
#010 パスワード変更フローで考えるGOODなUX
ファームノートでUXデザイナーをやっている秋山ウテです。
こんな本を読みました。
UXリサーチ周りの話がてんこ盛りに載っている本なのですが、先日担当した仕事の中で重なる場面があって学びがあったので展開します。
ユーザーの認証周りを改善しようとしているマーケッターやデザイナーなどにぜひ読んでいただきたいです。
ユーザーの重要かつ危機的な状況を抱きしめる
めっちゃ急なんですけど、クリティカル・インシデント法ってご存知ですか?
「ユーザーが重要な局面で製品やサービスを利用したときにどのような経験をしたかを調べ、今後の改善点を突き止める手法」(Martin&Hanington, 2018 郷司訳, 2018, p.46)
をいうそうです。
普段WEBサービスを使うとき、閲覧や比較、購入などはよくやる動作になると思いますが、パスワードを変更したり、メルマガを解除(ちょっと前にnoteかきました)したりするのは、頻繁には行わない動作かと思います。
ただ、「パスワード忘れてサイトに入れない!」とかは、頻度は少ないでしょうが、結構重要でしかもヤバイ局面といえるでしょう。
でないと、サイトに入れなくて閲覧も購入もできないですしね。
そんなときに、ヤバイヤバイと落ち着きがなくなっているユーザーをどう誘導するか、”どう抱きしめるか”が、サービスの腕の見せどころではないでしょうか。
実際に3つのサービスで変更してみた
このnoteでは、パスワードを忘れた場合の誘導を、実際にあるサービスから見ていきます。
ただし、ネガティブな印象を出すのは本望ではないので、実名を出すのは避けますね。
また、前提として、文字列or数字のパスワードをユーザー認証に使用しているサービス3つを見ていきます。
*UX、UX言っておきながら、スマホで見づらい画像になってます。
マジですみません。頑張って作ったので、気になる方はPCとか画像を別で開くとかで見てください。
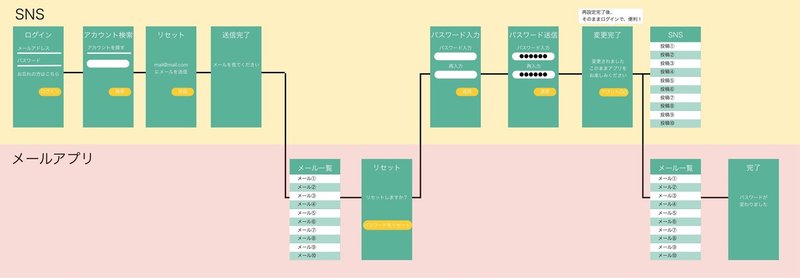
さて、こちらは僕がよく使っているSNSのパスワード変更フロー。

ログイン画面から完了まで10ステップで、SNSとメールアプリ間の往復のみで完結しています。
パスワードをリセットすると、アプリが立ち上がって、そのまま設定してログインできます。非常に優秀です。
「え、当たり前じゃん」って?
実はそうではないんです。
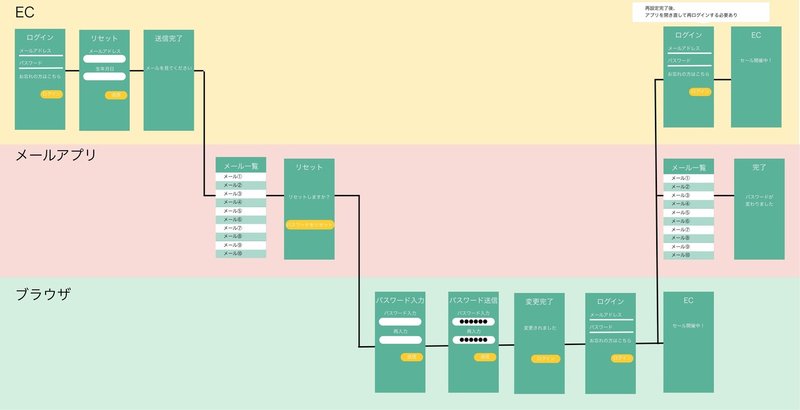
続いてはよく使っているEC。

11ステップですが、ポイントはブラウザでログイン後に、再度アプリを立ち上げてログインする必要があること。
アプリをメインで使っていない方には必要十分かもしれません。
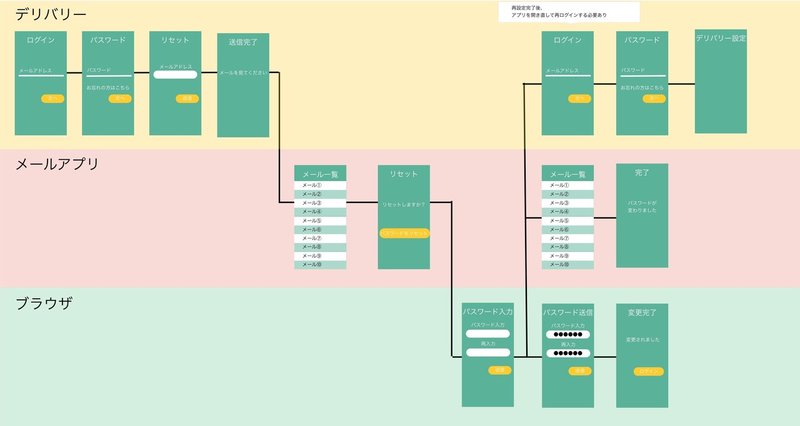
最後はよく使っているデリバリーサービス。

12ステップで完了ですが、先ほどのECと同様、ブラウザでログインしたのち、アプリでログインする必要があります。
”ステップ数が少ない×またぐアプリの数が少ない”はグッド
パスワード忘れて、「やべーやべー」ってなっている緊急かつ重要かつ危機的な状況下で、うまくユーザーを誘導することは大事なのは間違いありません。
それぞれのサービスを見てわかったのは、ステップ数が少ないのはもちろんのこと、ログインを二重で要求することはしないほうがいいのではということ。
つまり、アプリをまたぐ数は極力減らした方がいいということ。
なぜなら、いろんなアプリを立ち上げたり切り替えたりはめんどくさいので。
そもそもパスワードに代わる認証はもっとグッド
ステップを減らしたり、アプリ間をまたぐ数を減らしていけるといいと思います。
SNSアカウントでログインしてればいいんでしょうが、ややこしいのはそのアカウントのパスワードを忘れたとき。
文字列のパスワードにこだわらず、指紋や声紋などなど、メールアプリに飛ばさず、完結できるとよりハッピーですね。(一部導入が進んでいるようですよね)
だって、ユーザーが本人かどうかがわかればいいんですもんね。
パスワードという存在がなくなることを切に願いながら、日々精進していきます。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるので、ぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
