
券面のない「デジタル証券」のUIを考える
LayerXから三井物産デジタル・アセットマネジメント(MDM)に出向し、「ALTERNA(オルタナ)」のデザイナーをしているぴーや(@taka_piya)です。
最近はALTERNAのUIデザインからフロントエンドの実装、LPの改善を主に担当しています。
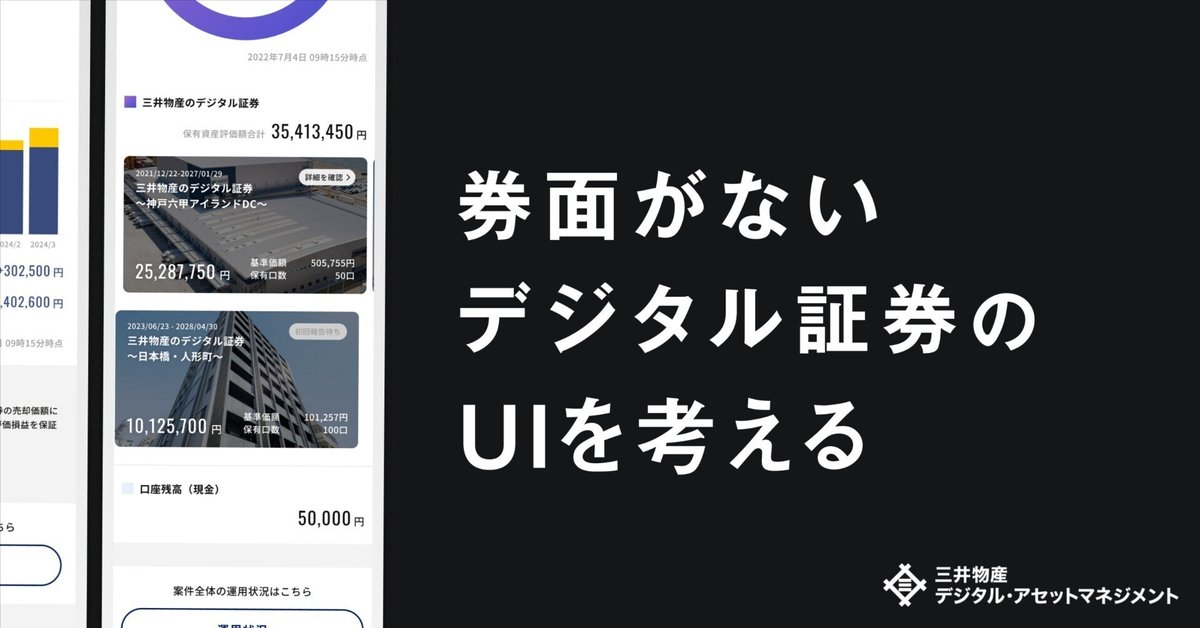
先日ALTERNAで「保有資産画面」のUIアップデートを行いました。
今回の記事は「券面のない「デジタル証券」のUI」について、デザインプロセスの一部ご紹介します。UIデザインする際に少しヒントになれば!
⚠この記事はALTERNAにおけるデザインプロセスを紹介を目的にしたものであり、特定の商品の勧誘をするものではありません。
はじめに
ALTERNAは、不動産を裏付けとした「デジタル証券」に投資できる、個人向け資産運用サービスです。
ALTERNAで投資できる「デジタル証券」は、簡単にいえば「投資してもらい、そのお金で不動産を取得・運用し、決算のタイミングで投資額に応じて収益を還元する(分配)」 ことを繰り返す仕組みです。

今回アップデートした「保有資産画面」は、実際に投資した「デジタル証券」を確認できる画面です。
11月に行われたALTERNAで初の分配に向け、より詳細に確認できるよう準備をすすめてきました。

券面が無いのに「保有」をどう表現するか?
当初は保有資産リストとして詳細を追加する形でデザインを提案していましたが、チームから「持っている感覚がほしい」とフィードバックをもらいました。
最初の課題は「権利の保有」をどうしたら感じられるのかという点です。
MDMが取り組む「デジタル証券」は、名の通り物理的な券面を発行しない(有価)証券ですが、それでも得たい「持っている感覚」とは何でしょうか。
株券を発行しなくなった上場株式なども同様ですが、これまでも多くのデザイナーが頭を悩ませてきた課題だと思います。

言葉に照らして考える
まずそもそも対象はなにかを考えてみます。
「デジタル証券」とは「セキュリティ・トークン(ST)とも呼ばれており、
トークンとは「しるし」や「代用貨幣」といった意味をもっています。(参考)
つまるところ「価値や権利を表すなにか」が、トークンの指し示すところで、UIで必要だったのはメタファー(例え)でした。
そう考えると世の中にトークンはたくさんあり、それらは実際に自分も持っていることに気づきます。

世の中にあるトークンの例
・商品を受け取る権利 → 商品券
・バスに乗る権利 → バスの回数券
・車を所有している→車のキー
・飛行機を予約している→ 搭乗券
・音楽フェスに入場する権利→リストバンド
・郵便を送れる権利 → 切手
・アプリ → アイコン
・ゲーム → ディスク
…
そして「銀行口座 ↔ キャッシュカード」の関係性は、世の中にあるデジタル証券の表現に近いことに気づきます。
銀行口座とデジタル証券が近いポイント
・ある種の箱にお金を預け入れると、運用して利子がつく(銀行 ↔ デジタル証券ファンド)
・入れている間はしるし(トークン)が発行される(キャッシュカード ↔ 作ろうとしているUI)
・しるしには価値を感じる(キャッシュカード ↔ 作ろうとしているUI?)
そこで「カード」をデジタル証券のメタファーとして利用することで、「持っている感覚」を得られると考えました。
価値をどう表現するか?
カードといっても、何を表記するとその価値を把握できるか。
次に考えた課題です。
まずは銀行口座を例に考えてみると、
ATMにキャッシュカードを挿入し、お金を投入口に差し入れると、口座にある円(価値)が増える。
この場合はキャッシュカード = 口座にみたてて、いくら円があるのかを表示すれば直感的に価値を把握できます。
デジタル証券の場合はどうでしょうか?

(引用元: 三井住友銀行アプリ 最新のサービス情報)
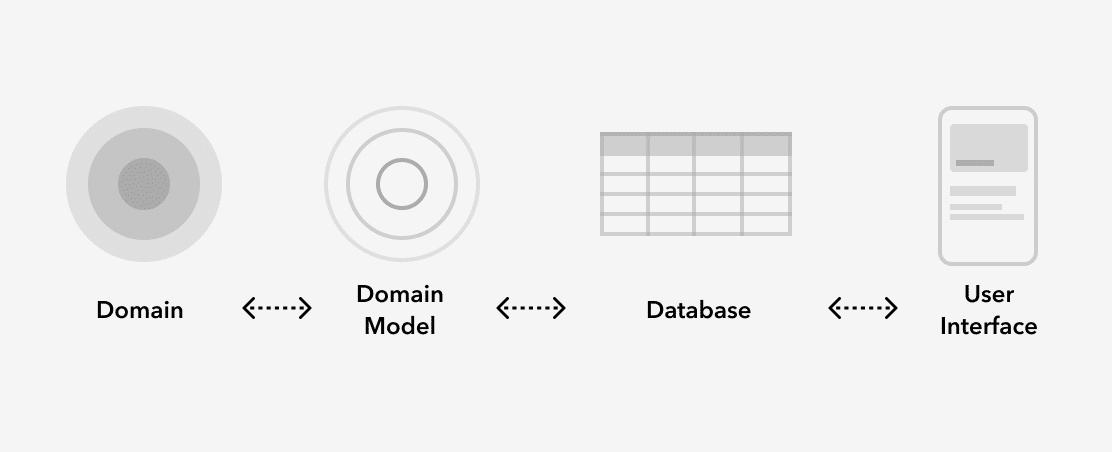
ドメインモデルを整理する
こういう場合は、正しい概念の把握が大切です。
PdMに助けを求め、改めてデジタル証券が持つ「価値」の算出方法を改めて理解を進めていきました。

・購入価格 = いくらで買ったか
・発行価額 = いくらの価値があるとするか
・基準価額 = 実際に見積もったらいくらの価値がありそうか(※必ずしも実際に売却できる価格ではない)
それぞれ違うんですか?🤔と感じますが、身近な例で考えてみるとわかりやすいかもしれません。
・家電量販店でNintendo Switchを29,800円で購入しました。(≒購入価格)
・任天堂は、定価は32,978円にしています。(≒発行価額)
・リサイクルショップを見たら、31,000円で買取評価しているようです (≒基準価額)
こう並べてみると、「これくらいの価値がある」という感覚に近いのは実際に売れるであろう「基準価額」であることがわかります。
ここまで整理して、最後に基準価額をどのように表現するかを考えられるようになり、パターンをだしていきました。


(余談) 実際には、基準価額自体も不動産の鑑定評価額(見積もり)に基づいていたり、関連する概念も整理して言ったのですが、ここはあまりにも長いので割愛します🙏

まとめ
UIとして表現するには、その対象がどのような概念のものなのか、どのような振る舞いをする(べきな)のかを理解することが必須です。

そのベースの上に、カードをメタファーに取れば、保有資産画面は財布(カードケース)だなとか、カードの受け渡しもできるようになるなとか、UIとしての発想が広がります。メタファーは強力で役に立ちます。
一方でメタファーも囚われすぎると、概念が本来持っている本質を表現できなくなってしまうので、バランスを取って取り入れていくことが重要と思います。
最後に
自分は、toC向けのスポーツメディアから、toB向けの弁護士向け業務SaaSのデザインを経て、もう一度toC向けとなるALTERNAのデザインに携わって半年が経ちました。
不動産・金融領域はたくさんの概念が出てくるため、業務用SaaSのように正しく概念をモデリングしてUIに落とし込むスキルが必要に感じます。
一方で、保有感のような感覚・感情にアプローチするようなtoCの部分も必要となる面白いデザイン領域だと感じています。
ALTERNAデザインチームでは、資産運用の様々な「負」を解決し、社会のポテンシャルを解放することを進めていく仲間を募集しています。
少しでも興味のある方、ぜひ下記よりご連絡ください!
▼ラフに会話したい場合はこちら!
