
非デザイナーでも使える、デザインの基本4つのルール!
デザインの目的は、見た目を美しく整えるだけではありません。情報を効果的に伝えるために有効な、コミュニケーションのひとつです。
ピクトグラムやグラフィックレコーディングなど、ビジネスの現場でも視覚的に情報を伝える手法が広まっています。
デザイナーではないビジネスパーソンも、デザインの知識があれば、プレゼン資料の作成や、名刺や封筒などの印刷物を発注するときに役に立つのではないでしょうか。
その基本を頭に入れておくと、伝えたい情報を、より印象的に、効果的に伝えることができるようになりますよ。
この記事では、2031年に創業100年を迎える東京新富町の紙製品メーカー・山櫻が、非デザイナーに役立つデザインの基本4つのルールをわかりやすくお伝えします。

良いデザイン、基本的な考え方は?
ここからは、デザインについての基本的な役割や考え方をお伝えします。
なぜデザインが必要なのか?
デザインは、ただ物事を「美しく見せる」ためだけに存在しているわけではありません。この言葉を辞書で引くと、「構想」、「計画」、「設計」、「意匠」といった複数の意味があることがわかります。
デザインとは、
「情報を整理し、直感的に伝えるためのコミュニケーション」
です。
言い換えると、良いデザインは、その目的に応じて構成され、メッセージが伝わりやすくなっているのです。
非デザイナーが目指す良いデザインとは?
デザイナーではないビジネスパーソンも、視覚的に優れた印刷物やスライド資料を作ることが可能です。
非デザイナーが目指すべき良いデザインとは、複雑さを排除し、必要な情報を簡潔に伝えることです。
非デザイナーがデザインをする上で大切なのは、
「視覚的な情報を組み合わせて、何を伝えたいか?」
という視点です。
こうしたビジュアルコミュニケーションの視点で作れば、基本を押さえるだけで、デザインができます。特別なスキルやセンスはいらないのです。
デザインの基本、4つのルール!
ここからは、デザイナーでなくても、知っておいて損はない、デザインの基本、4つのルールをお伝えします。
ルール基本①「近接」(グループ化)とは?
「近接」(グループ化)とは、関連する情報をグループごとにまとめることです。
これにより、情報の関連性が強調され、内容がひと目で理解できるようになります。例えば、同じプロジェクトに関する文書や図は、一緒に配置することで、それらの関連性が直感的に伝わります。
関係のあるものは近くに、関係の薄いものは離して配置します(近接の法則)。
この操作で、直感的に“見やすい”、“理解しやすい”ビジュアルができあがります。
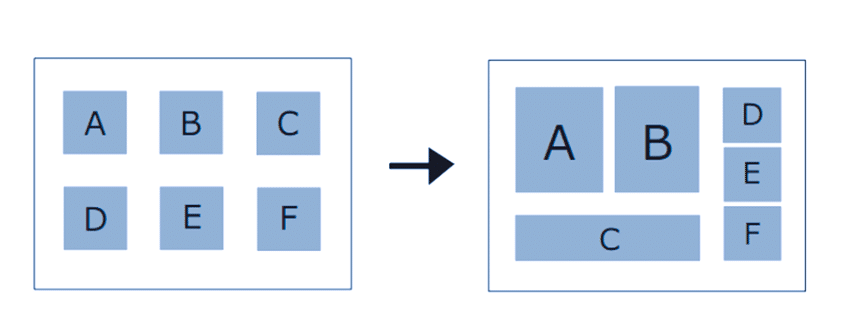
たとえば、次のように等間隔に並んだA~Fをグルーピングし、右の図のように並べ替えます。
「A・B」グループ、「C」単体、「D・E・F」グループ、と、3つのグループに変わりました。

グループ化を行うことによって個々の要素の関係性がわかりやすくなり、視覚的に情報を理解しやすくなります。
ルール基本②「整列」(レイアウト)とは?
「整列」(レイアウト)は、デザインする要素を揃えることです。これにより統一感が生まれ、視線の流れがスムーズになります。
例えば、文字情報や画像は、左揃えやセンター揃えにすることで、視覚的に整った印象を与えます。
また、文字のフォント(書体)も揃えることで、統一感を生みます。
異なる書体を使うと、デザインが混乱し、伝えたい情報がわかりなくくなります。書体は同じグループで統一して、そのウエイト(強弱)を変えるのがポイントです。

ルール基本③「反復」(リピート)とは?
「反復」とは、同じ要素(色や形、フォントなど)を繰り返し使用することです。これにより、デザインに一貫性が生まれ、視覚的に安定します。
たとえば、同じヘッダースタイルやボタンを使うと、視覚的な統一感が生まれます。
ファッションの世界では、3色以内でコーディネートを作ることがおしゃれと言われますが、デザインの世界も同じです。
デザインにおける3色の扱い、その基本的な考え方は次のようなものです。
・地色
・文字色
・ポイント色 差し色 アクセント
ルール基本④「対比」(コントラスト)とは?
「対比」(コントラスト)は、異なる要素間に、明確な違いをつけることです。色、サイズ、形状による対比は、特定の要素に注目を集めるのに効果的です。
たとえば、重要なキーワードを大きく明るい色でデザインすると、それが目立ってユーザーの注意を引きます。
「対比」のテクニックは、文字だけでなく、写真やイラスト、図版にも適用できます。
写真やイラストは、言葉ではわかりづらい概念や説明を視覚的に補完するために使います。
ですから、写真や図版が複数ある場合、いちばん概念を伝えやすい素材をメインにします。そのほかの図版はメインより小さく扱い、グループ化して配置することで見やすいビジュアルが完成します。
一歩上を行くデザインのヒント
ここからは、ちょっとした工夫でより差別化ができる一歩先のデザインのためのヒントをご紹介します。
高級感の出る余白の使い方
余白は、デザインに「呼吸の余地」を与えます。適切に作られた余白は、高級感を生み出し、視覚的な快適さを提供します。
余白を多く取ることで、要素が際立ち、本当に伝えたいことを伝えることができるようになります。
たとえば、
・グループ化で配置した要素と要素を区切る余白
・1つの要素を目立たせるための余白
・視線の流れを作る余白
など、さまざまな目的に合わせて余白を使うことができるようになると、クオリティが一気に上がります。
上品さを決める文字の大きさ
余白とともに、文字の大きさも高級感や上品さをつくり出します。
文字は大きすぎると圧迫感があり、小さすぎると読みづらくなります。
余白とのバランスを図りながら、文字サイズを設定することで、上品で清潔感のあるデザインが実現します。
メディアによる文字の大きさの目安は、次のようなものです。
A4サイズの印刷物に適した文字サイズ 9-12pt
スマートフォンで最適な文字サイズ 14px~18px
以上は、あくまでも目安ですので、全体のバランスのなかで決めていくことが肝心です。
また漢字が多い文章は、全体的に黒々として、とっつきにくい印象を与えることがあります。
長い文章をデザインする場合は、漢字の割合は30%以下に設定するのが一般的です。
「デザイン、4つの基本」のまとめ
デザインの基本
①「近接」(グループ化)
②「整列」(レイアウト)
③「反復」 (リピート)
④「対比」(コントラスト)
こうしたデザインの基本を理解し、これらの原則を日常の資料作成やプレゼンテーションに適用することで、非デザイナーでも効果的なビジュアルコミュニケーションができるようになります。
さらに基本を押さえた上で、より細部にこだわることで、より効果的なビジュアル・コミュニケーションを生み出すこともできます。
山櫻のオンラインサービス、SOREALでは、低価格&短納期の封筒印刷サービスを提供しています。
詳しくは、コチラ。
