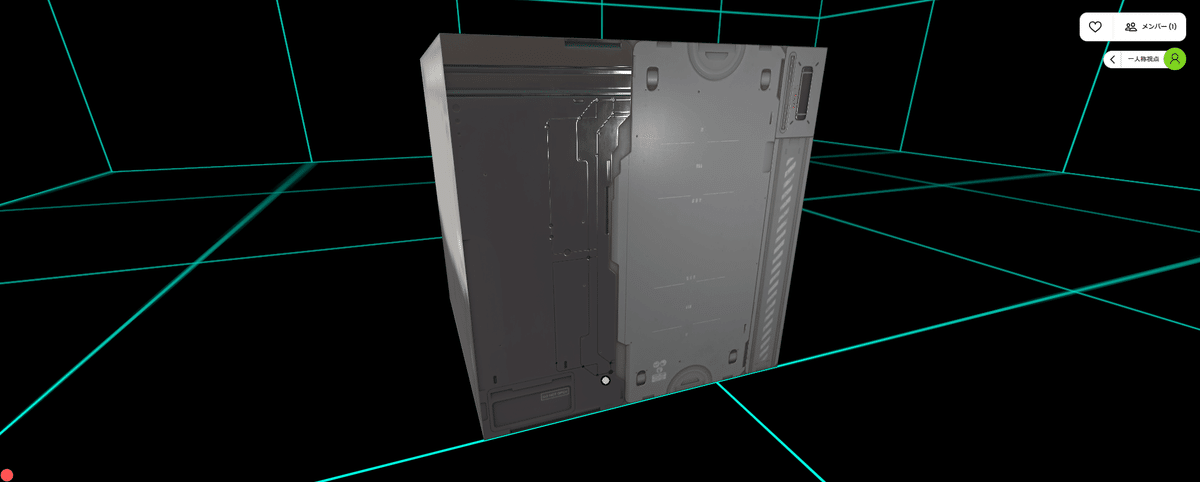
最後にOcclusionを設定します。こちらを設定すると外部の光源によってできる影とは別に影を表現してより立体感や存在感を出すことができます。

唐突に表れたglTF Material Output というノードはglbファイルに追加の質感表現を設定するために追加します。(プリンシプルBSDFにはOcculusionの項目はないため)
ちなみにBlenderのドキュメントを読みと、このglTF Material Outputを使えるようにするためには、一度OcculusionMapが設定されているglbファイルをインポートする必要があるようです。下記のページにあるWaterBottle.gltf(glTFフォルダの中)あたりをインポートすると使えるようになります。
(他にできる方法もありそうですが)
https://github.com/KhronosGroup/glTF-Sample-Models/tree/master/2.0/WaterBottle
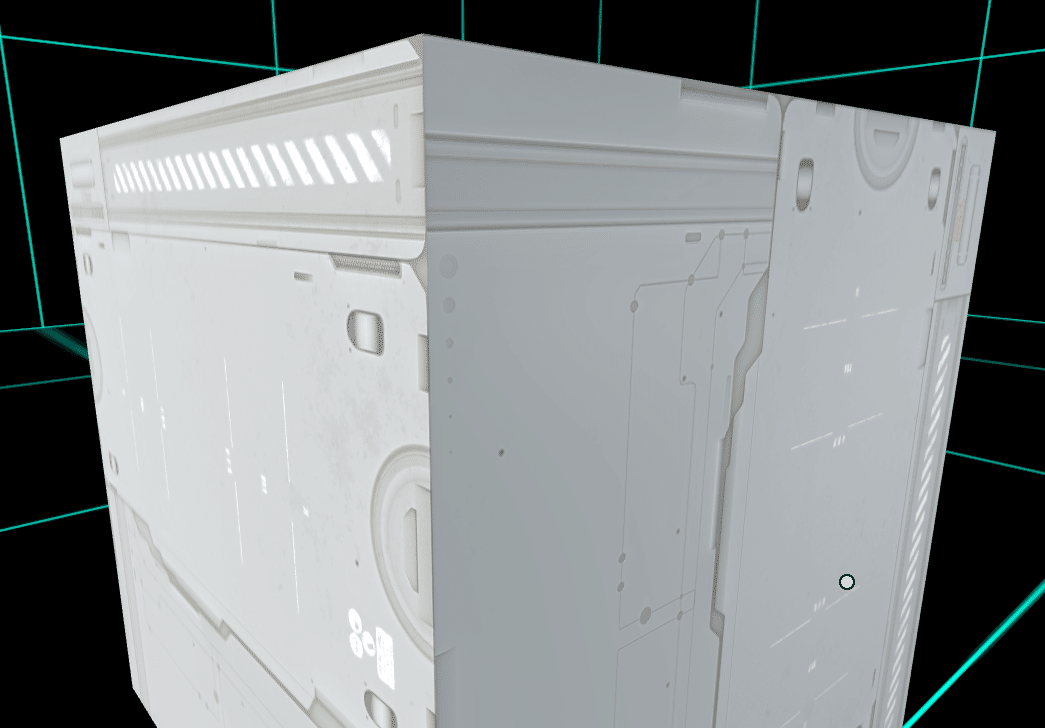
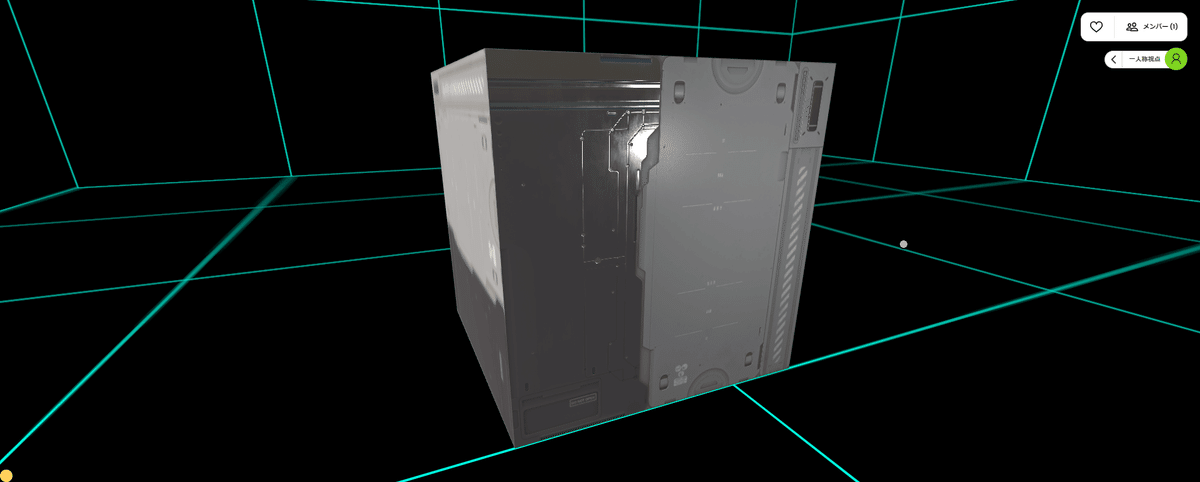
glTF Material Outputへ紐づけてもBlenderでの見た目は変わらないので、DOORにインポートして確認してみます。

溝の影がちょっと深くなってより凹凸がはっきりするようになりました。
DOORで表現できる主な質感の表現はここまでになります。
設定しなくても空間の制作は可能なのですが、質感や影などがオブジェクトに設定されていると空間のリアリティや存在感、クオリティなどが全然変わってきます。オブジェクト1つひとつに1024や2048サイズのテクスチャを3枚設定するとどんどん空間の読み込み容量も重くなるので、容量に気を付けながら作りこんでいきたいところです。
他にEmissiveという表現も追加することでオブジェクトの発行を表現することもできるのでそのあたりもうまく使ってブラウザでもよりクオリティの高い空間制作にチャレンジしていきたいと思います。
参考サイト
・Blender公式ドキュメント(glTF 2.0)
他にもおすすめの記事
他にも上記の質感表現と合わせて光と影の映り込みをテクスチャに焼きこんだ状態のglbファイルを作成してDOORに表現するという方法もあります。
よろしければ合わせてご覧ください。
