
ショップのロゴを作ってみよう
前回は商品ページの作成まで行いました。
今回はお客さんが自分のホームページにきた時に目にするショップのロゴを作成します。


こんなやつです。これらはプロのデザイナーが作っているので視認性とか諸々すごく良くできてますね。
流石にこのレベルになるとお金がものすごくかかりますが、
今回はタダで作れる方法を紹介します。
hatchfulというホームページがあります。

シンプルながらわかりやすいロゴを作成できるツールです。他のECサイトを運営している方にもおすすめです。
Get startedをクリックします。

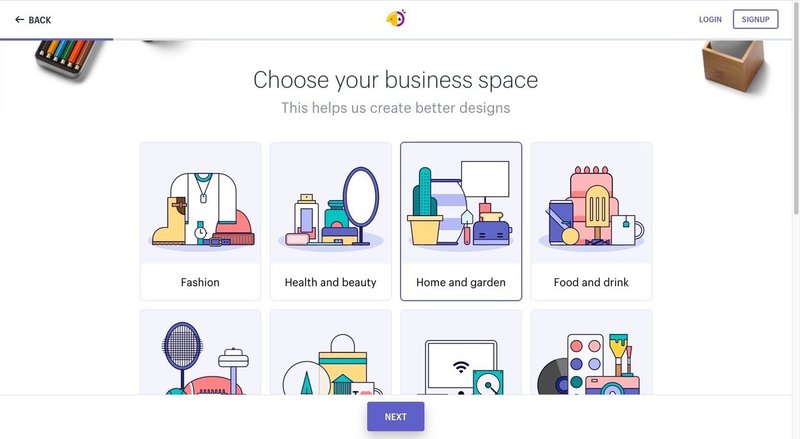
こんな画面になりますのでご自身の売りたい商品のジャンル・カテゴリーを選んでください。
今回はHome & gardenをクリックします。

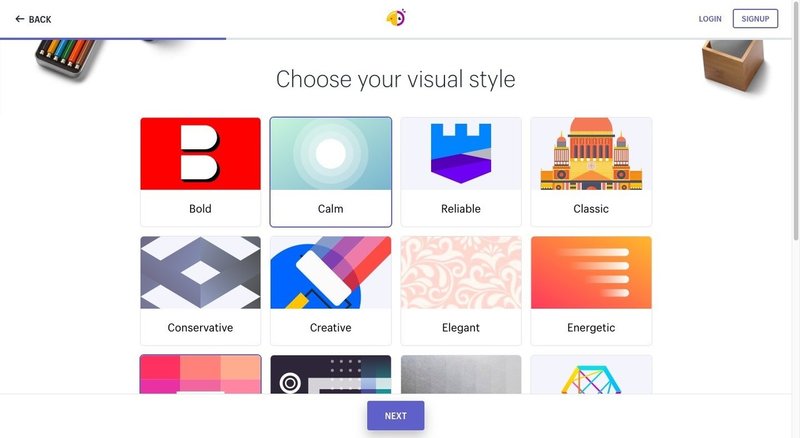
ロゴの雰囲気を選びます。3つまで選べます。

ここでみなさんのECサイトの名前を入れていきます。今回はshopifyドメインの「sun rabbit」を入力します。下にオプションでスローガンがありますが今回は記入しません。

これから作るロゴをどこに使用するか選択します。

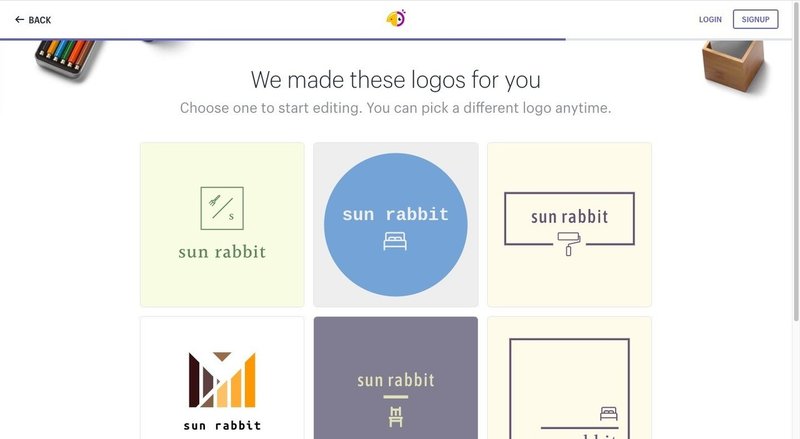
はい、hatchfulが自動で生成したロゴが出ました。
いいなーって思ったロゴをクリックすると

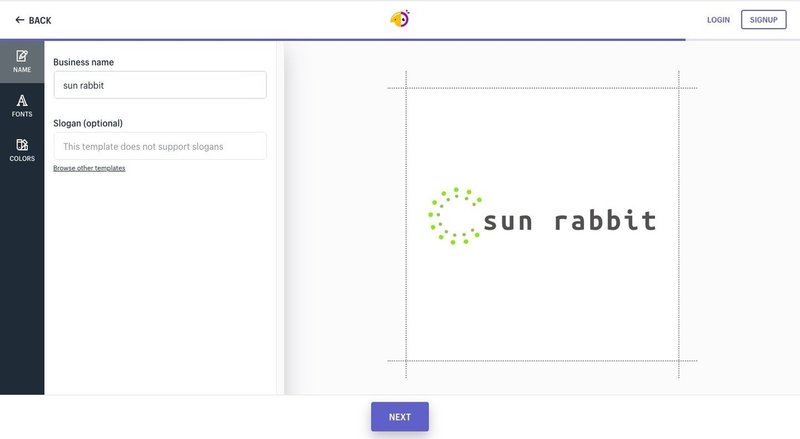
こんな画面になります。フォントや色を変更することもできます。

フォントと色を変更して、Nextを押すとこのような画面になりました。Download Logoをクリックします。
するとアカウントを作成してクレメンスと案内が出ますのでメールアドレスを記入します。

入力したメールアドレスにロゴのzipファイルが送られてきます。


色々なメディアで使用できるロゴになって送られてきました。
次にshopifyのテーマページの編集をしていきます。

オンラインストアのテーマをクリックし、カスタマイズを押します。

まだ何も編集していません。
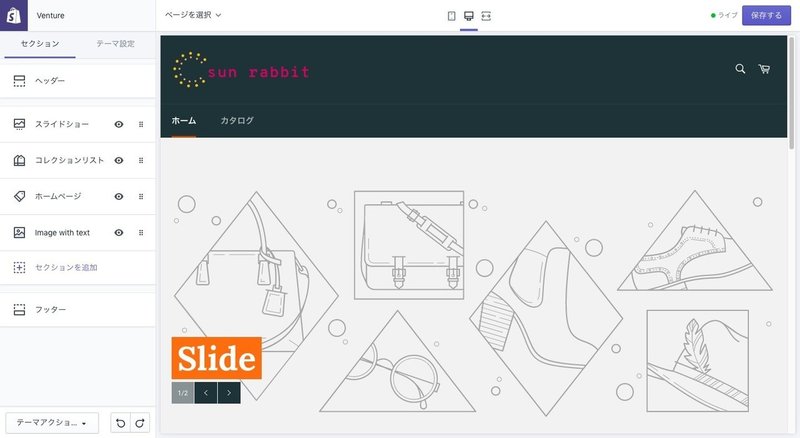
ここのヘッダーをクリックします。

「ロゴ画像を選択する」で先ほどzipファイルで送られてきたファイルを挿入します。
そのまま入れると

こうなってしまい作画崩壊を起こしますので編集していきます。
photoshopや画像編集ソフトが使えない方はcanvaというオンライン上で画像編集ができるサイトをおすすめします。

これはinstgramとかfacebookとか投稿する画像の編集もできるのでおすすめです。画像の切り抜きなどは有料プラン(30日間体験版あり)で可能になります。
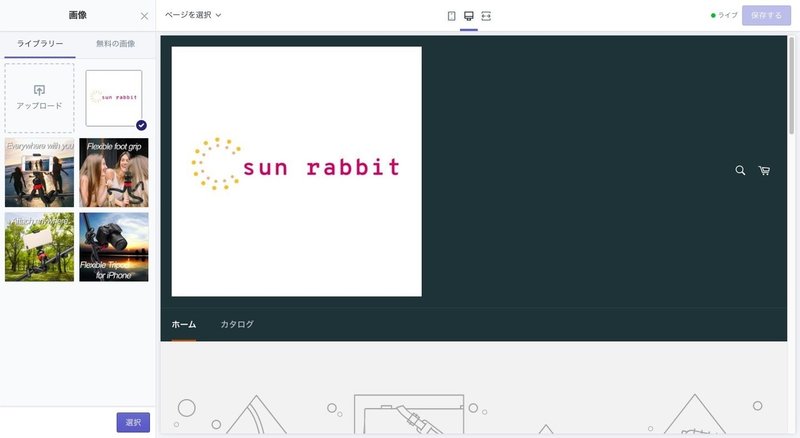
そのまま使うとロゴの背景が白くなってしまうので切り抜きをします。

pngファイルにすると背景の白色が無くなります。

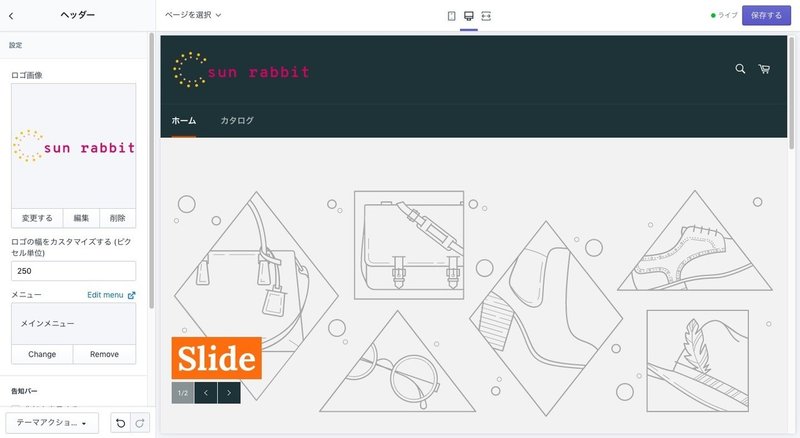
一個上の画像をロゴの画像に挿入するとこんな感じになります。さっきよりかはましですが、後ろの紺色が変ですね。

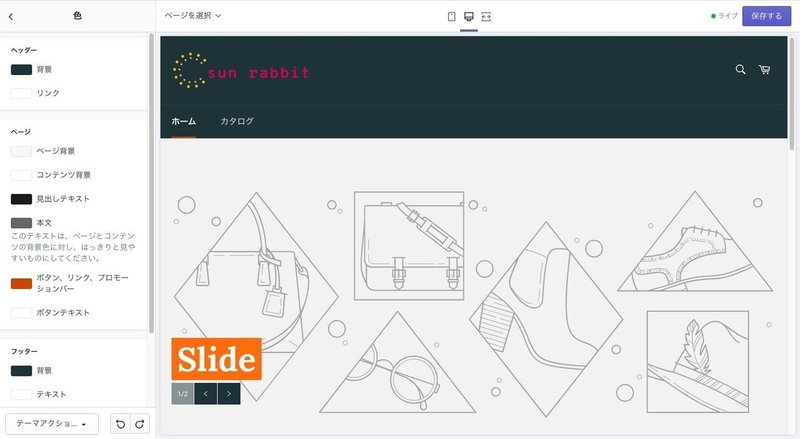
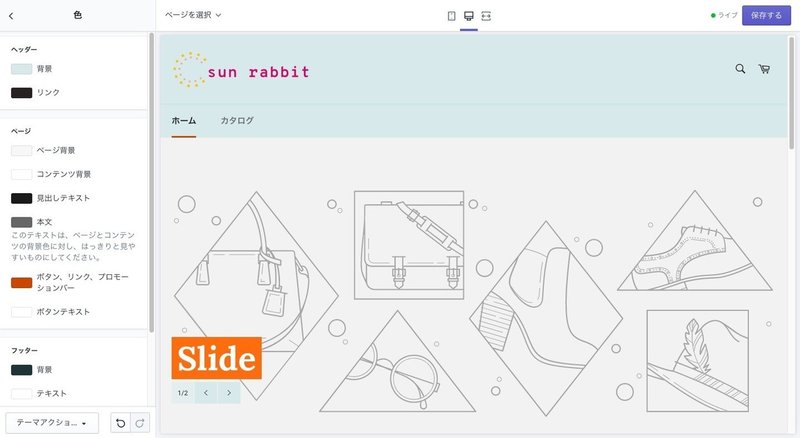
テーマ設定を押し、色をクリックします。

ヘッダーの色を編集します。

こんあ色にしてみました。
保存をします。
これでロゴは終了です。
この記事が気に入ったらサポートをしてみませんか?
