
【GoogleAppsScript】Googleカレンダーイベント オプション機能【期間イベント作成】
GoogleAppsScriptはGoogleカレンダーの編集機能も持っています。
この機能を使えば、「○○○○年○○月○○日~○○○○年○○月△△日」という期間をまたいでイベンを作成することができ
さらに、オプション機能で場所も追加することができます。
今回は「2泊3日の旅行スケジュールを作成、行き場所、誰に通知する、詳細などを入力」などに便利です。
今回のプログラム

プログラム説明
var event = CalendarApp.getDefaultCalendar();
にて、自分が使用するCalendarを取得します。
こちらは特に意識することはありません。カレンダーを操作する際にはこれを書くのだな?ぐらいに思っておいてください。
続いて4行目~7行目までのプログラム説明です。
createAllDayEvent(title, startDate, endDate,options);
createAllDayEventメソッドで、今回の
3行目の「createAllDayEvent」メソッドで期間限定を設定します。
1つ目の引数、()内のtitle部分に、表示させたいタイトル名、今回ならば「2泊3日の旅」というワードが入ります。
2つ目の引数、()内のstartDate部分に、表示をスタートさせたい日付、new Date('年,月,日');、今回ならば「new Date('2022,7,19');」という形で記載します。
3つ目の引数、()内のendDate部分に、表示をスタートさせたい日付、new Date('年,月,日');、今回ならば「new Date('2022,7,22');」という形で記載します。
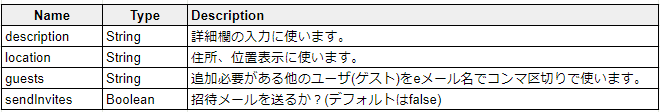
4つめの引数、optionsです。下の表がオプションになります。
オプションに関しては、JSON形式で記述します。
json形式は{….}こういった形になります。

サンプルプログラム
function myFunction() {
// Googleカレンダーで期間イベントを作成します。
var event = CalendarApp.getDefaultCalendar();
event.createAllDayEvent('マラソンイベント',
new Date('2022,7,19'),
new Date('2022,7,22'),
{description:'マラソンイベントフェア',
location: '東京ビッグサイト, 日本、〒135-0063 東京都江東区有明3丁目11−1'},
);
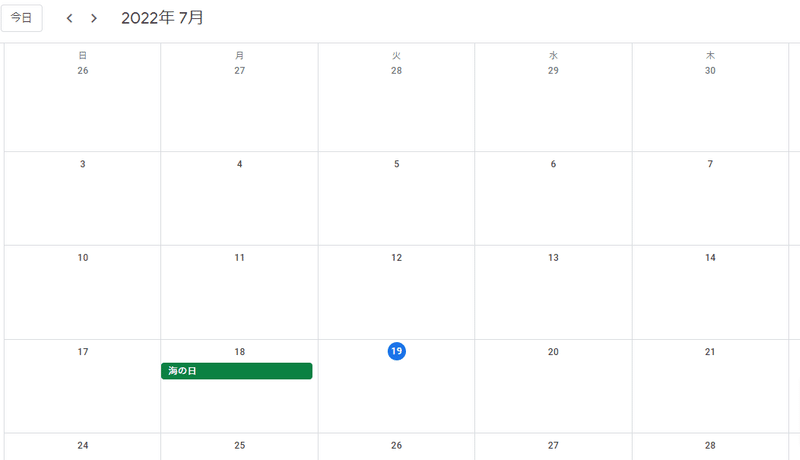
}プログラム実行前
プログラム実行前状態です

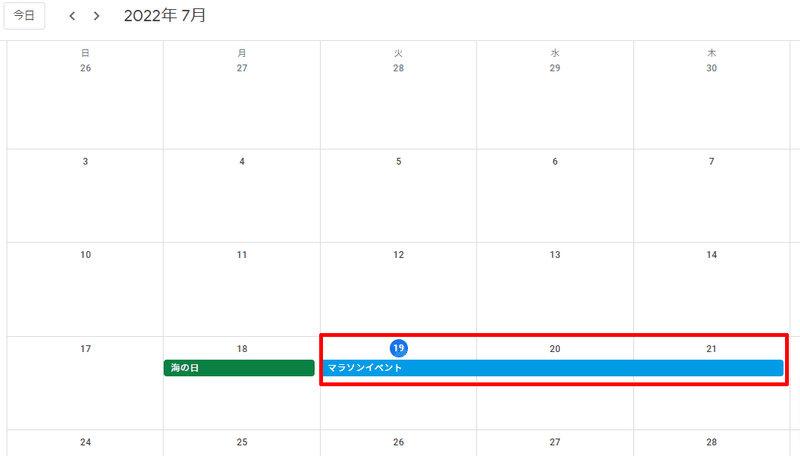
プログラム実行後
2022年7月19日~2022年7月21日に「マラソンイベント」のバナーができました。

「マラソンイベント」バナーをマウスオーバーすれば
今回のプログラムのlocation(地図)の位置
description(詳細)の入力した文章が表示されています

「マラソンイベント」バナーをクリックしたら詳細画面が表示されます。

注意
実行時に「権限ポップアップ」が出る場合はこちらを参照してください。
もっとGoogleAppsScriptを学びたい人はこの一冊!
この記事が気に入ったらサポートをしてみませんか?
