
【JavaScript】プログラムを学ぼう 入門【その1】
ブラウザによるデバッグ方法はこの記事で書かれているので、デバッグ方法を知らない人はまずこっちを確認してください。
データ型について学ぼう
プログラミングの世界では、データをいくつかの種類に分けて考えます。
データの種類を正しく判別しておかないと、処理や動作がうまくいきません。
ここでは、console.log();をつかって、データがどういう形で表示されるのかを確認します。
今回は、4種類の型について紹介をします。
数値(number)
文字列(string)
真偽値(boolean)
オブジェクト(object)
数値(number) とは
そのまま計算ができるデータ考えてください。
<script>
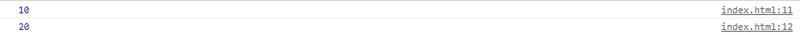
console.log(10);
console.log(10 +10);
</script>デバッグ表示

文字列(string) とは
テキスト文字をそのまま出力できると考えてください。
<script>
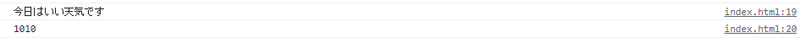
console.log("今日はいい天気です");
console.log("10" +"10");
</script>10+10は数値のときには、計算をされましたが、文字"10"を指定したときは"10 + 10"と表示されます。
デバッグ表示

真偽値(boolean)
真偽値は、中身が「true」か「false」しか持っていません。
なので、日本語でいうと「はい」「いいえ」という形で持っている感じで考えてください。
<script>
console.log(true);
console.log(false);
</script>デバッグ表示

オブジェクト(object) とは
いくつかのデータをひとまとまりにしたものと考えてください。
ちょっと見づらいので「cosole.table();」で表形式で表示してくれるので便利です。
<script>
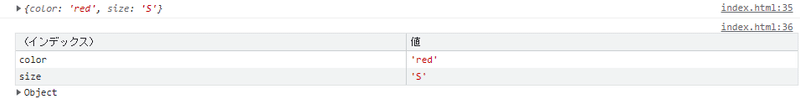
console.log({ color: "red"; size: "S"});
console.table({ color: "red"; size: "S"});
</script>
オブジェクトの中でも、配列で表示する方法があるので紹介します。
配列型は「colorやsize」などの名前をつけずに記述することができます。
こちらも、「cosole.table();」で表示すれば見やすいです。
デバッグ表示

<script>
console.log(['red' , 'blue' , 'yellow']);
console.table(['red' , 'blue' , 'yellow']);
</script>型に関しては、深く学べば学ぶほどいろいろありますので
いったんは、こちらの、まず「数値」「文字列」「真偽値」「オブジェクト」の4つを覚えておいてください。
デバッグ表示

サンプルプログラムダウンロード
もっと、web開発の基本を学びたい人はこの本がおすすめです。
#プログラミング #web開発 #プログラミング初心者 #JavaScript #javascript入門 #javascript初心者 #javascript
この記事が気に入ったらサポートをしてみませんか?
