
【仮想サイトリニューアル参戦!】baqemono.inc.編
こんにちは。
スタジオディテイルズのチーム4989です!
今回は私、須川(@misato__25)がQUOITWORKS(@quoitworks)のムラマツさん(@muuuuu_chang)にご指導いただきながら、「ジュニアクラスのデザイナーがバケモノさんに、頼まれてないのに勝手にリニューアルデザインを提案しに行く企画」に参戦しました!
スタジオディテイルズに新卒で入社し、日々スーパーな先輩方との差に絶望しながらも3年ちょっと経ったところで今回の企画に参戦することになり、不安で寝れない毎日でしたがなんとか完成しましたのでまとめていきます。
サイトリニューアルでおなじみの、QUOITWORKS(@quoitworks)のウェブボーイさん(@ws0606)と、PLUS-D(@plusd_jp)のじょんそんさん(@jonson05210)と一緒に課題をやりました!
お題は、株式会社バケモノさんのコーポレートサイトリニューアル。
こちらが現行サイトです。
正直、お題を聞いた時、すごい嫌だ…!!!!!と思いました。
バケモノさんの実績のクオリティーはみなさんご存知の通り、超いけてるデザイナーの方々がいるのに私なんかが…!!課題とは言え恐縮すぎるどうしよう!!!と。
しかし嫌だと言えるわけもなく、そこからムラマツさん(@muuuuu_chang)に何度もご相談しながらなんとか完成させた軌跡をまとめていきたいと思います。
今回は以下のワークフローで進めていきました。
01.ヒアリング
02.課題の抽出・ゴール設定(ここから参加)
03.ワイヤーフレーム作成
04.デザイン作成
05.提案書作成
06.プレゼン
01.ヒアリング
今回のヒアリングはムラマツさんがバケモノさんになりきり、スプレッドシートにヒアリング内容をまとめてくださいました。(かなり細かくまとめられていて驚きました…)
ここから課題がスタートします。
02.課題の抽出・ゴール設定
ヒアリングシートから、クライアントの課題を抽出し、達成すべきゴールを定めます。
そこから、それはデザイン課題なのか・コンテンツ課題なのかを整理し、ターゲットに対して適切なトンマナを設定します。
今回私がまとめた内容はこちらです。
課題の抽出・ゴール設定での学びメモ抜粋📝
・ここでは問題に対しての解像度をあげるのが重要
・「こんなことまで考えてくれたんですか!」「私たちのこと分かってる!」て思われるレベルだとGood
・〇〇<手法>をすることで、〇〇<効果>と感じてもらうことを狙い、〇〇<結果>を実現する。と言い切る
・正しいことを言うのではなく、求められている答えを捉える
03.ワイヤーフレーム作成
ワイヤーフレーム作成ではサイトに必要なコンテンツをまとめつつ、ターゲットに対してどのようなストーリーでアクションさせるかを意識してワイヤーを作成していきます。

ワイヤーフレーム作成での学びメモ抜粋📝
・コンテンツの参考と、デザインの参考2軸で出して、それを合体させるような感じが良い
・サイト作るときはその業種の世界最高レベルを頭にたたき込んでから、色々作ると捗る
・どんな物がはいるのか現状の段階で具体的に検討しておく。ブラックボックス化させない。
04.デザイン作成
いよいよデザインを作り始めます。最初に設定した課題を解決できているかを意識しながら作っていきます。ただ、この課題を解決せねばということに囚われすぎて見た目の美しさや表現が蔑ろになってしまっていたのがデザインをし始めたあたりの反省点です。
酷すぎてお見せするのが恥ずかしいのですが、ムラマツさんに何度も見ていただいたブラッシュアップの過程をお見せします。
TOPのjpgはこちら

デザイン作成での学びメモ抜粋📝
・画面の中にすべての要素が収まっていると迫力に欠ける。見切れてる部分をどうデザインするかを考える
・自分が作ったものに足りなくて、参考にのっているものに足りてるものを悩んでみる
・デコりで解決するのではなくて、面白い動きで解決する方向で考えると良い
・各セクションで目立たせるものは一つ
何度もムラマツさんに見ていただきながら、社内の先輩ADのみなさんにも見ていただきつつ詰めていき、完成したデザインがこちらです。
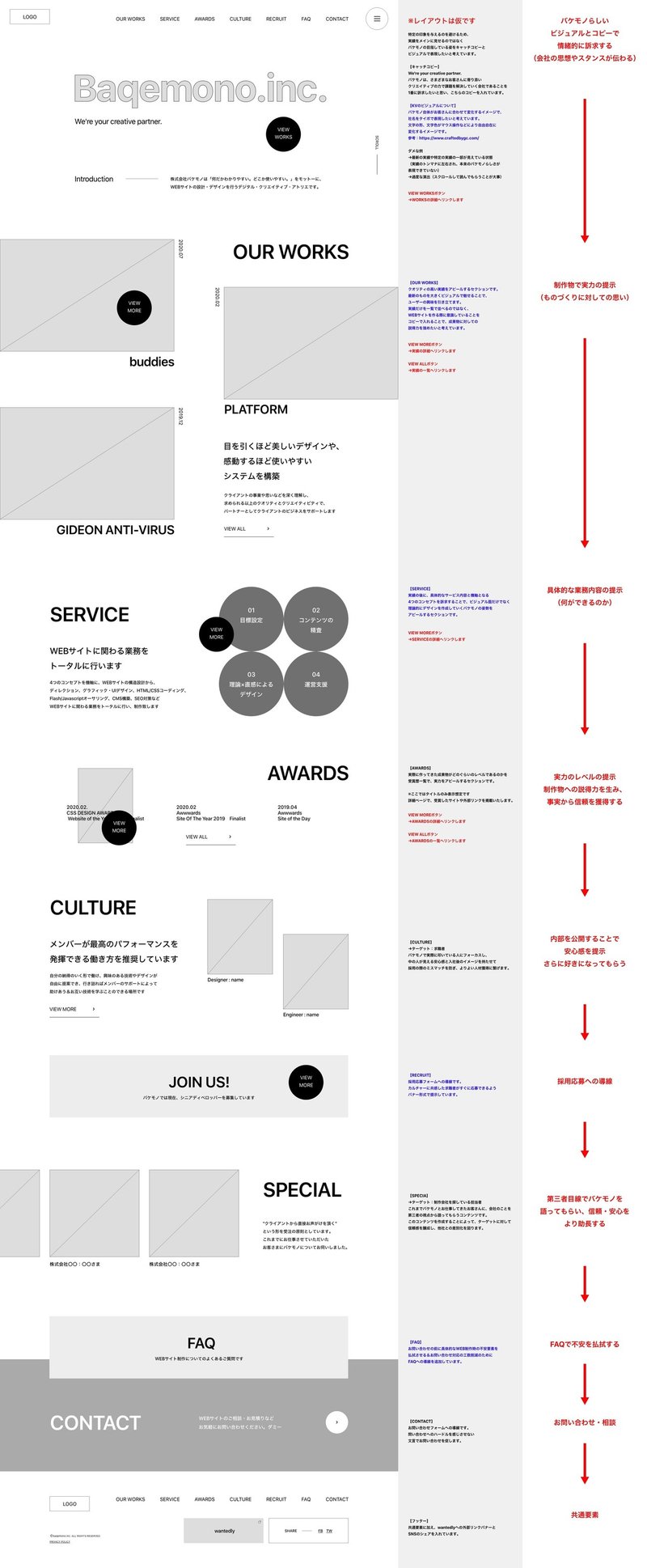
【TOP 全体】

【デザインコンセプト】
バケモノさんの魅力である、国内最高峰の技術力で最先端のクリエイティブを生み出す反面、どんなお客さんにも親身に相談に乗ってサポートするところ。
また、既存の枠に収まらない新しい表現に挑戦しつつも、理論的思考に基づいた説得力のある設計のサイトを制作されていることから
一見相反するポイントのどちらも両立されており、
「圧倒的なクリエイティブでクライアントの課題を解決し、明るい未来へ導く。」をコンセプトとして定めました。
【メインコピー】
“Our strength is Surprises and Ideas.”
「驚きとアイデア」を強みとしているバケモノさんだからこそ、ビジュアルのインパクトとアイデアのロジックが両立しているクオリティの高いアウトプットへつながっていると考え、メインコピーに設定しました。
ここから簡単に各セクションの詳細説明です↓
【TOP ファーストビュー】

全体を通して、光が差し込む演出を加え、明るい未来へと導いてくれる会社であることを表現しています。
「驚きとアイデア」をタイポで表現しつつ、あえて画面からはみ出させることで、既存の枠に収まらないダイナミックさをアピールしています。
KV内をクリックでWorks一覧への導線を設け、実績を見てもらう設計にしています。
KVのイメージ動画はこちら↓
【メニュー】

メニュー内に最新のトピックスを入れ込むことで、アワードの情報が一目で確認でき、評価を受けている会社であることを伝えています。
【TOP スクロール時】

バケモノさんがどんな会社なのかを表す導入文をいれることで以降のコンテンツへの説得力を増す効果を狙っています。
【Works】

いくつかピックアップした実績をマウスオーバーで表示させ、クリックで詳細へ遷移します。ユーザーの操作によりさまざまな実績に切り替わることで、クオリティが高く幅広い実績を体感してもらいます。
【Service】

Webサイト制作におけるすべてをトータルで行っているという業務内容に加え、バケモノさんが大切にしている思想を交えて紹介します。
ここまでスクロールしてくると、画面が固定されて横スクロールに切り替わる想定です。

【Award】

各アワードそれぞれで評価されていることをアピールするため、一覧で獲得数を表示しています。
【Culture】

求職者に向けて社内の雰囲気が伝わる写真とコピーで、思想に共感してくれる求職者からの応募を促します。
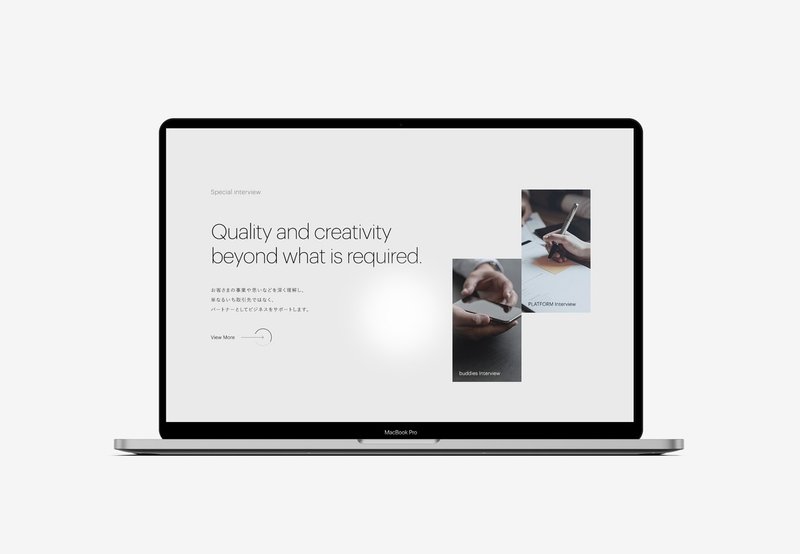
【Special interview】

第三者から会社のことを語ってもらうスペシャルコンテンツを追加することで、お問い合わせへのハードルを下げつつ、バケモノさんのファンを増やします。
【フッター】

お問い合わせへの導線を大きく入れており、ユーザーにとってほしいアクションの要素を設置しています。
05.提案書作成
今回は実際に、バケモノさんへ伺って提案するとのことだったので上記の内容を提案書にまとめていきました。
ゴール設定とその理由→デザイン方針とその理由→WFとその理由→デザイン展開とその理由で説明する流れで作成していきます。
個人的には、Googleドキュメントで内容をまとめる→Googleスライドで骨子作成→aiで清書が一番やりやすいのでその方法で作っていきました。
今回は、ムラマツさんの提案書を真似して作ってみたので一部だけお見せします。



こんなに詳細な提案書を作ったのは初めてだったので、話の流れがおかしくないか・分かりにくくないかを確認していただきながらまとめました。
提案書作成での学びメモ抜粋📝
・他の会社にも通用する内容ではなくてバケモノさんにしか通じないものにする
・ラブレターのように暑苦しいポエムを入れる
・ユーザーに伝えたいことを伝えるために、これがベストだ!なぜなら…の順に考える
・AはBである。がヒアリングからのゴール設定。BはCであるが、ゴール設定からのデザイン説明。AはCである。
06.プレゼン
実際にバケモノさんにお邪魔しました!オフィスがとてもお洒落でした。

前日寝れないぐらい超緊張していたのですが、直接フィードバックをいただけたことが本当に嬉しかったです…!!
フィードバックをいただいての気付きメモ抜粋📝
・バケモノさんじゃなくても成り立ってしまうデザインになっていると個性が出づらい
・言われないと分からないコンセプトは伝わらない
・どっかで見たことがあるなというのを感じさせない斜め上の提案を意識すると良い
・意外性が何かを探る
・グリッドの世界で生き過ぎず、もっと自由で良い
・とにかく失敗していこうという挑戦の姿勢が次に繋がる
最後に
今回は本当に貴重な体験をさせていただきありがとうございました!!!
反省点や学びはそれぞれのフェーズであるのですが、何よりも課題を通して自分の現在地とこれからの課題感が明確になったのが良かったなと思いました。
これからの自分の大きな課題としては、バケモノさんからのフィードバックでいただいたように、どうやって個性を出していくのかを探り、その会社でしか成り立たないオリジナリティのある世界観を作り上げることだと感じました。忘れないようにしていきます。
あと、同年代で他の制作会社の人と同じものを作っていくことでしか感じられなかった焦りとか悔しさを忘れないようにこれからもっと頑張っていこうと思いました…!またリベンジしたいです!!
直撃を許してくださったバケモノさん、何度も相談に乗っていただいたムラマツさん、今村さん、服部さんはじめディテイルズの先輩方、貴重なお時間をいただき本当にありがとうございました!
改めてディテイルズには、業務外でも困った時に真剣に意見をくださる先輩方がたくさんいて、ありがたい環境だとしみじみ思いました…。
同じく若手のメンバーも暖かくサポートしてくれて泣けました。
ありがとうございました!
入社して4年目ですが新卒で入社できたのがラッキーだったな…と感じます。
そんなスタジオディテイルズでは新卒採用を行っております!
(唐突ですが新卒採用担当として少し宣伝もさせてください)
既に次の22卒に向けてインターンを行う予定をしておりますのでSNSをチェックしていただけたら嬉しいです〜!
よろしくお願いいたします!
最後の最後に、この間リニューアルされたQUOITWORKS様のコーポレートサイトは、ディテイルズが実装を担当いただいておりますので、ぜひご覧ください!
みなさまありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
