
視覚のデザイン

例えば人気のパン屋さんを紹介するテレビ番組や雑誌を見たとき、パンを食べたくなった経験はありませんか?
何かの情報を伝えるとき、言語情報だけではなく視覚情報も合わせることで、相手により伝わりやすくなります。
片言の言語でも、一生懸命身振り手振りを使って伝えようとすることで、不思議と相手に伝わる某テレビ番組のコーナーも人気ですよね。
今回は、視覚情報を取り入れたデザインを少し紹介します。
イラストの使い方

代表的な視覚情報の一つであるイラスト。
チラシやポスター、プレゼン資料を作るときなど、一度は使ったことがある人も多いのではないでしょうか。
目的によって使うイラストは異なってきますが、基本的にはシンプルなイラストを選ぶのがおすすめです。
特に、見出しや説明に添えるイラストはシンプルな方が情報量が多くならないため、伝わりやすくなります。
また、左右に並べる場合は「左にイラスト、右に文字」の配置にするとバランスよく見えます。
(例)



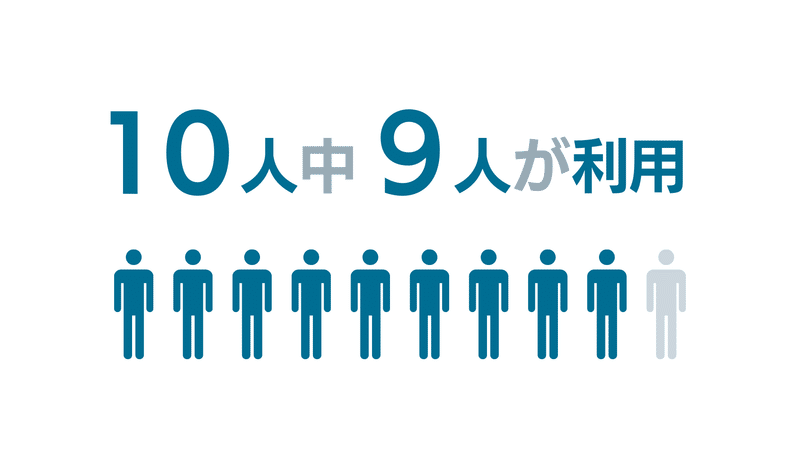
また、数字で情報を伝えるときも、イラストと合わせることでより伝わりやすくなります。
(例)


視覚を使った情報分類
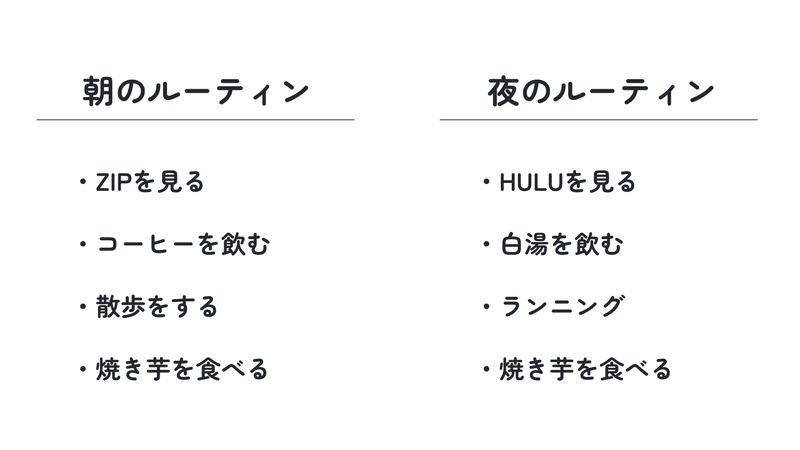
例えば性質の違う2つの情報を並べるとき、言語情報だけで区別するのではなく、視覚的にも差をつけることで、より分かりやすくなります。
(よくない例)※視覚的な差がない場合

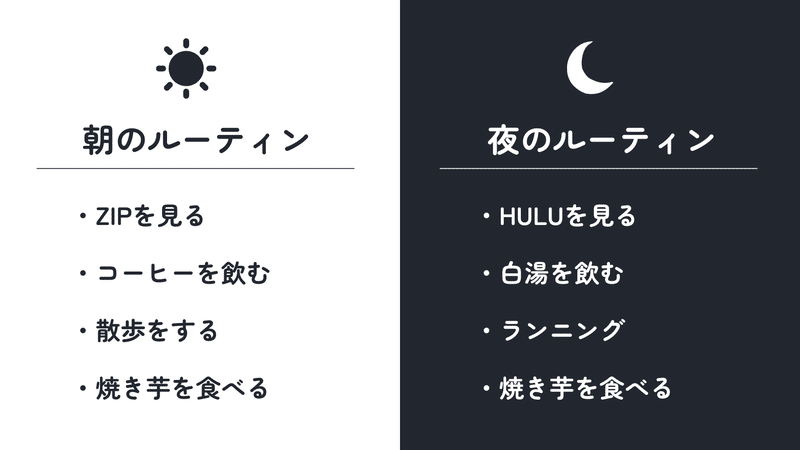
(よい例)※視覚的な差がある場合

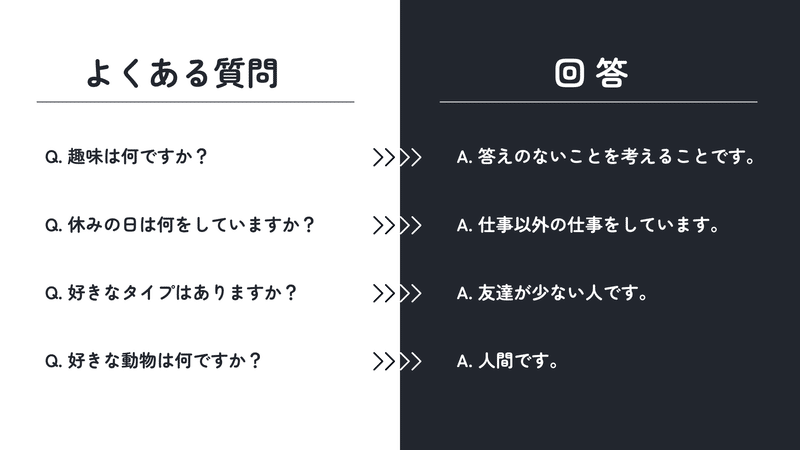
視覚的な差をつける一番簡単な方法は、このように背景と文字の色を反転させることです。使う色が2色だけなので、統一感も出しつつ違いもはっきり出すことができます。
Q&Aを作るときにもおすすめのデザインです。

言語情報と視覚情報を合わせることで、伝わりやすさがぐっと上がります。
ぜひ参考にしてみてください。
最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
