
FigmaでGIF作成
こんにちは~!
タチコマのママです!!
今日はですね、先日Twitter投稿したGIFの作成模様を書いちゃおうかと思いますよ!

そもそも「GIF」ってなんぞや?
ですよね。私もその一人でした!
「GIF」
って、
画像形式の一種で、簡易的なアニメーションを表示することができる画像ファイルフォーマットなんですって。動く画像。
「パラパラ漫画」
をイメージするとわかりやすいかも!
Photoshopでも作れるみたいですが、
私が今回の作成に使ったのは
『Figma』
Figmaには「プラグイン」という拡張機能があります。
スマホでいうところの「アプリ」みたいなもので、
やりたい・叶えたい作業を形にしてくれる助っ人なんです!
今回は
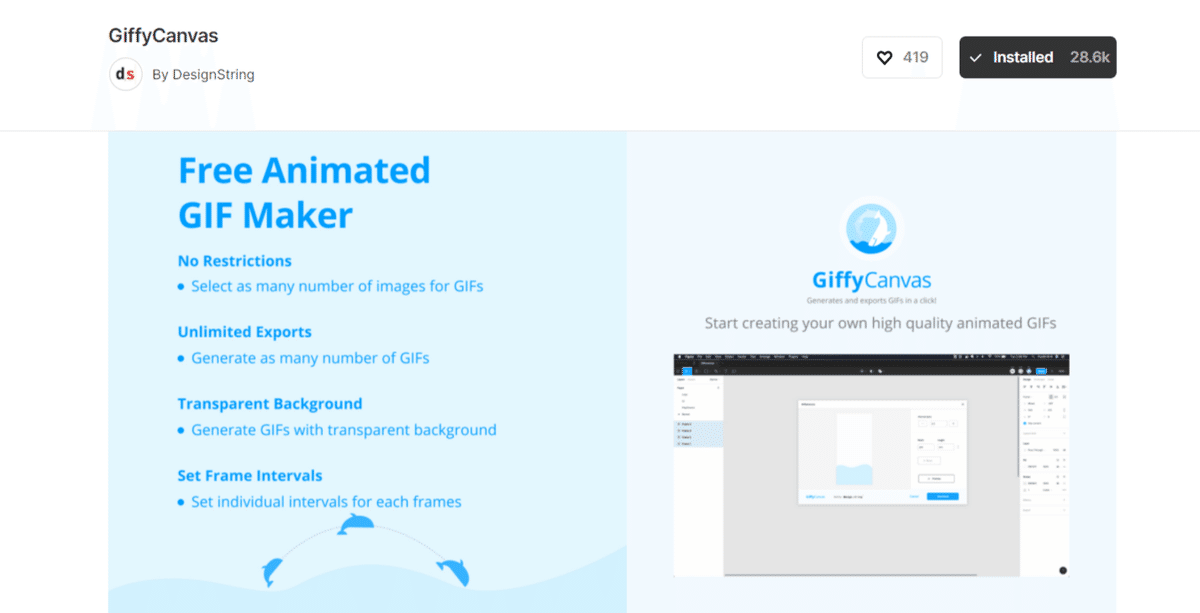
「GiffyCanvas」
というプラグインを使って作成していきます。

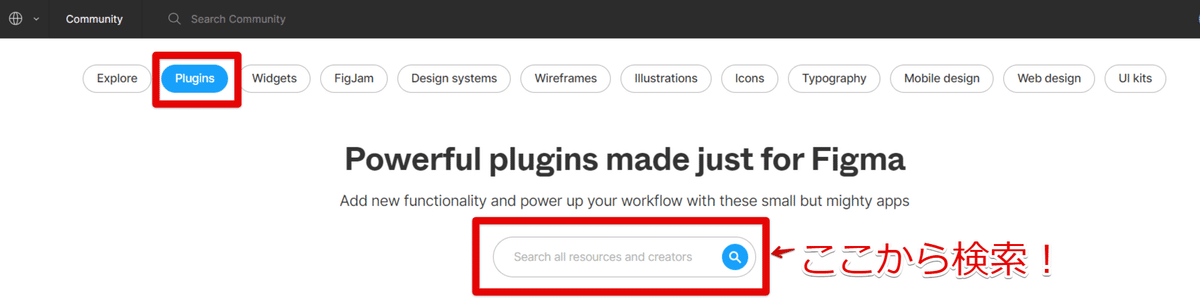
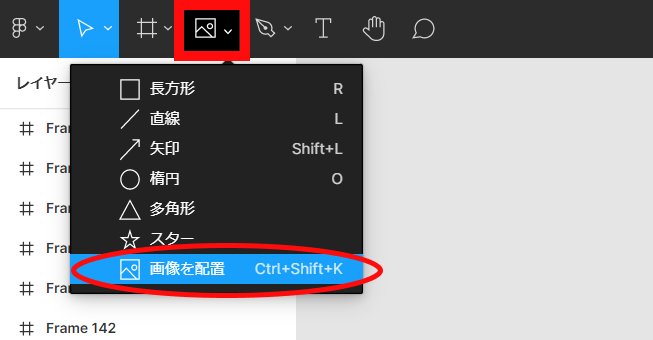
プラグインを探して入れる時はここから検索してくださいまし。

ではでは早速作り方~
材料
・GiffyCanvasっていうプラグイン
・基本となる大きさのFrame
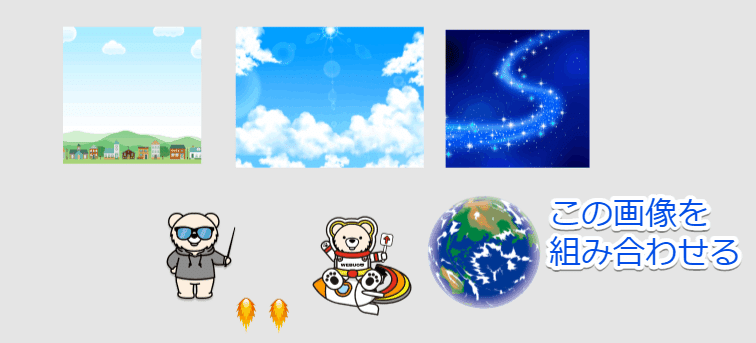
・使いたい画像
(くまちゃんは切り抜きをしています)

※ところどころ文字がはっきりしない画像がありますが、
画像をクリックして頂けると、はっきり見えます!
1.基本のFrame
まずこの基本のFrameを用意。

今回は300×300を使用

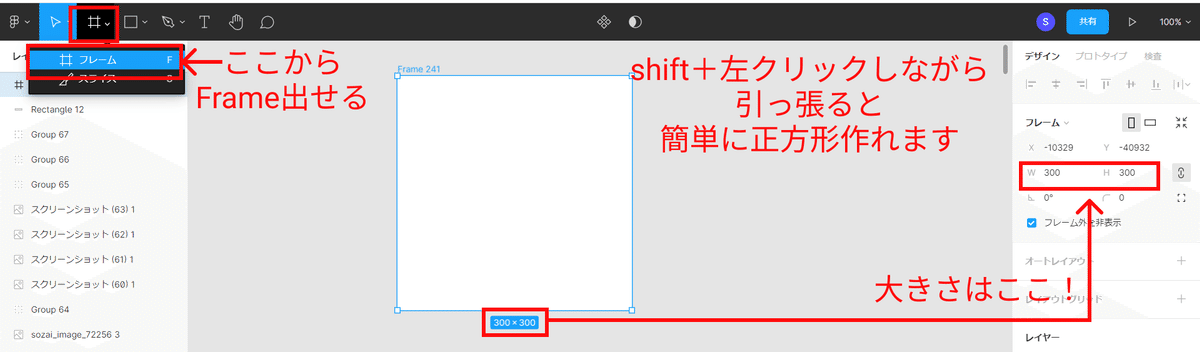
画像をクリックすると文字がはっきり見えます!

ここからファイルを開けます!
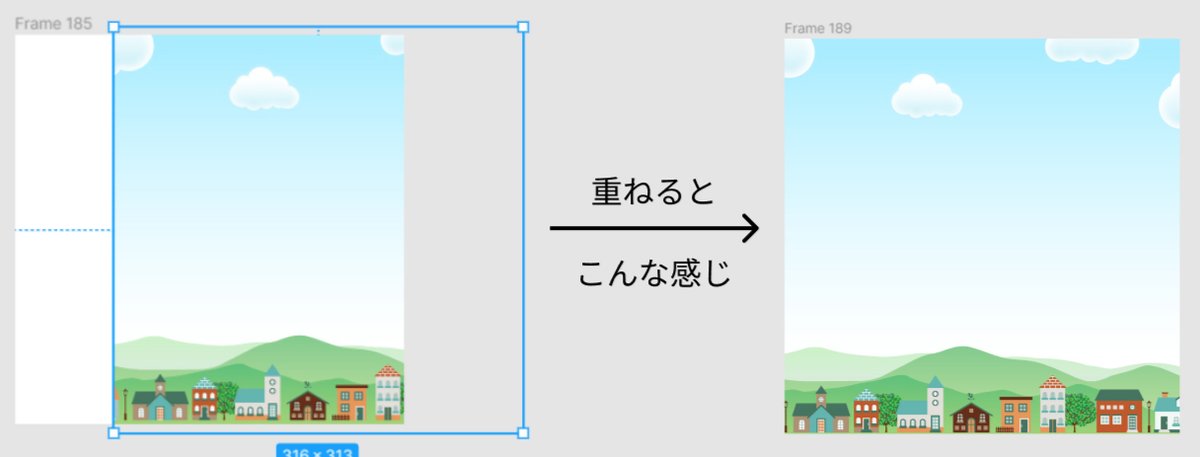
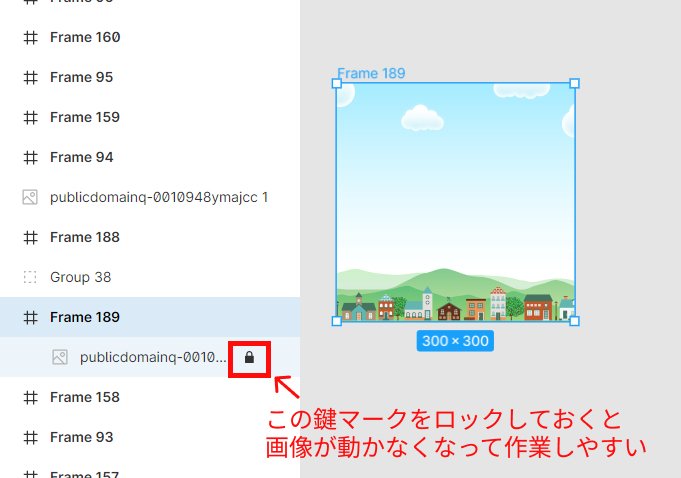
この基本のFrameに背景となる画像を重ねます。


これで動かなくなります。

グループ化しときましょう。
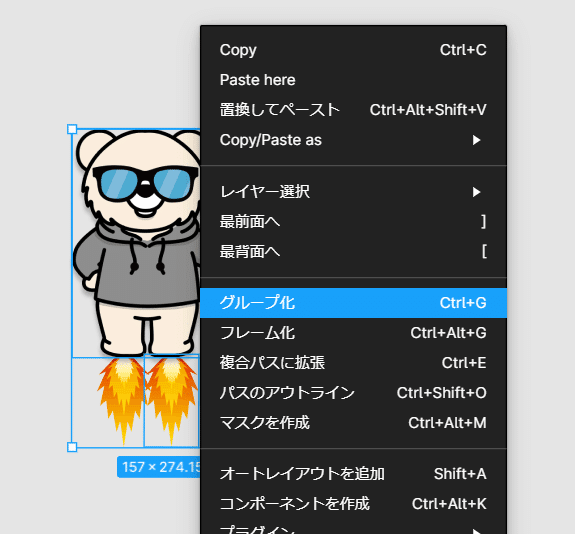
基本のFrameにクマちゃん画像をのっけます。

これで基本のFrameの準備が出来ました!
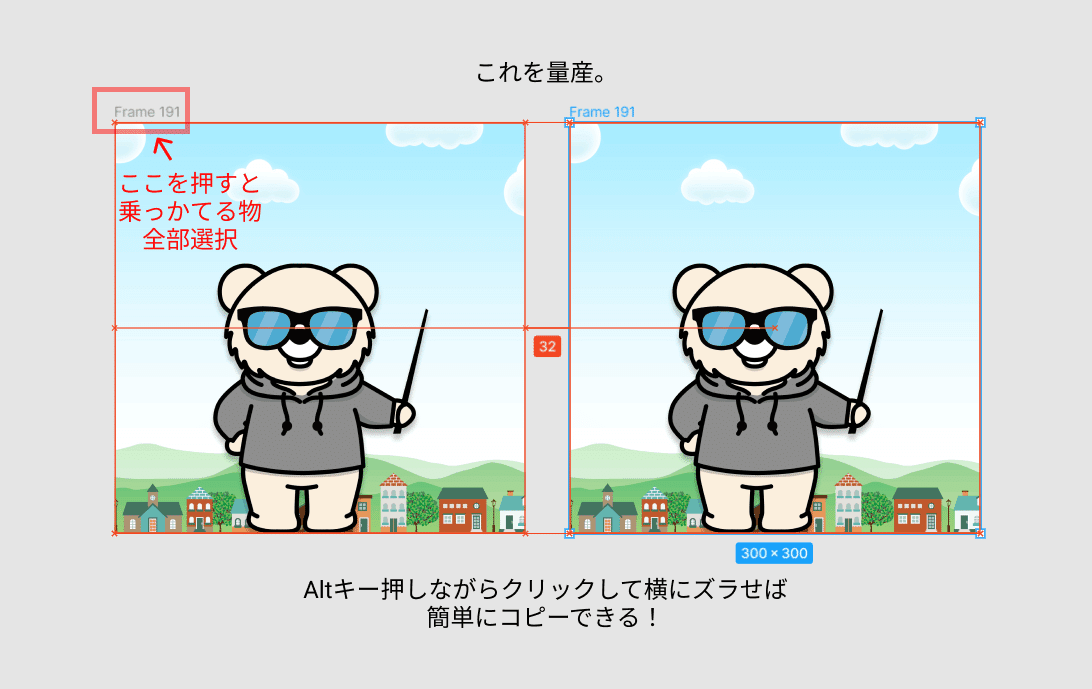
2.位置・大きさに変化を加える
基本のFrameが準備できたら、
いよいよ位置・大きさにちょっとづつ変化を加えながら量産していきます。

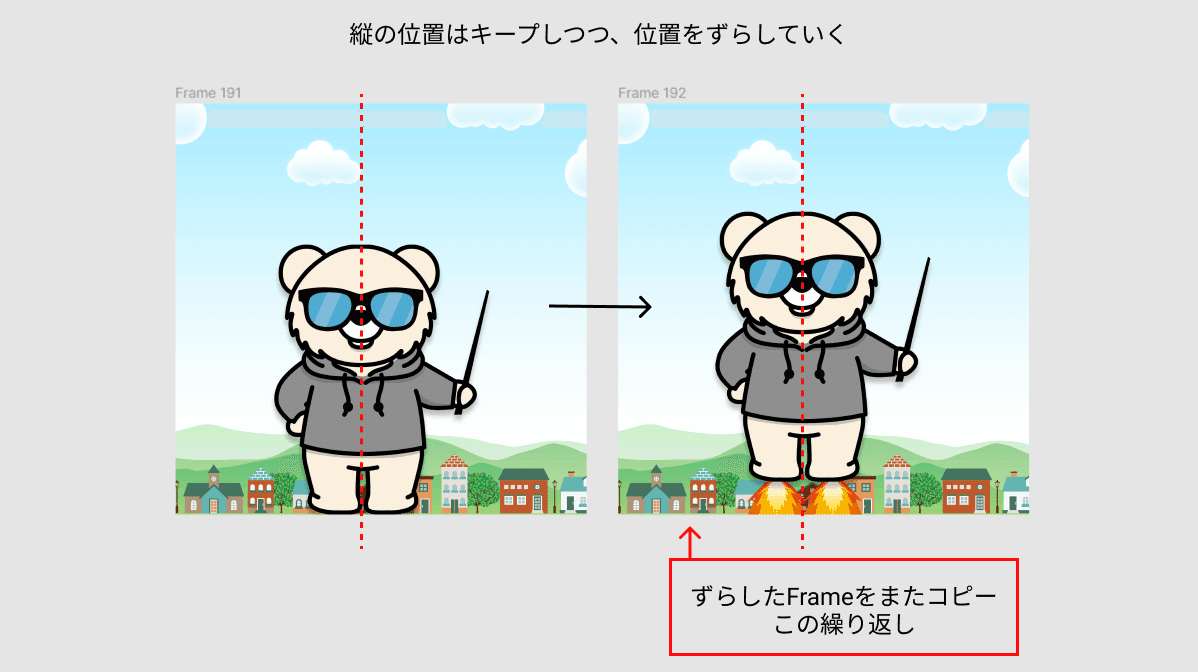
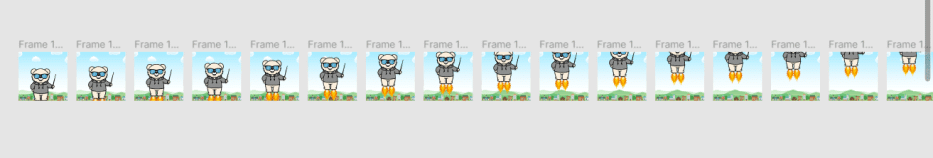
続けていくとこんな感じになります。

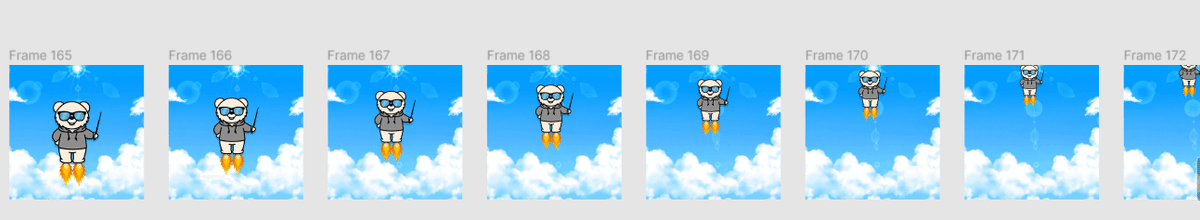
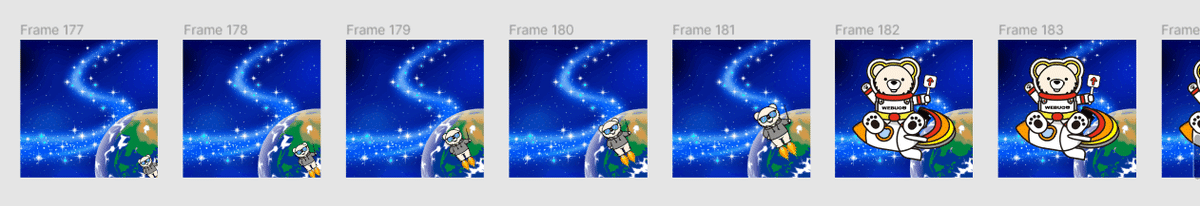
同じ方法で、
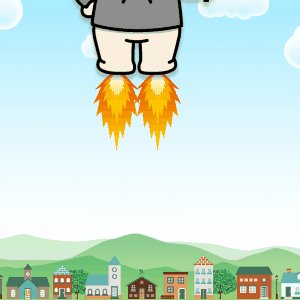
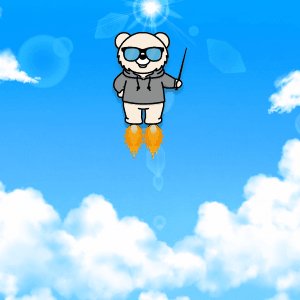
成層圏手前場面、宇宙場面を作っていくとこんな風になります。

遠くに消えていく感じを出しています。

飛び出してきた感じに!
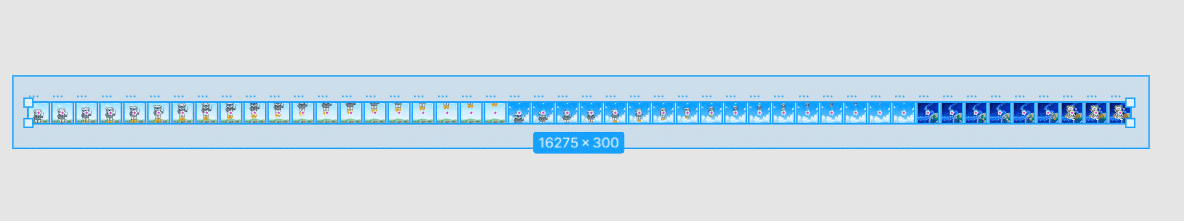
全てのFrameを並べるとこんな感じ!

画像が小さくなりました💦
3.プラグインを使って動かす
ここまで来たら、
いよいよプラグイン「GiffyCanvas」を使って
動きを出します!
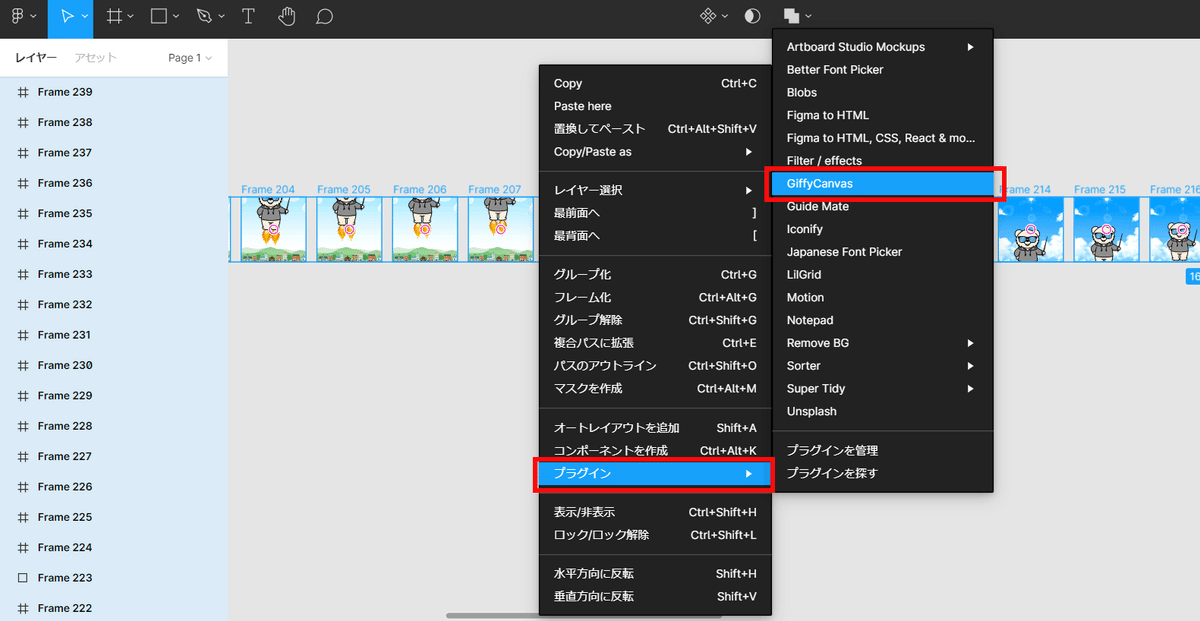
全てのFrameを丸っと囲んで選択。

選択した上で、
右クリック→プラグイン→GiffyCanvas
と進める。

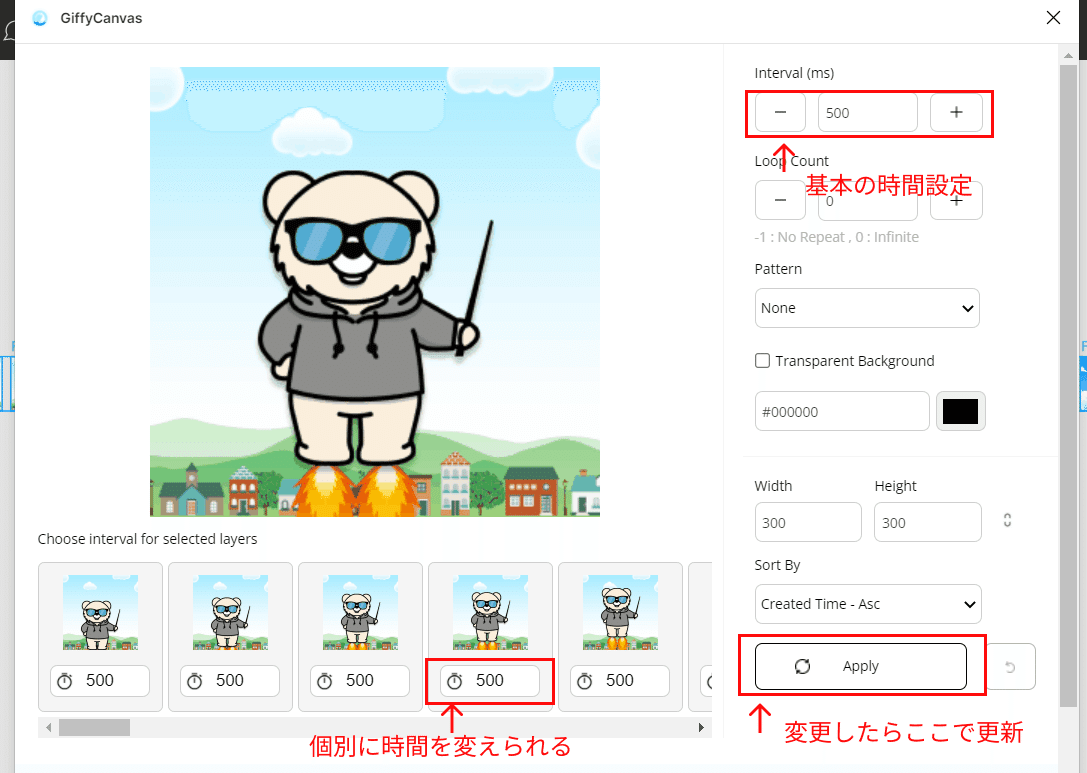
動かしたいスピードを設定します。
速度の強弱をつけるのも面白いです!

(Loop Count)
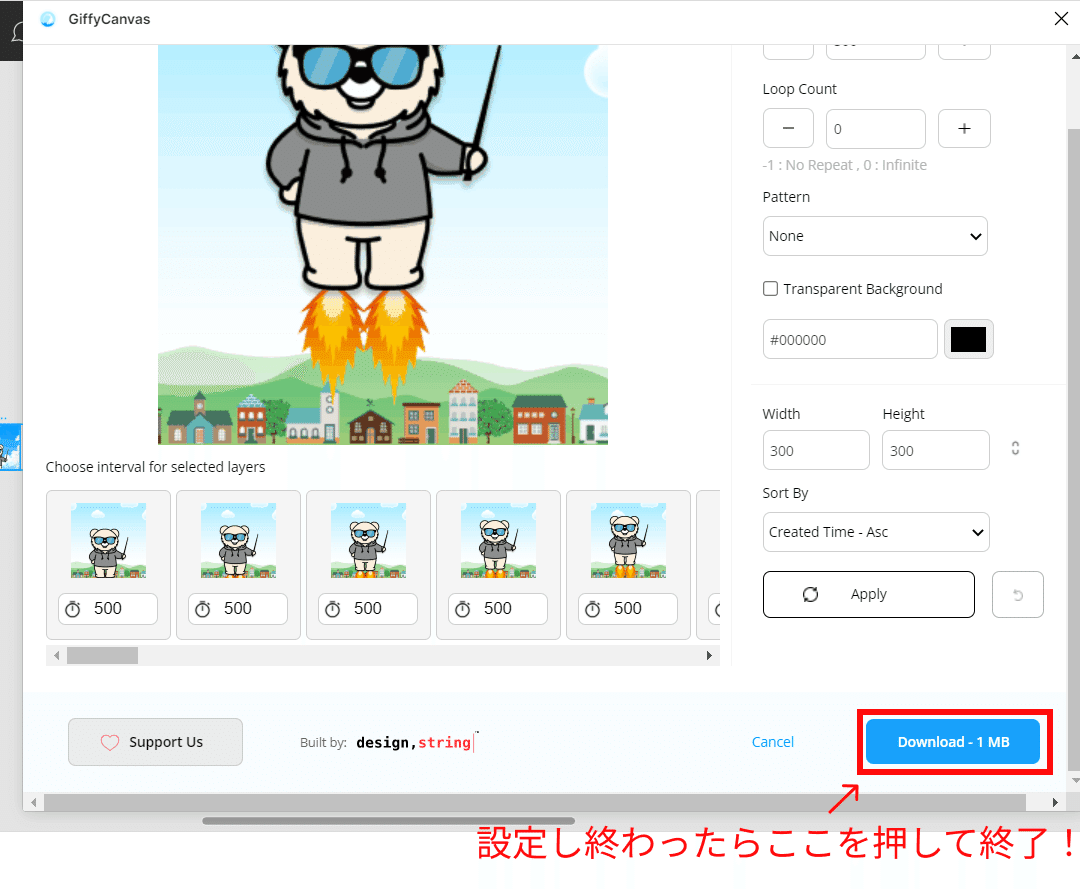
全て設定し終わったらダウンロードをして終了!

出来上がり~!

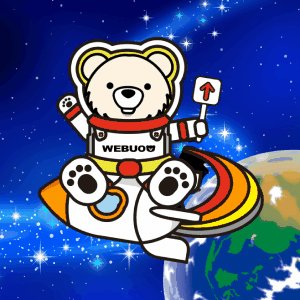
修正したのがこちらです!
どうですか?
意外に簡単だと思いませんか?
コツコツ細かい作業が好きな人はやってて楽しいと思います!
作ってみての感想
もともと仕事仲間と遊びながらFigmaを触っていたんです。
「こんなことできるんだねー」とか
「これ面白いね」
みたいな感じでしか触っていなかったのが、
先日初めてFigmaを使っての仕事をやらせて頂いて、
Figma使いやすい!!
っていう良い感触を得たんですよ。
それで、くまちゃんの新しいロゴが出ているのに気づいて、
遊びたくてウズウズしてしまった次第(*^_^*)
試行錯誤しながら作ってる最中は本当に楽しかった!
早く作業に戻りたくて、夕飯の支度・片付けと、とんでもない速さでこなして、またPC前に戻っていましたよww
『この作業好きなんだなぁ』
って感じました^^
このGIF作りが実際の仕事に関係するかは
さておき・・・・さておき・・・・・・・。
楽しみながらFigmaを学べたっていう事実だけはしっかりあるので、
それでOK!!ってことにしときますww
あ~楽しかった♪
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
