
【図解】話の組み立てをビジュアル化して考える
プレゼン資料なんかを組み立てる時、いきなり本文から考えはじめるとストーリーが支離滅裂になります。
ある程度書きたい内容のイメージが煮詰まってきたら、
それらをどんなストーリー展開で話すのか、構成をちゃんと決める必要があります。
過去に様々な資料を作成したり、添削してきましたが、「話の深さ」を見えるようにディスカッションすることがストーリー構成において重要なポイントだと考えています。
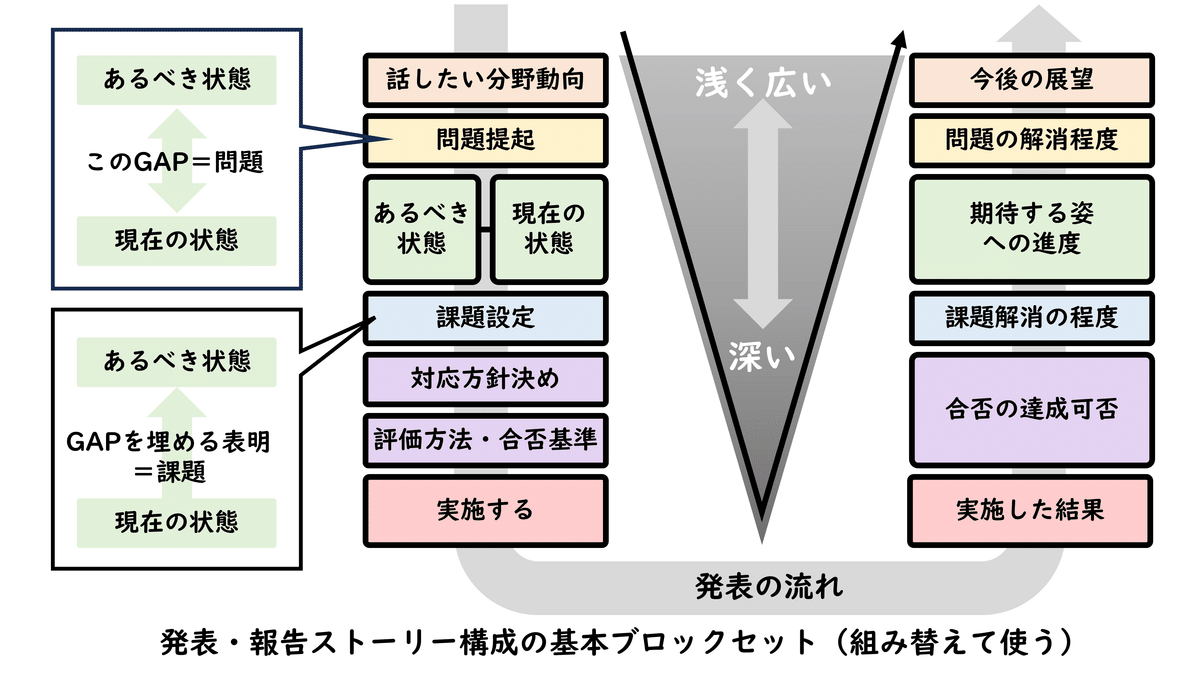
以下は、何か課題を設定して、それを解決したプレゼンの一例。

上下:話の深堀り度合い
左側:問題提起、やることの宣言
右側:やることに対するやった結果報告
左右の色:やること宣言と、やった結果が揃うようにする
左側のレイアウト説明
広く浅い説明は万人に理解されますが、深い話は順を追って説明しないと理解されません。
「浅く広い説明」から、徐々に深堀りしていき、プレゼンの本題である「深い説明」に入っていくと伝わりやすくなります。
「田中さんがあなたに会いたいと言っている」
・・・いきなり言われたら、どこの田中さん?となります。
「あなたが取引している〇〇社の、△△部の課長をなさっている田中さん」このように徐々に深堀りしていけば、どこの田中さんなのかが特定されて、理解しやすくなります。そんなことを資料のページ単位で考えるイメージです。
右側のレイアウト説明
やることを宣言して終了!それも良いですが、聞き手は結果が気になって眠れなくなります。
聞き手の立場で考えると、左側で説明する「問題提起」や「課題設定」、「実施すること」など説明したことに対応する結果がどうなったのかを期待しています。対応する結論を順番に言ってあげられるようにまとめると、納得感のある結論を言うことができます。
まとめ
今回の図は一例ですので、考え方の一例でしかありませんが、
ストーリー構成を考える中で「話の広さ、深さ」を意識するだけでも
構成を考えやすくなります。
添削する側の目線では、「このページの間に問題提起がないよね」など可視化して言いやすくなるので、意外と便利なようです。
この記事が気に入ったらサポートをしてみませんか?
