
一緒に働きたい方のペルソナを作るためにmiroを使ってワークショップをした話
こんにちは。食べログFE(フロントエンド)チームの金野です。
食べログでは、一緒にサービス開発やフロントエンドの改善に取り組んでくれる仲間を積極採用中です!
しかし、残念なことに目標とする人数にはまだ届いてないのが現状です(泣)
もっと食べログのフロントエンドについて知ってもらうために、なにができるだろう?
今のやり方にはどんな課題があるのだろう?
それを洗い出すには、まずは採用活動に於いてリーチしたい層、つまり一緒に働きたい方の人物像を明確にすることが必要だと考えました。そこで、オンラインコラボレーションツールのmiroを使って、フロントエンドチームのメンバーでワークショップを行うことにしました。
今回の記事では、ペルソナを作成する際に気をつけたポイントやどのようにmiroを活用したのかなどを紹介します!
ワークショップを開くまでの経緯
フロントエンドエンジニアの採用に関する施策を検討するにあたり、まずは採用フローの以下のファネルそれぞれにどんな課題があるのか洗い出してみようという話になりました。
-転職活動を検討する
- 食べログに興味を持つ
- 他の企業やポジションと比較・検討する
- 応募する
- 選考を受ける
- 内定を承諾する
ただ、課題を洗い出すにしても誰の目線で考えるのかが重要です。
FEチームでは既に、「求めるスキルセット」や「採用基準」はチーム内で認識を共有していました。
また、食べログに興味を持ってくださる方や私達がリーチしたい人物の志向や行動パターンなどについても
「情報収集にはTwitterは使ってる人が多そう」
「技術系の勉強会は行ったことがある人なんじゃないか」
「自己応募というより転職メディアやエージェントを使う人が多そう」
などチームで話し合ったことがありました。
しかし、「転職活動を始めた経緯」や「転職で実現したいこと」についてのすり合わせは行っていませんでした。
その人がどういうコンテキスト(状況)におかれて転職をしたいのか、転職してなにをゴールにしたいのかという価値観がわからないと、ターゲットの目線に立って施策が立てられません。
そこで改めてペルソナをつくってみようということになりました。
なぜmiroなのか
まずFEチームは現在、メンバー全員が在宅で勤務しています。(新型コロナウイルスの流行収束後どうなるかは会社として検討中)
したがってワークショップはオンライン(Microsoft Teams上)で行う必要がありました。
使用するツールも検討する必要があります。
もともとFEチームが週次で行っている振り返りでは、XMindというMindMap作成ソフトをつかってKPTを洗い出していました。

ただXMindには、「複数人での同時編集ができない」という課題があります。
今回のワークショップは時間も限られていますし、書記が1人で全員の意見をMindMapに入力するのは大変です。
そこで、複数人で付箋やテキストの同時編集ができるmiroを使うのが効率的だろうと考えました。
何より、「miroを使ってみたい!」というのも大きな理由でした。
FEチームはチームとしてmiroを使うのは初めてでしたが、他のチームで導入しているのを見聞きしており、是非取り入れてみたいと思ったのがきっかけです。
ワークショップのアジェンダ
ここからは実施したワークショップの流れに沿って説明していきます。
ワークショップは以下のような流れで行いました。
・今日のゴールとアジェンダの説明
・miroを触ってみる
・ペルソナとは
・個人ワーク:ファクトを集める
・データを整理する
・ペルソナに割り当てるデータをピックアップする
・ペルソナに落とし込む
今日のゴールとアジェンダの説明
ミーティングやワークショップでは、その時間の「ゴール」を予め決めてメンバーに共有しておくことが重要です。
このワークショップのゴールは「ペルソナを作ること」ですが、より具体的に言い換えると以下のようになります。
ペルソナに必要な以下の項目が決まっていること:
・置かれている状況(なぜ転職活動をしたいか)
・特徴・志向・関心(使ってるSNS、行動パターン、関心ごと)
・ゴール(転職活動でなにを得たいか)
・属性(社会人歴、名前、スキル、家族構成など)
miroを触ってみる
ワークショップではmiroを使うのが初めてのメンバーもいたため、設定や操作の確認を行いました。
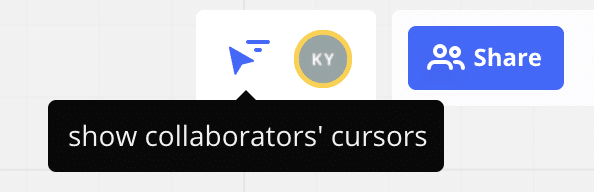
1.「Show collaborators’ cursors」をクリックして他の人のカーソルが見えるようにしておく。

2. みんなのカーソルを集めることができる「Bring to me」の機能を確認。

3.「frames」の見方を確認。迷子になったときはここから目的のframeに飛ぶと良い。

4. メンバーは全員Macbook Proだったため「settings> Setting > Navigation mode」から「Trackpad」モードを選んでおき、ピンチイン・ピンチアウトで画面の拡大縮小ができるようにしておく。

その他、付箋やテキストの作成の仕方を簡単に確認します。
ペルソナとは
「ペルソナ」についてのイメージや知識もメンバーによってバラバラなので、「ペルソナとはなにか」「なんのためにつくるのか」「どのようなポイントに気をつけるべきか」の共有も行いました。
この手法についてはUXデザインの教科書を参考にしています。
ペルソナ法とは
ペルソナ法とは、ユーザー調査で得られた結果から、典型的なユーザーのゴール、態度、意識、行動などのパターンを導出し、ユーザーを代表するモデルとしての仮想の個人を作る方法です。
目的
・具体的なユーザー像を示し共通理解を促す。
・施策を検討する際にペルソナを基準に判断し、ユーザ中心になるようにする。
「みんなのための施策をデザインする」のではなく「1人のためにデザインする」ためのもの
ポイント
・複数のペルソナを作った上で、最優先のペルソナを決定することが一般的。
・妄想で考えた架空の人物になっていはいけない。「根拠のある仮想の人物」である必要がある。
・よって、ユーザー調査から判明したユーザーの価値観、行動パターンに基づいたものである必要がある。
(参考:UXデザインの教科書 p.215-219)
「ペルソナ」というと「マーケティングのために年齢や性別、趣味嗜好など一般的な属性を考える」というイメージがある方もいるかもしれません。
しかしUXデザインの文脈では「価値観」に注目し、その人のモチベーションや行動パターンに注目することが重要です。
採用という活動も、マスにアプローチするのではなく「私達の会社・チームにマッチする人と出会う」ためのものなので、UXデザインの考え方はとても相性がよいと感じています。
個人ワーク:ファクトを集める
ペルソナ法では、インタビューなどのユーザー調査を複数人に行い、ペルソナづくりのための材料を集めます。
いわゆる「ファクトを集める」という作業です。
今回は、チームメンバー自身が食べログに転職したときの体験を各々書き出すことにしました。
ワークショップに参加しているメンバーは全員中途入社であり、現在FEチームで働いているということで、自分たち自身の背景を深堀りすることはチームにマッチした人物像のペルソナを作る際にも有用だと考えました。
1人1フレームずつ用意して、15分ほど時間を取り以下の項目を付箋に書き出していきます。
・活動:転職活動のために何をしたか
・スキル:どのようなスキルがあったか/得意分野/社歴・経歴
・モチベーション:
なぜ転職活動をしたか
どうしてフロントエンドエンジニアを志したか
・ゴール:転職活動でなにを得たかったか。どうなりたかったか

メンバーの社歴も1週間(!)から5年、得意分野やバックグラウンドも人によって様々だったので多様なデータが集まりました。
データを整理する
各メンバーが項目を書き出したあとは、1人ずつ書いた内容について数分間で発表していきます。
次に、全ての付箋を一つのFrameに集めて整理していきます。
1. 似ている項目をグルーピング
2. データの中身をまとめて解釈し、ラベル付けを行う
3. データの内容の位置づけを考える
下の画像は「2. データの中身をまとめて解釈し、ラベル付けを行う」まで行った状態のイメージです。青い付箋をつかって、複数の付箋に対してラベリングをしています。

「3. データの内容の位置づけを考える」では、データの内容が「ターゲット層の中で一般的なユーザー」が抱くものなのか、「エクストリーム寄りのユーザー」のものなのかの位置づけを考えます。
「エクストリームユーザー」とは、ターゲットユーザーの中では”極端”なユーザーを意味します。
このようにデータの位置づけを整理することで、次の工程で「どのデータをピックアップするか」判断する際の材料の一つにします。
下の画像は、「なぜフロントエンドエンジニアを志したのか」についてのデータをマッピングしたものです。
どれも納得の行く理由だったため、「どのデータがエクストリームか」を決定するのは難しかったですが、「他のデータと比べてどうか」を考えながら相対的な位置を考えていきます。

ペルソナに割り当てるデータをピックアップする
今回は、食べログで募集している2つポジションに応じた、二人分のペルソナを作成することになりました。
・フロントエンド統括チームに所属するフロントエンドエンジニア
・フロントエンドをメインにサービス開発を担当していくWEBエンジニア
この2つのポジションの人物像を考える上で重要視したいデータを、チームで話し合いながら先程のボードからピックアップしていきます。
ペルソナに落とし込む
本文の作成
ピックアップしたデータを見ながら、ペルソナに文章として落とし込んでいきます。
二人分のペルソナの以下の項目を、まずは分担して記述していきました。
・スキル/経歴
・置かれている状況(なぜ転職活動をしたいか)
・特徴・志向・関心(使ってるSNS、行動パターン、関心ごと)
・ゴール(転職活動でなにを得たいか)
下書きができたら内容を精査し、メンバー間で認識が異なる箇所や、矛盾がある箇所をディスカッションしながら調整していきます。
属性の決定
次に、「社会人歴」「居住地」「家族構成」「性別」などの属性をチームで話し合いながら決めていきます。
これらの属性はあくまで付加的なものなので、「なぜ転職活動をしたいか」というコンテキストや「転職活動でなにを得たいか」という価値観を決めてから考えることが重要です。
ただ、ペルソナは「根拠のある仮想の人物」である必要があります。「どこかに居そうな現実感のある人物像」を形作りメンバー間での共通認識を得る上では、属性も欠かせない要素となっています。
設定しておくことで親近感が湧き、よりペルソナの立場に立ってディスカッションを行うことができると感じています。
名前の設定
「名前」もフルネームで考えておきます。
「ペルソナ1」「ペルソナAさん」などの呼び方だとどのペルソナのことを指すのかわかりづらくなり、感情移入もしづらくなってしまうためです。
今回2人のペルソナの名前は、「○○年生まれの氏名ランキング」のトップ10を参考に、オンラインあみだくじツールで決めました✌
残念ながら実際の内容はお見せできませんが、最終的には1人1フレームの形にまとめていきます。


ペルソナを作ったその後は
ペルソナができたら、いよいよ採用プロセスの課題について洗い出していきます。
-転職活動を検討する
- 食べログに興味を持つ
- 他の企業やポジションと比較・検討する
- 応募する
- 選考を受ける
- 内定を承諾する
この各ファネルに於いて、ペルソナの人物だったらどのような行動を起こすのか、どのような感情を抱くのかを考えていきます。
ここでは、「UXデザインの教科書」のジャーニーマップの作成プロセスを参考にしました。
二人のペルソナが各ファネルで
「実行すること(DOING)」
「考えること(THINKING)」
「感じること(FEELING)」
を洗い出し、「課題(PROBLEM)」を特定していきます。

このPROBLEMの洗い出しや、それに応じたアクションの検討はまだ進行中です。
完了したらまたチームブログで紹介できたらと思います。
ペルソナを作ってみて
ペルソナというツールは、「その人が見ている世界を見ることができるレンズ」と言われています。
どんなアクションを検討するにしても、まずは「誰のどんな課題を解決したいのか」を明確にしないと施策の目的がぶれてしまいます。
ペルソナという形で人物像を具体化したことで、メンバー間で人物像の共通認識を得ることができましたし、課題の洗い出しもスムーズに進んでいます。
また、「なぜ転職活動をしたいか」というコンテキストや「転職活動でなにを得たいか」という価値観に注目するのは、採用という「チームや会社にマッチしそうな少人数のためのアクション」を考える上でとても相性が良いと感じました。
最後に
現在、食べログのフロントエンドに関わるポジションとして以下の2つを募集しています!
・フロントエンド統括チームに所属するフロントエンドエンジニア
・フロントエンドをメインにサービス開発を担当していくWEBエンジニア
・難しい課題にチーム一丸となって取り組みたい
・React/TypeScriptでバリバリ開発したい
・レガシーなシステムのリファクタリングがしたい
・アーキテクチャについて探求したい
・食べログというプロダクトに貢献したい
・大規模なシステムの開発に携わりたい
・柔軟に働ける環境で自分のスキルを活かしたい
どれかに当てはまった方は以下のリンクも是非御覧ください!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/3240440/original/6e3479f1-c95c-4375-90cb-4987a69bdabd?1606285867)
/assets/images/5614815/original/c942cc92-cce8-4b1d-95aa-1371fe53e60c?1607683999)