
リンククリックできる図をサイトに埋め込む方法
アイキャッチ画像とかを作っていると、ふと思うこととして、
この画像をクリックして該当部分に遷移させることはできないだろうか・・・
ということ。

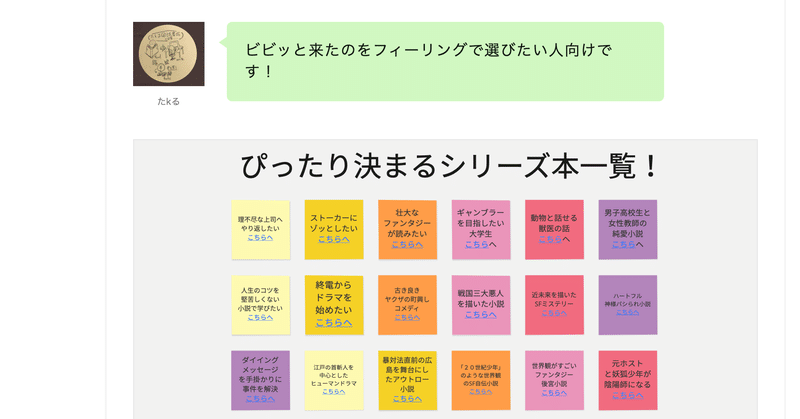
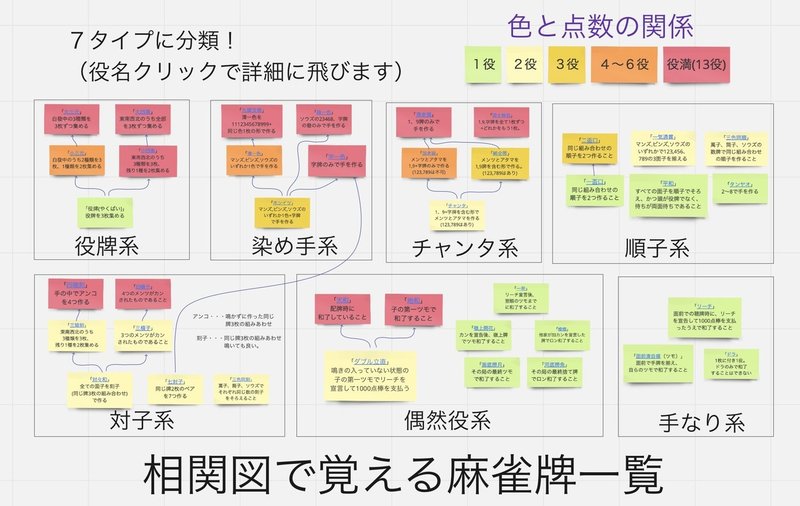
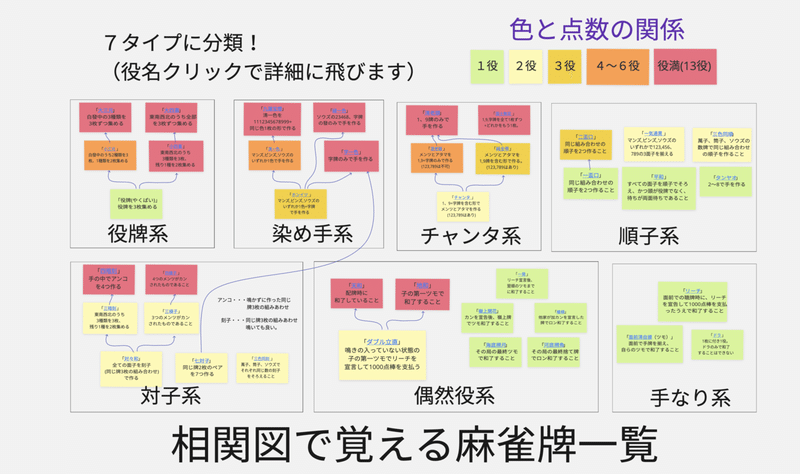
具体的にいうと、こんな感じの図解とかで、該当部分を押したらそこに飛ぶ!みたいなのがしたいなぁと思うわけです。
で、これってイメージマッピングという手法を使えば技術的に可能みたいなんですが、ただレスポンシブな設定(スマホとPCとかの横幅の違いに対応すること)とかしようとするとちょっとめんどくさそう。
そこですいみんさんに聞いたら、オンラインホワイトボードのMiroがいいんじゃね?となったのでそれで実現してみました。
オンラインホワイトボードMiroでできること!リンク付き画像とかが無料でできる
このオンラインホワイトボードのMiroですが、こんなことができます。
・マインドマップみたいな図の作成
・ブレインストーミングみたいな付箋の作成
・それらをつないだり動かしたりできたものをサイトに埋め込んだりする
他にもいろいろできると思うんですが、とりあえずこのくらいが無料でもできます。
できたもの1↓

さらに細かい話に詳しい記事↓
ちなみに操作を複数人でできるのでオンラインミーティング時のホワイトボードとしても使えます。(多分それが本来の用途)
無料だと3つまでしか作れないんですが、とりあえず使ってみるだけなら無料でOKです。
Miroでリンク付き画像を作る方法
じゃあ、実際に作っていきましょう。
1. Miroに登録
2. 図を作る
3. リンクをつける
4. サイトに埋め込む
こんなステップです。
登録に関してはMiroのページ行って新規登録!ってやればよくて、図を作るのも直感的に行けます。
ボードのテンプレが
・ブレスト
・マインドマップ
とかあるので適したやつでやると良いです。
で、リンクの付け方に関しても簡単で、普通に文字のところでWordpressのようにリンクをつけるボタンがあるのでそれをクリックしてURLを貼り付けるだけ。
ちなみにボード上にいきなりURLを貼るとリンクカードが出ます。
まあ、とりあえず「いけるんじゃね?」ってことをすれば大体いけるくらい直感的です。
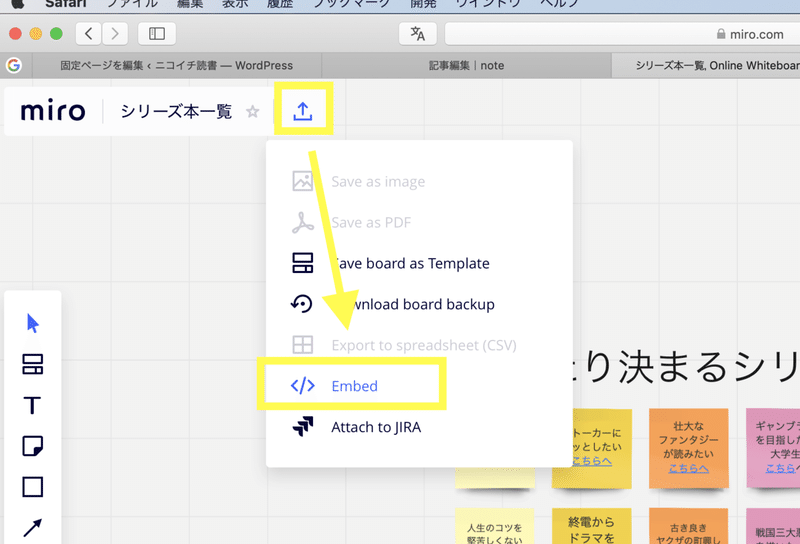
で、最後にサイトへの埋め込みですが、ここだけちょっとだけむずいです。
埋め込みは<frame>タグが用意されているのでそれを使うんですが、
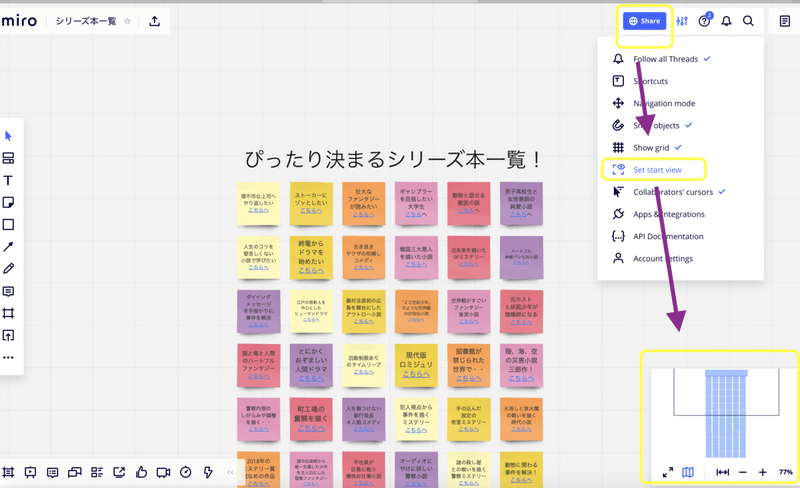
初期位置・・・ボード上のどこを見せるか
初期起動・・・有効化された状態で埋め込むか、クリックして有効化するか
の設定をする必要があります。
具体的には、こんなイメージ。
初期位置↓

初期起動↓

で、出てきたコードをちょっとだけ改変してサイトの記事内に貼り付けます。
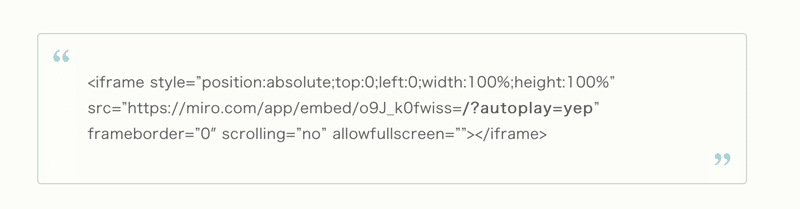
こんなやつ↓

加えたコード↓
?autoplay=yepを追加するイメージです。
引用サイト↓
これで完成です。後からボードをいじってもサイト内への反映はリアルタイムに行われるのがいい感じですね!
完成したのはこんな感じ↓

実際に見に行ってみる↓
◆麻雀役一覧

・・・よくね??
是非どうぞ!終わり。(ちなみにNoteはframeタグを許可していないので有効化した状態で貼れないです。)
たkると申します。麻雀用品のサイトと書評サイト、そのほか色々とサイト運営をやっています。Noteではサイト運営とか麻雀のノウハウを書いていきます。よろしくお願いいたします。
