
AR Journey 12: メイクアップエフェクト
ちーっす!
久々の更新になりますー🫠
今回はねーインスタなどでよく見るメイクアップのフィルターについて書いていくよ💄✨
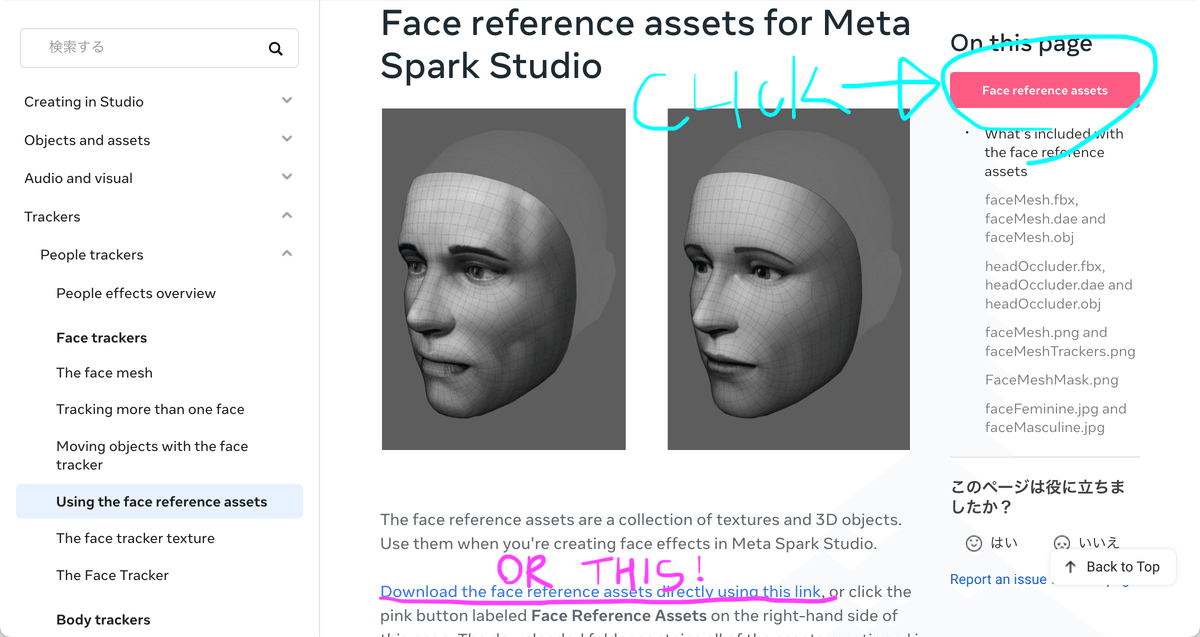
1. フェイスリファレンスアセットをダウンロード

Face Reference Assets: アイシャドウ、口紅、チークなどを綺麗に描くためにはエッセンシャルなアイテムだお✨もちろんメイクに限らずフェイスマスクだったり、フェイスペインチング風やデコったりするのもあり!
2. Photoshopで描く

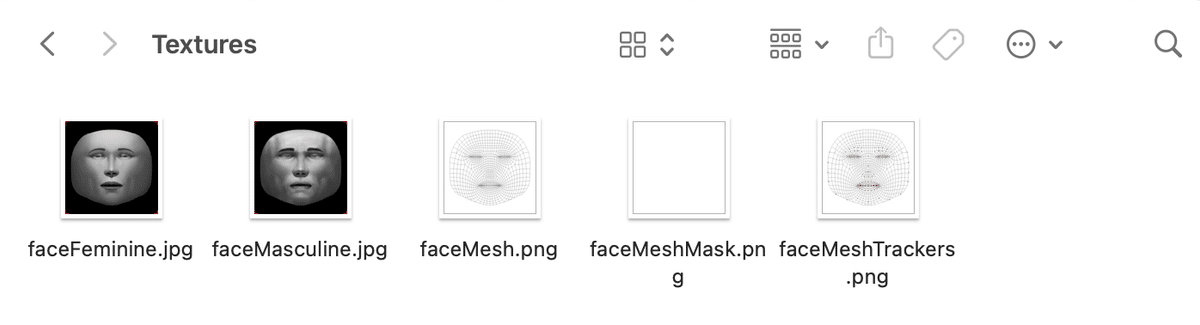
ダウンロードしてFaceAssetsフォルダーをクリックすると顔がはっきりされているfaceFeminineかfaceMasculineまたはアウトラインのみのfaceMeshが出てきます。
どっちかじゃないとできないってことはないから自分がやり易いと思う方を選んで、Photoshopで描いていくよ🎨

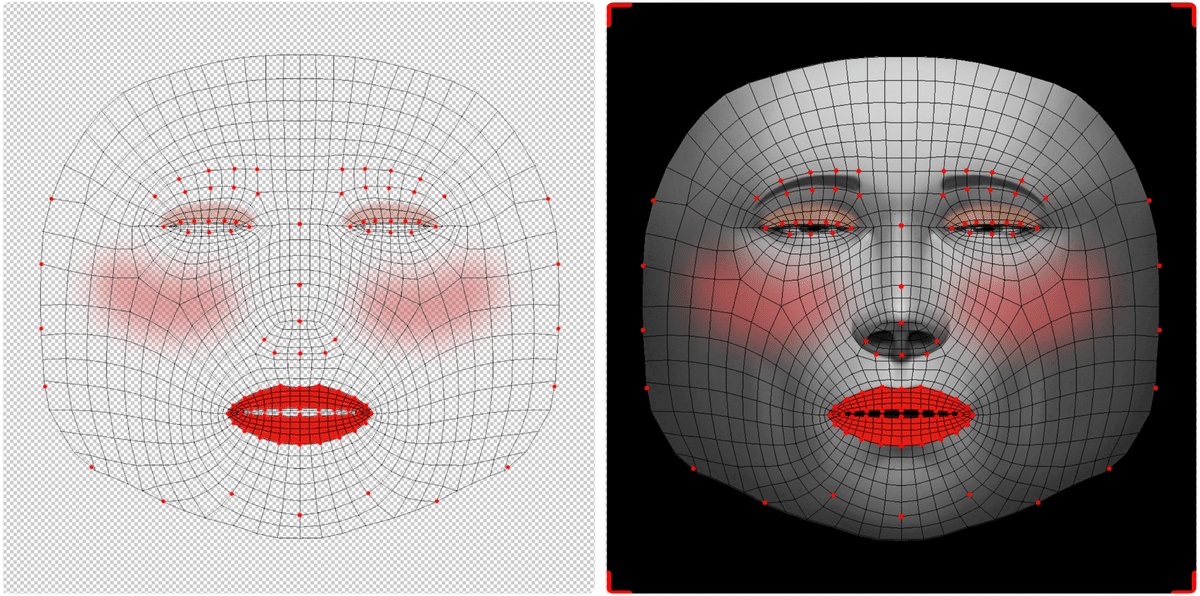
Photoshopで主にブラシツールを使って口紅、アイシャドウ、チークを描いたお。
赤い点が口、鼻、眉の形、目の周りに囲っていて、ずれないようについている。
また立体画の方が形がはっきりしてるからやりやすい方だと思ってる。ちなみに私は両方使ってやったりした。
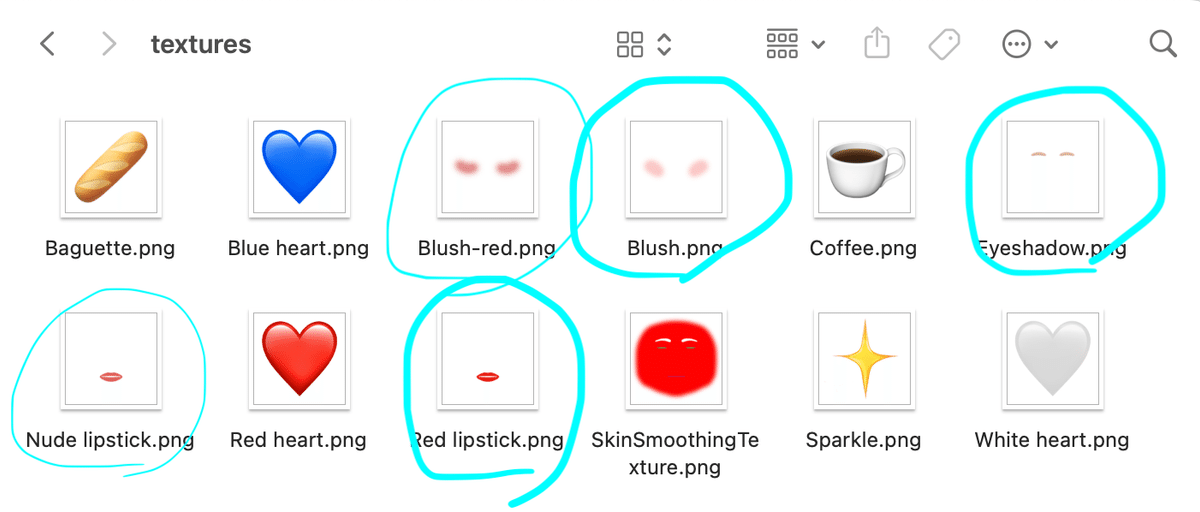
口紅: 点と点を繋げるように形に沿って選択ツールで囲んで、ベタ塗りすることもあり。
チーク: 硬さの数値を低めにしてソフトな質感を出す。
アイシャドウ: 濃さは自由で柔らかめのブラシにすることをおすすめ。チークもアイシャドウもパウダーなのでその質感を出す。
3. 保存法

一括で保存も可能だが、当時は慣れてなかったので、それぞれのパーツに分けて保存した。このメリットはフェイストラッカーに入れた時に万が一多少スレたとしても自由自在に調整できるから。一括だとどれかが変だなとなった時にめんどくさいから。
4. フェイストラッカー

Spark AR内のフェイスメッシュを追加して、メイクを入れる前に肌を滑らかに見せるためのShader TypeをRetouchingで美肌に✨
その後に、先程作った口紅、チーク、アイシャドウそれぞれを顔に配置する。
明度や透明度を調整することできるから、濃すぎたまたは
5. まつ毛の調整

アセットライブラリーからeyelashesを検索してインポートすると、まつ毛のブロックが出てくる。まつ毛の長さや色を調整できちゃうゾ!
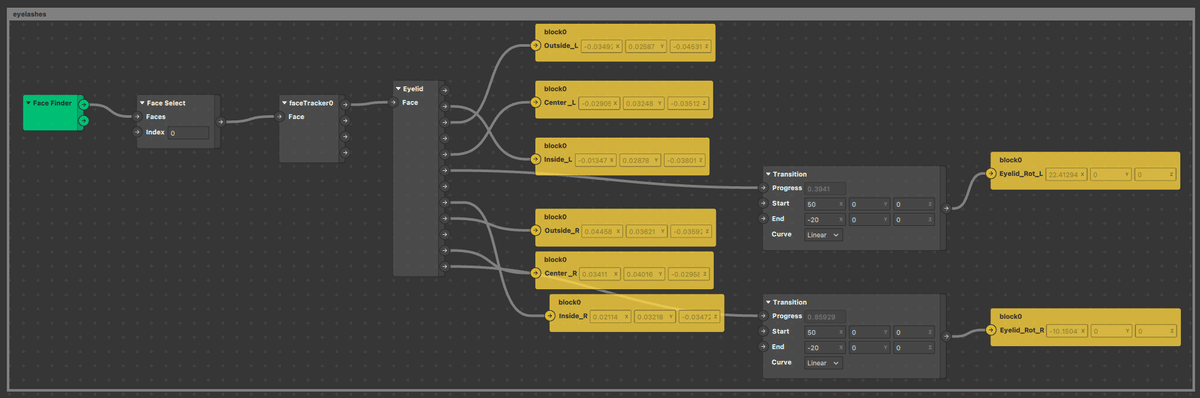
フェイストラッカーをシーンパネルからドラッグして、FaceFinder0からEyelidを繋げる。
Eyelidパッチの中にある12個の矢印の中から
❷ → Inside_L
❸ → Outside_L
❺ → Center_L
❻ → Transition ▶︎ block0 Eyelid_Rot_L
❽ → Inside_R
❾ → Outside_R
11 → Center_R
12 → Transition ▶︎ block0 Eyelid_Rot_R
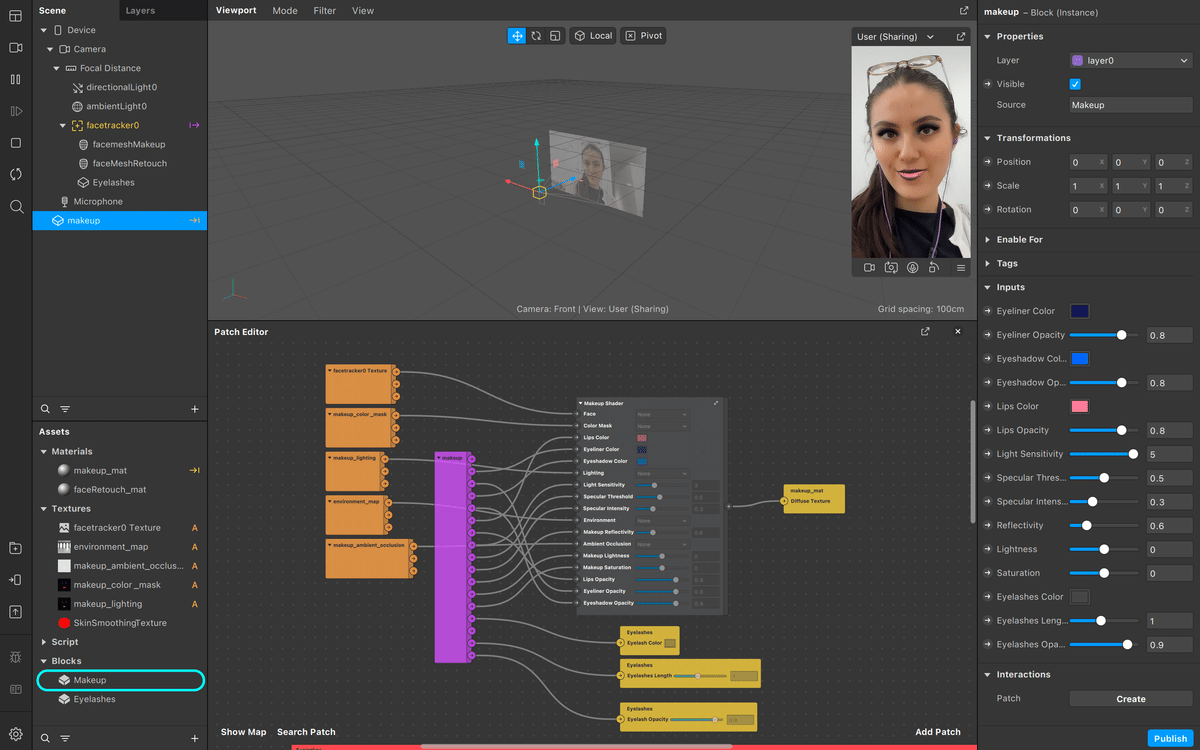
OPTIONAL: メイクアップのブロック

フェイスメッシュにペイントする他に、自動的にメイクアップの調整ができるブロックがあります。Create NewのテンプレートのMakeupを選択すると、このように自動的にパッチが作られた状態で出てきます。右のInputsに口紅、アイシャドウ、アイライナーの色を変えられたり、明度や透明度を調整できます。
メイクアップブロックは便利だけど、フェイスアセットを使ってオリジナルメイクを好きなように作る方が楽しいかもよ!
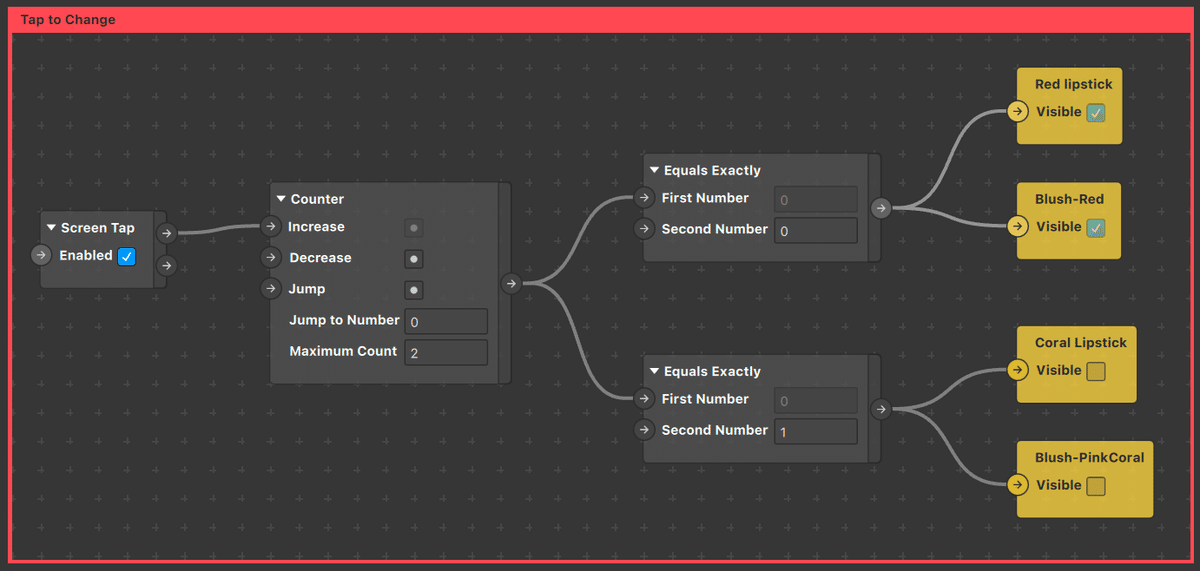
6. スイッチ + 絵文字

メイクアップをふたパターン作ったので、タップで切り替えられるように…
Screen Tap ▶︎ Counter ▶︎ Equals Exactly ▶︎ lipstick + Blush
チークの色と口紅の色がそれぞれ2種類あるので、一つのEquals Exactlyに2つ繋げています。
Counter: 切り替えるパターンの数。Jump to Numberは0のまま。
おまけに数々の絵文字を周りに入れてみた。この時に気を付けるべきところはマテリアルのShade TypeをFlatに変えること。Standardがデフォルトでそのままだと暗く見える。なんか暗く見えるなと思ったらそれが原因だと思って。

このフィルターはなるべくスッピンかナチュラルメイクの状態の方がわかり易いかもよ。
またこういうのを作ろうってなったら、次はよりアーティスティックなものを作り上げれたら良いな。
