
【JavaScript】デバッグのやり方【Chromeブラウザ】
Chromeブラウザを使う場合

まず、Chromeブラウザを立ち上げます。
コンソールログを出せるブラウザはいろいろありますが、ここではChromeを紹介ます。
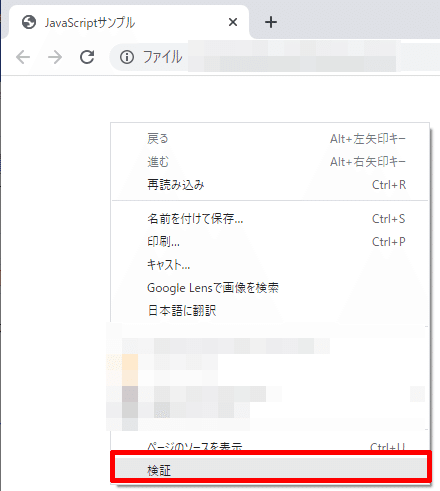
Chromeブラウザ上で右クリックをしメニューを出す

右クリックをすると、画像の赤枠「検証」のメニューが出てくるのでクリックします。
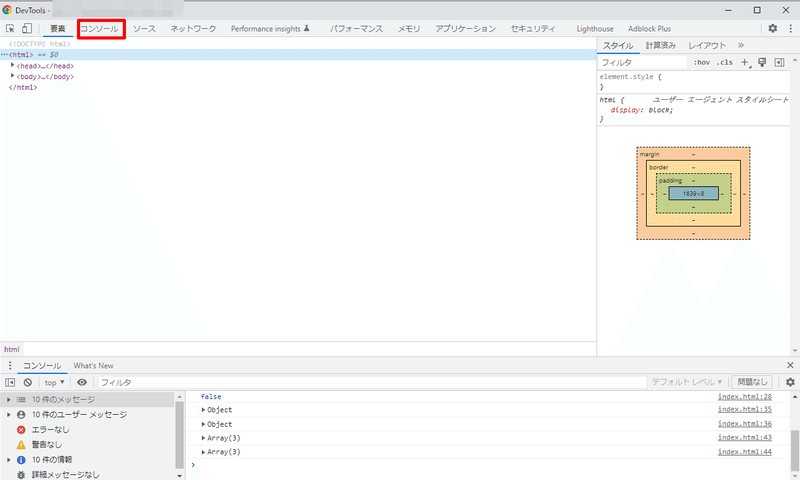
検証画面がポップアップまたは、ブラウザ上に出てきます
検証画面が出てきたら、メニューバーにある「コンソール」のボタンをクリックします。

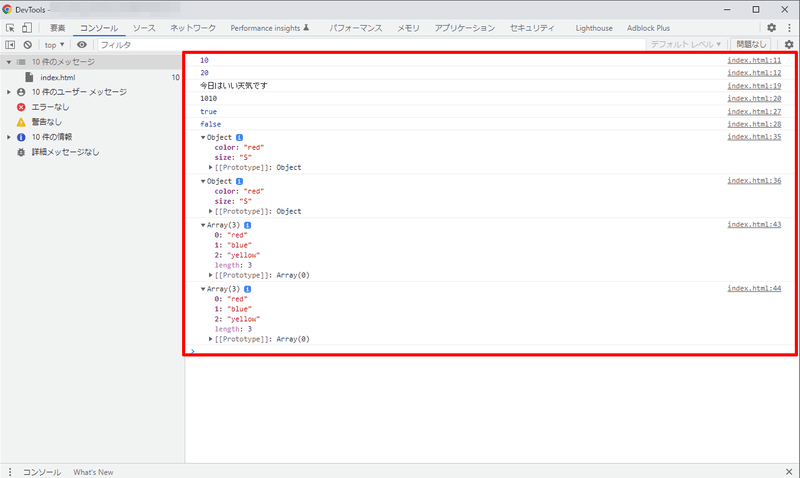
ソースに入れた「console.log();」のデータが表示
あらかじめ、ソースに仕組んである「console.log();」のデバッグログが表示されていたらOKです。

もっと、JavaScriptを学びたい人はこの本がおすすめです!
#プログラミング #web開発 #プログラミング初心者 #JavaScript #javascript入門 #javascript初心者 #javascript
この記事が気に入ったらサポートをしてみませんか?
