#勉強
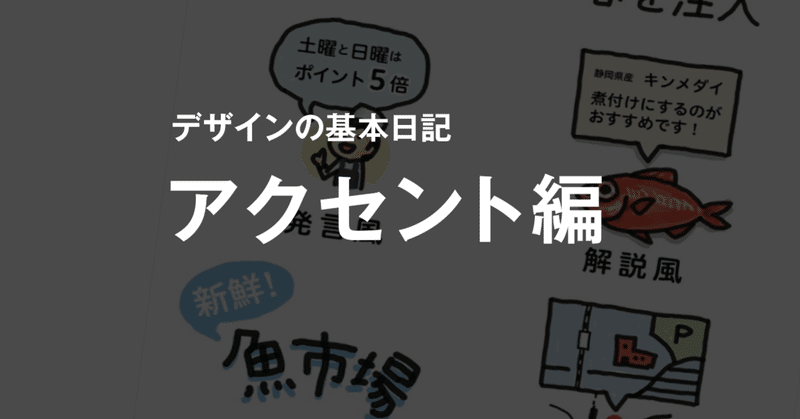
デザインの基本日記 「アクセント編」
イラストやアイコンなどは上手く使えばデザインの品質をぐっと上げてくれる。文章や写真を配置し何かものたりない。クールな印象を受ける。ワクワク感やフレンドリーな感じを少し演出したいのに... 。そういう時に効果的なアクセントになる。
吹き出しは色々な場面で簡単に使えるアクセントだ。ただ、説明を添えるのではなく吹き出しで囲ってあげることで、印象が和らぎ説明の意図も届けやすい。
矢印もまた、使いやいア
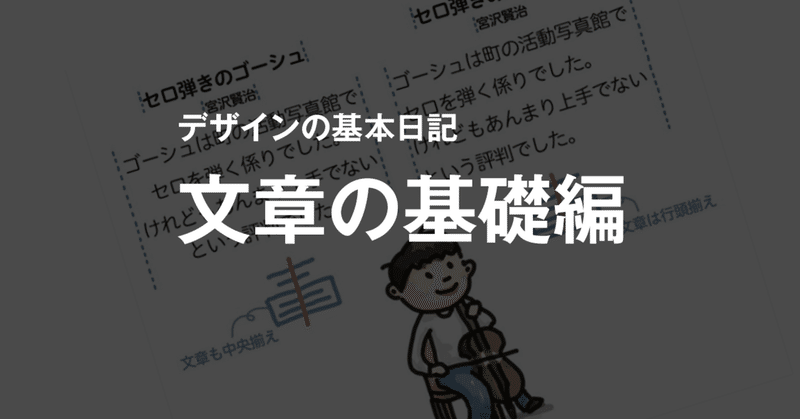
デザインの基本日記 「文章の基礎編」
チラシやプレゼン資料、ポスター、ホームページ等々、文章もデザインする上で取り扱う頻度が高い要素の1つだ
文章は多くの場合、何行かにまたがることになる。その際、行と行の間(行間)の余白を意識すると文章が読みやすくなる。特に行間がなく詰まっていると、行を折り返した際に行頭の文字に目線をあわせにくくなる。文章の長さや、行数を意識し適度な行間を取ることが大切だ。
もし文章の改行位置の調整ができるのであ
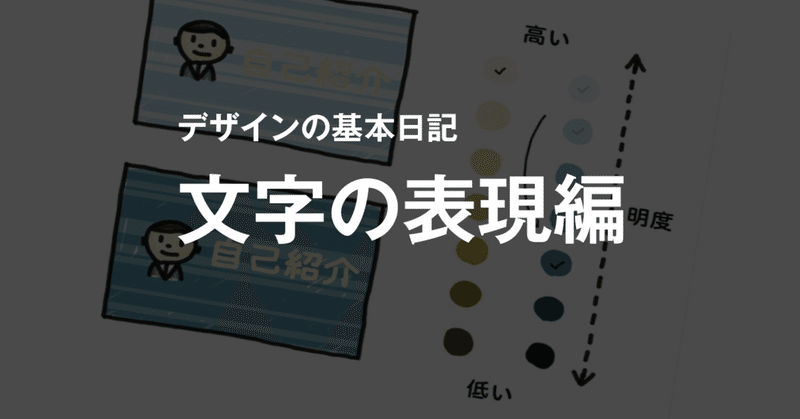
デザインの基本日記 「文字の表現編」
文字は「文章」としてはもちろん、見出しやキャプション、キャッチ、補足、ロゴなど様々な形態に変化する。そのため、役割に応じて色々な表現を考える必要がある。
写真や模様を持った背景の上に置くこともあり、可読性の調整をしなければいけないことがある。その場合、もっとも一般的な方法としては背景の色と文字の色との明度差(コントラスト)をつけることだ。もっとも明度が高いのが白、低いのが黒である。白い背景、黒い
デザインの基本日記 「文字の基礎編」
文字は情報を伝える上で最も基本的な要素。文字の特性、印象を知ることで効果的なデザインをすることができる。
文字にはいくつかの種類があり「ゴシック体」「明朝体」はもっとも有名な分類である。一般的にゴシック体は視認性が高く見やすい。そのため、交通看板など遠くからみても意味を捉えやすい。そして、力強い印象を与える。
一方「明朝体」は抑揚のあるラインで可読性が高いため、長い文章などで用いられていること