
Figmaで最初に覚えたショートカットキー
Design Tools Survey 2019 で2020年、最もエキサイティングなツール 1位に選ばれた Figma。調べながら、まだしばらく Sketch でに良いんでは、と保守的に考えていたけれど、ショートカットキーがけっこうよく考えられている。。これは良い。。
以前、Sketchを爆速で使うためのショートカットを紹介する記事を書いたりしたこともありました。
自分にとってはツール習得 = ショートカットキー習得でもあるので、実際に「Figmaを使いこなせている」と感じられるまでに覚えたショートカットを一挙ご紹介します。(USキー配列です!)
整列
均等配置 (Tidy Up)
「Control + Option + T」
水平方向の均等配置
「Control + Option + H」
垂直方向の均等配置
「Control + Option + V」
左揃え、右揃え
「Option + A、Option + D」
上揃え、下揃え
「Option + W、Option + S」
キーボードの左端に十字キーがあるイメージです。
左右中央揃え、上下中央揃え
「Option + H、Option + V」
要素をバシバシ整列できてここまでだけも使いこなせると気持ち良いです。
文字周り
文字サイズ大きく、小さく
「Command + Shift + ,」
「Command + Shift + .」
(アプリ内の表記だと Command + < と Command + >)
文字間広く、狭く
「Option + ,」
「Option + .」
(アプリ内の表記だと 「Command + <」 と 「Command + >」)
行間広く、狭く
「Option + Shift + ,」
「Option + Shift + .」
(アプリ内の表記だと 「Command + ,」 と 「Command + .」)
文字間と行間のふるまいがアプリ内の記載と逆なのはなんでだろう・・
テキスト左揃え、右揃え、中央揃え
「Command + Option + L」
「Command + Option + R」
「Command + Option + T」 (これだけ覚えにくい)
ここまでの充実度でも、Sketchよりも作業効率がかなり上がる・・
レイヤー、フレーム整理
レイヤー、フレーム名の一括編集
「複数レイヤーやフレームを選択して、 Command + R」。
正規表現や、先頭や末尾への文字列や連番の追加もできる。
レイヤー、フレームのソート
Sort Layersプラグイン でX, Y座標や名前でソートできる。
レイヤー、フレーム (Sketchのアートボード) 名が標準の機能で一括変更できるのは良いです。
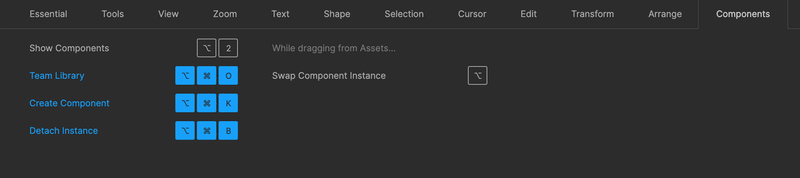
コンポーネント
コンポーネント作成
「Cmd + Option + K」
コンポーネントからの切り離し (デタッチ)
「Cmd + Option + B」
コンポーネント (Sketchのシンボル) は、最初に作成したインスタンス自体がマスターコンポーネントになったり、それを間違って消してしまうとマスター不在になってしまうんだけど、復元できたり、ちょっとSketchとは違う部分もあるけれど、フレーム (Sketchのアートボード) 内で気軽にコンポーネント (シンボル) を作って作業を効率化する、という点においてはこの方が良いもかもしれない。
基本的な V (移動)、R (矩形)、T (テキスト)、O (円)、Z (拡大縮小)、Space (手のひら) などや、グループ化、グループ解除 (G系) は調べなくても使えるとして、こういった一つ一つのよく使う機能を、ショートカットキーを覚えてこそ、ツール習得ですね。
Figmaのオフィシャルにもこんな記事があります。
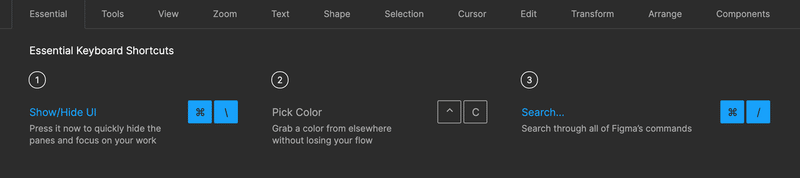
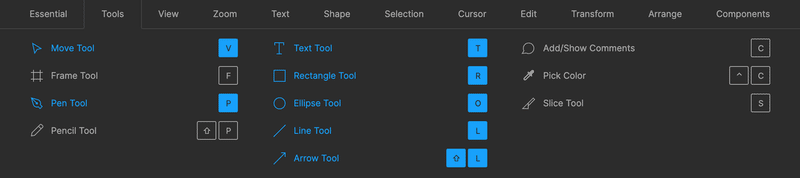
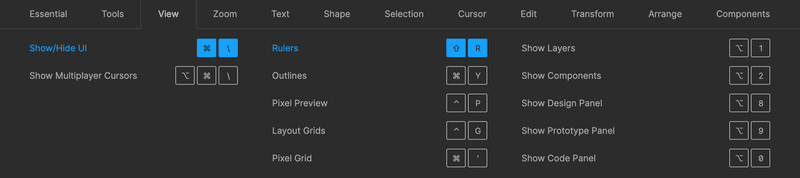
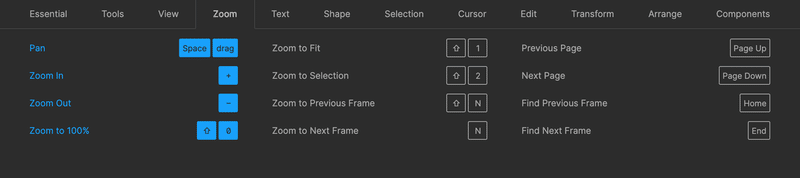
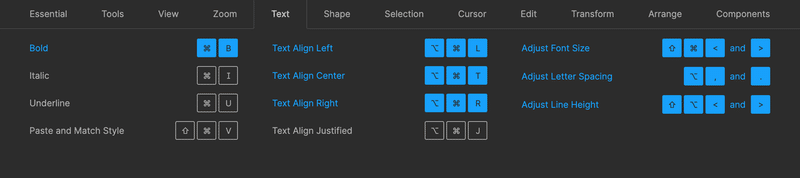
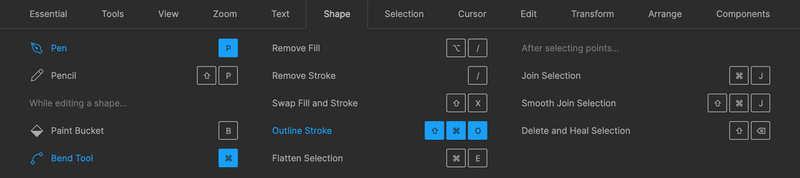
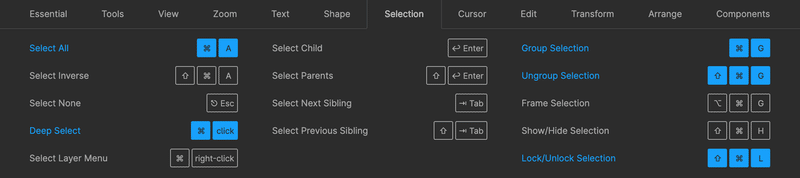
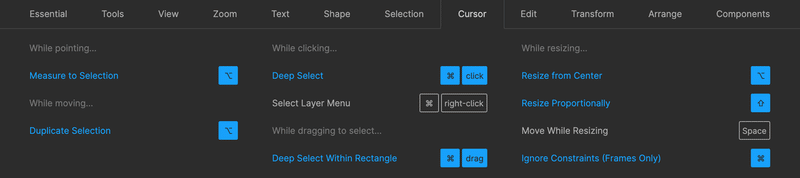
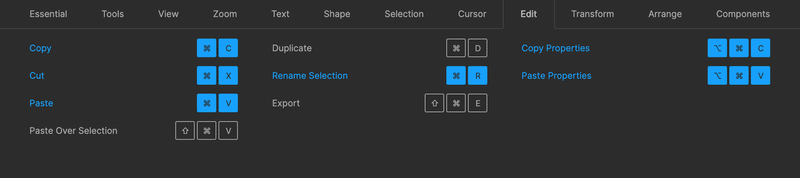
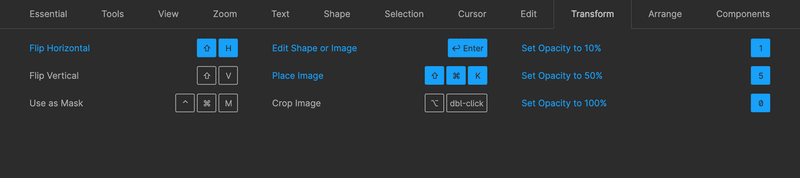
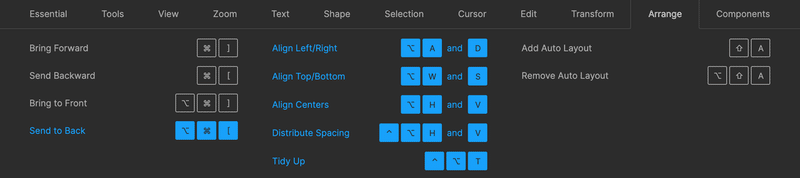
それによると、なんと 「Ctrl + Shift + ?」 キーを押すと必須ショートカットキー一覧が画面下に呼び出せるようです!関心したので全部貼っておきます。












フォトショでデザインしていた時代には最初からあったり、自分でカスタマイズしていたショートカットキーたちが、Sketchでは半減してしまっていたのですが、Figmaでほとんど取り戻せた気がします。非常に良い思想で作られているなと思いました!
この記事が気に入ったらサポートをしてみませんか?
