
文字のデザイン
文字のフォントを選ぶとき、みなさんはどのように選んでいますか?
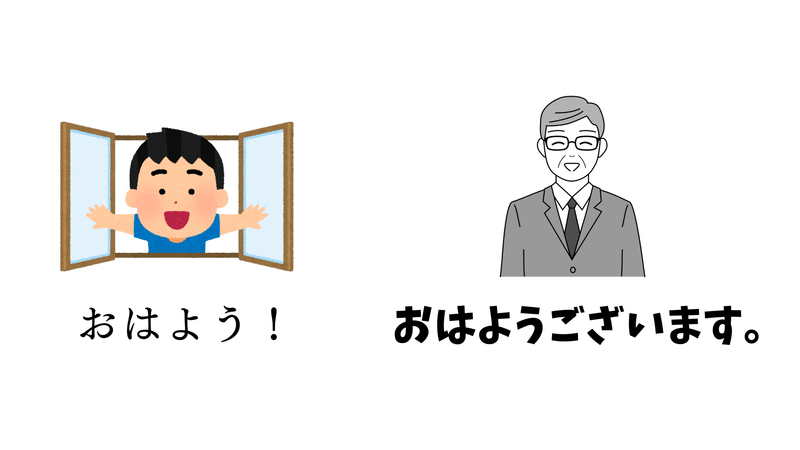
突然ですが次のイラストをご覧ください。

どこか違和感ありませんか?
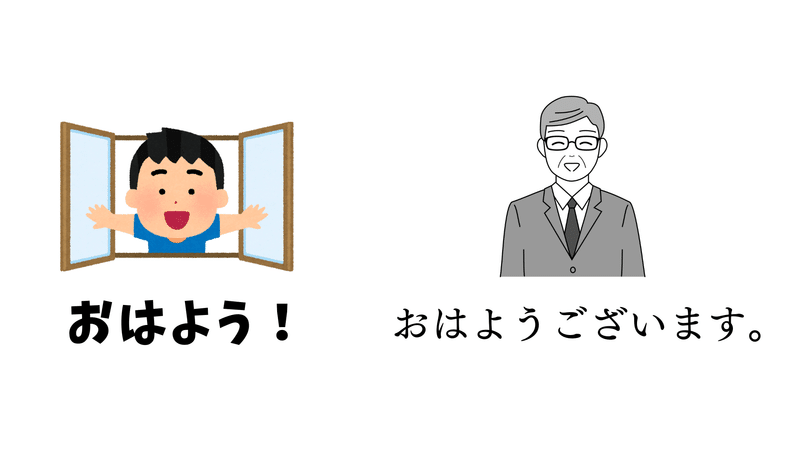
では次のイラストだとどうでしょうか。

これだとしっくりきますよね。
このように、フォントが変わるだけで全体的な印象や分かりやすさも大きく変わってきます。
今回は、代表的なフォントの特徴と文字の使い方について少し紹介します。
ゴシック体と明朝体の特徴
身の回りの多くの場面で使われているゴシック体と明朝体。
この2つのフォントの特徴と効果的な使い方を押さえておくだけでもぐっと分かりやすいデザインにつながります。
まずはゴシック体から紹介します。



続いて明朝体。



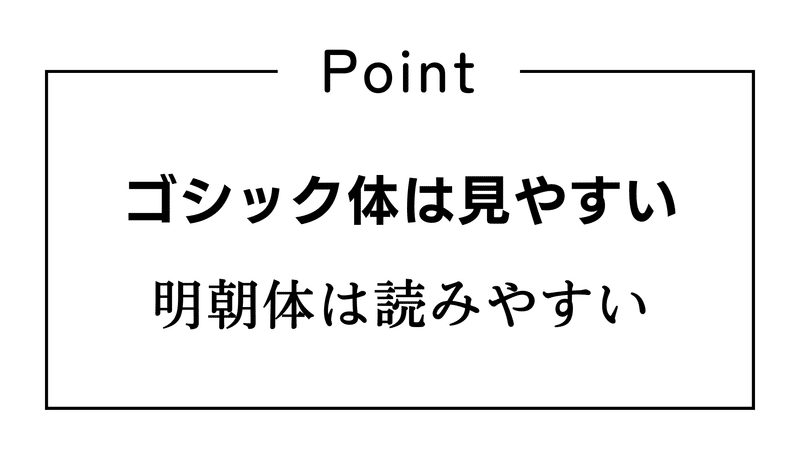
身の回りでの使用場面を見ても分かるように、ゴシック体は「視認性」(見やすさ)に優れており、明朝体は「可読性」(読みやすさ)に優れています。

このポイントを押さえたおすすめのデザインを一つ紹介します。
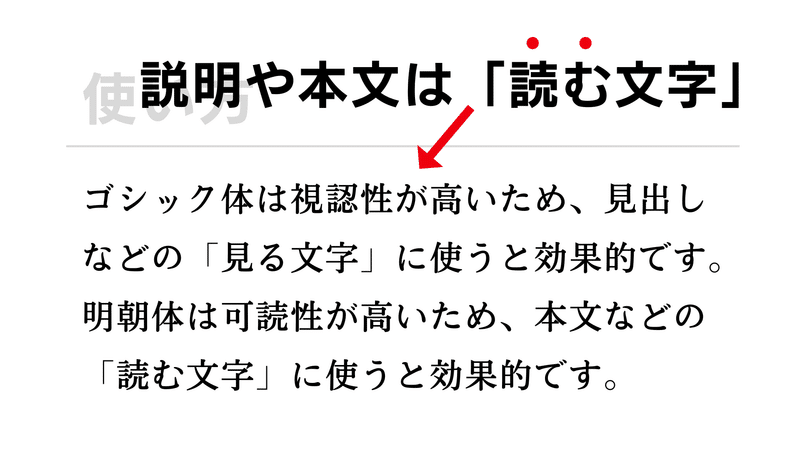
それは、タイトルや見出しなどの「見る文字」と、説明や本文などの「読む文字」で文字を使い分けることです。



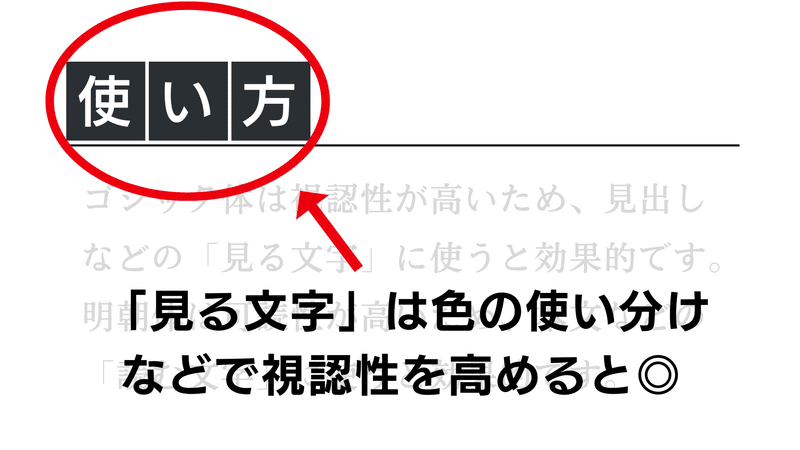
また、「見る文字」はフォントと合わせて色の使い分けなどでも視認性を高めるとより分かりやすいデザインになります。
(例)見出しの色を反転させて視認性を高めるデザイン


文字間による印象
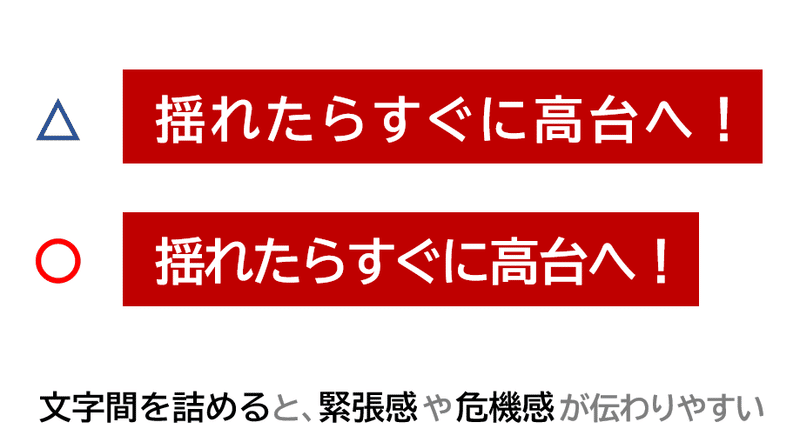
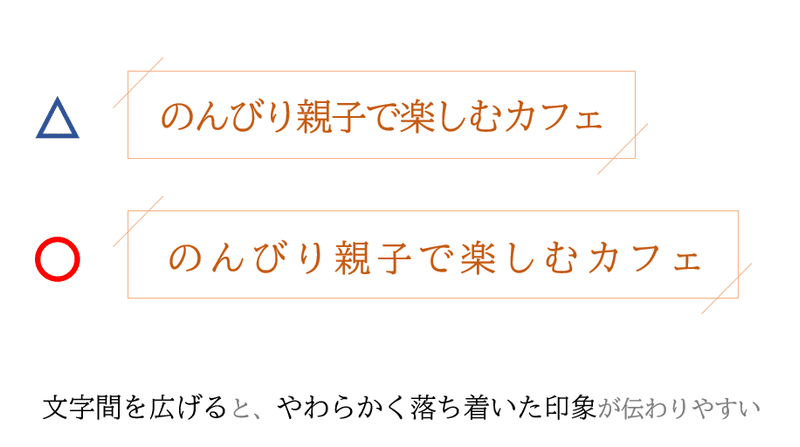
文字と文字の間の余白、「文字間」を変えることで、伝わる印象も変わってきます。
例えば、文字間を詰めると緊張感や危機感が伝わりやすくなり、文字間を広げるとやわらかく落ち着いた雰囲気が伝わりやすくなります。


文字間の調整の仕方(パワーポイントの例)
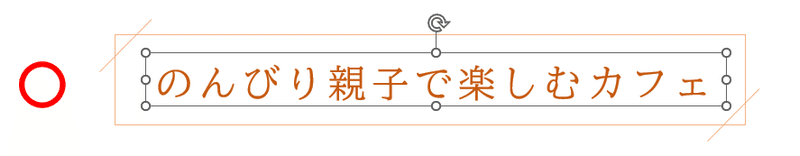
手順❶
文字間を調整したいテキストを選択

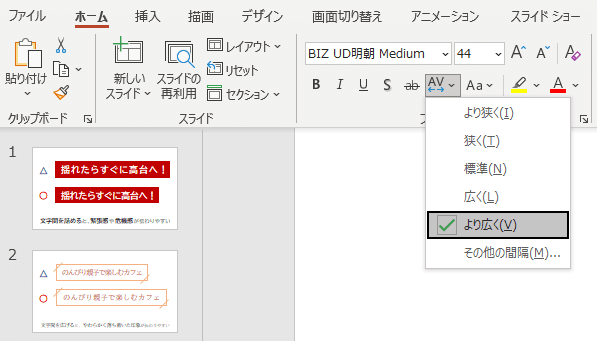
手順❷
ホーム → フォント → 文字間の間隔(AV)をクリック

完了!
フォントや文字間は全体的な印象や分かりやすさに大きく影響してきます。
ぜひ参考にしてみてください。
最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
