
ワードプレス(WordPress)おすすめプラグインの機能と設定方法・その2(Google XML Sitemaps)【ブロク作成に挑戦!Day12】
どうも!
ゼロからブログ作成中のゆえです♪
前回はワードプレス(WordPress)おすすめプラグインで10個のうち、
①PuSHPress
②Classic Editor
③Really Simple SSL
④Broken Link Checker
この4つのプラグインの機能と設定方法についてお伝えしました。
今回は⑤つ目のプラグイン、Google XML Sitemapについての詳しい機能と設定方法を説明していきます。
流れとしては、ブログ開設までの5つのステップのラスト、前回と同じWordPressの初期設定『5-3 各種プラグインの設定』の作業になりますよ^^
WordPressの初期設定
5-1 テーマのインストール
5-2 プラグインのインストール
5-3 各種プラグインの設定(←ここ)
5-4 SSL化・パーマリンクの設定etc...
5-5 アクセス解析の設置
ではさっそくいってみましょ~♪
プラグインの機能について
⑤Google XML Sitemaps
・XML形式のサイトマップを記事の公開・更新の度に自動生成
XML形式とはウェブサイト内の記事やコンテンツ内容、各ページのURLや優先度、更新頻度、最終更新日などを検索エンジンに送信してくれるものなんです。
いわゆる、Googleにあなたのブログと記事を認識してもらうためのファイルです。
・サイトマップが生成されたら検索エンジンに自動で通知
サイトマップを自動で生成した上で、それを自動でGoogleに通知してくれます。
本来であれば*Google Search Console(グーグル・サーチ・コンソール)というものに登録をして記事を更新したら毎回サイトマップを更新しなくてはいけないのですが、このプラグインは毎回それを自動でやってくれるという非常に便利なものになります。
*Google Search Console・・・Google がサイトを検出してクロールしてもらえるように新規コンテンツや更新したコンテンツのインデックス再登録をリクエストするためのグーグルの無料ツール(サービス)
・検索エンジンに認識させたいページを指定
このプラグインを入れないと、書いたページすべてがグーグルに通知されてしまいます。
でも、中には検索結果に表示される必要のないページやGoogleの好まないいわゆる検索エンジン的に質の低いとされるページ(メールマガジンの募集ページなど)もコンテンツとして書いてしまうこともあると思います。
そんな時、このプラグインを入れておけば、クロールする必要がないページを除外して、クローラーに効率的にサイトを回ってもらえます。
・コンテンツの更新頻度・優先順位の指定
これは、どのくらいの頻度でグーグルの検索エンジンにブログが更新されましたよと通知するかということ。
たとえば、記事を更新するページは毎日通知してもいいが、ほとんど更新しないページを毎日通知してしまうと、グーグルの検索エンジンにスパム扱いされて検索結果にでてこなくなるということが起こりえます。
そうならないためにも、このプラグインを使って設定しておくことが重要です。
Google XML Sitemapにはこれら4つの機能があります。
Google XML Sitemaps設定方法
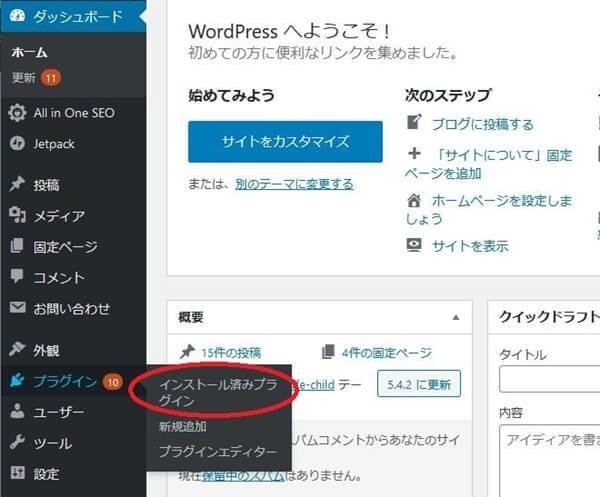
1.ワードプレスにログインしダッシュボードを開く

2.「プラグイン」→「インストール済みプラグイン」をクリック

今後、インストールしたプラグインの設定をするときはすべてここからとなりますので覚えましょう。
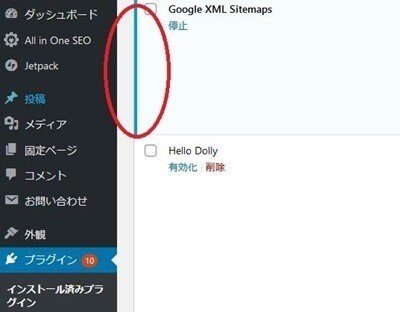
3.インストール済み一覧からGoogle XML Sitemapsを探し有効化ボタンをクリック

有効化すると青いバーが表示されるので覚えておきましょう。

4.Google XML Sitemapsの右側に設定ボタンがあるのでクリック

5.Google XML Sitemapsの設定
◎基本的な設定(検索エンジンへの通知をするかどうか)
・・・3つ全てにチェック

1つ目と2つ目の項目は、ブログを更新する度に Google と Bing に通知してもらえるので、早くインデックスしてもらえる。
3つ目の項目は、サイトマップの場所を検索エンジンに正確に伝える事ができます。
重要な項目なので3つ全てにチェックを入れてください。
◎高度な設定
・・・デフォルトのままいじらなくていいです。
(元からチェックが入っています)

・Try to automatically compress the sitemap if the requesting client supports it.
Disable this option if you get garbled content or encoding errors in your sitemap.
サイトマップを圧縮してくれる。
コンテンツが増えるとブラウザ表示が遅くなるが、こちらにチェックをいれておけば、ファイルが圧縮されブラウザ表示も早くなるので、ユーザーにとって親切になります。
・『XSLT スタイルシートを含める』は【デフォルト設定を使用】にチェックでよい。
・『HTML形式でのサイトマップを含める』はサイトマップをHTML形式で見やすくしてくれるものなので、チェックをいれたままでOK。
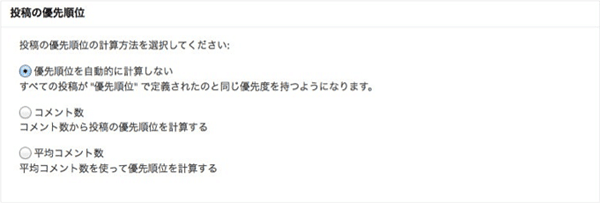
◎投稿の優先順位
・・・『優先順位を自動的に計算しない』を選択

◎Sitemap コンテンツ
・・・ホームページ ・投稿 (個別記事) を含める ・カテゴリーページを含める

この3つにチェックをいれます。
その上で、詳細なオプションの「 最終更新時刻を含める」にもチェックをいれます。
こうすることで、コンテンツの重要なページだけをサイトマップに掲載することができるので、不要なページはクロールしないように指示することができるのですね。これは、SEO対策に有効になります。
◎Excluded Items
・・・デフォルトでOK。(未分類にチェックがはいっています)

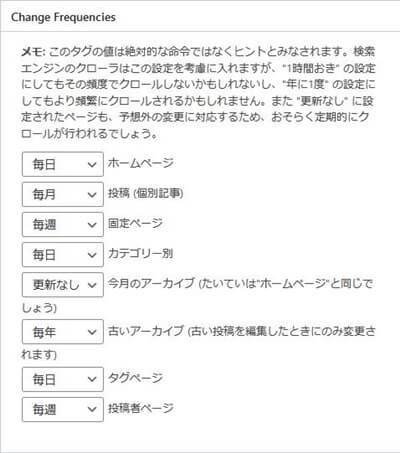
◎Change Frequencies(更新頻度の設定)
・・・以下を参考に変更・設定してください。

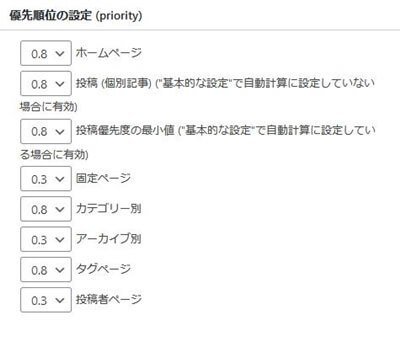
◎優先順位の設定 (priority)
・・・こちらも以下を参考に変更・設定してください。

以上の設定を終えたら【設定を更新】ボタンを押せば完了します。
本日は以上になります。
真似ればいいだけなので、とっても簡単ですね♪
(じゃなきゃわかるはずがありません^^;笑)
とにかく、わけがわからないまま、ここまでやっていますが・・・
どんどん、いきましょう!
次回はプラグイン『⑥PS Auto Sitemap』の機能と設定方法についてお伝えします^^
この記事が気に入ったらサポートをしてみませんか?
