
Blenderでライトベイクを行う(Blender3.3で作成)
最終的にglbファイルとしてエクスポートしたい3Dモデルの空間をBlenderでCyclesでレンダリングしたような空間に仕上げたいので、ライトベイクを試してみました。
Blender 3.3 で作成できます。
(2.x系の情報はすごくたくさん出てきますが、3.x系での記事はあまり多くありません。おそらく方法は昔から変わっていないのだと思います)
ちなみに the lightmapper というアドオンが便利そうだったのですが、僕の環境(windows 11 / Blender 3.3)ではなぜかOpenCV アドオンが認識されなくて諦めました。
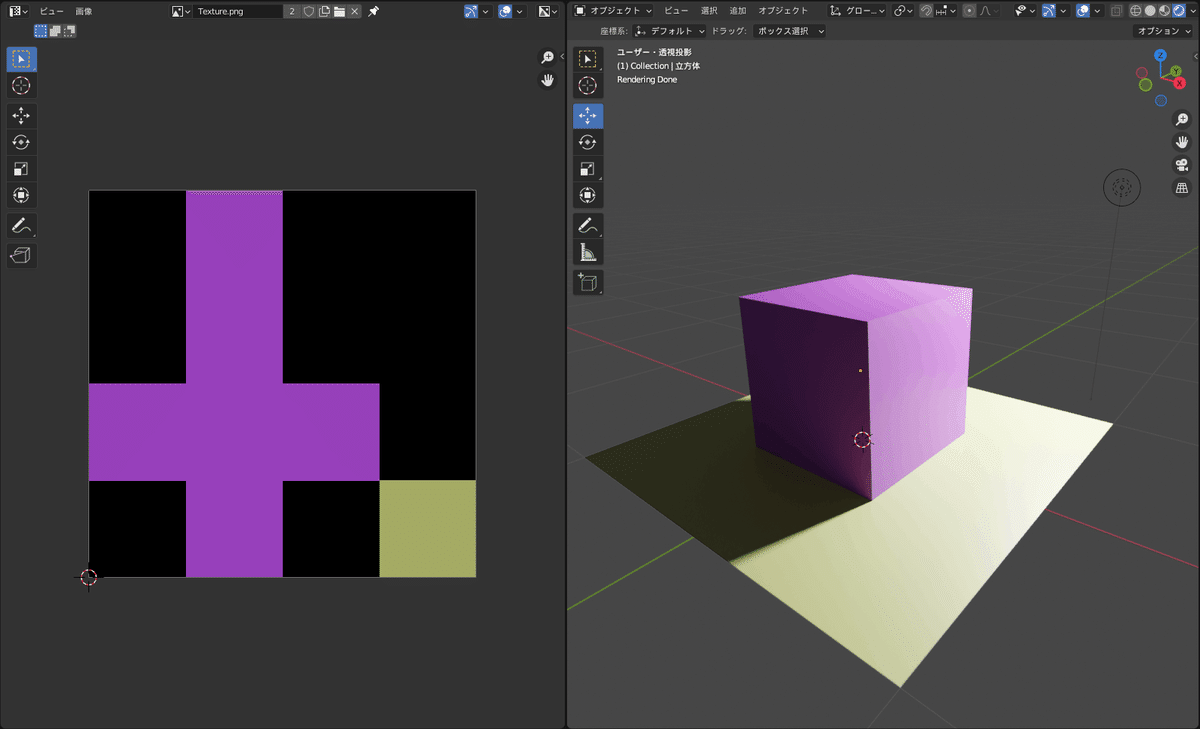
各オブジェクトのUV展開とマテリアル設定は事前に完了させておく必要があります。(今回は実験的にベースカラーのみ設定しています)
試しに以下のようにUV展開し、Cyclesレンダリングでの見え方を確認していきます。

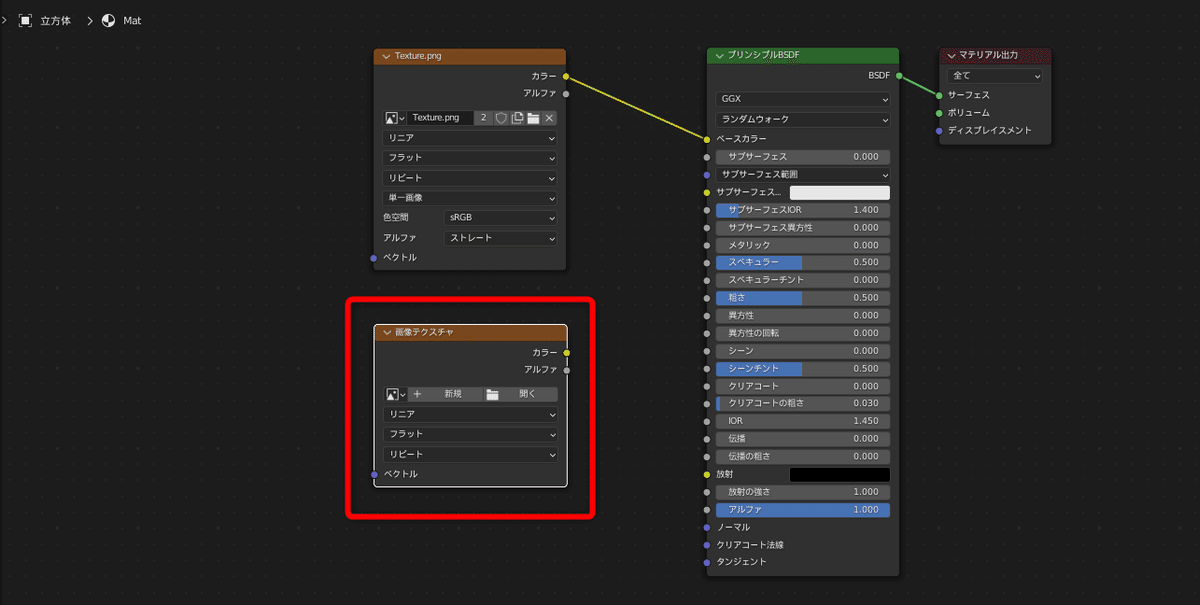
ではベイクを行っていきます。まずはShaderタブを開いて、すでに設定している画像テクスチャとは別の画像テクスチャを作成します。(※特にノードを紐づけなくても良いです。これがベイクした状態のテクスチャを当て込むための画像テクスチャノードになります)


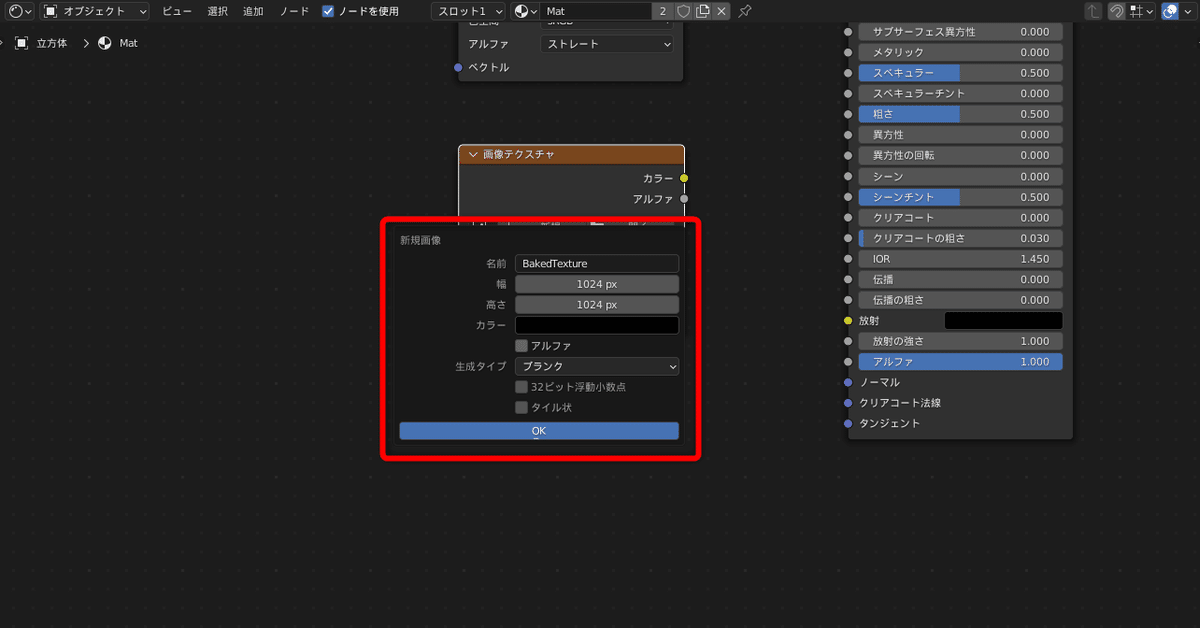
名称:(読者様がわかりやすい名称でOK)
幅/高さ:ベイク前のもともとのテクスチャと揃えておくと良さそう
カラー:一旦黒でOK
アルファ:チェックは外しておくと良さそう
生成タイプ:ブランク
30ビット浮動小数点/タイル状:ともにチェックは入れない
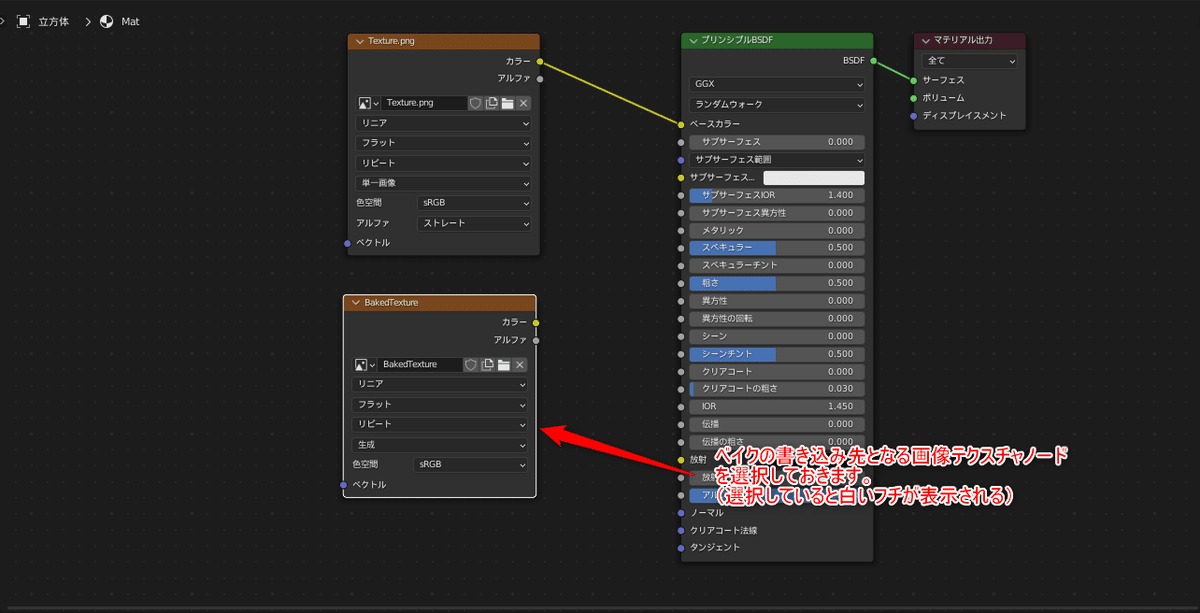
これでOKを選択し、画像テクスチャノードを作成し、その画像テクスチャノードを選択しておきます。

(選択しているときは白いフチが表示されています)
Layoutタブに戻り、レンダープロパティからレンダーエンジンがCyclesになっていることを確認します。
Cyclesになっているとレンダープロパティの下の方に「ベイク」というメニューが表示されていますので、開きます。


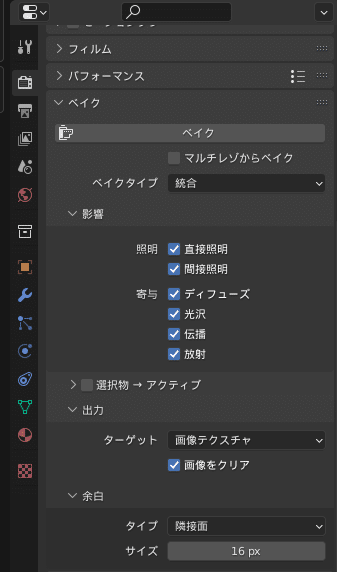
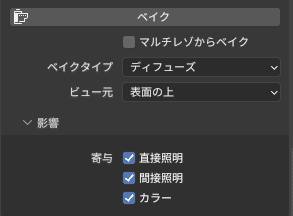
ベイクメニューの項目を確認します。ベイクタイプ:統合でOK統合だと光沢や放射の影響で色が濁ったりすることがあるので、
ディフューズを使うと綺麗に表現できると思います。
影響:ライトだけなら「直接照明」「間接照明」だけでOK
選択物:アクティブ:チェックを外しておく
出力:画像テクスチャ(画像をクリアはチェックを入れておく)
余白:サイズを0pxにしておきます。
設定が完了したら、ベイクしたいオブジェクトを選択して、「ベイク」ボタンを押してベイクします。(選択してるものはオレンジのアウトラインが表示されます)
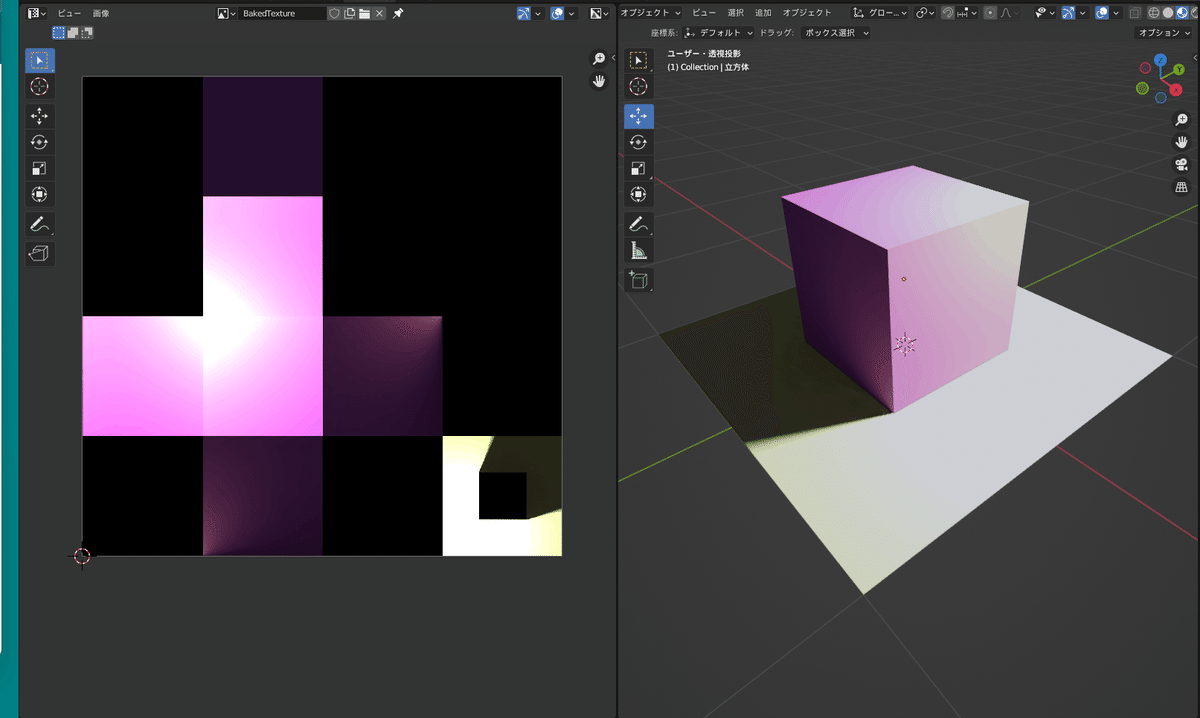
ベイクが完了すると、UVEditingタブで先ほど作成した画像テクスチャに光が設定されたテクスチャが作成されています。

ベイクされた画像はまだBlenderの内部にしか作られていないので、問題がなければ、テクスチャを画像保存しておきます。
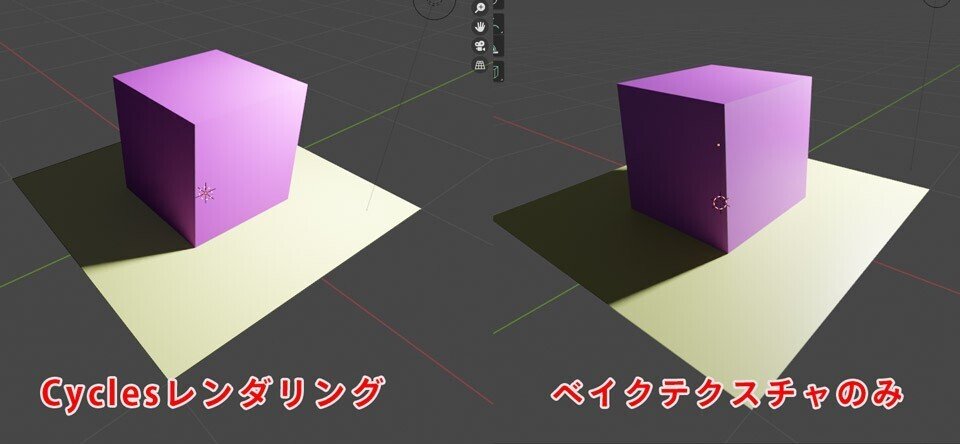
こちらがベイク前のCyclesレンダリングしたモデルとライトベイクしたテクスチャを当てたモデルです。

実際に書き出したglbファイルをSpatialに持っていきました。それがこちらです。

もう少し光の強さなどは設置したいメタバース空間や利用するプラットフォームの環境に合わせて調整を加えていく必要はありそうですね。
最初にしっかりUV展開をしておくことが大事な気がします。
仮想空間はライティング置きまくると重いのでなるべくライトベイクを使いこなしていい空間を作りたいです。
