
AR Journey 10: コラージュ風フィルター
おはようみなさん☂️
ここ最近ARのことをあまりあげられてなかったので、今回はアーティスティックなARフィルターを紹介していくよ。
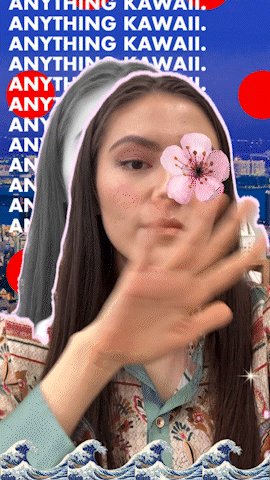
過去に作ったコラージュ作品をもとにして、動くコラージュエフェクト作ってみました。
背景&素材を作成する

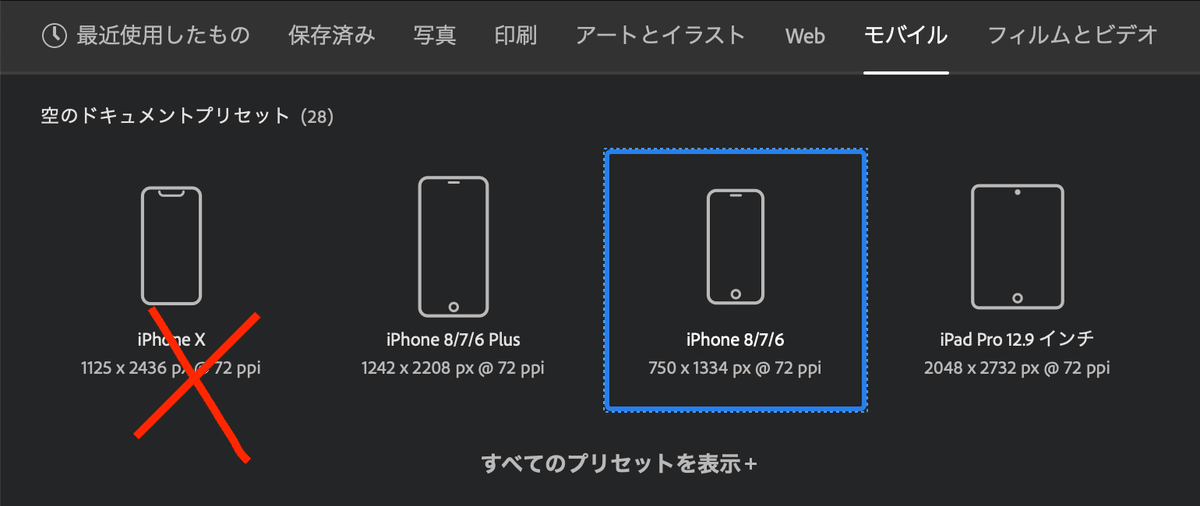
スマホの画面全体に収めるサイズの背景を入れるから、Photoshopで 1334 x 750 pxで好きな背景を作ったり、画像を埋め込んだりする。
できたら、書き出し ▶︎ PNGとしてクイック書き出ししていく。
ここで注意するべきポイント: サイズを2436 x 1125 pxにすると、Spark ARに入れ込んだ時に、縦に伸びてしまう。
カメラテクスチャーを作成する
背景画像を入れるためにはCanvaを追加して、その中にRectangleを追加した。
幅と長さを Full width と Full lengthに設定。マテリアルに背景画像を選択する。
画面の下に北斎の波を入れたのですが、デバイスでテストするときになぜかこれだけ出てこなかったり、位置がズレたりすることがあった。原因はレイヤーを分けていなかったからでした。こういった問題があったら、レイヤーパネルで新規レイヤーを作成して、オブジェクトのレイヤー設定を新しいのに変更することを心がけることね🌊
セグメンテーションを追加する
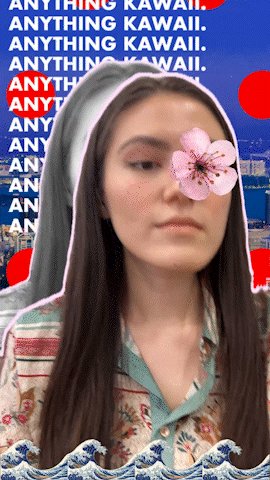
ユーザーを認識させて切り取るように、Person のセグメンテーションを追加していく。
Camera ▶︎ Segmentation ▶︎ + Person

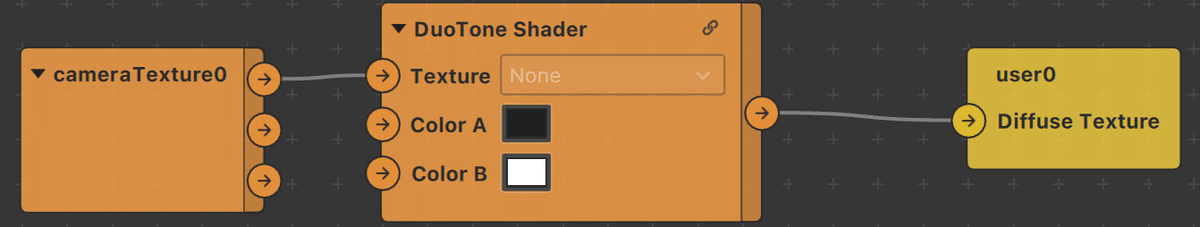
後ろに重なるように配置したかったから複製して、それを白黒に変えたかったので、DuoTone Shaderをインポートして、黒と白を選んだ。
セグメンテーションの周りに輪郭線を入れたかったので、Personセグメンテーションを再び複製して、色を変更した。
ついでにテクスチャーを選択して、Edge Softness (輪郭線を柔らかくする), Mask Size (輪郭線の大きさ) を調整した。
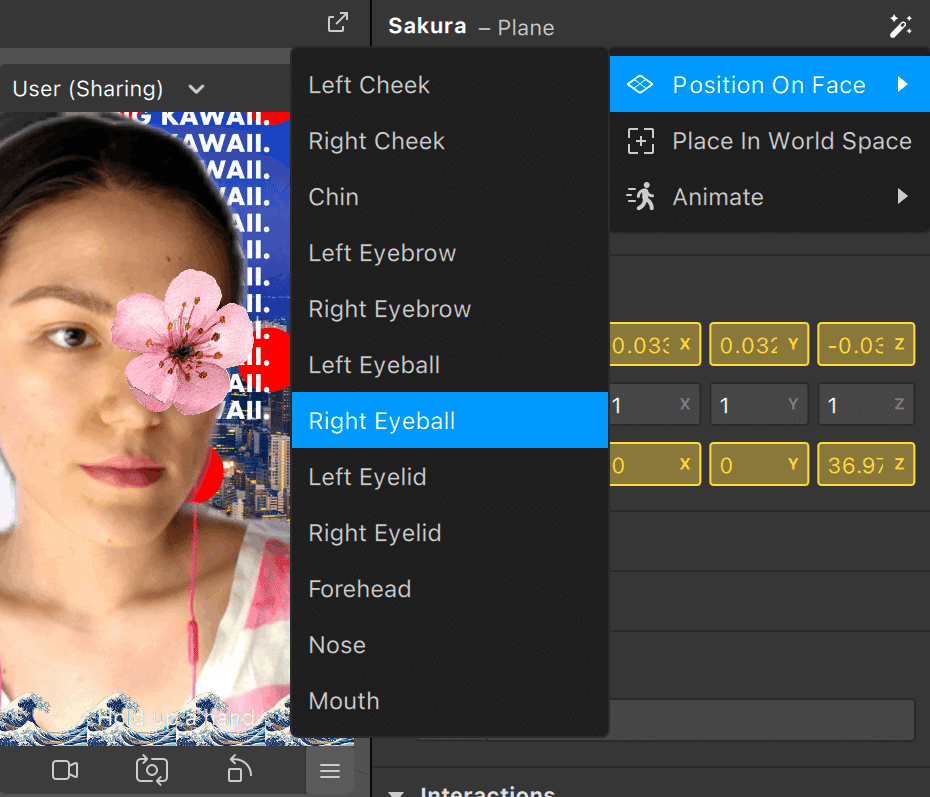
桜の花を片目に配置する


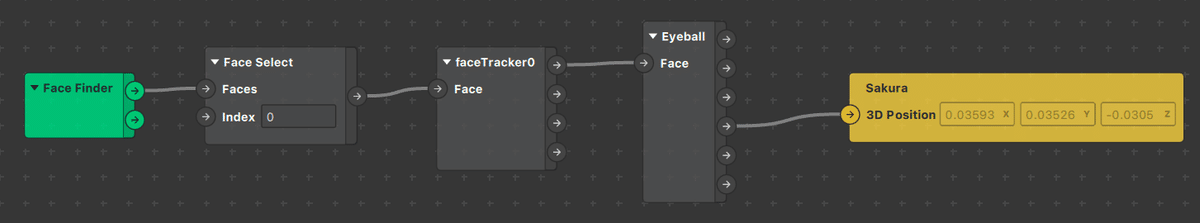
シーンパネルのフェイストラッカーをパッチエディターにドラッグしてFace Finderを作成。faceTracker0から Eyeballとその下から3段目のとこから桜の Positionを繋げる。
Eyeballと入力して入れることができるけど、それより素早く自動的に入れるコツがあるお! 一番右上のアイコン ▶︎ Position on face でほっぺ、目など配置したい顔のパーツを選択すると、わざわざ一つ一つ繋げていかなくても、最初から自動的にできて素早くできるお! Wow!
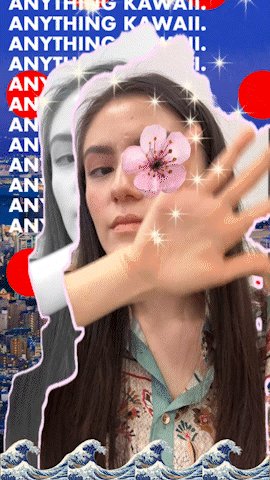
手からパーティクルが出てくる演出を作る!

最後にハンドトラッカーを入れて、中にパーティクルシステムを追加して、キラキラを入れ込み、手をかざすと手前に来るように設定した。手前にするには、RotationのX数値を変えるのさ。
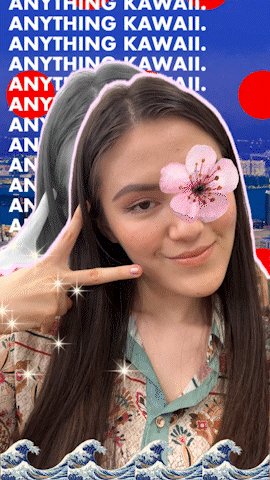
ちなみにピースとかしても認識されるので、自撮りできるで〜✨
動画撮影だと動くコラージュアートやん? これぞモーションコラージュや🌸

この記事が気に入ったらサポートをしてみませんか?
