
【 WEBデザイン 】 「アフォーダンス & シグニファイア」 FirE♯511
アフォーダンス と シグニファイアについて、考えます!
なんかいい響きでしょ。
興味が湧きます。
【学問のアフォーダンス】
アメリカの心理学者、ジェームス・J・ギブソンによって提唱された、
「与える・提供する」という意味の「afford」を元にした造語です。
「人や動物と物や環境との間に存在する関係性」を示す認知心理学における概念です。
【デザインのアフォーダンス】
ドアノブを平たい板にすると、
「押」ドアだと認識できます。
ドアノブを取っ手型にすると、
「引」ドアだと認識できます。
このように、ドアノブのデザインによって正しい行為に誘導する事ができます。
デザインのアフォーダンスは「人をある行為に誘導するためのヒント」とされています。
そしてこれは、シグニファイアと呼ばれるようになりました。
【 アフォーダンスとシグニファイア 】
アフォーダンスは、人間とモノの間に存在します。
ドアの例の場合、複数のアフォーダンスが存在します。
引く、押す、横に引く、蹴破る、自動で開くの待つ・・・などなど。
そこでシグニファイアとして平たい板をつけましょう。
これによって、引くというアフォーダンスが選択されます。
このように、デザインにおいて、シグニファイアにどのようなものを設置するのかによって、選択されるアフォーダンスを選択させることができるのです。
【 WEBサイトのシグニファイア 】
WEBサイト場合は、どのようなところに、シグニファイアが存在するでしょう?
例えば、コンタクトボタンなどの、
「ボタン」の要素は、そのデザインによって、「押す」というアフォーダンスを選択させる必要があります。
このほか、リンクが貼ってある文字は、下線があったり、青文字になっていたりします。
この辺りは、WEBデザインをするうえでは、reset.cssなどを使って、ブラウザのデフォルトを解除することが多いです。
デザイン性と、ユーザビリティの両立のためには、シグニファイアとアフォーダンスのことを頭に入れておく必要があります。
【 iPhoneのシグニファイア 】
iPhoneを使っていて感じる、シンプルだけで伝わるシグニファイアがあります。
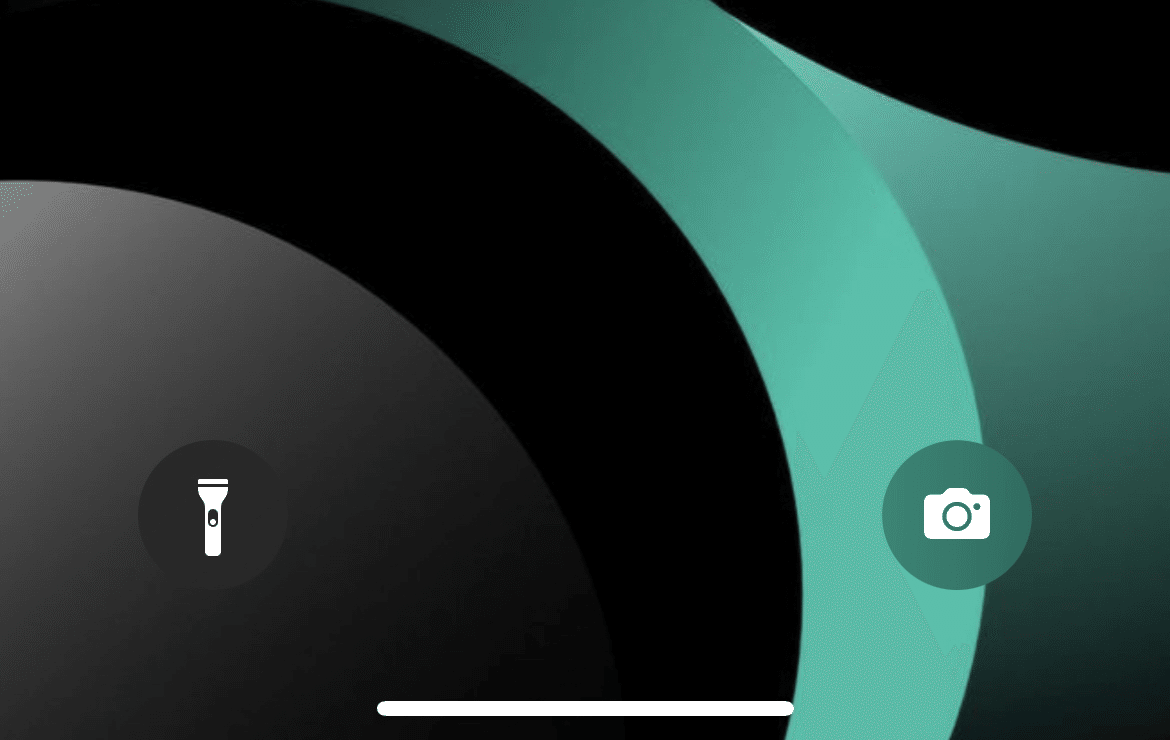
ロック画面のこの「バー」

画面下の「バー」です。

このバーを、一本この位置に配置しているだけですが、
スワイプしてオープンすること
スワイプできること
を、明示し、アフォーダンスを選択させます。
こんなシンプルで、効果的なシグニファイアって、素敵ですよね〜。
このように、文字などの情報もなく、「バー」一本をこの位置に配置するだけで、絶妙なシグニファイアとなるのです。
【 まとめ 】
アフォーダンスとシグニファイアについて、書きました。
このようなことは、やはり、知っていることが大切です。
知っていて、設置したボタンが効果を発揮するのと、
知らずに、効果を発揮するボタンがたまたまできたのでは、
価値が違う・・・
とか、そんなことじゃなく、単純に、知っててやる方が楽しいすよね。
それが一番いいでしょう!
