
【GoogleAppsScript】Googleカレンダーイベント【期間イベント作成】
GoogleAppsScriptはGoogleカレンダーの編集機能も持っています。
この機能を使えば、「○○○○年○○月○○日~○○○○年○○月△△日」という期間をまたいでイベントを作成することができます。
今回は「2泊3日の旅行スケジュールを作成」などに便利です。
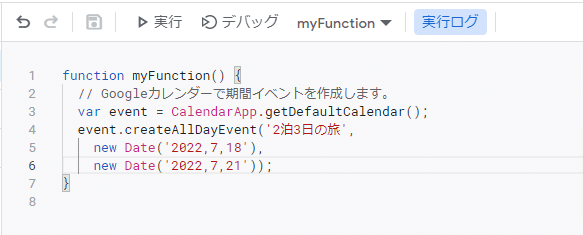
今回のプログラム

プログラム説明
3行目の
var event = CalendarApp.getDefaultCalendar();
にて、自分が使用するCalendarを取得します。
こちらは特に意識することはありません。カレンダーを操作する際にはこれを書くのだな?ぐらいに思っておいてください。
続いて4行目~6行目までのプログラム説明です。
createAllDayEvent(title, startDate, endDate)
createAllDayEventメソッドで、今回の
3行目の「createAllDayEvent」メソッドで期間限定を設定します。
()内のtitle部分に、表示させたいタイトル名、今回ならば「2泊3日の旅」というワードが入ります。
()内のstartDate部分に、表示をスタートさせたい日付、new Date('年,月,日');、今回ならば「new Date('2022,7,18');」という形で記載します。
()内のendDate部分に、表示をスタートさせたい日付、new Date('年,月,日');、今回ならば「new Date('2022,7,21');」という形で記載します。
event.createAllDayEvent('2泊3日の旅',
new Date('2022,7,18'),
new Date('2022,7,21'));このような形で記載します。
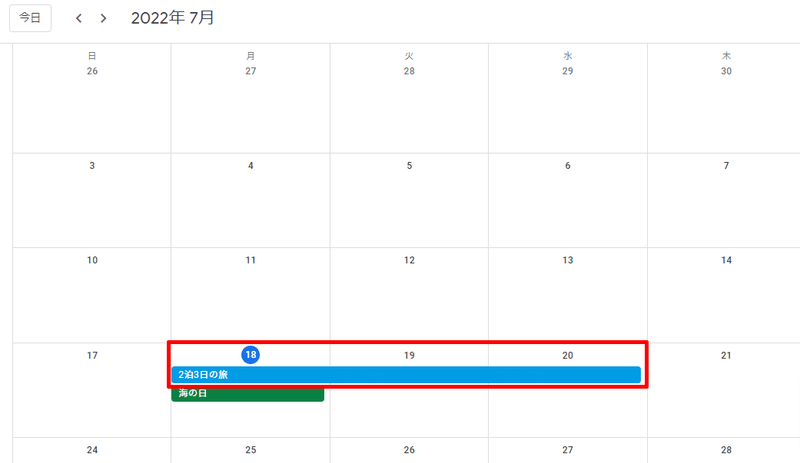
注意すべき点は、endDateの終了日ですが、終了日は含まないため、終了日-1の形式で記載します。
※ 終了日が「2022年7月20日」ですが、プログラム記載する際には「2022年7月21日」という形で記載します。
サンプルプログラム
function myFunction() {
// Googleカレンダーで期間イベントを作成します。
var event = CalendarApp.getDefaultCalendar();
event.createAllDayEvent('2泊3日の旅',
new Date('2022,7,18'),
new Date('2022,7,21'));
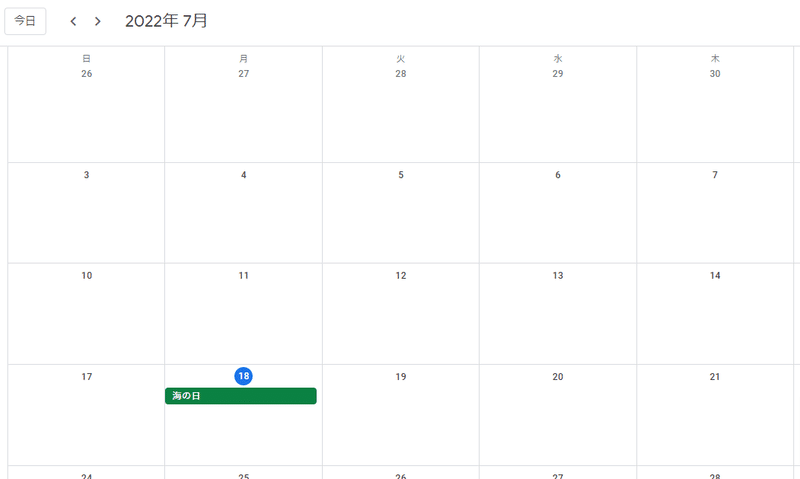
}プログラム実行前

注意
実行時に「権限ポップアップ」が出る場合はこちらを参照してください。
プログラム実行後

もっとGoogleAppsScriptを学びたい人はこの一冊!
この記事が気に入ったらサポートをしてみませんか?
