
【Tableau Tips】Data-Ink Ratioを高める&チャート一括色変更のTips
noteをお読みいただきありがとうございます。Tabjo Webコンテンツ担当のishiakiです。この記事ではBIツールTableauのTipsをご紹介します。
今回は、先日のMakeover Mondayユーザー会(レポはコチラ)にて、DATA Saberの村上さんがプレゼンしてくださった「Data-Ink Ratio」の考え方と、ご紹介いただいた色設定にまつわるTipsを紹介させていただきます。
Data-Ink Ratioとは?
データビジュアライゼーションの権威的存在であるEdward Tufte氏が提唱した概念だそうで、あるビジュアライゼーションの中で、データそのものを表現する部分のことを「Data-Ink データインク」と呼び、それ以外の物を「Non Data-Ink ノンデータインク」と呼びます。
Data-Ink Ratioとは、ビジュアライゼーションの中における「Data-Ink」の比率のこと。つまり、データその物を表現する部分の割合を増やすことが、データ可視化において重要だ、ということになります。
私の拙い文章ではなく、動画で見るのが一番分かりやすいので以下をご覧ください。世の中本当に便利ですねw
最初に表示されるvizは、イラストが多く色もとてもカラフルで、目に付きやすさ・キャッチーさで言えば抜群だと思います。しかし、「データを理解する」の観点で見るとどうでしょうか?
・イラストを削除
・背景の色を白に統一
・フォントを統一
・余分な罫線を削除
・凡例や軸を削除
・棒グラフに値を明記
・棒グラフの色を2色に変更し、主張したい部分を強調する
上記の工程を経て、元のvizとは全く別物のとてもシンプルなvizに変身しました。
何のデータなのか(タイトル)、そのデータから何を読み取って欲しいのか(チャート内の強調)を明確にすることで、誰が見ても同じ解釈ができるvizになりました。
もちろん、作成したvizを見て「何が言えるか」の議論をする為のvizもありますので、一概にこれが全て正しいとは思いませんが、人に伝えるvizを作る上ではData-Ink Ratioを高める意識はとても重要だと感じました。
より詳細を知りたい方はコチラの記事もどうぞ。
実際にダッシュボードのData-Ink Ratioを高めてみる
実際に、村上さんのデモンストレーション!ツール系は何でもそうなのですが、使いこなしている人の手捌き(マウス捌き?)を見るのは本当に勉強になりますね。迷うことなくサクサク美しいチャートに変わっていく様は魔法のようでした。
私も復習として、思い出しながら作成してみました。
▼Before

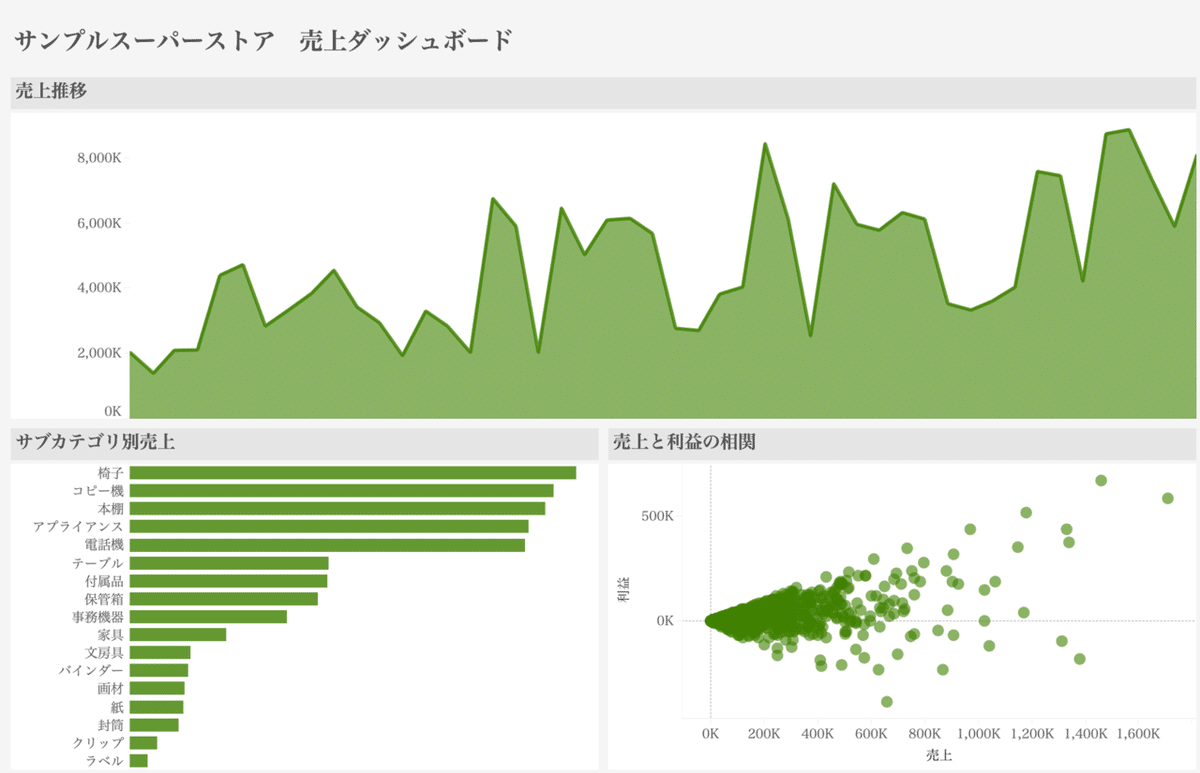
▼After

いかがでしょう?
BeforeはTableauのデフォルトの書式・罫線・ラベルのまま、ダッシュボードに放り込んだものです。この状態は村上さん曰く「下着姿で歩いているようなもの」とのこと。きゃーーー恥ずかしい(誰)
Afterは色のみデフォルトですが、中身は同じチャートです。具体的に何をしたかというと、
・ダッシュボードタイトルをつける
・ダッシュボードの背景・タイトルに着色し、チャートを目立たせる
・余分な罫線・軸を削除する
・フォントの種類、文字の大きさを調整
・パディング調整
などなどを施しました。このあたりの細かい調整は本当に練習あるのみです。個人的にオススメなのは、Workout Wednesdayにあがっていたコチラの課題。
ダッシュボード自体は複雑な計算やアクション等もなく至ってシンプルなのですが、見た目が本当に美しい!このvizを目指して作っていくと、ダッシュボードコンテナの使い方や書式設定のとても良い練習になると思います。
ダッシュボード内チャートの色を一括で変更する
さて、少し話が逸れてしまいましたが、先ほど作成したAfterのvizで、村上さんから1つTipsをご紹介いただきました。
今回作成したvizは3つのシートから成っていますが、全て「売上」に関するチャートですので、色は統一した方が良いでしょう。チャート毎に色が異なってしまうと、それぞれ別の物を表現しているように見えてしまうからです。
しかし、各チャートを一つずつ色設定していくのは面倒・・・という時に使えるTipsです。
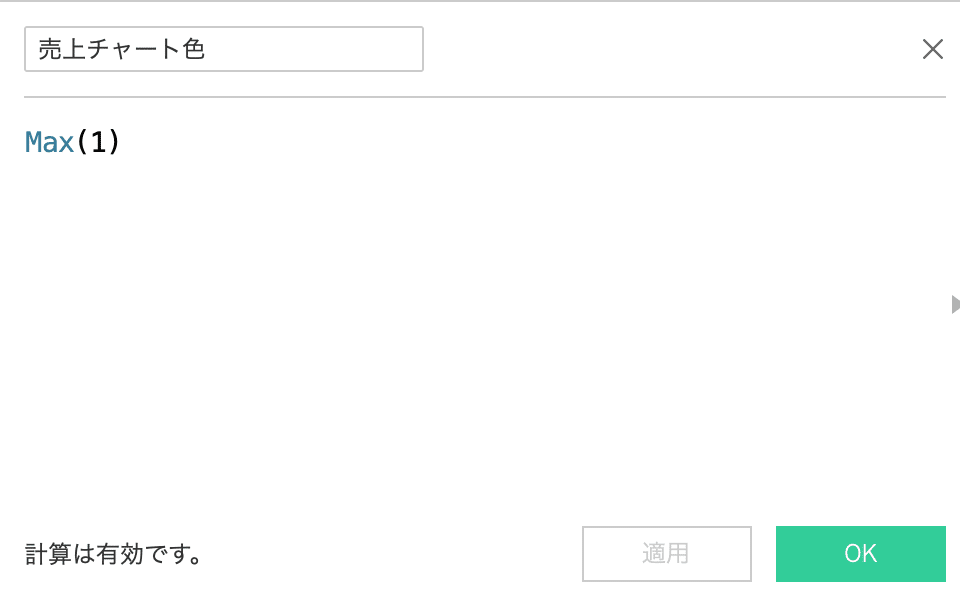
1)売上チャート用の計算フィールドを作成し、中身をMax(1)とする

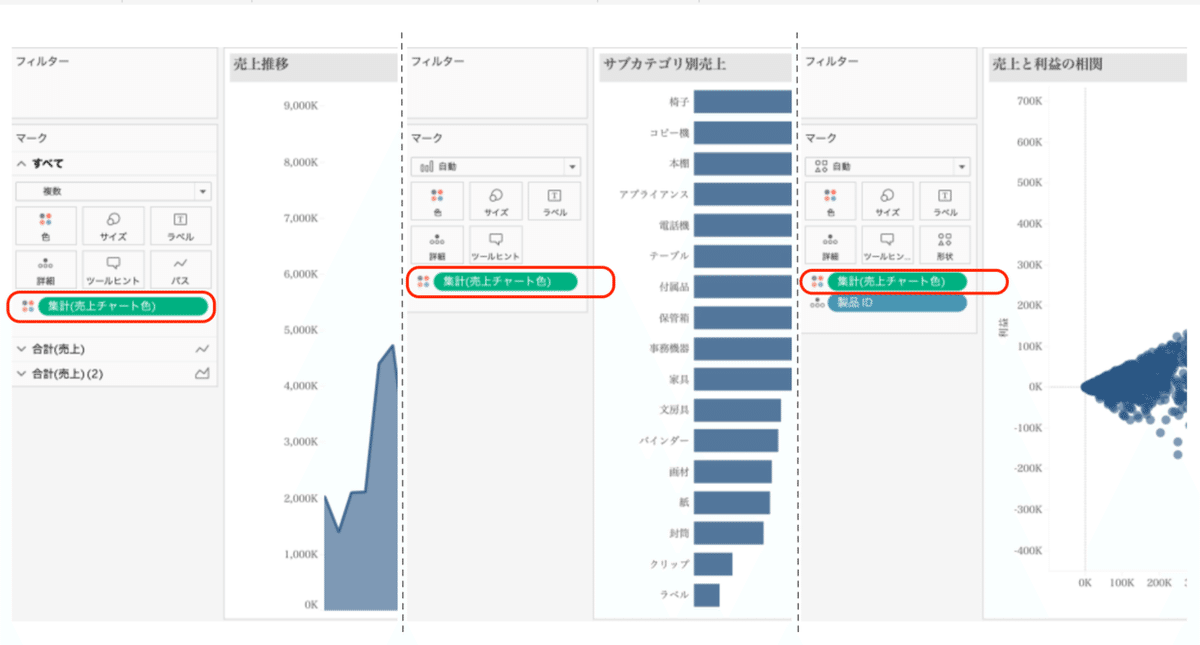
2)各チャートの「色」に1)で作成した計算フィールドを入れる

3)1)で作成した計算フィールド「規定のプロパティ」で色を変更する

規定にプロパティで書式設定等を行うと、シートを跨いでも規定のプロパティの設定が優先されますのでとっても便利です。
すると、全てのチャートの色を一気に変更する事ができました!

このtips知らなかったので感動しましたー。
村上さんは計算式にMax(1)を入れていましたが、数値を変動させないためのものなので、Min(1)や、文字列の"1"でも良いと思います。
こういったちょっとした工夫を知っていると、ちまちま1つずつチャートの色を設定する時間が省けるので本当に便利ですね♪

