
綺麗なグラフをスプシとfigmaで作ってみました
どうも、デザイナーの酒うさぎです。最近はデザイン物の制作をより効率化することに力を入れています。
今回はその一環で、見た目を整えたグラフの作成をデザイナー以外のメンバーでも簡単に作れるようにしました!
1.制作するに至った背景💭
ちょうど3年前のことです。弊社が運営するメディアで、毎月発表される有効求人倍率紹介記事のグラフを作ることになり、いいグラフ作成方法を探し回っていました。詳細はこちらの記事に載っています!
当時出た結論は、「StatpediaというWebツールが一番使いやすい!」でした。

ログインすればデザイン部内でリアルタイムにデータを共有・更新できて使いやすいのがメリットです。そうして使い続けてはや3年…ついに問題が起こります。このWebツールにアクセスできなくなりました😱
元々、Web上のツールに依存してる状態は万一の時に問題があるという認識はあったので、夏頃から作成手順の見直しを検討していた矢先のことでした…。
これを機に検討していた新たな作成方法「エクセル×figma」を実行に移します!
2.作成方法📊
まず前提として、記事を作るチームの皆さんは定期的にfigmaを使用する機会があるメンバーです。理由は週刊や月刊、メルマガなど定期的に公開する記事のアイキャッチは、figmaでテンプレート化して執筆担当者が簡単に作成できる運用にしているためです。
今回も月刊記事のアイキャッチに使用するグラフなので、執筆メンバーがすぐに作れるようにfigmaを選択しました。
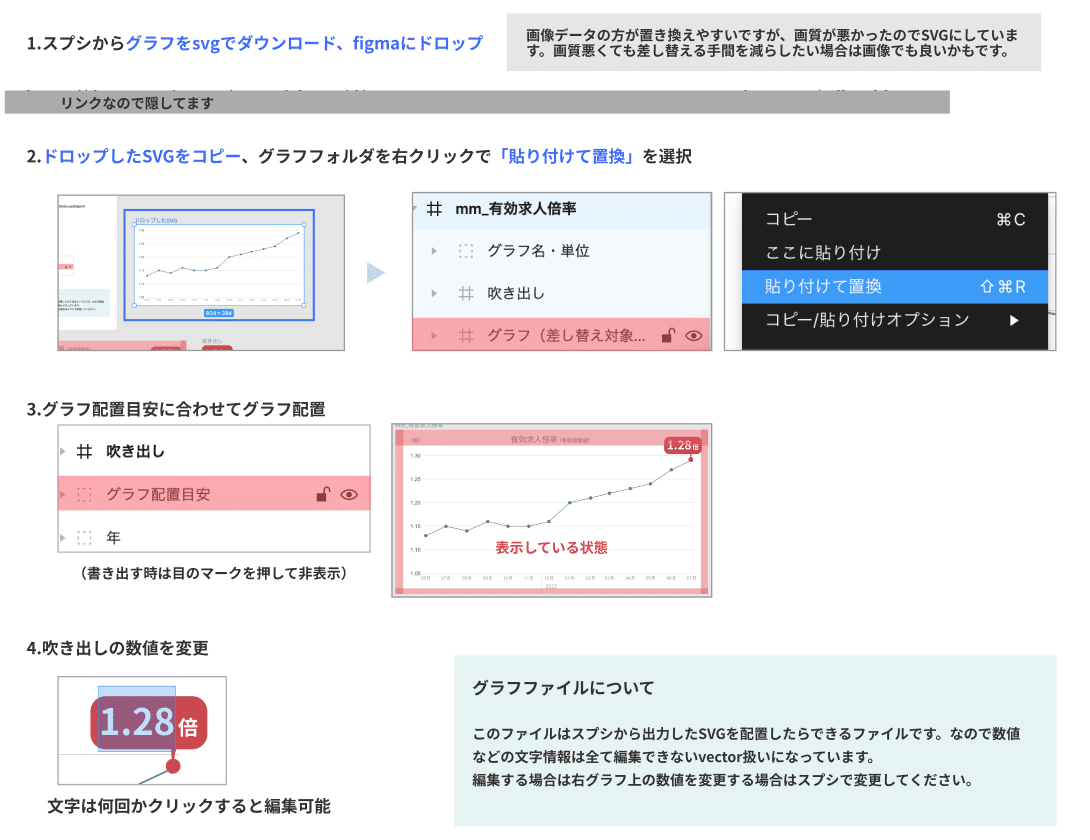
作成手順はシンプル!
データが入力してあるスプレッドシートのグラフをSVGでダウンロード
画像をfigmaのテンプレートページにドロップ
ガイドに沿って配置
吹き出し内の数値を最新に更新
完成形はこちら↓
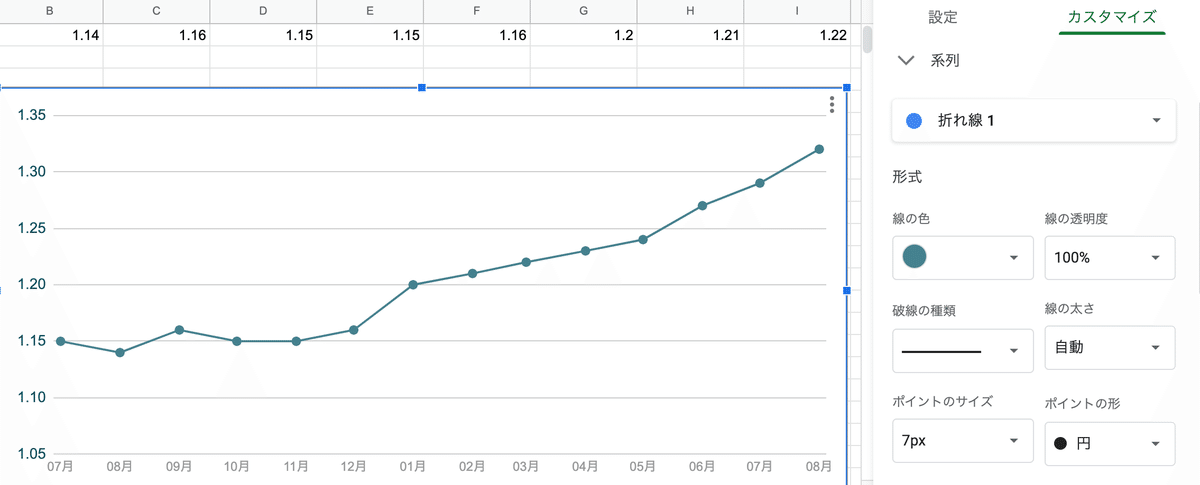
ポイントはある程度スプシ上でグラフの見た目を整えておくことです。
グラフエディタって結構優秀ですね…!(知らなかった)

ちなみに作成にあたり、メディア担当メンバーの意見を取り入れながら進めていきました!特にガイドやレイヤー構造について、「この表記ならわかりやすい」など率直な意見をもらえたので、今後のテンプレ作りの参考になりましたね。

今後もより使いやすくできるところはないか、都度見直しをしていこうと思います🙌
以上です!ここまで読んでいただきありがとうございました!
