
AR Journey 14: オブジェクトの没入世界
今度はね〜今までとはちょっと新しいことに挑戦したのだ!
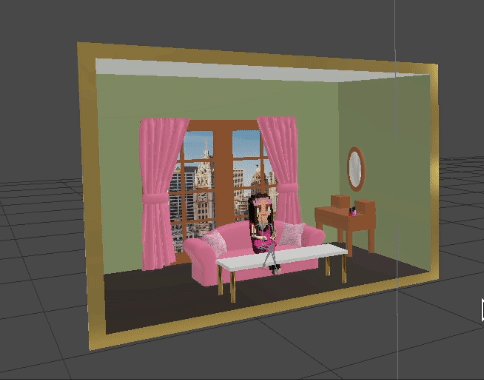
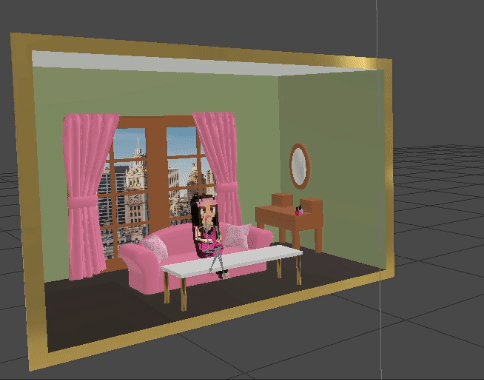
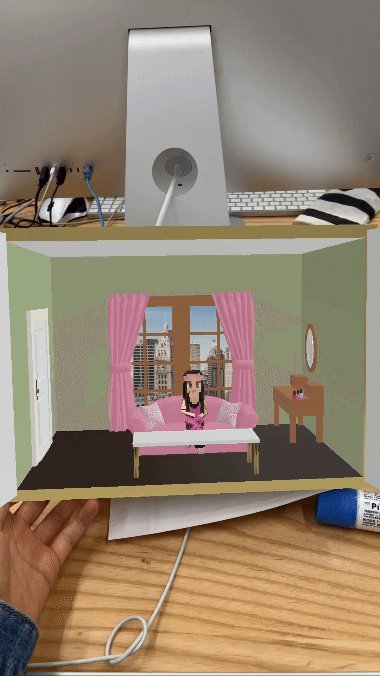
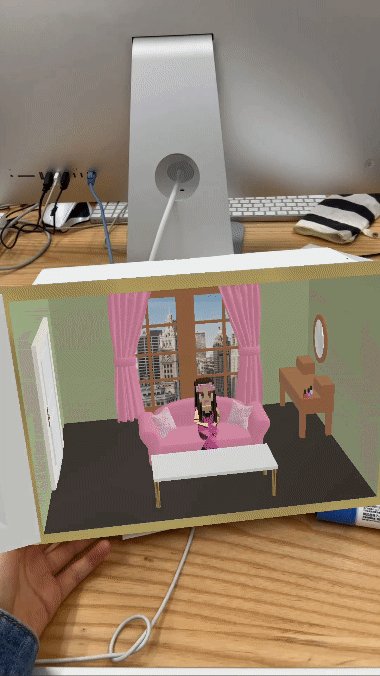
箱の中の空間世界をBlenderで作り上げたのだ! 没入世界を作ってみたいと思っていたのでいい機会なのだ! その箱の中の正解は部屋になり、キャラクターが座っていたり、何かしていたりするシチュエーションを入れました。

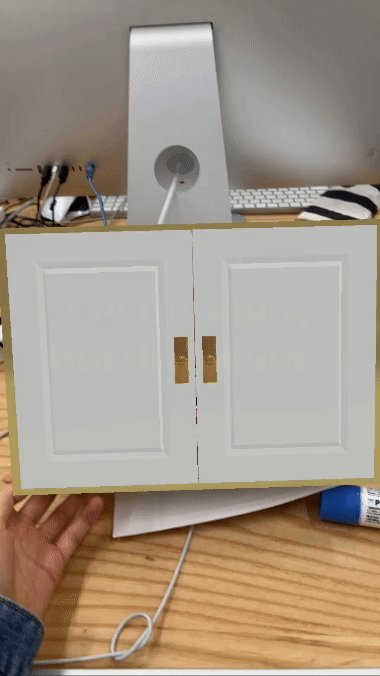
この箱は私の手作りなのだよ。百均で買えるところは買えるかもでけど、好みのサイズの方が納得するんじゃと思って結局作った!

(一部変更あり)
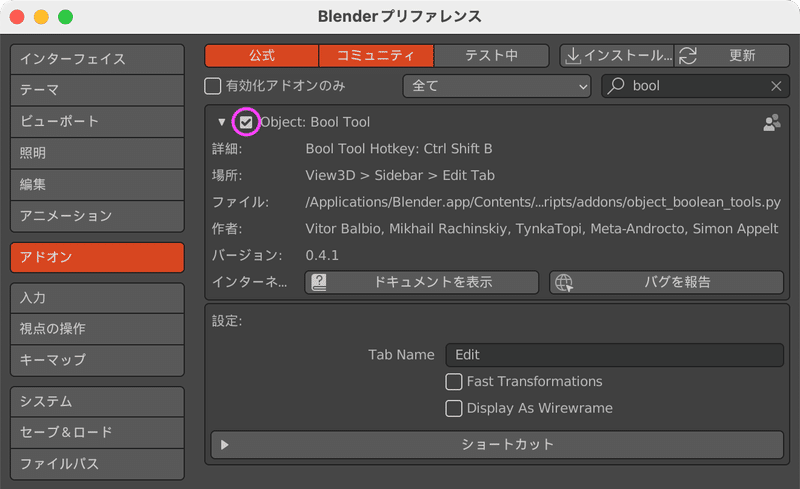
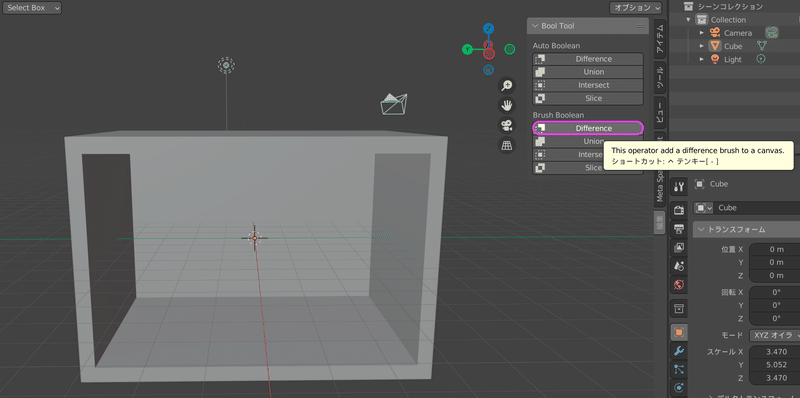
箱に穴を開ける



Nキーでツールバーを表示させて、Bool ToolのBrush BooleanのDifferenceを選択すると穴が開いた!
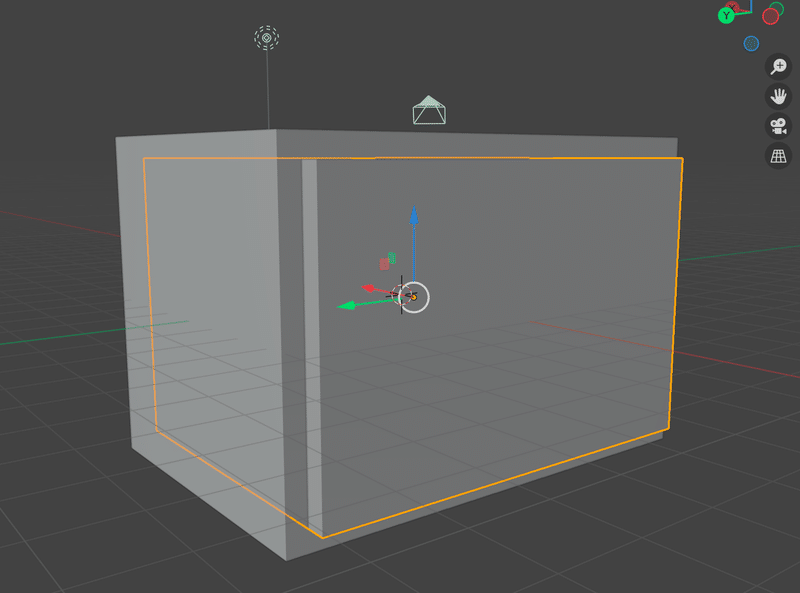
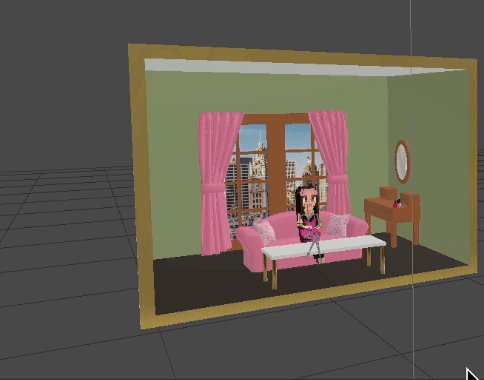
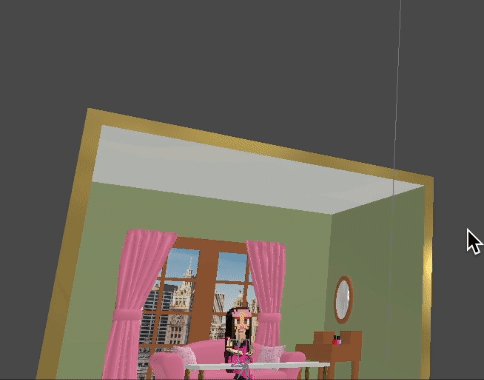
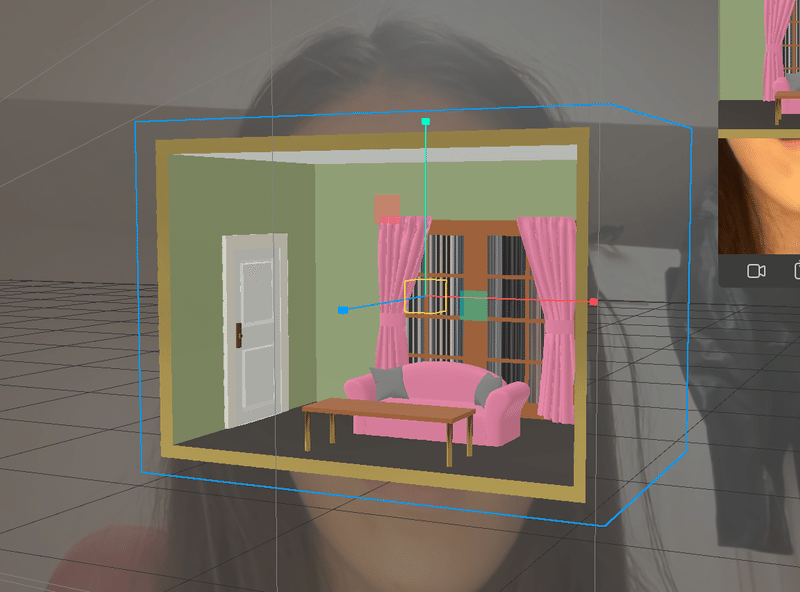
オクルーダーを作る

モデルの箱と同じサイズで前以外の面が全て隠れるように、一回り大きいオクルーダーの箱を作った。Opacityとレイヤーの設定をして…
Render Optionsの設定をAlphaになっていることを確認。なんかデフォルトとしてReplaceになってることがあってそのままだと透明にならないからご注意。
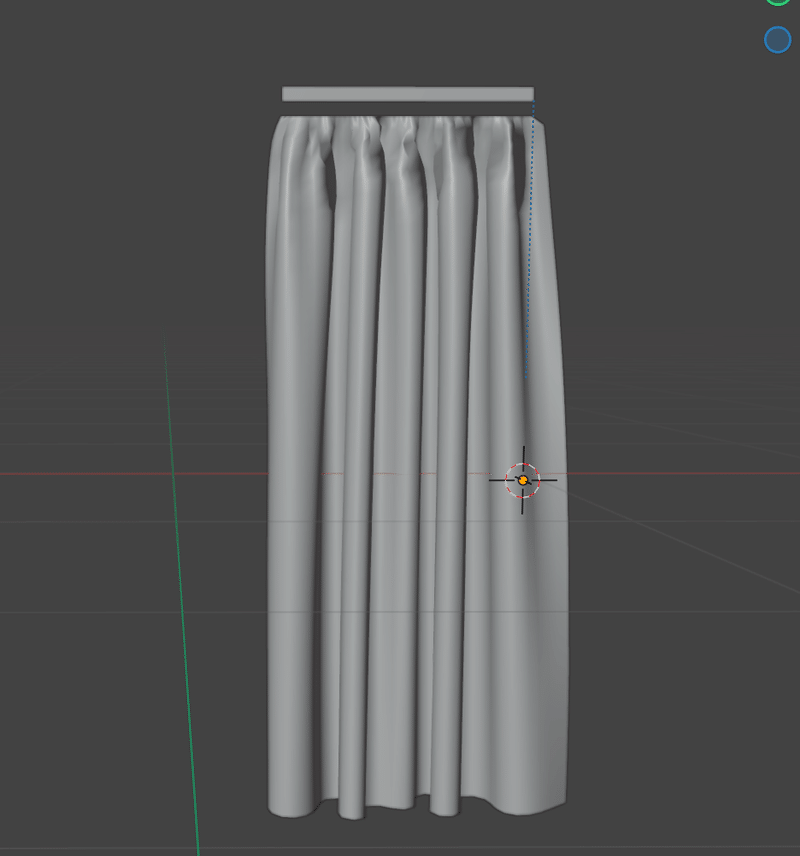
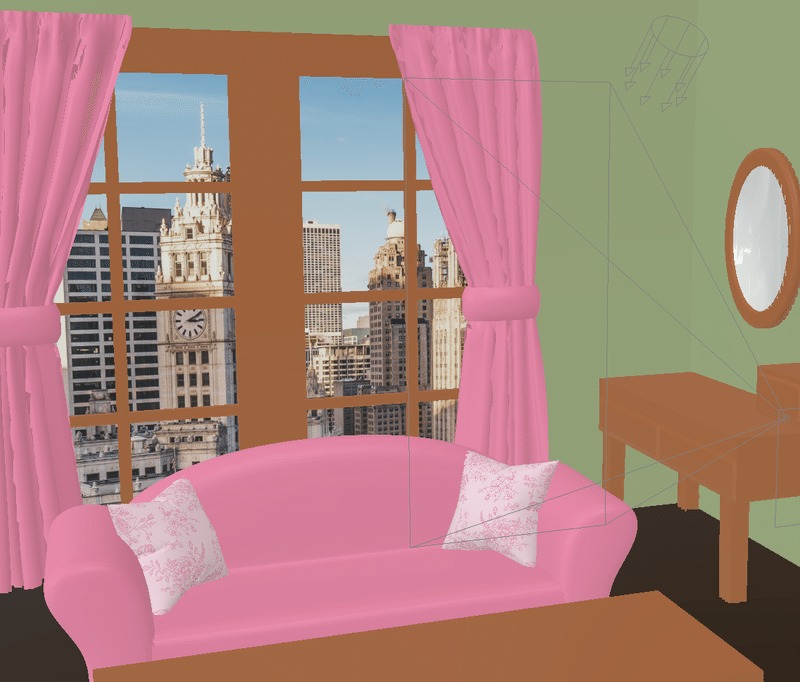
カーテン
窓をつけるならカーテンをつけたかったので、下の動画のやり方で作ってみたんだ。だけどいざ縮めるってなった時に、なぜか下の布だけ。もう一度丁寧に最初から作り直してみたけど、おんなじ結果。半分諦めてたけど、気を改めて後日もう一度挑戦した。正方形を伸ばさないでそのままにしたらできた!

たくさんのオブジェクトが含まれているデータをSparkにインポートする場合は、GLTF/GLB形式にすることを推奨する。容量の心配もそうだけど、可愛いく色が反映されるからってこともあるかな。
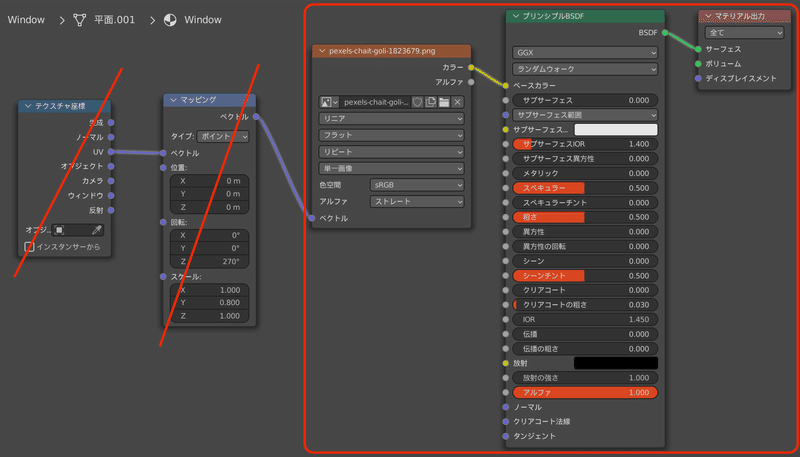
画像テクスチャーを入れる
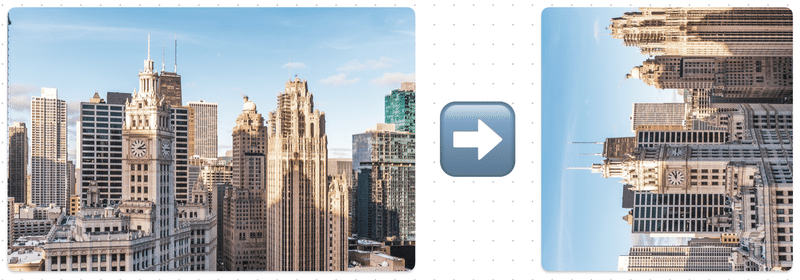
窓を作ったんだけど、そこに風景画像を入れたかったから入れたら、なんか右回転された状態で入ってだんけど。なんでー??
それで、テクスチャ座標とマッピングを繋げて回転の調整したら、元通りになった。

…と思ったらいざMeta Sparkに入れたら、線状になって反映されなかったのーー。

原因がなんと最初の2つ (テクスチャ座標 & マッピング) なんだってよ! それがSparkでは入れられなくうまく反映されないって。え。
それを消すとやっぱり回転されたままだから、やむを得なく、元の画像を左に回転させて、それで入れたら元の方向に入れられた! なんだこれ! 謎なんだが!


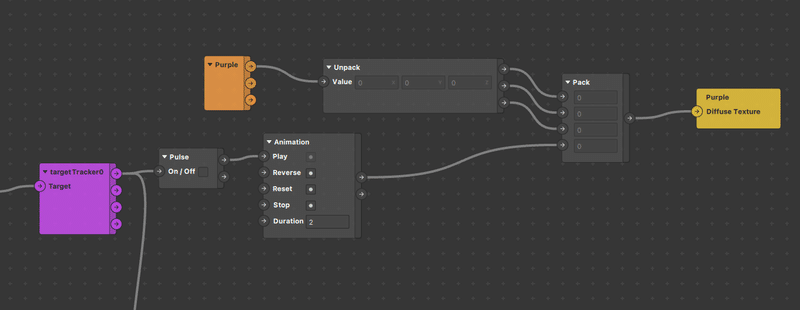
テクスチャーのフェードイン&アウト



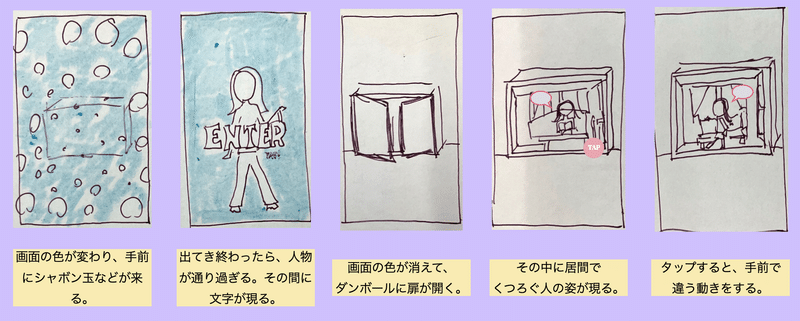
マーカーの箱をかざすと画面が色に追われるようにフェードインさせた。このやり方のいろんな動画を見て、唯一うまく行ったやり方がこちら。
フェードアウトさせるには、DelayをAnimationのReverseに繋げると、何秒後に消えるようになるのだ!
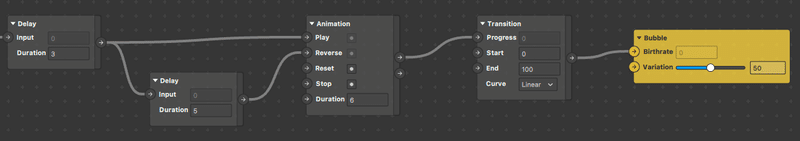
パーティクルの出し方&消え方


ちょっと遅れて出てくるようにしたんだけど、テクスチャー画面のと同じように、その後にもう一つDelayを繋げて、AnimationのReverseに繋げたのだ! この時に繋げるパーティクルのパッチは、VisibilityではなくBirthrateを繋げることね!
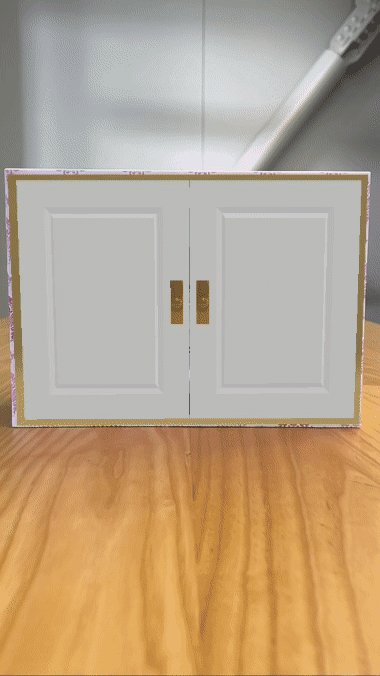
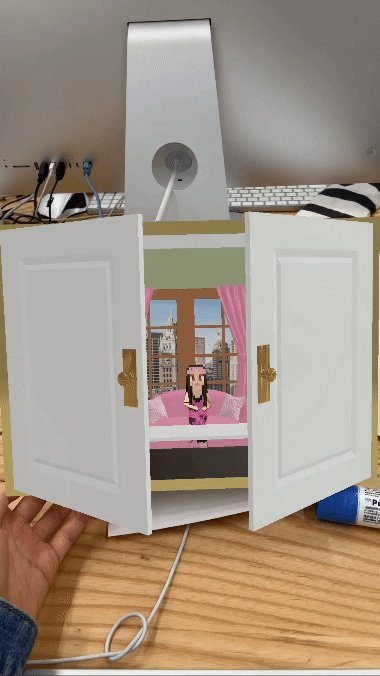
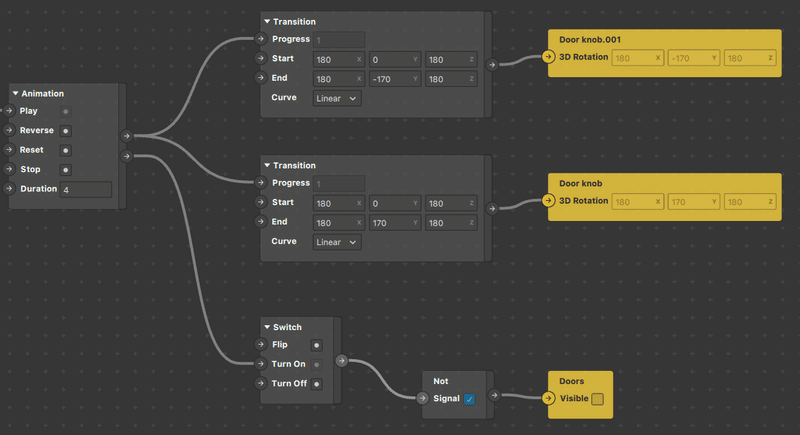
ドアーの回転

テキストとテクスチャーの色がフェードアウトすると、箱に扉がつく。前の面に大きさを合わせて、Sparkで同時に開かせた。

タップしてアニメーションを切り替える

ソファー座っているキャラクターが一転、テーブルの上に位置が変わって踊っているアニメーションに切り替わるようになっている。
そこにも吹き出しが出てくるんじゃ。
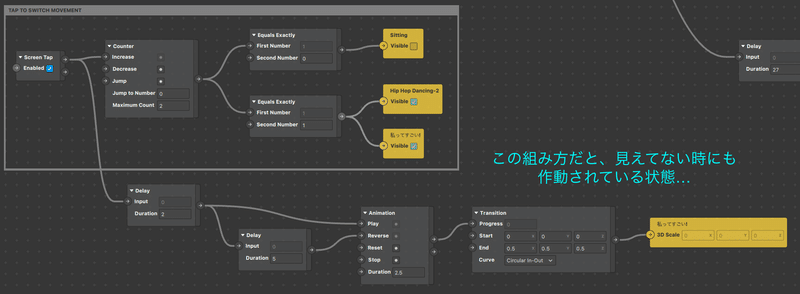
⚠️問題点 1

2つ目のアニメーションに切り替えた時に、もう一つ吹き出しが出てくる。その時にも少し遅れて出てきて数秒後にまた消えるようになっているが、何度か切り替えた時に元から出ていたり、リバースで消えて再び出てくるような感じだった…
これの場合、見えていない間に作動しているため、切り替えるタイミングによって出方が思い通りにならないことがあるから。

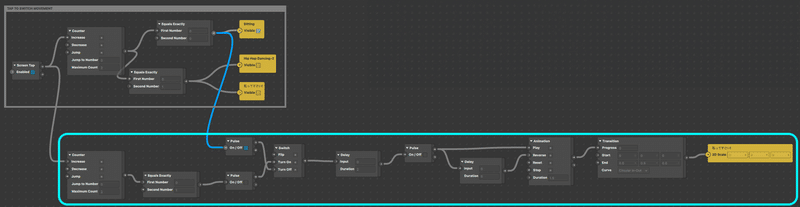
また切り替えた時にリセットされた状態で一から出て来れるように、新しくCounter と Equals Exactlyを追加、そこからSwitchを追加などこのように繋げるとできるようになる。
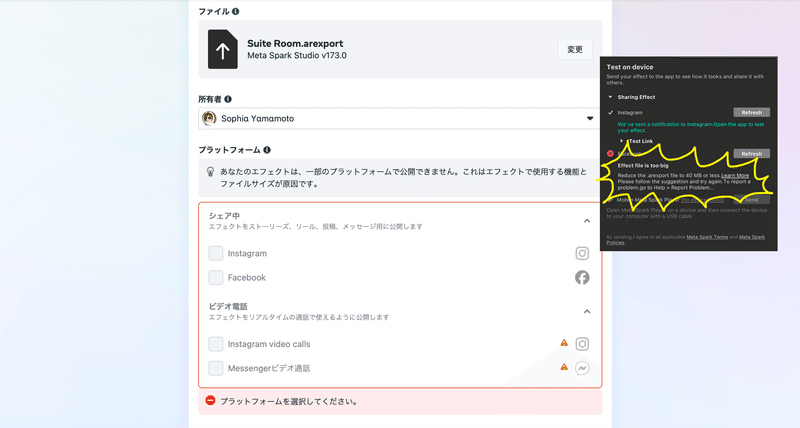
⚠️問題点2

いよいよアップロードしようとしたら、Meta Spark Hubの編集でなんか何も選択できない状態になってしまっていたのだ! Sparkで圧縮しても元のファイルが圧縮されてないとダメなんですって。今思えば似たようなこと一回あったわー。
どうやらあの部屋の容量が40MB超えてたのがあかんみたいなのよ〜!
もしこういうことがあったら以下の解決法でやってみて!
1. Meta Spark Toolkitを使って、オブジェクトどれかの三角形の数を減らす。
2. Blender内でオブジェクトに画像を入れない or 画像のサイズを圧縮してから入れる。
3. オブジェクトの容量が40MB以内であること。
以後Blenderで作ったオブジェクトを使う時は、容量の確認してめんどくさいことを避けることだ。


あとがき
今回のARプロジェクトでは、ほとんどのオブジェクトをBlenderで作ってみた。どのパーツも初めて作ったものだから、どれも楽勝にできたわけでないが、時間をかけつつ自分のイメージする空間を作れるとたのぴー。
確かにAR作品には3Dの方が多く扱われているから、ARクリエイターとしてはBlenderを身につけなきゃいけないとわかりつつ、挑戦する上で時間かかったりで不安だが、時間かかってでも磨き上げていくのだ!
没入世界に興味を持っていたので、作る機会ができてよかった。没入となるとVRっぽいイメージがあるかもしれないが、ここではARの中に仮想空間がある感じだからちょっと違ってくる。
この記事が気に入ったらサポートをしてみませんか?
