
【Pencil+】実際に使ってみよう!マテリアルの適用と調節【基礎】
前回の記事では。Pencil+ソフトでは何ができるのか?を紹介しました。
今回は、実際にどのように使用していくのか、その手順を紹介します。
【マテリアルの適用】
3dsmaxを立ち上げたら、適当なオブジェクトを用意しましょう。

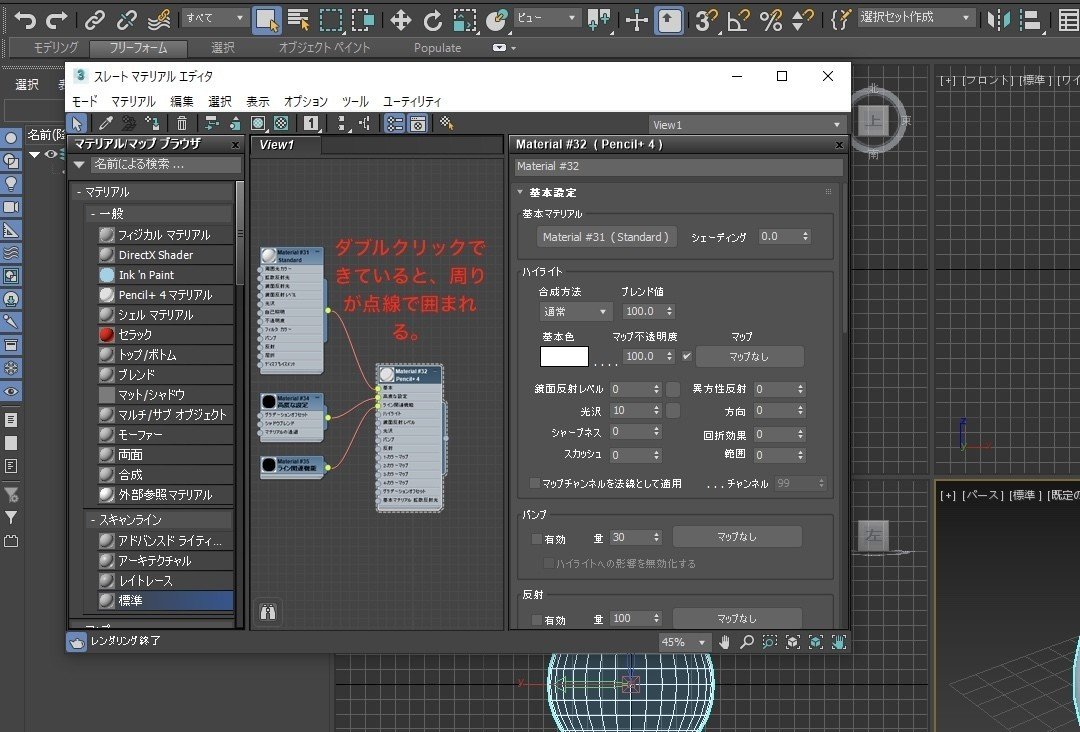
①ショートカットキー≪M≫でスレートマテリアルエディタを開き、左側のマテリアル欄にPencil+マテリアルがあるはずなので、それをドラッグ(クリックしたまま移動し、目的の場所で指を離すこと)して配置。

②作ったオブジェクトに適用。

実にシンプルですが、これで完成です。
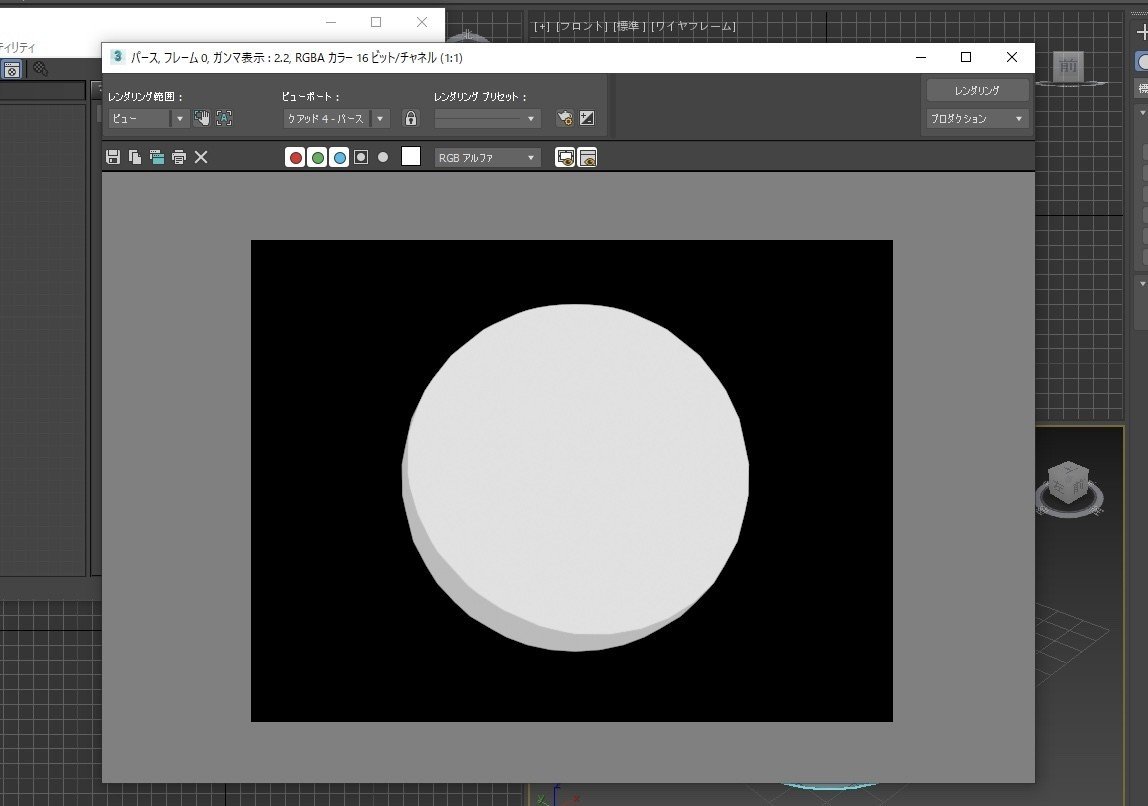
≪F9≫でレンダリングすると、見た目がグラデーションのきいたアニメチックになっているはずです。

しかし、毎回レンダリングをして色を確認するのは大変ですので、ビュー上でリアルタイムにマテリアルを可視化しましょう。
先ほど①で作成したPencil+マテリアルをダブルクリック。

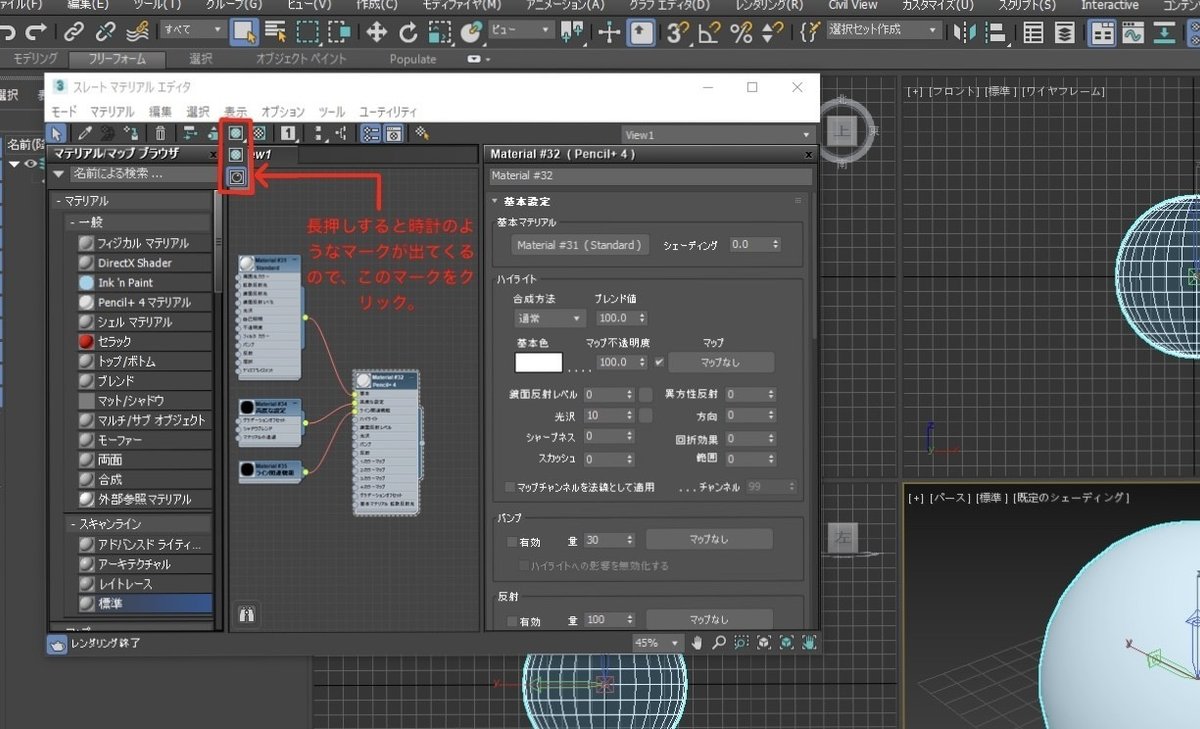
画像の部分に示した、『シェーディングマテリアルをビューポートに表示』と言うボタンを長押しすると、一番下に時計に似たマークが出てきます。そこへカーソルを移動し、クリックを離しましょう。


そうすると、画面上にレンダリング結果と近い状態で表示されるようになります。

調節のしやすさがぐんと上がりますよ。
ただし、モデルの奥行や構造など、完成度を図りづらくなることもあるので、モデリング最中の段階ではあまりお勧めできません。
ある程度完成した状態で適用することをお勧めします。
【調節の仕方】
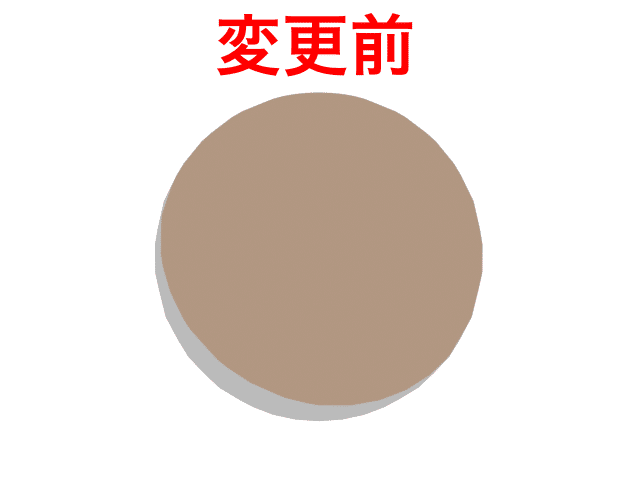
では、次は色を変えてみましょう。
今のままでは灰色のグラデーションで、味がないですよね。
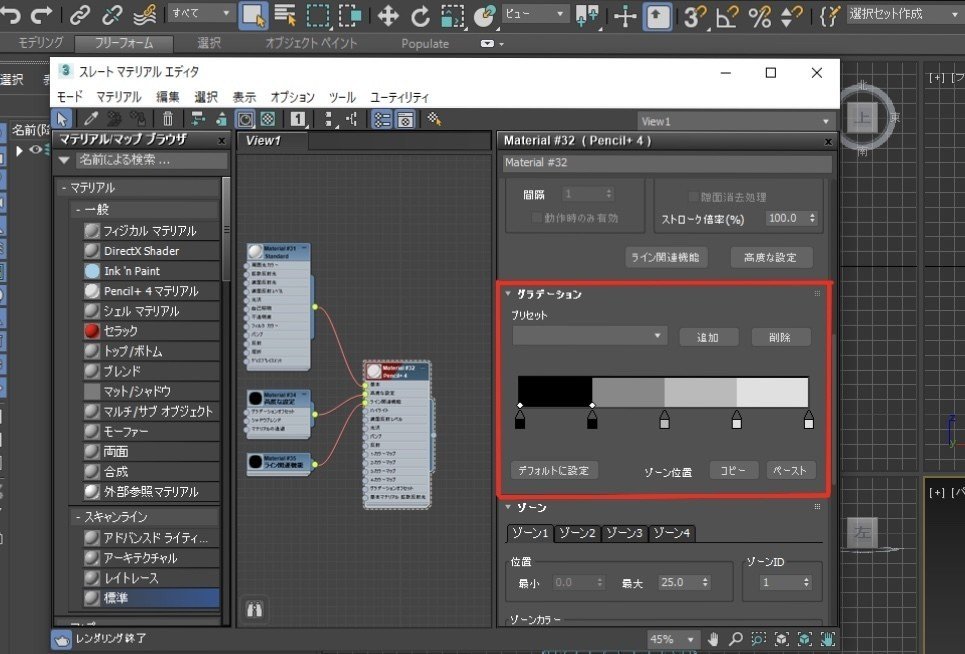
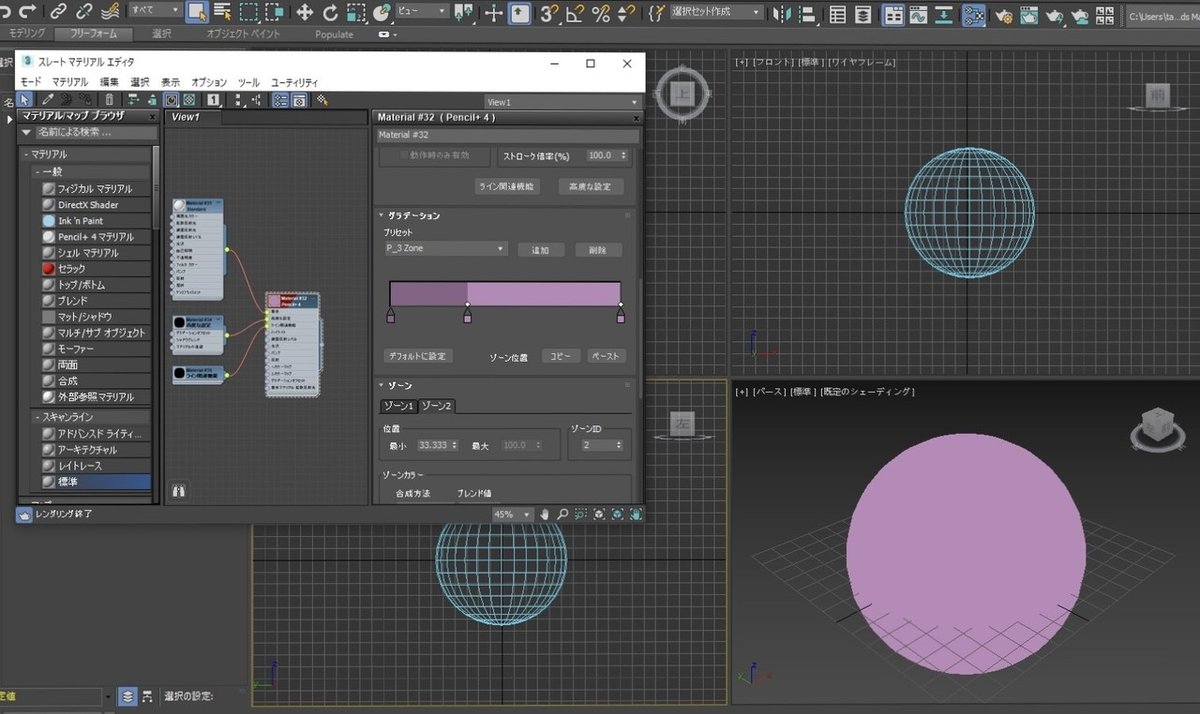
一度、先ほど示した①の画面に戻りましょう。右側にマテリアルの詳細が出ていますね。

下へ下がっていくと、グラえーションという欄があります。

そこにある色付きのバー(下の画像の囲まれてある)で色、そして各色のグラデーションの仕方や幅広さを調節できます。

まずは変えたい部分の色をダブルクリックしてみましょう。何か出てきたと思います。
その出てきたウィンドウ内で好きな色を調節できます。

スポイト機能(画像などから色を取得する機能)もあるため、写真などから直接抽出も可能です。



次にグラデーションの滑らかさと幅を調節していきましょう。
バーの下にそれぞれの幅の色がついたポイントがあります。

これはフラッグと呼ばれ、これだけで滑らかさ、占める幅、両方とも調節可能です。
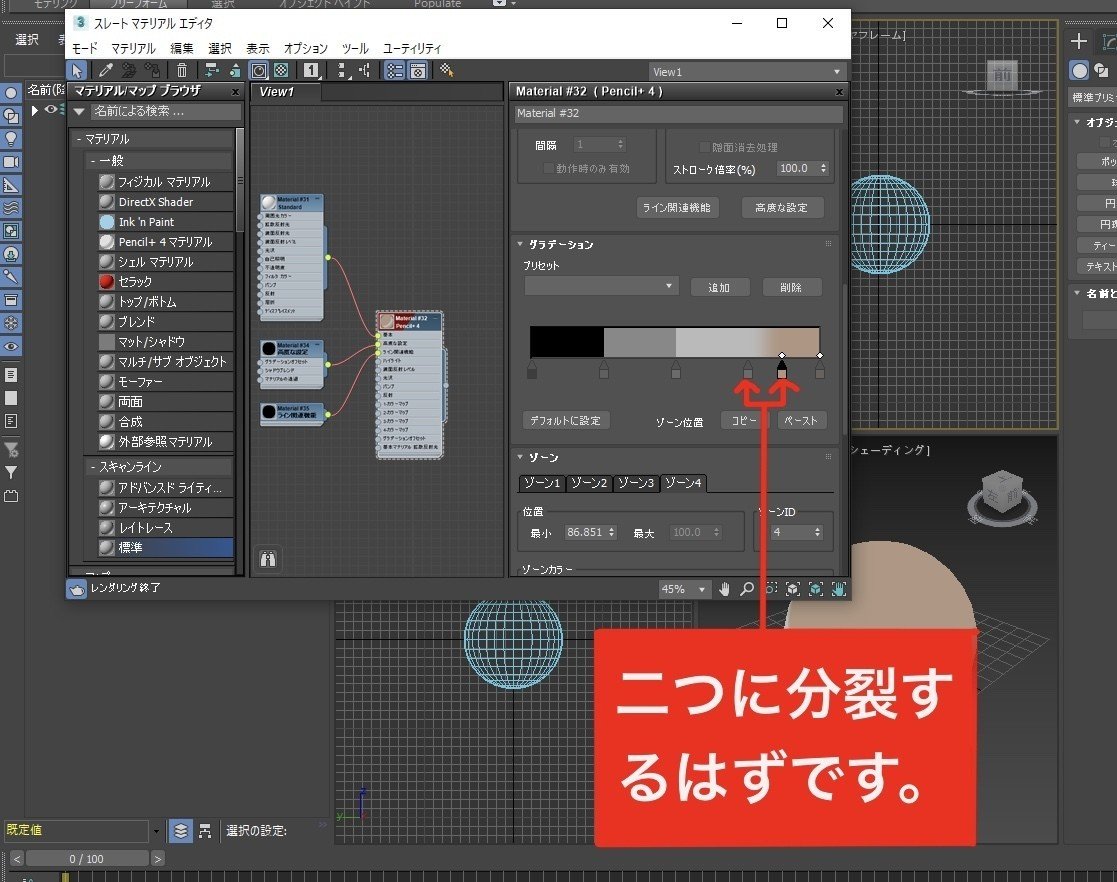
試しに右から2番目のフラッグを一回クリックし、右にドラッグしてみましょう。


境界線がぼやけるはずです。


このように各色のグラデーションの滑らかさを調節することができます。
絵柄に合わせて調節しましょう。
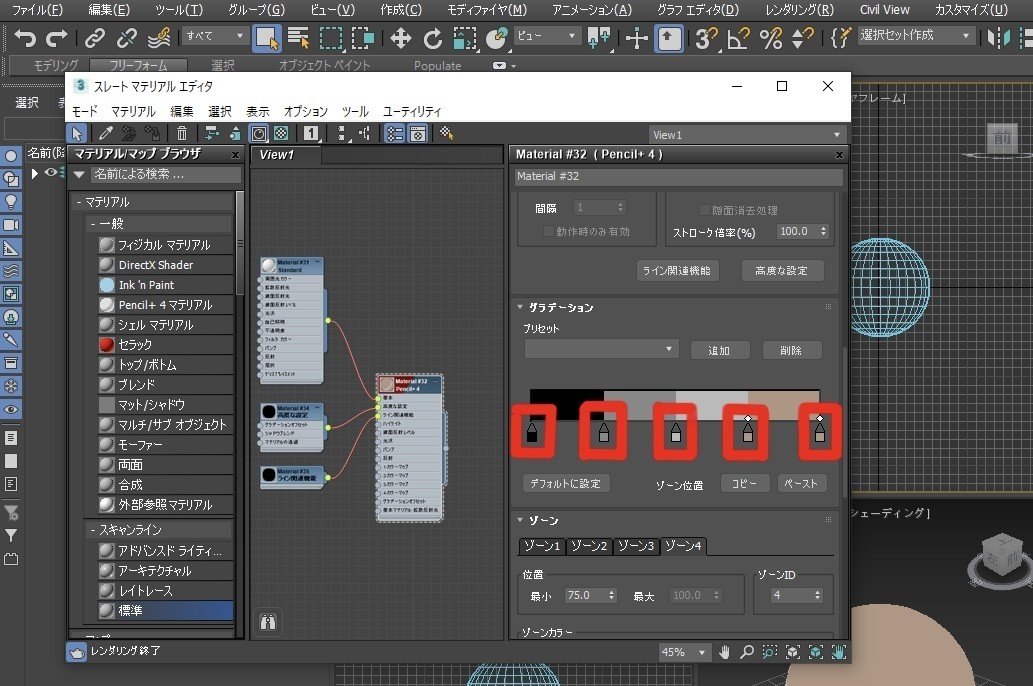
更に、今度は下の画像で赤く示したフラッグを範囲選択して、左右にドラッグしてみてください。


移動させた色の幅が変わるはずです。


グラデーションが占める領域を調整することができます。
影を強くしたいときなどによく使いますね。
【色数の増減】
このバーには現在4つの色がありますが、数は1〜8個の中から選べます。
バーの上にあるプリセットから、欲しい数だけのグラデーション数を選択しましょう。
横にある矢印を押すと出てきます。

画面に変化が現れます。

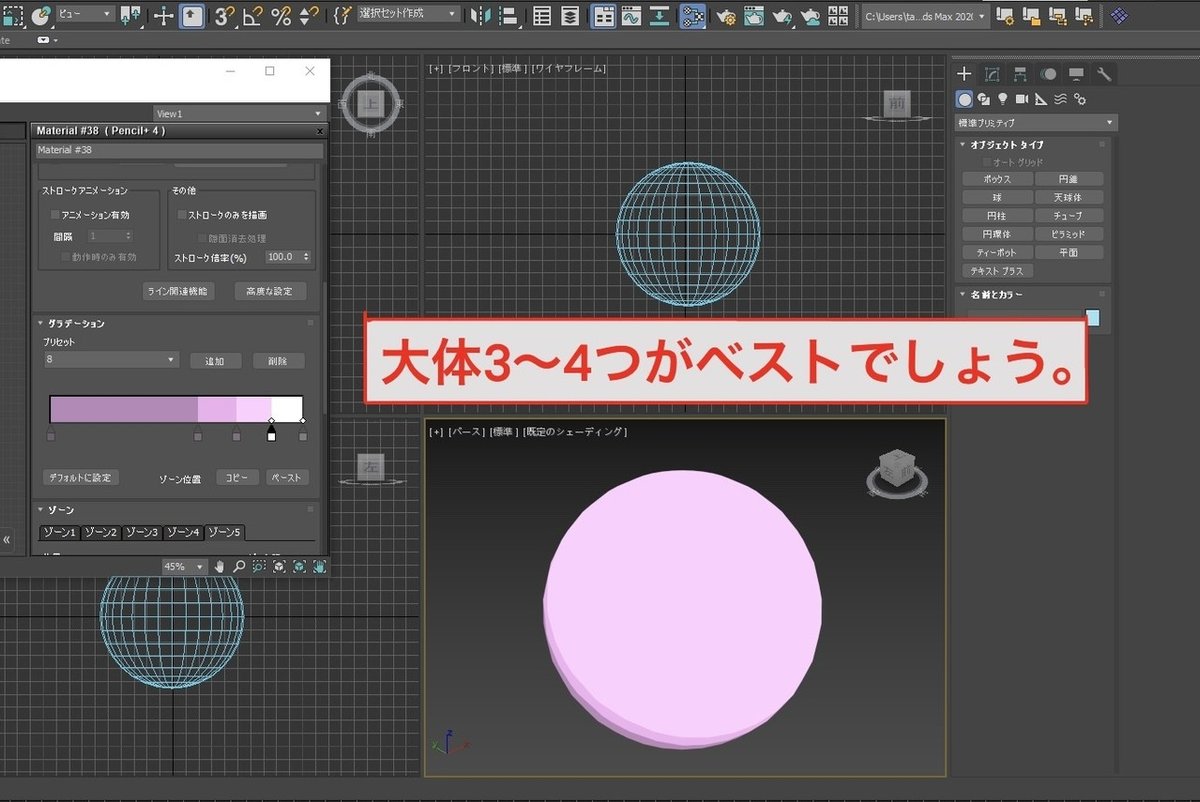
最初は謎にピンクですが、システムの問題ではなく標準設定の色です。
ここで注意点が2つ。
1つは、プリセットにない数のグラデーションは、自分で作らなければなりません。
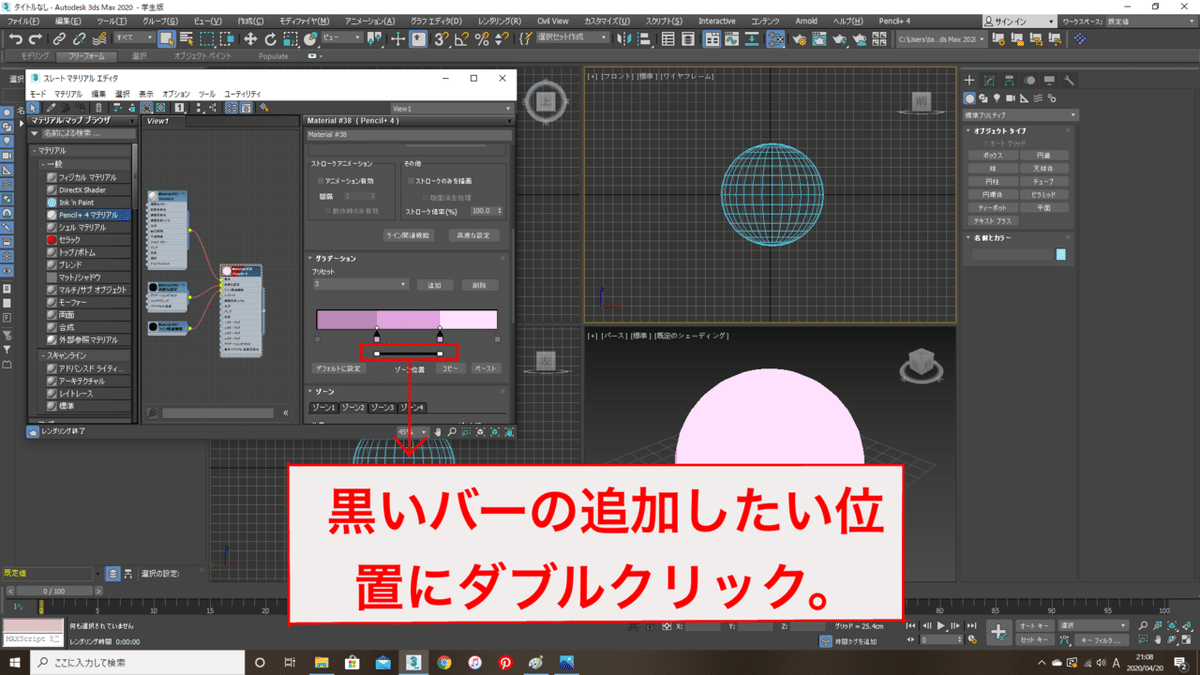
この場合、グラデーション3を作った後に、一つのフラッグを選択して、下にドラッグしてください。

一色消えるはずです。

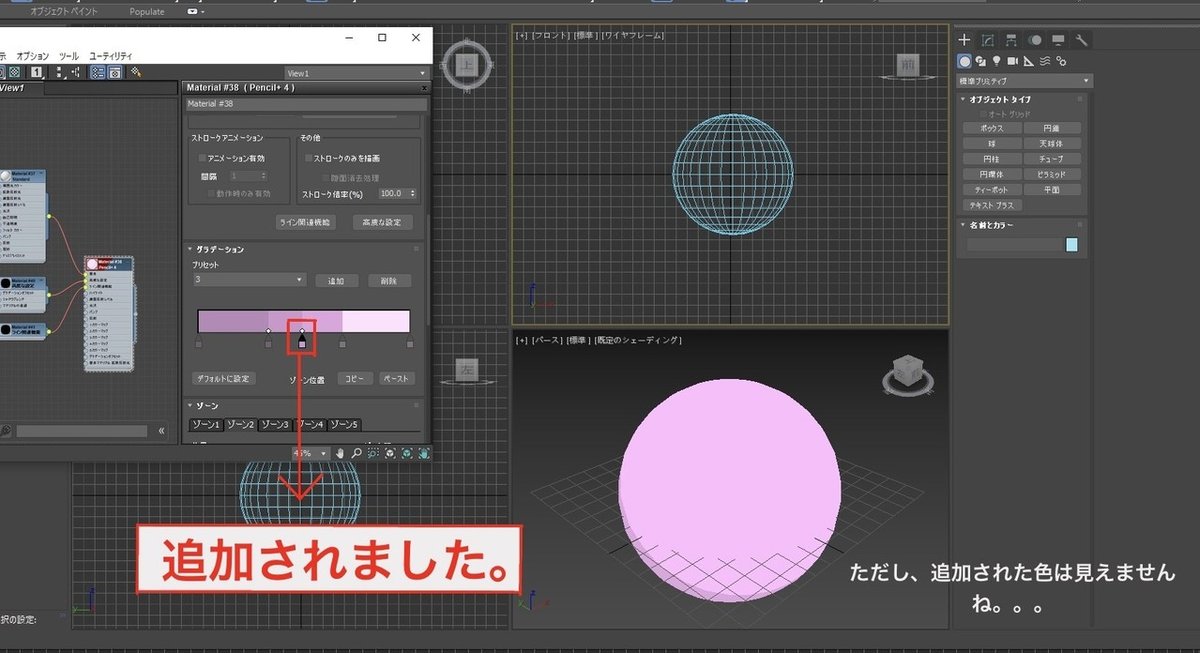
追加する場合はバーを選択した後、下に出てくる黒い棒に、追加したい位置でダブルクリックを押すと追加されます。


そして2つ目の注意点は、グラデーションの数が多いと、左側の濃い色については反映されない場合が多いです。
グラデーションのプリセットを8にしてみましょう。

これはオブジェクトの凹凸度合いやライトが関係してくるため、狙って出そうと思うとなかなか簡単にはいきません。
適した数のプリセットを設定しましょう。

以上が基本的なPencil+マテリアルの使い方になります。
基礎中の基礎ですが、基礎あってこその発展です。
何度も試してみて、使いこなせるようになりましょう。
【次回について】
次回は、レンダリングしたオブジェクトにラインをひかせます。
ラインが引かれるのとそうで無いのとでは見え方が全く変わるので、参考にしてみてください。
※この靴に引かれてある黒い線は、Pencilのラインによってできたものです。

