
【WEB界隈のポートフォリオ】 サラリーマン投資家の、FIREへの旅路 第72夜
本日は、投資のポートフォリオではなく、WEB制作のポートフォリオのお話
ただいま、製作中のやつでございます!
【ポートフォリオ】

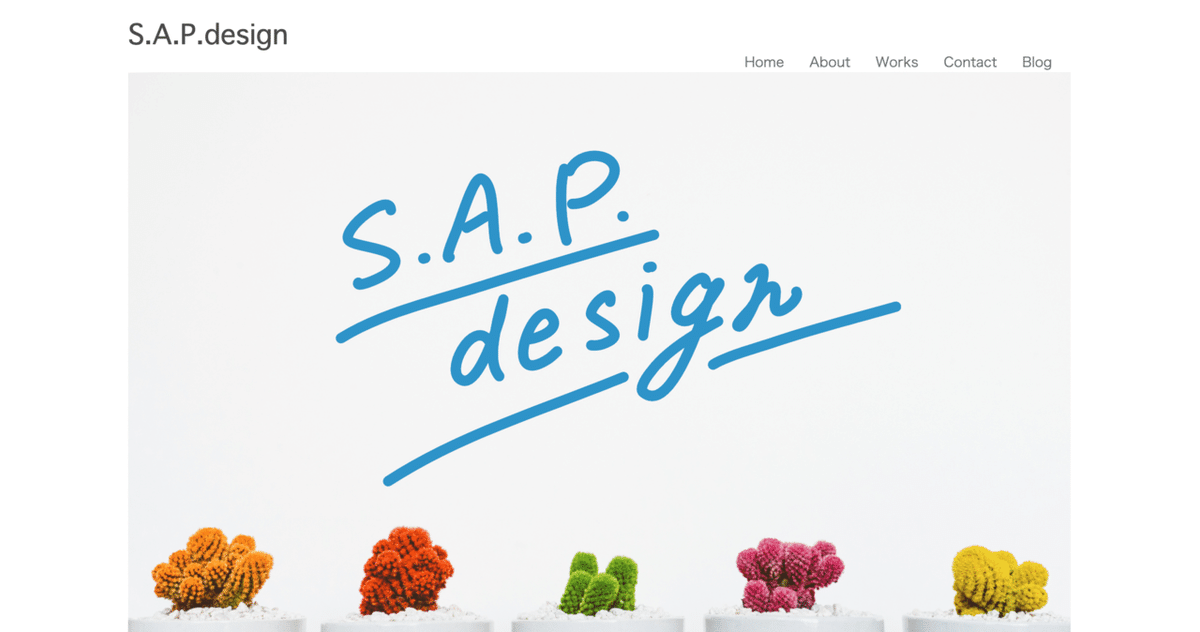
こんな感じの超シンプルなメインヴィジュアルでございます。
この「S.A.P. design」ていう文字は、SVGファイルです。
【手書き文字をアニメーションさせる】
SVGファイルは、画像をコード化したものという理解でいいと思います!
この「S.A.P. design」のコードがこちら(長っ!!!横スクロールできる)
<svg xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 108.52 64.44" style=""><defs>
<style>.cls-1{fill:none;stroke:#4682b4;stroke-linecap:round;stroke-linejoin:round;stroke-width:2px;}</style></defs><g id="ã¬ã¤ã¤ã¼_2" data-name="ã¬ã¤ã¤ã¼ 2"><g id="ã¬ã¤ã¤ã¼_1-2" data-name="ã¬ã¤ã¤ã¼ 1"><g id="ã¬ã¤ã¤ã¼_1-3" data-name="ã¬ã¤ã¤ã¼ 1"><path class="cls-1 acZyCSQq_0" d="M10.59,11.42c-.15-3.77-9.47,3.6-8.13,5.74,1,1.51,10.36,1.37,8.82,4.79-.68,1.51-3,2.54-4.38,3.11-.79.33-2.91,1.07-2.56.29"></path><path class="cls-1 acZyCSQq_1" d="M16.83,20.72l.36-.1"></path><path class="cls-1 acZyCSQq_2" d="M21.87,20.43c-1.15.63,1.05-4.36,1.35-5.19.85-2.33,1.58-4.71,2.57-7C26,7.88,27,5,28.07,5.41c2.95,1.23,1.59,10.89,3,13.47"></path><path class="cls-1 acZyCSQq_3" d="M25.13,14.8c2.09-1.15.85-.45,3.68-2.17"></path><path class="cls-1 acZyCSQq_4" d="M36,16.85c.53-.13.32,0,.64-.21"></path><path class="cls-1 acZyCSQq_5" d="M43.87,3.5c-1,3.57-.66,10.36.45,13.75"></path><path class="cls-1 acZyCSQq_6" d="M44.9,3.92C47.58-2,59.69,1.85,49.59,8.87a7.23,7.23,0,0,1-4.17,1.36"></path><path class="cls-1 acZyCSQq_7" d="M55.06,12.61h.19"></path><path class="cls-1 acZyCSQq_8" d="M29.48,36.56c-3.11-4.57-9.06,6.25-5.12,7.55C27.45,45.13,31,34,31.59,31.8c.26-1.07.6-3.24.6-3.24a39.38,39.38,0,0,0-1.12,4c-.55,3-1.89,8.11.33,10.73"></path><path class="cls-1 acZyCSQq_9" d="M37.16,35.8C35,37,43.8,35.21,41.51,32.05c-3.46-4.77-10.19,14.26-.52,7.82a13.65,13.65,0,0,0,1.51-1.34"></path><path class="cls-1 acZyCSQq_10" d="M52.68,29c.62-3-3.59.25-3.67,2.35,0,.22.23.38.39.53,1.34,1.24,6.77,3.21,2.49,5a5.2,5.2,0,0,1-2.82.47"></path>
<path class="cls-1 acZyCSQq_11" d="M59.75,26.65c.77,0-.65,7.24-.75,8.84"></path><path class="cls-1 acZyCSQq_12" d="M60,22.42a1.44,1.44,0,0,1,.64-.12"></path><path class="cls-1 acZyCSQq_13" d="M71.09,25.56c-.17-4.42-8.32,5.43-4.87,7,2.57,1.16,5.69-4.07,6.67-5.49.34-.49,1.16-1.8.58-1.68-1,.22-2.15,4.26-2.38,4.78-1.12,2.47-6.72,20.55-12,16.26-1.51-1.21,2.89-5.8,3.6-6.47,3.18-3,6.91-5.12,10.73-7.22"></path>
<path class="cls-1 acZyCSQq_14" d="M79.4,24.41c6.43-7-.26,9.28-1.84,9.34s1.42-2.5,2.25-3.67c.66-.94,2.4-3.95,4-4s-.48,4.54,1.1,4.73c1.24.14,4.24-2.42,3.53-3.72"></path><path class="cls-1 acZyCSQq_15" d="M1,36c7.9-4.94,18.22-7.18,27-10,11-3.51,22-6.73,33.12-9.85"></path><path class="cls-1 acZyCSQq_16" d="M10.07,63.44c13.82-9,30.06-13.78,45.2-20"></path><path class="cls-1 acZyCSQq_17" d="M72.44,41.06c2.71-1.69,8.85-3.34,11.12-4.11,7.91-2.68,15.94-4.73,24-7"></path></g></g></g>
<style data-made-with="vivus-instant">.acZyCSQq_0{stroke-dasharray:32 34;stroke-dashoffset:33;animation:acZyCSQq_draw 234ms linear 0ms forwards;}.acZyCSQq_1{stroke-dasharray:1 3;stroke-dashoffset:2;animation:acZyCSQq_draw 14ms linear 234ms forwards;}.acZyCSQq_2{stroke-dasharray:32 34;stroke-dashoffset:33;animation:acZyCSQq_draw 234ms linear 248ms forwards;}.acZyCSQq_3{stroke-dasharray:5 7;stroke-dashoffset:6;animation:acZyCSQq_draw 42ms linear 482ms forwards;}.acZyCSQq_4{stroke-dasharray:1 3;stroke-dashoffset:2;animation:acZyCSQq_draw 14ms linear 525ms forwards;}.acZyCSQq_5{stroke-dasharray:14 16;stroke-dashoffset:15;animation:acZyCSQq_draw 106ms linear 539ms forwards;}.acZyCSQq_6{stroke-dasharray:23 25;stroke-dashoffset:24;animation:acZyCSQq_draw 170ms linear 646ms forwards;}.acZyCSQq_7{stroke-dasharray:1 3;stroke-dashoffset:2;animation:acZyCSQq_draw 14ms linear 816ms forwards;}.acZyCSQq_8{stroke-dasharray:48 50;stroke-dashoffset:49;animation:acZyCSQq_draw 347ms linear 830ms forwards;}.acZyCSQq_9{stroke-dasharray:28 30;stroke-dashoffset:29;animation:acZyCSQq_draw 205ms linear 1178ms forwards;}.acZyCSQq_10{stroke-dasharray:19 21;stroke-dashoffset:20;animation:acZyCSQq_draw 141ms linear 1384ms forwards;}.acZyCSQq_11{stroke-dasharray:9 11;stroke-dashoffset:10;animation:acZyCSQq_draw 70ms linear 1526ms forwards;}.acZyCSQq_12{stroke-dasharray:1 3;stroke-dashoffset:2;animation:acZyCSQq_draw 14ms linear 1597ms forwards;}.acZyCSQq_13{stroke-dasharray:72 74;stroke-dashoffset:73;animation:acZyCSQq_draw 518ms linear 1611ms forwards;}.acZyCSQq_14{stroke-dasharray:38 40;stroke-dashoffset:39;animation:acZyCSQq_draw 276ms linear 2129ms forwards;}.acZyCSQq_15{stroke-dasharray:64 66;stroke-dashoffset:65;animation:acZyCSQq_draw 461ms linear 2406ms forwards;}.acZyCSQq_16{stroke-dasharray:50 52;stroke-dashoffset:51;animation:acZyCSQq_draw 362ms linear 2868ms forwards;}.acZyCSQq_17{stroke-dasharray:37 39;stroke-dashoffset:38;animation:acZyCSQq_draw 269ms linear 3230ms forwards;}@keyframes acZyCSQq_draw{100%{stroke-dashoffset:0;}}@keyframes acZyCSQq_fade{0%{stroke-opacity:1;}94.8051948051948%{stroke-opacity:1;}100%{stroke-opacity:0;}}</style></svg>見ても意味はわかりません!何をいうてんねん!
とにかく、こんな風に動く
これ結構、嬉しい(笑)
【手書き文字をSVGに】 Vectornater
さっきの、SVGアニメは、iPadのVectornaterっていうアプリを使って
Apple Pencilを使って、「S.A.P. design」と自分で描きました。
保存するときにファイル形式をSVGにします。
【SVGに動きをつける】 Vivus Instant
そして、Vivus Instant ていうWEBサービスを使って
超簡単にアニメーション化します!
▷ vivus-instant:svgデータをドラッグアンドドロップするだけでラインアニメーション化してくれるサービス
そのラインアニメーション化したコードが、先程のコードです。
要するに、SVG画像を、アニメーションさせるための、
CSSを勝手に書いてくれるサービスです!
ありがたいですな〜
【htmlファイルに貼り付け】
アニメーションをつけたSVGのコードをhtmlに貼り付けます!
これだけでの動くのですが、あまりにもコードが長いので、
整理します。
さっきのながーいコードは、
実は、
①それぞれの線の座標(数字)が書かれている部分と
②その線の特徴(CSS)が書かれている部分に分けられます。
htmlには、①それぞれの線の座標(数字)が書かれている部分
を貼り付けます。それがこちら! (意味わからんよね!!)
<svg> ・・・・・ </svg> の中身がそれね!
<!--index.html---------------------------------------------->
<main>
<div class="main-visual">
<img src="img/main-visual.jpg" alt="main-visual">
<svg class="sap-svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 108.52 64.44" ><defs></defs>
<g id="ã¬ã¤ã¤ã¼_2" data-name="ã¬ã¤ã¤ã¼ 2">
<g id="ã¬ã¤ã¤ã¼_1-2" data-name="ã¬ã¤ã¤ã¼ 1">
<g id="ã¬ã¤ã¤ã¼_1-3" data-name="ã¬ã¤ã¤ã¼ 1">
<path class="cls-1 acZyCSQq_0" d="M10.59,11.42c-.15-3.77-9.47,3.6-8.13,5.74,1,1.51,10.36,1.37,8.82,4.79-.68,1.51-3,2.54-4.38,3.11-.79.33-2.91,1.07-2.56.29"></path>
<path class="cls-1 acZyCSQq_1" d="M16.83,20.72l.36-.1"></path>
<path class="cls-1 acZyCSQq_2" d="M21.87,20.43c-1.15.63,1.05-4.36,1.35-5.19.85-2.33,1.58-4.71,2.57-7C26,7.88,27,5,28.07,5.41c2.95,1.23,1.59,10.89,3,13.47"></path>
<path class="cls-1 acZyCSQq_3" d="M25.13,14.8c2.09-1.15.85-.45,3.68-2.17"></path><path class="cls-1 acZyCSQq_4" d="M36,16.85c.53-.13.32,0,.64-.21"></path>
<path class="cls-1 acZyCSQq_5" d="M43.87,3.5c-1,3.57-.66,10.36.45,13.75"></path>
<path class="cls-1 acZyCSQq_6" d="M44.9,3.92C47.58-2,59.69,1.85,49.59,8.87a7.23,7.23,0,0,1-4.17,1.36"></path>
<path class="cls-1 acZyCSQq_7" d="M55.06,12.61h.19"></path>
<path class="cls-1 acZyCSQq_8" d="M29.48,36.56c-3.11-4.57-9.06,6.25-5.12,7.55C27.45,45.13,31,34,31.59,31.8c.26-1.07.6-3.24.6-3.24a39.38,39.38,0,0,0-1.12,4c-.55,3-1.89,8.11.33,10.73"></path>
<path class="cls-1 acZyCSQq_9" d="M37.16,35.8C35,37,43.8,35.21,41.51,32.05c-3.46-4.77-10.19,14.26-.52,7.82a13.65,13.65,0,0,0,1.51-1.34"></path>
<path class="cls-1 acZyCSQq_10" d="M52.68,29c.62-3-3.59.25-3.67,2.35,0,.22.23.38.39.53,1.34,1.24,6.77,3.21,2.49,5a5.2,5.2,0,0,1-2.82.47"></path>
<path class="cls-1 acZyCSQq_11" d="M59.75,26.65c.77,0-.65,7.24-.75,8.84"></path>
<path class="cls-1 acZyCSQq_12" d="M60,22.42a1.44,1.44,0,0,1,.64-.12"></path>
<path class="cls-1 acZyCSQq_13" d="M71.09,25.56c-.17-4.42-8.32,5.43-4.87,7,2.57,1.16,5.69-4.07,6.67-5.49.34-.49,1.16-1.8.58-1.68-1,.22-2.15,4.26-2.38,4.78-1.12,2.47-6.72,20.55-12,16.26-1.51-1.21,2.89-5.8,3.6-6.47,3.18-3,6.91-5.12,10.73-7.22"></path>
<path class="cls-1 acZyCSQq_14" d="M79.4,24.41c6.43-7-.26,9.28-1.84,9.34s1.42-2.5,2.25-3.67c.66-.94,2.4-3.95,4-4s-.48,4.54,1.1,4.73c1.24.14,4.24-2.42,3.53-3.72"></path>
<path class="cls-1 acZyCSQq_15" d="M1,36c7.9-4.94,18.22-7.18,27-10,11-3.51,22-6.73,33.12-9.85"></path>
<path class="cls-1 acZyCSQq_16" d="M10.07,63.44c13.82-9,30.06-13.78,45.2-20"></path>
<path class="cls-1 acZyCSQq_17" d="M72.44,41.06c2.71-1.69,8.85-3.34,11.12-4.11,7.91-2.68,15.94-4.73,24-7"></path>
</g></g></g>
</svg>
</div>
</main>この、
<path class ="cls-1 acZyCSQq_0" d=・・・・・></path>
の部分が、一本一本の線を意味しているわけですな!
「S.A.P. design」は、アンダーラインを含めると、17画です。
線が途切れたら、1画なので、アンダーラインは3画です。
【CSSに貼り付け】
SCSSで書いているの、使ってない人にはわかりにくいかもです。
申し訳ない!
②その線の特徴(CSS)が書かれている部分を貼り付け
それは、この部分
アニメーション化されたコードの<style>・・・・</style>のコードを
切り取って、CSSに貼り付けて、
見やすく、改行をつけるとこうなる!
/*style.scss ---------------------------------------------*/
main{
width: 100%;
padding-top: 2%;
position: relative;
.main-visual{
.sap-svg{
width: 60%;
position: absolute;
top: 15%;
left: 22%;
}
.cls-1{fill:none;stroke:#3393ca;
stroke-linecap:round;
stroke-linejoin:round;
stroke-width:2px;
}
.acZyCSQq_0{
stroke-dasharray:32 34;
stroke-dashoffset:33;
animation:acZyCSQq_draw 234ms linear 1000ms forwards;
}
.acZyCSQq_1{
stroke-dasharray:1 3;
stroke-dashoffset:2;
animation:acZyCSQq_draw 14ms linear 1234ms forwards;
}
.acZyCSQq_2{
stroke-dasharray:32 34;
stroke-dashoffset:33;
animation:acZyCSQq_draw 234ms linear 1248ms forwards;
}
.acZyCSQq_3{
stroke-dasharray:5 7;
stroke-dashoffset:6;
animation:acZyCSQq_draw 42ms linear 1482ms forwards;
}
.acZyCSQq_4{
stroke-dasharray:1 3;
stroke-dashoffset:2;
animation:acZyCSQq_draw 14ms linear 1525ms forwards;
}
.acZyCSQq_5{
stroke-dasharray:14 16;
stroke-dashoffset:15;
animation:acZyCSQq_draw 106ms linear 1539ms forwards;
}
.acZyCSQq_6{
stroke-dasharray:23 25;
stroke-dashoffset:24;
animation:acZyCSQq_draw 170ms linear 1646ms forwards;
}
.acZyCSQq_7{
stroke-dasharray:1 3;
stroke-dashoffset:2;
animation:acZyCSQq_draw 14ms linear 1816ms forwards;
}
.acZyCSQq_8{
stroke-dasharray:48 50;
stroke-dashoffset:49;
animation:acZyCSQq_draw 347ms linear 1830ms forwards;
}
.acZyCSQq_9{
stroke-dasharray:28 30;
stroke-dashoffset:29;
animation:acZyCSQq_draw 205ms linear 2178ms forwards;
}
.acZyCSQq_10{
stroke-dasharray:19 21;
stroke-dashoffset:20;
animation:acZyCSQq_draw 141ms linear 2384ms forwards;
}
.acZyCSQq_11{
stroke-dasharray:9 11;
stroke-dashoffset:10;
animation:acZyCSQq_draw 70ms linear 2526ms forwards;
}
.acZyCSQq_12{
stroke-dasharray:1 3;
stroke-dashoffset:2;
animation:acZyCSQq_draw 14ms linear 2597ms forwards;
}
.acZyCSQq_13{
stroke-dasharray:72 74;
stroke-dashoffset:73;
animation:acZyCSQq_draw 518ms linear 2611ms forwards;
}
.acZyCSQq_14{
stroke-dasharray:38 40;
stroke-dashoffset:39;
animation:acZyCSQq_draw 276ms linear 3129ms forwards;
}
.acZyCSQq_15{
stroke-dasharray:64 66;
stroke-dashoffset:65;
animation:acZyCSQq_draw 461ms linear 3406ms forwards;
}
.acZyCSQq_16{
stroke-dasharray:50 52;
stroke-dashoffset:51;
animation:acZyCSQq_draw 362ms linear 3868ms forwards;
}
.acZyCSQq_17{
stroke-dasharray:37 39;
stroke-dashoffset:38;
animation:acZyCSQq_draw 269ms linear 4230ms forwards;
}
@keyframes acZyCSQq_draw{
100%{
stroke-dashoffset:0;
}
}
@keyframes acZyCSQq_fade{
0%{
stroke-opacity:1;
}
94.8051948051948%{
stroke-opacity:1;
}
100%{
stroke-opacity:0;
}
}
}
}さっき、htmlに貼り付けた、線を表すコード
<path class ="cls-1 acZyCSQq_0" d=・・・・・></path>
<path class ="cls-1 acZyCSQq_1" d=・・・・・></path>
のclass(acZyCSQq_0)が順番に指定されて、
acZyCSQq_1
acZyCSQq_2
と、順番にstyleが指定されていきます。
これによって、順番に線が描画されるわけです!!
もう一度見てね
【まとめ】
今回のSVGアニメーションの作り方は、自分で書いた文字が、
そのままブラウザで動く感動体験ができるものでした!
やり方を簡単にまとめます
① iPadのアプリの「Vectornater」とApple Pencilを使って書きたい文字(絵)を描く
②描いた文字(絵)を、保存する。この時にファイル形式をSVGにする。
③保存したSVGファイルを、AirDropとかで、mac(pc)に入れる
④「vivus-instant」を検索!SVGファイルをドラッグ&ドロップ!(ぶち込む)アニメーション化される
⑤そのファイルをダウンロードボタンを押して、ダウンロード!
⑥ファイルを開いてSVGのコードをコピー
⑦自分の編集しているhtmlに貼り付ける!
⑧ひとまず、これで動く!!(はず)
いつも、そうなんですが、
手順通りにやっても、一発でうまくいかないのが、
WEBの世界と思ってます!!
僕も、調べながらやって、「なんでやねん!!」
という言葉を、幾度となく発し、
デスクを叩き、
コーヒーをがぶ飲みし、
休憩と称し、ゲーム(ファークライ5)をし
やっと辿り着いたわけです。
なので、うまくいかないもんなんで、その理由をググり、
自分が本当に理解できた時に、自分のモノになるんだなぁと
思います。
ほんま、日本語が、グローバルな言語やったら
マークアップや、プログラミングは、もっと簡単やったやろうなと
思います!!
最速で失敗を繰り返して、成長しましょう!ではまた!
この記事が気に入ったらサポートをしてみませんか?
