
【第1回 あれ?簡単すぎる】 "WordPress化"の工程解説! 投資家のFIREへの旅路 第210回
美容室系のWEBサイトのデモページ作成していました、
HTML、CSS、JSにて、ページを作成し、その後にWordPress化するという作業をしていたのですが、
「こんな簡単やったっけ?」
という作業でした。
正直WordPress化するのには手間がかかりめんどくさい!と印象だったので、今回は自分でも驚いています!
初心者の私でも、余裕でWordPressができたので、その工程を解説します。
【簡単すぎるWordPress化】
まずは、いつも通りに、HTML、CSS、JSで使って、コーディングします。
一通り完成したら、
これを、WordPressの「テーマ」として設定して行きます。
【簡単すぎるWordPress化】
①テーマ化
WordPressにオリジナルのWEBサイトをテーマとして認識させるのに、必要なファイルは2つです!
index.php
style.css
この2つのファイルが必要です。
その設置場所は以下の場所!

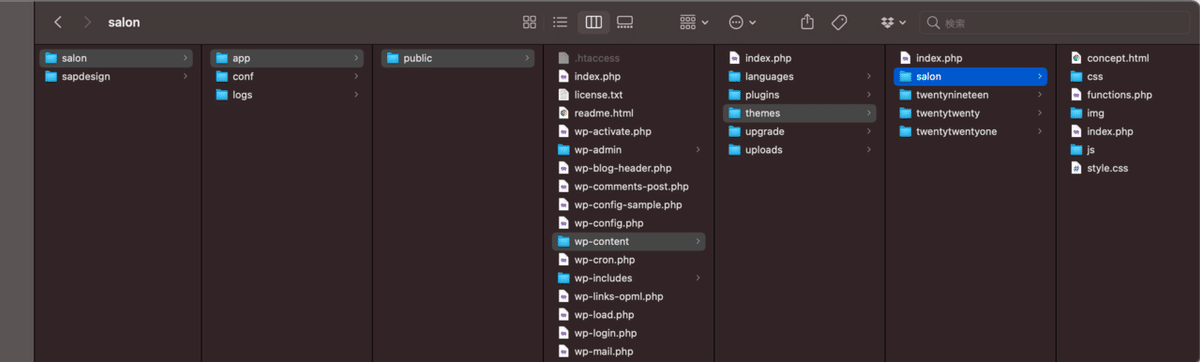
WordPressのディレクトリの中に入り
app
public
wp-content
themes
この順番で進んでいきましょう
themesフォルダの中に、自身の作ったHTML、CSSが入ったフォルダを作成します。
私の場合、salonというファイル名にしているので、
画像のような形になります。
そして、そのフォルダの中に、自分が書いた
HTML、CSSのフォルダや、画像フォルダなどを追加します。
ここで、
① index.html を index.phpという名前に変更する。
② index.phpと同じ階層にstyle.cssという名前のファイルを作る
これで、WordPressは自作したオリジナルのサイトをテーマとして認識してくれます!
私の場合、CSSは、CSSフォルダに入れておきたいので、ここで作成するstyle.cssは空にしています。それでも問題なしです。
そうすると、
WordPressの管理画面から、ダッシュボード→テーマの変更と進むと、
このように、既存のテーマ一覧の中に、「salon」(任意の名前)という自分のオリジナルのテーマが選択可能になります。

【簡単すぎるWordPress化】
②リンクの記述変更
テーマ化できたら、テーマに設定してみましょう!
すると、CSSと、画像が表示されていないサイトが表示されます。
これでOKです!! 順調です!
この原因はリンク先が変わるからです。
CSSを例にすると、
HTMLにリンクを書くときに、WordPressでない場合は、
<link rel="stylesheet" href="css/style.css">このように書きますね。これを↓このように変えます
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/style.css">href の後に、
<?php echo get_template_directory_uri(); ?>/
これを追加する!
このコードはPHPのコードになります、この部分がこのように書き変わります。
http://任意のサイト名/wp-content/themes/salon/
つまり、ファイルの場所までのルートを自動で表示してくれるということです!なので、わざわざ、 http://・・・と書いていかなくても、コード一つでオッケーなのです!
この辺りは、やっていくうちの理解が進むので、まずはやってみましょうね!
なので、リンクを書いている箇所の
href = " の後に <?php echo get_template_directory_uri(); ?>/
をコピペして行きましょう!
リンクなので、
CSS
画像(img src ・・・
jQuery
など、別ファイルへのリンクは全てです!
インターネット経由のリンクはそのままです!
完了したら、ページのソースを表示して、どのように書き変わっているのか確認してみてください。
もし、うまくリンクがされていない場合、書き変わったコードを見れば、
修正点がわかると思います。
【簡単すぎるWordPress化】
③WordPressの機能を使うためのコード
下記の二つのコードを、この場所に追加します。
</head>タグの上
<?php wp_head(); ?>
</head></body>タグの上
<?php wp_footer(); ?>
</body>この2つのコードは、WordPressの機能を読み込むものと考えてください。
このコードも実際に、ページのソースを表示して見てみると、書き変わっていて、さまざまなコードが読み込まれていることが確認できます!
【まとめ】 次回予告
ひとまず、これでWordPressで、オリジナルのテーマを作成するということができます!
自分の作ったサイト通りに、WordPress上で表示されます。
ここから、さらに、
index.phpを、各パーツに分けていく作業があるのですが、こちらが次回に解説します!!
今は、まず、WordPressで動く、オリジナルテーマに喜びを感じましょう!!
この記事が気に入ったらサポートをしてみませんか?
