
みんなが「フルスイング」するためのデザイン原則 – 創業者の想いを映すデザイン原則ができるまで
こんにちは。アルプ株式会社プロダクトデザイナーの大澤(@Tadaki)です。今回は、僕たちアルプデザインチームでデザイン原則を策定したお話しをします。
世の中にデザイン原則は多々あれど、その企業に関係ない人から見ると、結局どうデザインに具体的に現れてるのかわからないことありませんか?
今回は具体性をイメージできるデザイン原則を目指して気づいたこと、学んだことがあったので、過程の裏側を交えながらお届けしたいと思います。
1. 「自分らしさ」の基準を定めたい
開発やデザイン業務を進めて行く度に出てくる迷い。そんな迷いに対して何を軸に「正しい」と言えるのか?どこを軸にレビューしていいのかわからない状態がしばらく続いていました。
Yasuhisa Hasegawa さんはデザイン原則は「自分らしさ」を選ぶ評価基準であると述べています。
デザイン批評をする際に、利用者の目的、ビジネスの目的に基づいて議論をするのは基本です。しかし、実はそれだけではなく、「自分らしさ」という別の評価基準もあります。様々な制約があるなか、あえてある表現を選ぶ理由。幾つもの正解があるデザインに、「これが自分たちのデザインだ」と選べる基準が必要です。デザイン原則は、デザインの会話をする際に立ち返ることができる存在になります。
入社した頃に比べ、大幅にメンバーも増え、このまま「自分らしさ」がわからないまま続けて行くには限界を感じていました。
そこで自分達が良いと思えるプロダクトづくりやプロダクトビジョン、会社のミッション、バリューを支えるための基準づくりをデザインチームで進めることにしました。
2. 創業者の熱さを思い知るところからはじまった
デザイン原則を策定するにあたってまずは、創業者、プロダクトオーナー、アートディレクター、セールス、アカウントマネージャーの代表に集まってもらいヒアリングを行いました。みんながどんな想いをプロダクトに秘めているのか知りたかったのです。

ここで創業者の情熱がめっちゃアツかった! ことを思い知らされます。
ワークショップ中は「スティーブ・バルマー」、「熱烈」、「全肯定(I love you)」、「チャレンジ」といったようなアツくポジティブなキーワードが飛び出し、逆に「冷たさ」、「自身のなさ」などはハッキリ「No!」と否定されました。
さらに、会社のミッションが「あらゆる企業に、フルスイングを。」にアップデートもされ、こちらもアツさに溢れています。
「フルスイング」が意味している「対峙している相手が全力で前進できる環境をつくること」、これこそが、個人だけではなく、企業においても私たちが果たしたいことだったんだと、ミッション策定の議論でも気付き、ミッションのコアに据えることとしました。
(中略)
企業も、人も、フルスイングしてほしい。そうしたいときのハードルを取り除いて、機会を最大化する。アルプはこれからもこのことを忘れず、顧客に対しても、人に対しても、徹底して真摯に向き合い、実現していきます。
この創業者のアツい想い、今の今までデザインに反映されてないではないですか…。今までもこのアツさを感じることはありましたが、デザインで表すことを蔑ろにしていました。ああ、これはもう作らなきゃいけない、デザインからの基準を定めなくては!と確信に至ったのです。
3. メンバー全員に覚えてもらえること、使ってもらえることが大前提
せっかくの原則もメンバーに浸透しない限りはただのお飾りになってしまいます。
創業者のアツい想い、ミッション、プロダクトビジョンを支え、お客様も含めプロダクトに関わるみんながフルスイングできることを目指す基礎として、デザイン原則を定めたい。
そのためにも
数を絞る。覚えてもらえるようにする
具体的なイメージを掴めるようにする
実際に使える
ことを念頭に置いて進めることにしました。
3-1. 数を絞る。覚えてもらえるようにする
ワークショップの結果をグルーピング&ラベリングし、最終的に3つにまでまとめ直し、キーワードのニュアンスを添えて原則アイデアの叩きとしてみました。

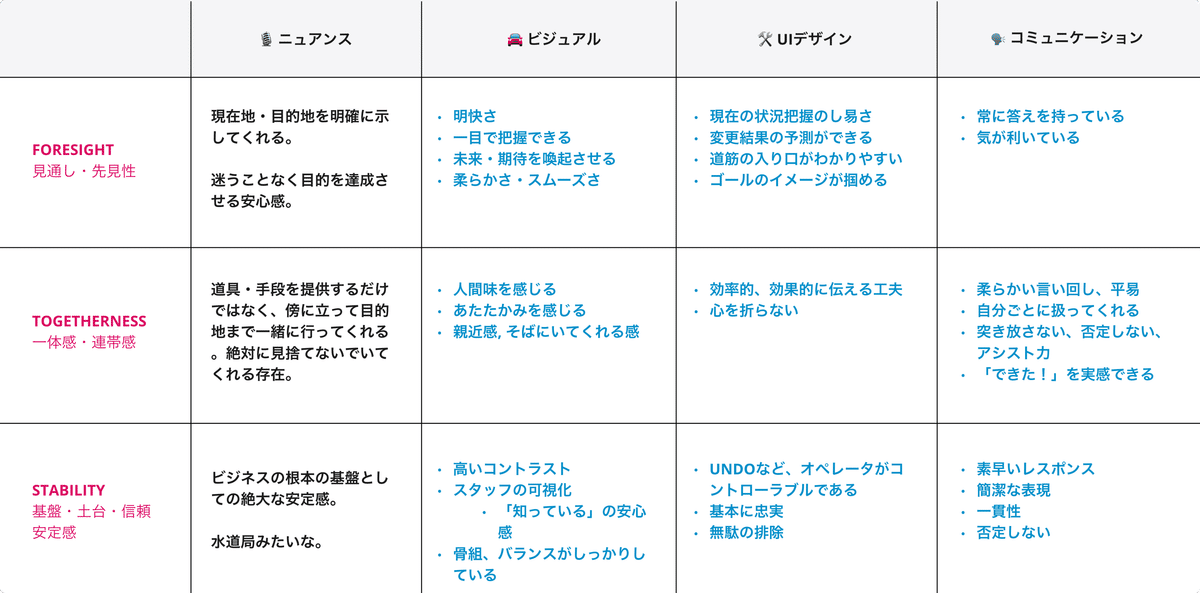
3-2.具体的なイメージを掴めるようにする
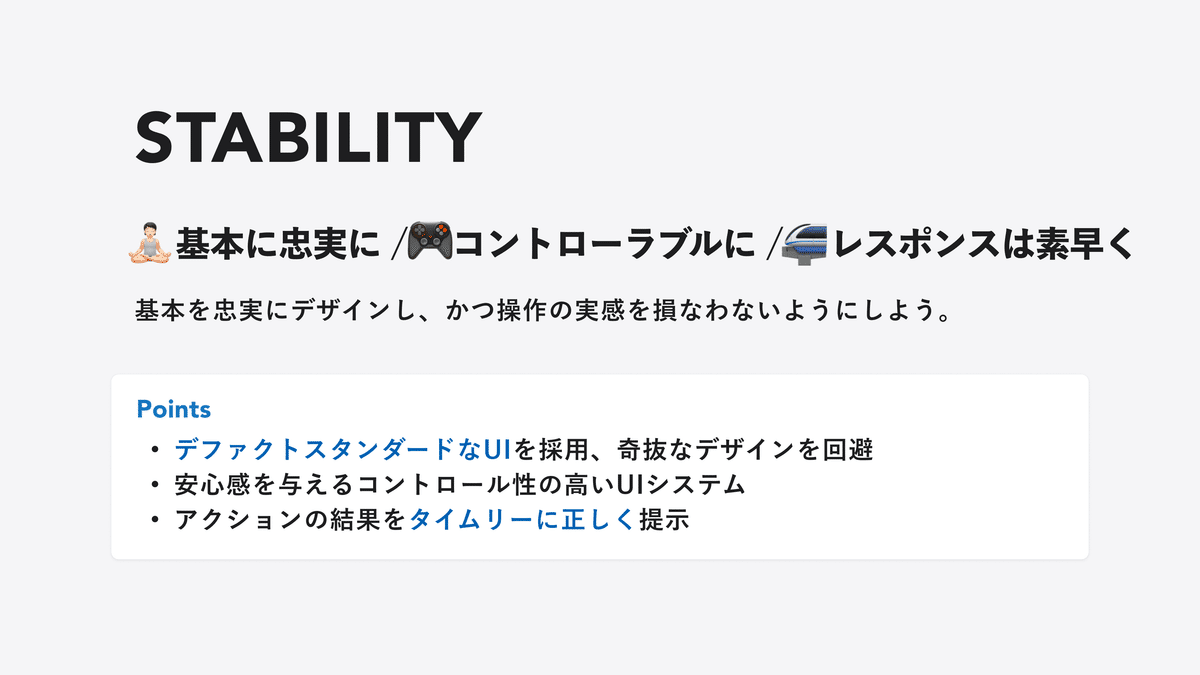
では「FORESIGHT」、「 TOGETHERNESS」、「STABILITY」、それぞれのワードは具体的にどうデザインに現れてるくるのでしょう。
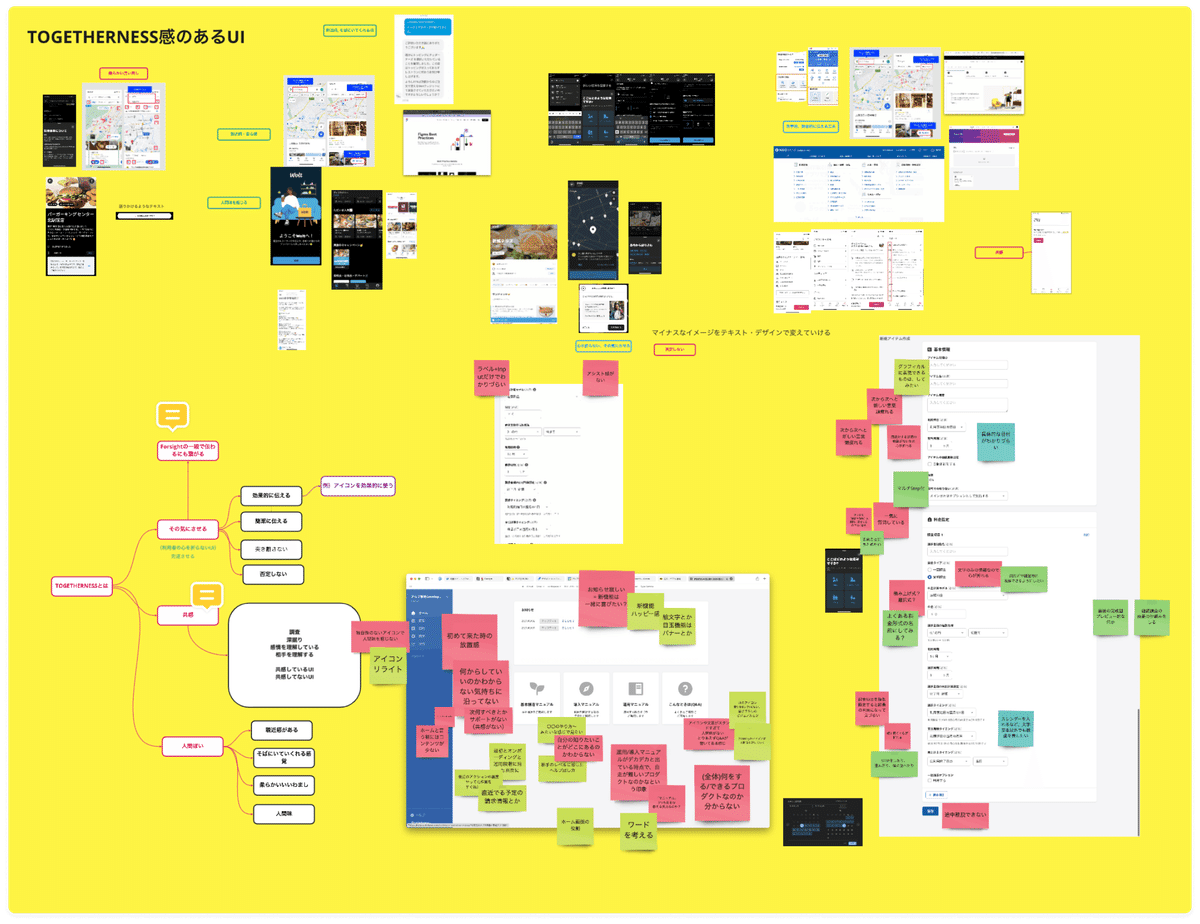
解釈にズレがあってはせっかくのデザイン原則も機能しません。まずはデザインチームで認識を統一するために、それぞれのワードがビジュアル、UI、コミュニケーションでどういうことであるのかをチームメンバーで分解することにしました。

更に他社プロダクトやサービスをリサーチし、分解されたワードの具体例イメージを探っていきます。
例えば「FORESIGHT」の視点で他社サービスだとどんな使われ方をしているのか? 意外な使われ方や、共通する使われ方などヒントがないかを探ります。
全部で9つのサービスをリサーチしたのですが、進めていくうちに少しずつ各ワードの具体イメージがチーム内で揃っていくのが実感できました。

リサーチを重ねていく中で、
現状を把握しつつ結果をイメージできること
イラスト・アイコンを効果的に使う意義
否定しないことの大事さ
コントローラブルさを損なう体験は🙅
を再確認できたのは大きな収穫となりました。そして「3つの原則のアイデアは間違っていないだろう」と確信も持てるようになりました。
3-3. 実際に使ってみる
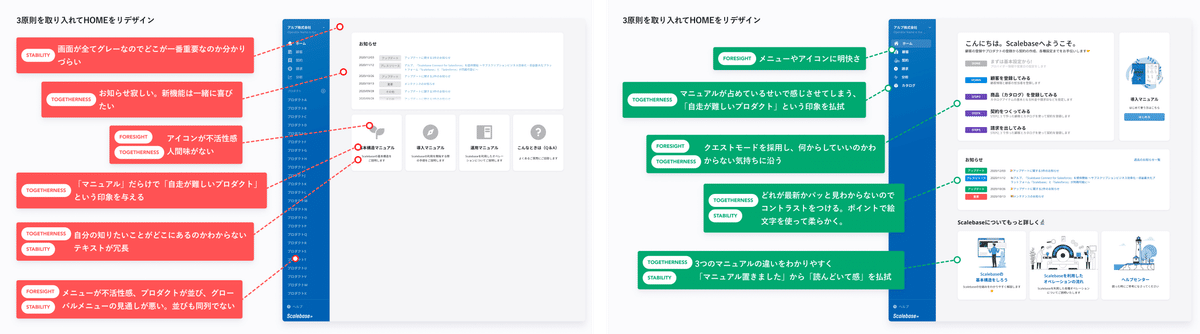
実践編として、チーム内の共通イメージを自分たちのプロダクトに反映してみます。現状のプロダクトで原則を満たしていないポイントを見つけ、改善アイデアをプロタイピングしていきます。

原則のおかげで着目ポイントも絞られ、他社リサーチで具体イメージが共有されているのでアイデアがとてもスムーズに出てきます。無駄な議論に広がることなく、大事なところを深ぼることに時間を使えるようになりました。
できたものも、なるほど「自分達らしさ」が目に見えてくるようになり、プロダクトの性質に即したアイデアが湧いてきます。

プロトタイピングをやってみると、デザイン原則により、アイデアが説得力が与えられます。HOME画面 では「殺風景、放置されてるよね」と場当たり的に言われ続けていたことが、デザイン原則があることで筋道を立てやすくなり、「なぜ、こういうデザインになったのか?」その理由を説明しやすくなりました。
この3原則を意識することでみんながフルスイングするための軸となる、その結果プロダクトビジョンを支えることにつながるだろうと自信も生まれてきました。
FORESIGHT
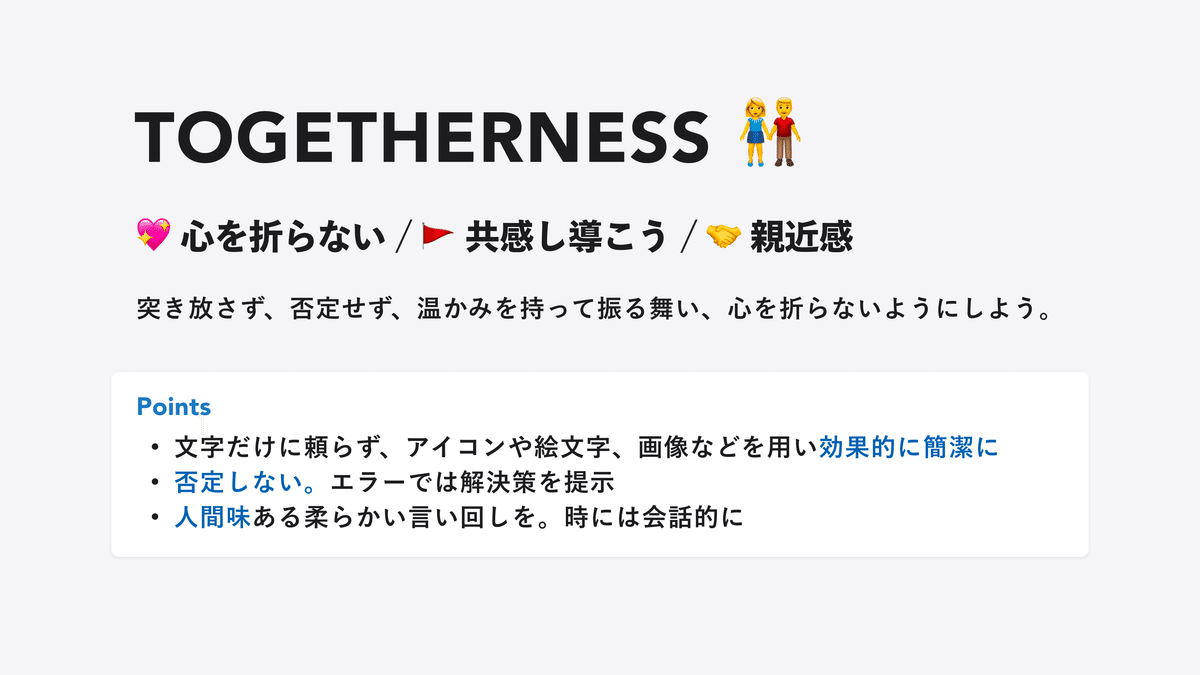
TOGETHERNESS
STABILITY
こうして3つのデザイン原則ができあがったのでした🚀🚀🚀



4. はたしてすべてのメンバーに伝わるのだろうか…
こうして定まったデザイン原則ですが、「自分たちの考える良いデザイン」の意識を揃えるためにも社内全体での理解と賛同が欲しいところです。
社員はもちろん、アツい創業者にもしっかり納得してもらいたいじゃないですか!「デザインチームが勝手に決めたことだから知らない」なんてことにだけは絶対したくない!!! ましてや創業者の想いの実現が遠くなってしまいますし、みんなでフルスイングするミッションも支えられない、なんてことになってしまいます。
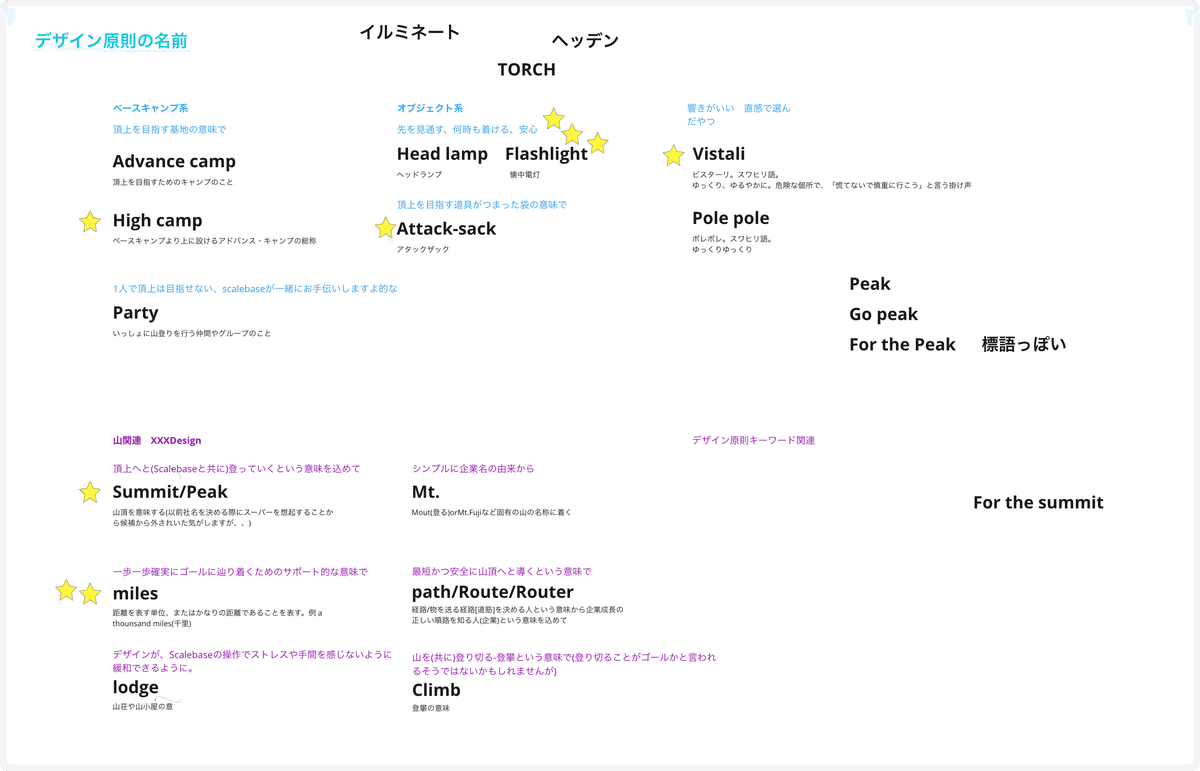
命名:TORCH
愛着を持ってもらうことも大事かなという観点から、今回のデザイン原則策定をきっかけに運用中のデザインシステムに名前をつけることにしました。(それまでは社内ではV2(version2)とか「デザインシステム」とか無味乾燥な呼ばれ方をしていました🥲)
その名もTORCH(トーチ)!

名前をつけるのも一苦労😅。デザインシステムの役割、社名、プロダクトビジョンなどから、山の頂をイメージするもの、登山の道具をヒントにしたり、山登りのベースキャンプからちなんだり…。

最終的にはScalebaseが掲げるビジョン「意思決定から実現までを支え、事業をスケールさせる。」デザインシステムは、そんなプロダクトが目指す「先を照らすためのツール」になりたい。このような思いを込めてデザインシステムを「TORCH(トーチ)」と命名しました。
どうお披露目していくか?
いきなり全社員に向けて提案しても、創業者がそこで初めて話を聞くようでは心許ないし、「全然違くない?」なんてことになったら目も当てられません。
そこでプロダクトのデザインレベルを1歩引き上げる提案のひとつとして
創業者を含めた初回のワークショップ参加者
PO, PdM, CTOメンバー
全メンバー
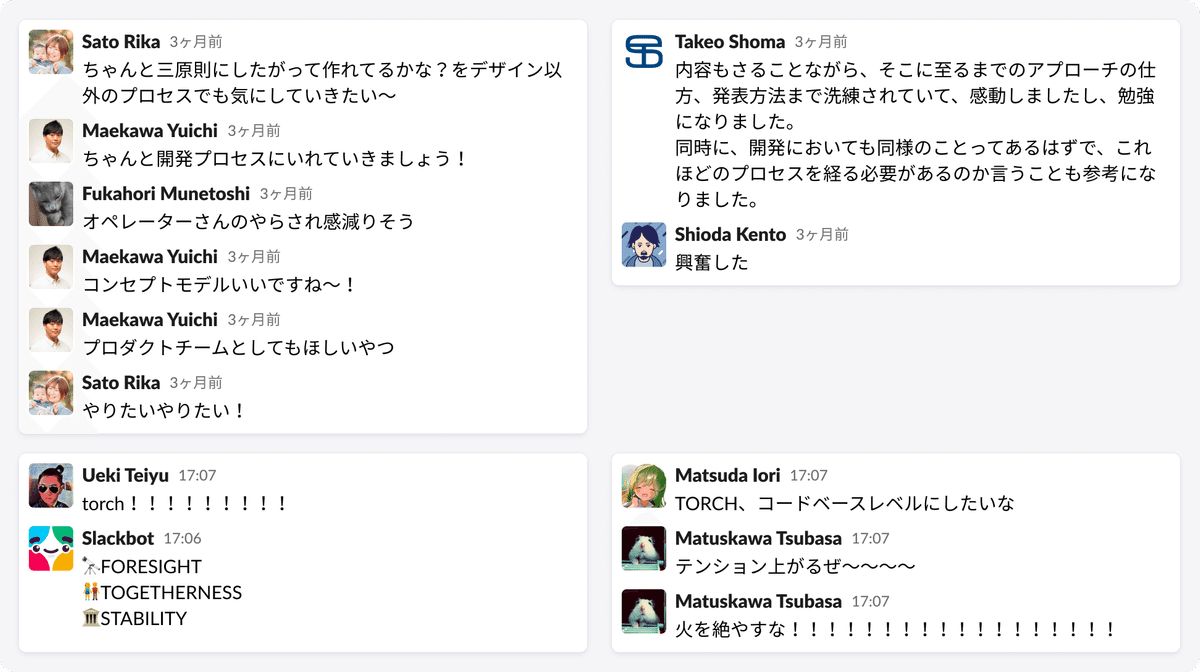
と段階的にプロセスや今後の提案も交えデザイン原則のプレゼンを重ねました。各段階それぞれで熱い反応をいただき歓迎してもらえました。

発表後もまもなく、朝会でのクイズコンテンツにしてもらえたり…開発チームで早速意識してくれてたり。

内心、デザインチームが勝手に決めたことだから自分たちは関係ない、なんて結果になってしまったら…とドキドキだったのですが、いいメンバーと仕事できてるんだなぁ、と改めて実感できました。
こうしてみんながフルスイングできるデザイン原則、そしてデザインシステム - TORCHがメンバー全体に行き渡り、それぞれの仕事のシーンで活用できる下地ができあがりました。
5. デザイン原則のその先へ
「FORESIGHT」,「 TOGETHERNESS」,「STABILITY」 3つのデザイン原則が策定され、課題への筋道も立てやすくなり、その理由を説明しやすくなりました。
評価軸が決まったことで、デザインや開発において無駄な議論に広がることなく、大事なところを深ぼることに時間を使えるようになるでしょう。
これからどこでどのように反映、展開していくのかがこれからの課題です。
アイコンのリファイン
UIライブラリと3原則との照らし合わせ
数年後のプロダクトを睨んだコンセプトモデル作り
コンテンツガイドラインやUXライティングへの展開
サポートページやLP、各種クリエイティブへの展開
原則から考えられる、体験、機能、改善案提案
やりたいこと、やらなきゃいけないことはたくさんあります。一足飛びにせず、デザインチームからプロダクトへの課題として提案を重ねて一つ一つメンバーみんなでフルスイングしながら改善していきたいものです。
デザイン原則の3つのワードができたことで、プロダクトに関わるみんなを「フルスイング」できる準備が整いました!みんなで思いきりフルスイングしていこうと思います!
参考図書
一緒にプロダクトをスケールしてくれるメンバーを募集しています!
アルプではデザイナー含め、積極的にメンバーを募集しています。今回の記事を見てご興味をお持ちいただけたら、是非Meetyで私とカジュアル面談しましょう!よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
