
【 WordPress 】 ローカル→サーバーへのアップロード方法① 投資家のFIREへの旅路 ♯402
WordPressを運用する際に、レンタルサーバーの「簡単セットアップ」的なものを利用すると、ほぼ何もしなくてもWordPressをインストールし、運用開始できます。
しかし、この方法しか知らない場合、そういった機能がないサーバーに直面した際に、焦ります。
というか、私は、先日焦りました。
ネットにも解説記事はたくさんありますが、
私のパターンはなかったので、書いておきたいと思います。
全2回の予定です!!
WordPressをローカル環境にインストール
ローカル環境で、WEBサイトを構築
プラグイン(all in one wp migration)を使って、
ローカルサイトデータをファイル化WordPressをダウンロードしファイルを編集
FileZillaを使って、サーバーに接続
FileZillaを使って、WordPressをサーバーにインストール
WordPressにログイン
本番環境WordPressにプラグイン(all in one wp migration)を
インストールプラグイン(all in one wp migration)を使って、ローカルサイトデータファイルを本番WordPressにインポート
1.WordPressをローカル環境にインストール
WordPressをローカル環境で使う方法で、最も効率的な方法です。
上記の記事をご覧ください。
2.ローカル環境で、WEBサイトを構築
ローカル環境で、WEBサイトをコーディングしていきます。
オリジナルのテーマを作るといった感覚です。
3、プラグイン(all in one wp migration)
ローカル環境で、コーディング環境したら、
all in one wp migrationというプラグインをインストールしましょう。

このプラグインは、ローカル環境で構築したWordPressのサイトデータを、丸ごと一つのファイルにしてくれます。
PHP、CSSのファイルを個別でサーバーにアップすることもできますが、
その場合、プラグインの情報や、固定ページなどの情報は本番環境で、再度設定する必要が出てしまいます。
all in one wp migrationで、丸ごと一つのファイルにすることで、そういった全ての情報を、エクスポートし、本番環境にインポートできるという訳です。
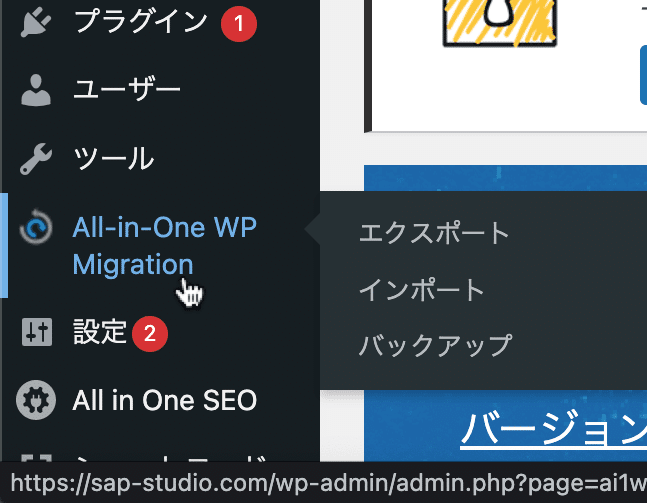
・エクスポート
プラグインを有効にすると、管理画面のサイドバーに、このように表示されます。

エクスポートを選択し、ファイル化しておきます。
このファイルを、後で、本番環境のWordPressにインポートします。
長くなるので、
今回はここまで!!
次回は、4から進めます!
この記事が気に入ったらサポートをしてみませんか?
