
encounter作品解説~HeartBeat decoding編②~
最初に
2023年9月にメディアアート集団「WONDEMENT」を立ち上げました。
↓下記noteで設立の細かい話をしています。
そして2023年12月23~24日の2日間に渡ってWONDEMENT初の展示となる「encounter」を渋谷のギャラリー「Room_412」で実施しました。

本展示では3つの作品を展示し、自分はそのうち2つの作品にプロデュースや制作担当として関わっています。
noteではこの展示で制作した作品について解説を書いています。
第一弾ではメイン作品である「(FLEXIBLE)NODEs」について書いてきました。
前回からは第二弾としてサブ作品として展示した『HeartBeat decoding』について、主に数値処理について書いていきました。
今回はそれを使った映像やエフェクトの作成について書いていきます。
空間を作っていく
心拍に沿って床を動かす
空間を作る中で「床を心拍に合わせて振動させたい」と考えました。
ウェーブのように盛り上がり、それが伝播していくイメージなのですが、色々と事例を探す中で下記のものを見つけました。
YouTubeでよくTouchDesignerのHowtoを投稿している海外の方なのですが、今回のイメージにぴったりだったのでこちらのアイデアを元に空間を作っていく形にしました。
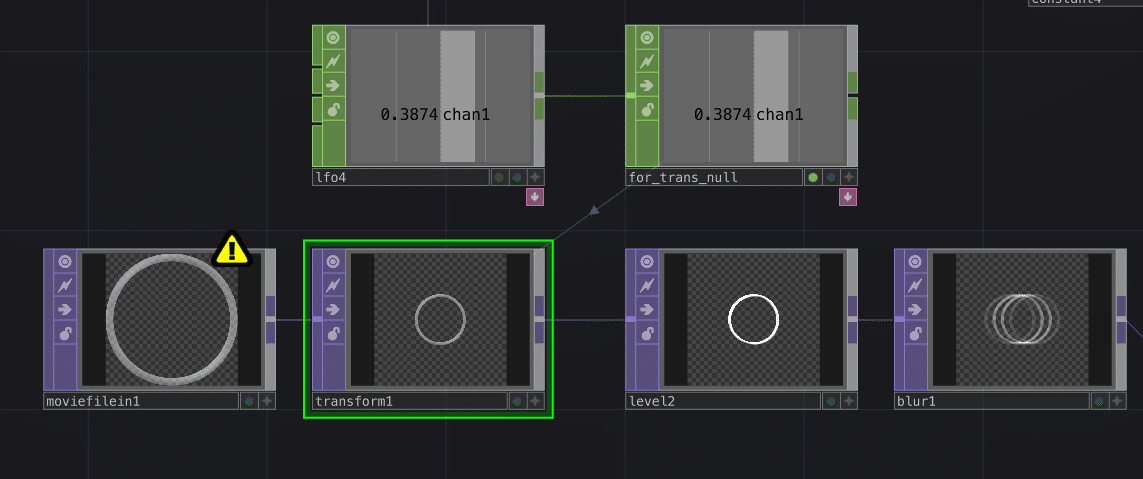
動画を見てもらえれば分かるのですが、床が盛り上がる構造として「Noise TOP」に「Ramp TOP」をつなげてタイプを"Circular"とすることで形を円形とし、"Phase"の値をエクスプレッションで付加していくことで一定の間隔で円が広がる仕組みになっており、それをtoptoでCHOPにインポートさせて白い部分は盛り上がる様に諸々設定しています。

しかしこれでは一定間隔で縁が広がるだけで、心拍数と連携させる事ができません。
そこでtopto以降の設定は基本そのままにIllustratorなどで作成した白い円の画像を使い、その大きさを変えることで円が広がっている様に見せています。
大きさが任意の間隔で大きくなっていく様に心拍計から来た値をLFOの"Frequency"に入れてその値を「transform TOP」の"Scale"に入れることで心拍が早くなれば早い間隔で大きくなり、遅くなれば遅い間隔で大きくなる様にしました。


心拍に見たてたものを作る
心拍に沿ってボールを動かす
空間だけ作っても意味がないので心臓に見立てたものを空間に配置することにしました。
3D空間上に心臓に見立てた球体を浮かばせてそれが心拍に沿って動くイメージです。
SphereとGeometryでボールを作る
まずはボールを作成します。
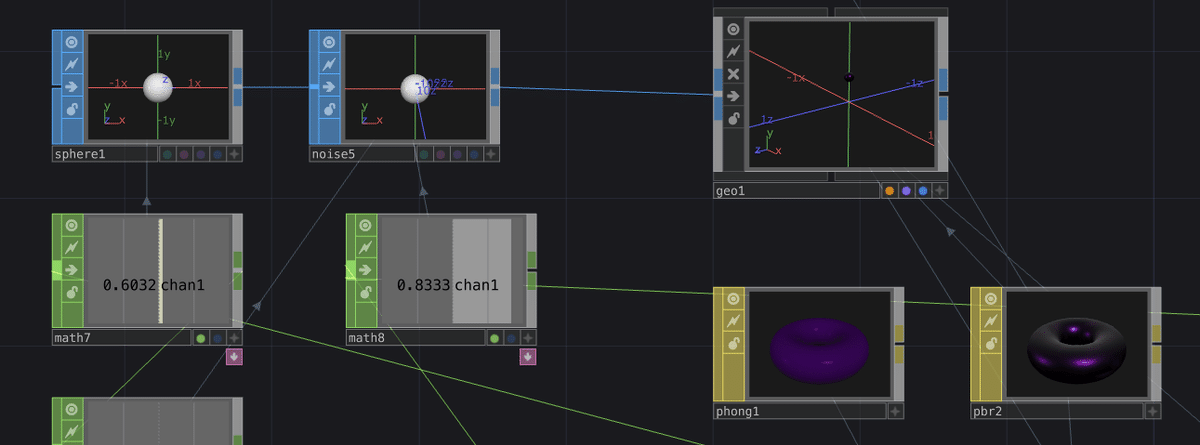
作り方は簡単で「sphere SOP」を配置してレンダリングするために「Geometry COMP」や「Render TOP」などを必要なものを配置するだけです。

心拍の数値をリンクさせて動いているように見せる
次にこのボールを心拍に合わせて大きくさせたり小さくさせたいのですが、これは先程の床を動かす時と同じく、心拍計から持ってきた数値をLFOを介して心拍数に応じて増減の間隔が変わるものを作り、それを「math CHOP」で任意の数値の範囲に変化させて「sphere SOP」の球体の半径を決める"radius"にインポートします。

球体に変化をつける
ただこれだけではさみしいのでこのボールを少し変形させることにしました。
今回は「sphere SOP」の後ろに「noise SOP」を繋げて変形させています。
また変形の具合に関係する"Period"や"Amplitude"といった項目に心拍計から取得した数値をインポートして心拍数が上がればより大きく歪みが出るようにしています。
球体や床の色を変化させる
心拍数に応じて変化する仕掛けは他にもあり、
球体や床の色を心拍数に応じて変化させる様にしています。
心拍数が60と落ち着いている時は「青」

そこそこ上がって90の時は「紫」

鼓動が早くなり120になった時は赤になるようにしています。

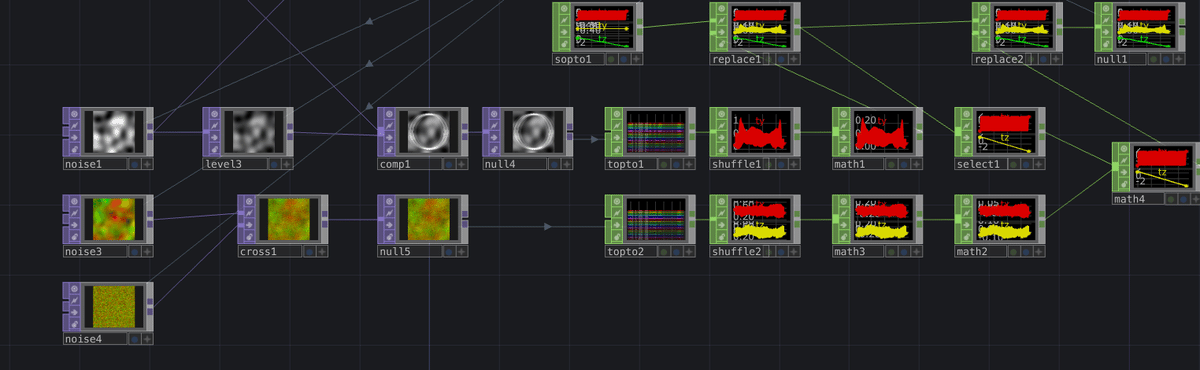
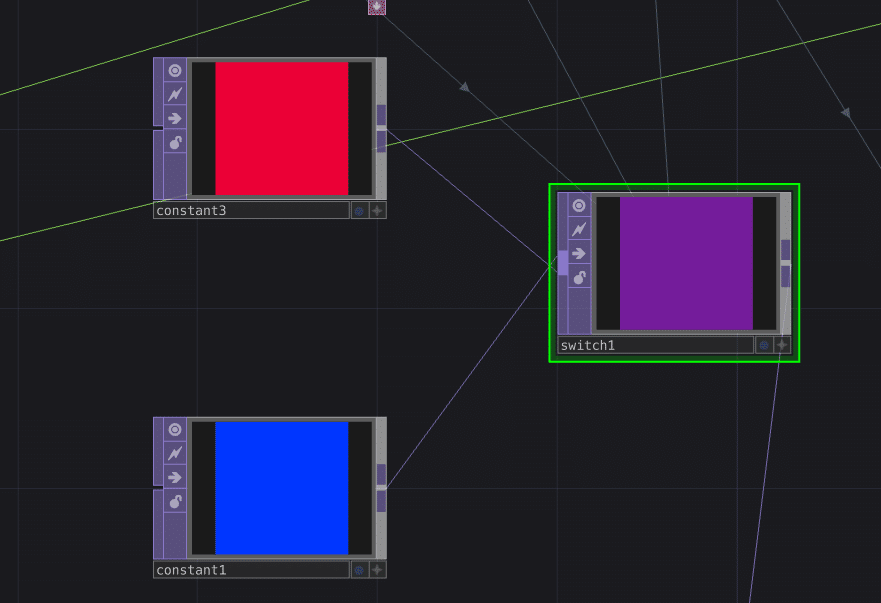
この仕組みは青と赤の板を「constant TOP」で作成し、それを「Switch TOP」でブレンドさせながら切り替え、それをテクスチャとして球体や床の色に反映させています。

心拍計から来た値に対して「math CHOP」で調整をかけて60の時に0、120の時に1になるようにしているため間の値の時は両方の色がブレンドされて中間の90の時は間の紫色になります。
カメラで動きをつける
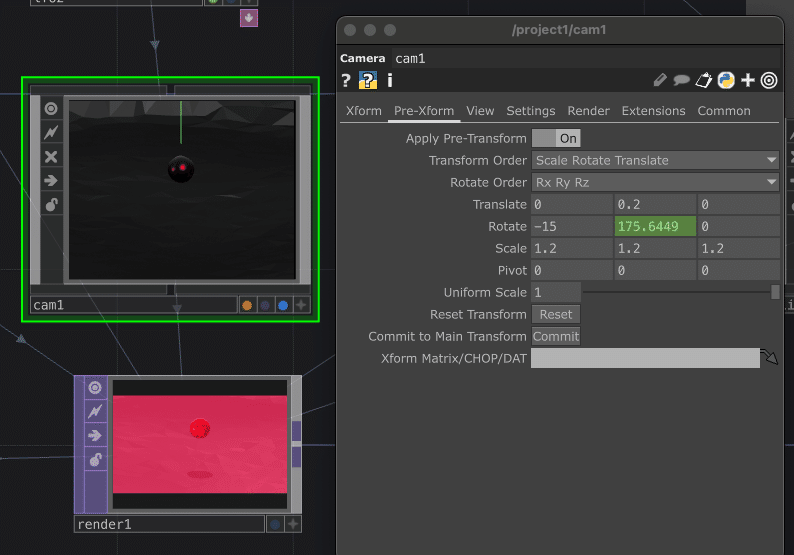
3D上の加工はこれが基本で、これとは別に3D上のカメラが球体を中心として一定間隔でぐるりと回るようにしました。

やり方としては「LFO CHOP」で0から360までの数値を繰り返すものCHOPで作成し、その値を「Camera COMP」の"Rotate"にインポートさせています。
最後に

これでサブ作品として展示した『HeartBeat decoding』が完成です。
物自体は単純ですが、制作者である自分自身の心拍をデコードして表現に使うという自分にとっては実験的な作品として制作しました。
1st展示「encounter」関連の作品紹介はこれで最後になります!
既に2nd展示の展示会レポなど、3月末に行った2nd展示関連の投稿もしていますが、この作品紹介も次回からは2nd展示で自分が制作した作品について書いていく予定です。
それではまた!
この記事が気に入ったらサポートをしてみませんか?
