
ワードプレス(WordPress)おすすめプラグインの機能と設定方法・その6(EWWW Image Optimizer)【ブロク作成に挑戦!Day16】
どうも!
ゼロからブログ作成中のゆえです♪
前回は⑧つ目のプラグイン、Akismet Anti-Spamについての詳しい機能と設定方法についてお伝えしました。
今回は⑨つ目のプラグインとなるEWWW Image Optimizerについての詳しい機能と設定方法を説明していきます。
流れとしては、ブログ開設までの5つのステップのラスト、前回と同じWordPressの初期設定『5-3 各種プラグインの設定』の作業になりますよ^^
WordPressの初期設定
5-1 テーマのインストール
5-2 プラグインのインストール
5-3 各種プラグインの設定(←ここ)
5-4 SSL化・パーマリンクの設定etc...
5-5 アクセス解析の設置
ではさっそくいってみましょ~♪
プラグインの機能について
⑨EWWW Image Optimizer(EWWW・イメージ・オプティマイザー)
・画像サイズを自動で圧縮してくれる
※画像サイズを圧縮することでブログの読み込み速度が上がる
どういうことか説明しますと・・・
ブログで記事を書いた時に、画像も載せたいと思うこと、ありますよね?
その使う画像のサイズ、気にしていますか?ということなんです。
画像によっては、サイズが大きいものも存在します。
そのため、画像のサイズ=容量が大きいと、ブログの読み込み速度が低下してしまうんです!
よく、訪れたサイトでなかなか画像が開かなくってイライラした経験、ありますよね?
まさにそれです!
そんな時、あなたは×ボタンを押して別のサイトに行ったりしませんか~?
(していますよね~笑)
容量の大きいまま画像を使ってしまうと、このような悲しい事になってしまいます(>_<)
このようなユーザビリティの悪いサイトを作ってはダメダメ、ですよ~!
そんな時に役立つプラグインが今回ご紹介するEWWW Image Optimizerなんです。
これを使えば、スマホやパソコンであなたのブログが読み込みやすくなってくれるので、大事なアクセスを逃すこともなくなります。
結構、重要なポイントです!!
そして、考えてみてください。
じゃあ、画像サイズを小さくしたほうがいいということはわかった!
けど、記事を書く度使う画像を1枚1枚自分で圧縮作業をするんですか?という話です^^;
私は、面倒くさがりなので、無理です(笑)
だから、このEWWW Image Optimizerがおすすめなんですよ^^
なんてったって、毎回の記事投稿時に自動で画像を圧縮してくれるのですから。
しかも、画像を劣化させることなく!
なので、このプラグインを入れておくと、これからのブログ運営が非常に楽になりますので、ぜひ設定しておきましょう♪
EWWW Image Optimizer設定方法
・ベーシックの「メタデータを削除」という項目にチェックを入れる
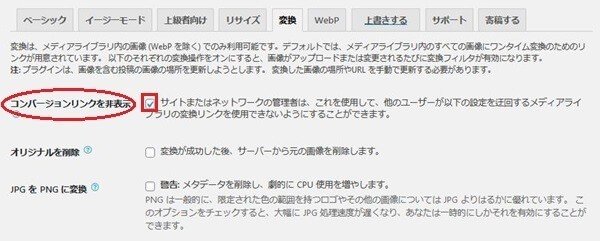
・変換の「コンバージョンリンクを非表示」という項目にチェックをいれる
することはこの2つだけ!!
では、いつものようにやってみましょう。
1.ワードプレスにログインしダッシュボードを開く

2.「プラグイン」→「インストール済みプラグイン」をクリック

3.インストール済み一覧からEWWW Image Optimizerを探し有効化ボタンをクリック

4.有効化すると設定というボタンがでるのでクリック

5.設定画面になります
色々なタブ項目がありますが、使うのは「ベーシック」と「変換」タブのみです。

「ベーシック」タブ内の「メタデータを削除」にチェックが入っているかを確認します。(なっていなければチェックをいれてください)

次に「変換」タブ内の「コンバージョンリンクを非表示」にチェックを入れます。

この「コンバージョンリンクを非表示」にチェックを入れることはかなり重要です。
なぜなら、画像には.jpg .pngなどの拡張子があり、この項目にチェックを入れておかないと、画像を変換する時に勝手に拡張子を変えられてしまいます。
拡張子が変わると画像サイズが小さくなると同時に、画質も落ちてしまうという困った状態になるのです。
それを防ぐための項目なので、間違えないようにしましょう。
チェックをすることで、同じ拡張子で変換が行われます。
6.変更を保存をクリック

以上で、設定は終了です。
このプラグインを設定しておくだけで、これからブログに画像をアップロードした時に全部自動で圧縮してくれます。
そうすると、自分で一つ一つ圧縮する必要はないので、記事を投稿する際あなたはただ載せる画像を選ぶだけでいいので楽ですね。
早く、記事を書いて体験してみたいです~(笑)
次回は最後のプラグイン『⑩All In One SEO Pack』の機能と設定方法についてお伝えします^^
この記事が気に入ったらサポートをしてみませんか?
