
【Gutenberg(グーテンベルグ)】で記事作成時に注意が必要なこと4つ
(本記事は2019年7月30日にブログにアップしたものですが削除したので備忘録として記しておきます)
Word Press5.2はもう更新されましたか?
「Gutenberg」という新しい投稿エディタを使うのが怖いですか?
怖いけど気になりますか?
そうですよね、新しいものって怖いけど気になってしょうがないですよね。
そして、新しいものに触れることは、脳みそがフツフツと興奮し、とてもいい刺激になるのです。スーです。
本記事にお越しいただきありがとうございます。
いろいろ機能面、ビジュアル面ともに刷新された新エディタですが、使ってみると案外楽しいですよ。
これで5記事目の投稿になりますが、やっと変な汗をかくことなく、やや余裕をかましながらかけるようになりました。
今回は、私がここまでくるまでに体験した、“変な汗エラー”のご紹介をしたいと思います。
たいしたエラーではないんですが、とにかくジワリと変な汗をかきたくないという人は一読されてみて下さいね。
更新がまだという方は、こちらの記事↓↓↓で早速トライです!
⒈ 取り消しは取り消しでも・・
私はmacを使ってブログ記事を書いています。
そして、文章を書いていくうちにちょっと間違ったというとき、そこを〈delete〉で消すのではなく、その前の段階に戻りたいとき、ありますよね。
macでは、
〈command〉+〈z〉操作でそれが可能でした、今までは・・・。
同じ感覚で、Gutenbergの投稿画面でそれをやると、
「あ、一行いらんかった、取り消そ」
↓
〈command〉+〈z〉
↓
「・・・???」
↓
「あれ、全部消えとるやん・・・??」
↓
変な汗
という結果に...。
わかっていてもつい癖でやってしまうこの操作は、ブロックの中身が全部消えてしまうのです。
恐ろしいですね。
〈段落〉ブロックでの入力の場合
そこで、ではどうすればピンポイントの取り消しを行うことができるのでしょう。
まずは、Gutenbergの〈段落〉というシンプルな文書入力ブロックでの場合、
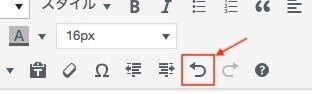
投稿画面一番上の左端にある、こちらのバーの、
![]()
このマークをクリックします。
これでひとつだけ前の画面に戻ることができます。
〈クラシック〉ブロックでの入力の場合
旧エディタ操作を有効にして、従来と同じ感覚で文書を書く人も多いでしょう。
それが叶うプラグイン「ClassicEditor」のインストール数が100万越えしていることからも、それは明らかです。
私も文字装飾したい場合は、この機能を利用しています。
それが〈クラシック〉というブロックですね。
詳しくはこちらの記事↓↓↓に紹介していますので、のぞいてみて下さいね♪
〈クラシック〉ブロックで文書を入力している際に出ている、見覚えのあるバー、そこにある「戻る」キーをクリックです。

これでひとつ前の画面に戻るはずです。
ブロックで混同しないように注意!
この2種類のブロックできちんと使い分けしないと、変な汗は止まらなくなるので要注意です!
〈段落〉ブロックでは「戻る」キーは先ほどのひとつしか出ませんが、これが〈クラシック〉ブロックの場合、左上の基本のバーはそのまま消えずに出ているので、うっかりこっちの「戻る」キーを操作してしまうと・・・、
はい、ブロックの中身全部がさようなら〜。
伝わりました?
ややこしいですが、慎重に行いましょう。
私はこのうっかりで、消すつもりのない文書が2回も抹殺されました・・・。
⒉ ブログカードのリンク挿入が・・
今まではブログ記事を、リンクマーククリックだけでできていましたよね?
それがなんだか思うようにうまく貼れないのです。
〈段落〉ブロックの場合
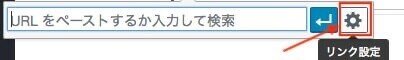
〈段落〉ブロックでの編集の場合、文書入力中に出ているすぐ上のバーにリンクマークがありますね。
![]()
こちらをクリックして、
![]()
引用したい記事のキーワードを入力すれば一覧が出てきます。
そこから必要な記事タイトルを選択して〈適用〉をクリックすれば、今までと同様にブログカードを作成することができます。
ただし、これは文書を入力していく途中での話であって、白紙のブロックの冒頭からいきなりリンクを挿入したい場合は、肝心のバーが出ていないので出来ません。
その場合、適当な文字を1つ以上打ち、そのあとにバーが出てきたらリンクボタンを使用します。
そして、最後に適当に打った文字を消去する、というやり方で今のところは可能なようです。
もっと賢いやり方があったらごめんなさい...。
〈クラシック〉ブロックの場合
では、クラシックブロックの場合はどうでしょう?
これが、おかしいのです。
バーに出ているリンクボタンをクリックして今までと同様に〈リンク設定〉から記事を選んで〈適用〉を押すと、なぜかブロックの先頭にリンクカードが現れるのです。
しかも、カードじゃなくて記事タイトルだけ・・・。こんなふうに↓↓↓。
2019Googleアップデートでアクセス減少した健康系ブログの復活劇
テーマとの兼ね合いもありそうですが、ひとまずこれをどうやったらブログカードに置き換えることができるか考えてみたんです。
まず、リンクカードを挿入したいところにカーソルを持ってきます。
そこで〈リンクボタン〉をクリックします。
その際、先ほどの〈段落〉ブロックの時と同様に

記事のキーワードを入れて必要な記事を表示させます。
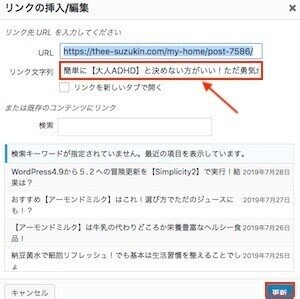
そのあと、すぐに〈適用Enterキー〉をクリックせずに、一旦その横の〈リンク設定〉をクリックします。

すると、この画面が出るので、そこにある〈リンク文字列〉を削除して白紙にします。
そして[更新]です。
いかがですか、できましたね。
なんかややこしい説明になりましたが、今の所これで問題ないかなと思います。
〈埋め込み〉ブロックで簡単リンクカード!?
ところが、実はもっと簡単でシンプルな方法があったのです。
それは、ブロックの種類として新たに登場した〈埋め込み〉というものを使う方法です。
新しいエディタは、こういった文書以外のいろいろな挿入要素を、ひとつひとつブロックで積み上げていくというスタイルが基本のようですね。
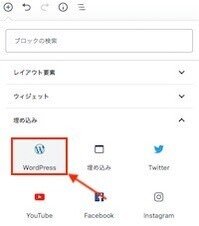
まずブロックの追加ボタンをクリックし、その中にある〈埋め込み〉から〈Word Press〉を選択します。

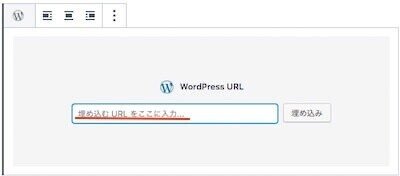
すると、このようなブロック↓↓↓が作成されます。

ここにURLを貼り付けて〈埋め込み〉をクリックするだけでオーケーなのです。
こんな感じで、普通にできましたね。
ただ、いちいちURLを調べるのがめんどくさいです。
それならキーワードだけですぐに記事を探し出せる方が、私的には楽ですね。
⒊ 記事の総文字数はどこ?
今までの旧エディタでは、記事作成時の総文字数が常時表記されていましたよね。
しかし、Gutenbergはどうでしょう?
常に目につくところにはないんです。
ということは?
今のブログ記事ニーズとして、文字数がそれほど大きく影響はしないということなのでしょうか?
そのへんはまだなんとも言えませんが、とにかく、今まで気になったときにいつでも確認できていた総文字数がなくなっているとなると、ことは穏やかではありませんね。
総文字数ここにあった!
はい、あったのです。
こんなところに。
左上部のバーにある

はい、出ましたー。
そしてとても大きな文字で、見やすいです。
その下には〈文書の概要〉といって、ブロックの構成までが羅列されているので、情報盛りだくさんですね。
⒋ 改行がボタンひとつでできない!?
従来の記事作成画面では、〈return〉キーだけで改行ができていました。
このやり方に慣れていて、このキー操作じゃないと記事がサクサク書けないという方は、ぜひ〈クラシック〉ブロックで書いてくださいね。
普通に、今までと同じように改行できます。
しかし、新システムの〈段落〉ブロックで書いていると、〈return〉キーを押すと、そのブロックが終了して新しいブロックが追加されてしまうのです。
これを避けるには、
〈shift〉+〈return〉キー
で改行はできるのですが、
ありがとうございます
ありがとうございます
という感じで、行ピッチが狭いのです。
そこで、
〈shift〉+〈return〉キー×2回
この操作をすれば、
ありがとうございます
ありがとうございます
これは好みですね。
しかし、ブログの世界観を大切にする人は、こういう細かいところが気になるのではないでしょうか。
2回操作での改行はなかなか慣れないので、私はクラシックで書いています。
まとめ
シンプルにまとめている方かなと思う私の記事ですが、それでもいろんな機能を使っていたことを改めて実感しました。
今は、従来のままの操作で書いたり、新しいブロックを使ったり、同じ機能を新しいやり方で試したり、とにかくいろんなことをしながら記事を書いています。
隠れた機能を発見するのも楽しいですし、偶然やった操作がかなりいい感じの仕上がりになったら嬉しいですよね。
すでに新エディタを自分のものにしている人も多いでしょうけれど、今から始めても全然大丈夫です。
ちょうどいい感じにたくさんのノウハウ記事が出てきていますから、それらを見比べながら、自分に合ったやり方を見つけていきましょう。
最後までお読みいただきありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
