
1994年のAppleのWebサイト、見たことありますか? 【Web30年史】1991-94
デジタルデザインの未来をWeb30年史から考える。まずは1991年から94年までをふりかえっていきたいと思います。この時代の初めはまだWebという概念がなく、「WWW」が誕生し、企業の「ファーストWeb」などが作られていった頃です。ちなみに91年、僕は中学生でソフトテニス部に所属しており、家ではスーファミでスト2をやってた。そんな時代からプレイバックします。
WWWの誕生

1990年より前、つまり「WWW」が生まれる前は、インターネットというよりは「通信」って感じですね。FTP、SMTP、Telnetなど、今となっては聞き慣れないものも含めて、ネットワーク技術としてのオンライン通信手段が存在していました。テキスト送ったりファイル送ったり。
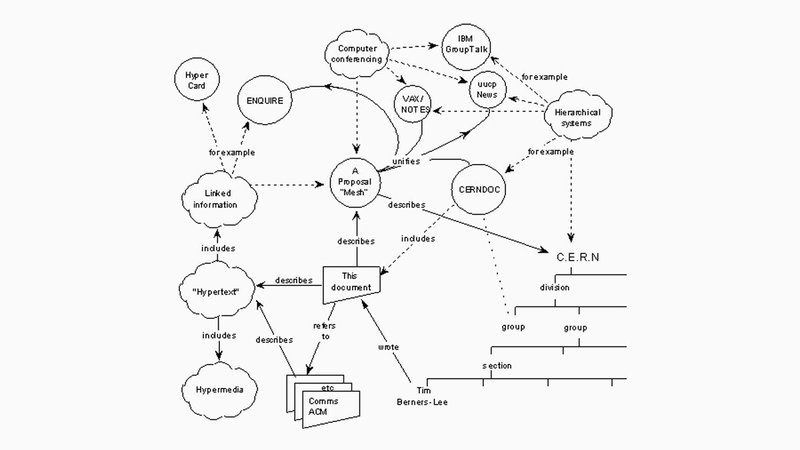
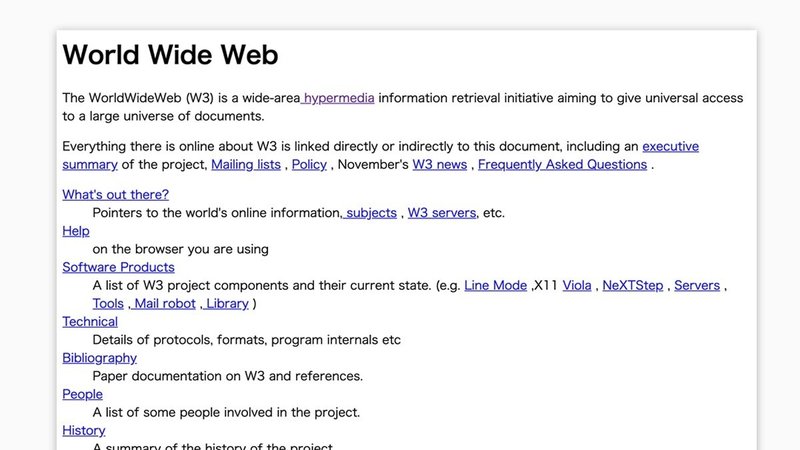
1990年から91年にかけて、Webブラウザ、Webサーバー、Webサイトが生まれます。ちなみにWWWとは、サーバーがあり、ファイルが置いてあって、ブラウザがアクセスして読み取ると一定のルールで表示されるというもの。はじめてのWebサイトはテキストでWorld Wide Webって書いてありました。

最初のWebサイト(こちらから復刻版が見れます)
きっと当時ページ訪れた人は「これいったいなに?」って感じだっただろうな。上記のリンクはレプリカだそうで、ソースまで一緒なのかは定かでは無いけれど、万がいち一緒だったとしたら、すごく簡単なソースである一方、タグでの文書構造やタグ名は、今も使われているものが多い。この簡単なWebサイトでhead、body、などの構造概念がすでに用いられているのはすごいことです。
ちなみに、Webブラウザ、Webサーバー、Webサイトは、全部ティム・バーナーズ=リーという計算機科学者の人が作ったそう。さらに、URL、HTTP、HTML、も彼が作ったそうです。これを誰にでも開放するとした瞬間にWWWがスタートしました。

WWWに続いてW3C(WorldWideWeb Consortium)を作ったのも彼。彼は存命っていうか65歳(2021年現在)で、さっきから彼呼ばわりしてますが、英国勲章を受けている偉い人です。なんかすんません。インターネットというとアメリカなイメージがあるけど、WWWの発祥はイギリスなんですね。
そのころの日本だと「Webって何?」って感じだったんじゃないかと。91年ってバブル崩壊直後ぐらいです。『東京ラブストーリー』とかですよ?わかるかな……あのオッケーバブリー!ってやってる芸人が持ってる携帯、カバンに受話器がついてるやつ。あの時代です。今や受話器ってのも分かるのか不安だけど。

そこから日本のIT先駆者たちのおかげで、国内のネットワーク網にWebが搭載され、IPアドレスが付与され、日本で初めてのWebサイトが作られていきました。プロバイダも誕生してサーバーやドメインを介すれば、あらゆる人がWebサイトを作ることが可能になっていきました。進化が早いですね。
PCの普及と企業サイト
その後、1993年にはHTML1.0 が定義され、W3Cも結成された。さらに1994年頃には、あらゆる企業のサイトが作られるようになる。Apple、Microsoft など。ここまでの展開はめちゃくちゃスピーディに進んでいきます。もともと潜在的なニーズがあったからでしょうか。WWW出来ました!からの企業サイトがどんどんできていく。

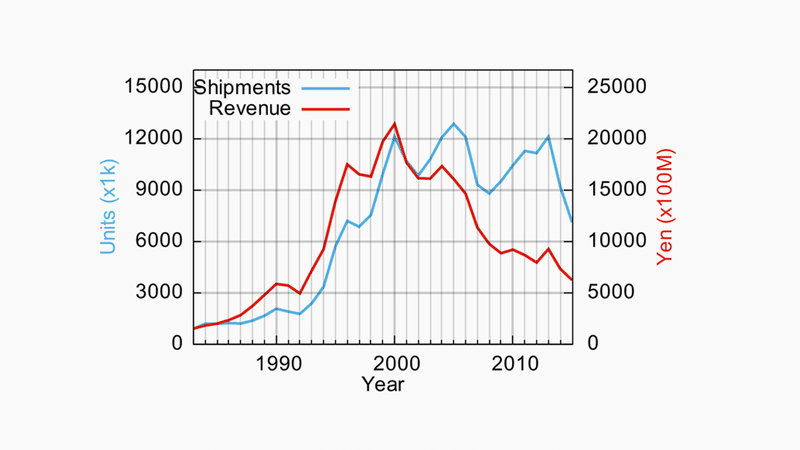
日本のPC国内出荷台数と出荷額 Wikipediaより
上のものは日本のグラフですが、赤い線がPCの出荷額、青い線がPCの出荷台数です。95年で一気に伸びて2000年にピークまで到達、90年代後半の出荷の伸びはすごいことになってますね。そこから出荷額が下がり、出荷台数が下がらないので、2000年代後半には価格競争になったということでしょうか。

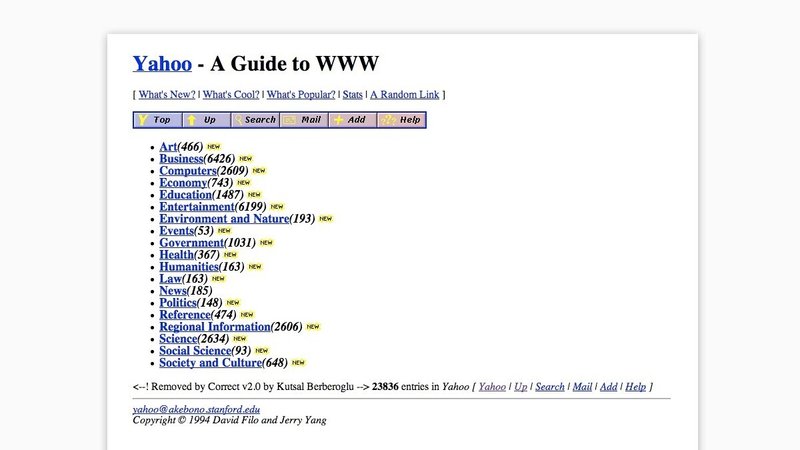
みなさんご存知の米国Yahoo! が登場したのも94年で、増えゆくWebサイトをアーカイブしていくという検索サービスになっています。今では検索ってすごく重要なもの。その草分け的な存在です。Googleしか検索を知らない人も多いかもしれませんが、当時のメイン検索エンジンはYahoo!でした。
見てのとおり、カテゴリが並び、新規サイトをユーザーが追加するためのボタンがあります。下の方にコメントアウトしてる文字(<!— 〜 —>)が出てしまってるようだけど、そんなちょっとしたクオリティの話はどうでもいいのです。できることの方が大事。

90年代前半は、パーソナルコンピューター、いわゆるパソコンが普及し始めた頃。高価なものから個人向けの低価格帯も発売され、パソコンをつかって、プログラムを動かしたり、ソフトウェアを開発したり、表計算を行ったり、書類を作ったりしていたようです。マイクロソフトの Windows 3.1 あたりから、OSも進化してユーザーフレンドリーになり、Windows OS が強い時代になっていく。日本でも1993年〜94年にパソコンの販売台数300万台を超え、ビジネスに使うマシンから、一般家庭にパソコンが普及し始めていたと言えそうです。ただ、インターネットに接続するのはまだ高いハードルがありました。
当時のWebユーザーのイメージは、一般的よりも裕福な家庭で、かつテックアーリーで少しギーク。通信料金も高いし、回線は細かった。Webに電話代がかかっていたのでガッツリとインターネットをつなぐと莫大な料金がかかる。日本においても、プロバイダが出来て、企業サイトが出来たばかりの状態。まだまだ「誰しもがインターネット」ということではなかったのです。
94年は僕も高校生。まだポケベルを持っていたな……。もちろんWebサイトを普段見ることもなかった。
僕の初めてのMac はLC2。12インチのブラウン管。インターネットにはつながってませんでした。何してたんだろう?特にやることなかったような気がします(笑)。

さて、登場したばかりのWebサイトはどんなものだったのだろう。代表的なものとして現在を牽引する2つの企業のWebサイトを見てみます。もちろんサイトとして残ってはいないけれど、アーカイブサイトは存在します。そこからコンテンツやビジュアルデザインは考察することができます。学べることは何かあるだろうか。ちなみに、まだGoogleもFacebookも存在しません。
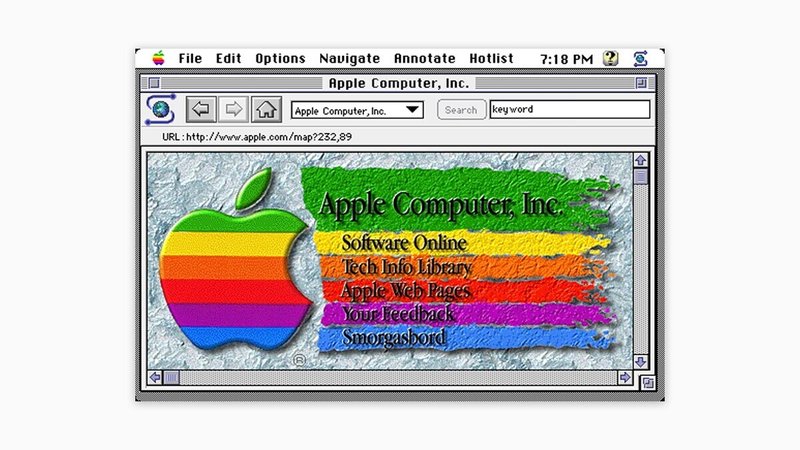
Apple のファーストWeb

1994年に作られたWebサイト。Appleは当時のロゴ、7色リンゴをモチーフにして、メニューが並んでいます。ざらついた紙の上にペンキで7色に塗ったようなものにシャドウが付いています。これがたぶんメニュー。画像に対してイメージマップになっているとのことです。
当時、どうやってAppleのサイトにたどり着いていたのか?きっとURLを全部打つか、カテゴリ検索。そうなると、完全にオーガニックユーザー向けのページになっていると想定できます。「Smorgasboard」はなんだか分からないけれど、ブッフェ的な意味っぽいので、察するにユーザー向けの掲示板とかでしょうか。仮にそうだとすると、マッキントッシュ・コミュニティを意識しているように思えます。

デザイン面では、まず解像度の問題が気になります。ブラウザの枠を見てもらえるとわかりますが、やけに小さいエリアで表示しているように見えます。さらに7色のアップルロゴの部分が、立体のように少し盛り上がっているんですが、その影の付け方にチラチラとドットが見えます。つまり、この時代のモニタ解像度では、まだドットが目に見える程度の解像度しかないことと、表現できる色の数が少なかったことで、高画質のグラデーションを表現できていませんでした。立体的に見せる表現や、文字のシャドウなどがギザギザしてどぎつく見えてしまっているのも気になります。
とはいえ、Apple は書体をたくさん搭載したOSとして有名です。マシンの表現力がそこまでない時代にこういったデザインをするあたりは、他とは少し違いを感じさせます。
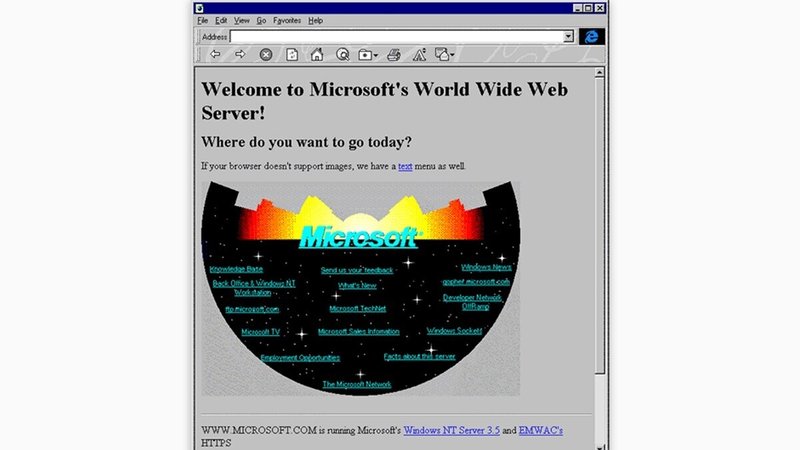
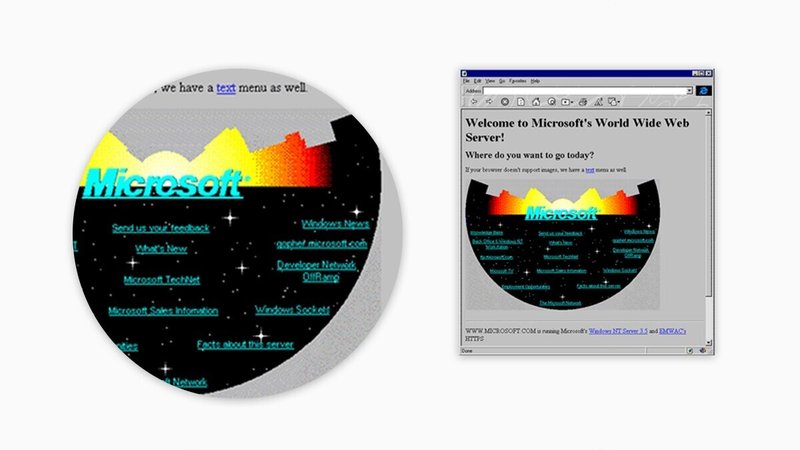
Microsoft のファーストWeb

さて、Microsoft はどうでしょうか。当時のWebサイトは、どっちかというとこのような「テキストをベースに画像を使う」タイプの方が主流です。
「Welcome」という文言が大きくあり、その下には注意書き。「あなたのブラウザが画像をサポートしていなければテキストのメニューがありますよ」ということですが、画像が見れないブラウザもあったのか、という感じ。その下には、扇型の物体?の中心にMicrosoftのロゴ 、そしてに円の中に配置されるようにメニューが並んでいます。上部の注意書きから察するに、画像の中にイメージマップのリンクを配置していると考えられます。メニューは、Apple に比べてたくさんあるのがわかります。
当時のMicrosoftは、Windows OSがヒット。パロアルト研究所というところでスティーブ・ジョブズも同じようにインスピレーションを受けたと言われている伝説のGUI(グラフィカルユーザインタフェース)付きのOSです。そして事業を大幅に拡大していきました。
こちらの記事によると、Web担当者は一人で組んでいたとのことです。しかしこのモチーフは何なのでしょうか……。金庫のような鍵っぽいものを連想させますね。ただ、半円の下は星空という世界観。画像の余白は背景と同じ色でなく、ちょっと違うテクスチャ。星空の上はなんだろう……サンバースト?夜明け?核シェルターなの?誰か分かる人教えて!

デザイン的には、謎のインパクトを感じさせるモチーフと、ランダム感のあるメニュー配置、背景と画像の背景色のズレ(透過画像フォーマットはまだなかった?)、画像文字なのに下線を引いていること、Microsoftのロゴにも下線があるのでリンクと混同させてること、画像の文字よりもフッターの文字の方がでかいこと……などなど、まぁ突っ込みどころが多い仕上がりになっています。こちらもサンバーストのグラデーションはガビガビなので、まだ繊細な色の表現は技術的にできなかったことが見て取れます。
Webサイトのユーザビリティ評価
1994年に企業サイトが出来てくると、それに伴い課題も非常に多くなっていきます。上記の2サイトのようにイメージマップなどを使ったり、謎のモチーフをつかったりすると、「何がなんだか分からない」となる。そこで、ヤコブ・ニールセンによる世界初のWebサイトの評価が行われたのです。

ニールセンはその後、書籍の執筆やAlertboxというメルマガ配信などを通じて、ユーザビリティの世界を牽引することになります。またドナルド・ノーマンと、ニールセン・ノーマン・グループを立ち上げます。ITやWebのプレイヤーには類しないけれど、PCやWebの普及と共に大きくなった会社です。
ソフトウェアのユーザビリティという意味では、Web以外にも浸透していきました。「きわめて重要な問題は最初の2-3人の検証、80%の問題は5人の検証で見つかる」という今でも使える理論は、92年には存在していたようです。今のユーザービリティ評価は特定のストーリーや体験・ソリューションを提供できるのかというゴール指向ですが、当時はむしろ問題を洗い出す方向性が強いように思えます。
Webサイトがユーザビリティ評価されるということは、Webが一般化し、「使える・使うもの」であることを求められているということでもあります。いわゆるビジュアルのデザイン性と、ユーザビリティを伴うソフトウェアの同居が、Webの個性を作っていったように感じます。
次回予告
91年から94年までは、WWWがはじまり、企業がそれを導入して行っている時代。Webサイトは立ち上がったが、まだ成熟していない頃です。次にふりかえるのは95年。例のものがとうとう発売され、人々は吸い込まれるようにWebにつながっていった、ひとつ目の転機です。
