
デザイン初心者の初ポートフォリオ。
こんにちは、ユキノです。今回はWebデザインに初挑戦したという事で、そのアウトプットを行います。内容は空想のイベントサイトとなっております。是非、見ていってください(*´▽`*)
1-制作の経緯
私はカメラが趣味で、よくインスタでカメラのイベントの参加者を集う宣伝ページを目にします。それをきっかけに「私も作ってみたい!」と思い、制作に至りました。
2-記事の詳細
① 目的
・カメラ好きが集って撮影会をし、交流を深める
② ターゲット
・カメラ好き
・みんなでワイワイ楽しみながら写真を撮りたい人
・同じ趣味の友達を作りたい人
・10∼20代(男女問わない)
③ 目的とターゲットに対する手段
・ウェブページを制作する(今回の制作はこちらのみ)
・インスタのストーリー宣伝
④ 企画・コンテンツ
・交流が出来るイベントを提示
④ ページの優先順位(ページの構成)
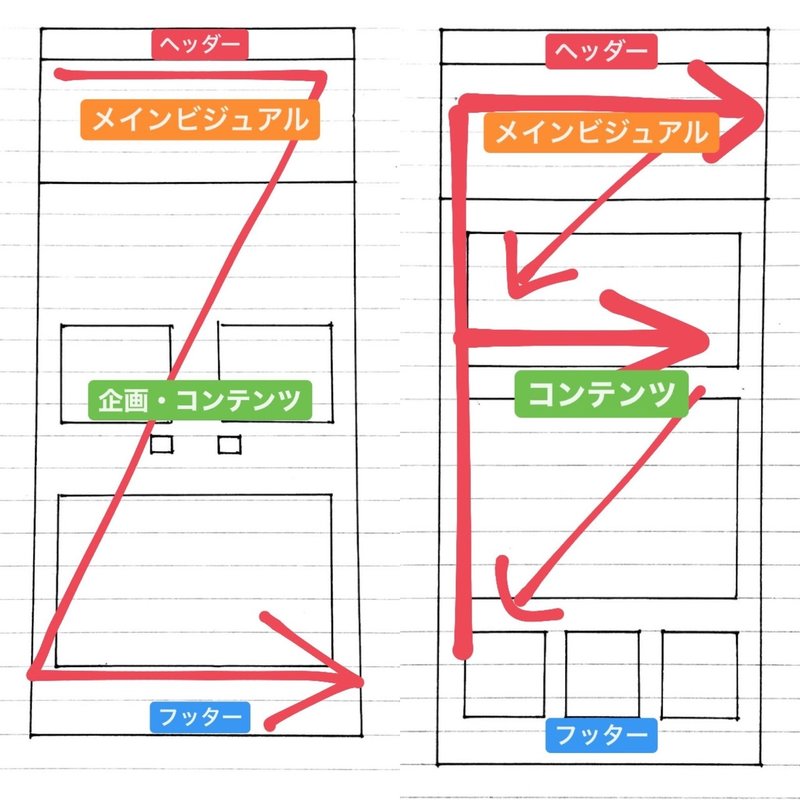
・ヘッダー→メインビジュアル→コンテンツ→フッター
・視線の動き意識
→ホームページはZ型
→イベントページはF型
3-ワイヤーフレーム
記事の詳細を基に作成した下書きがこちらになります。

参考にした記事
・ラブグラファーアカデミー
・カーボン写真部
・関西写真部
・ロハスフェスタ
4-デザイン
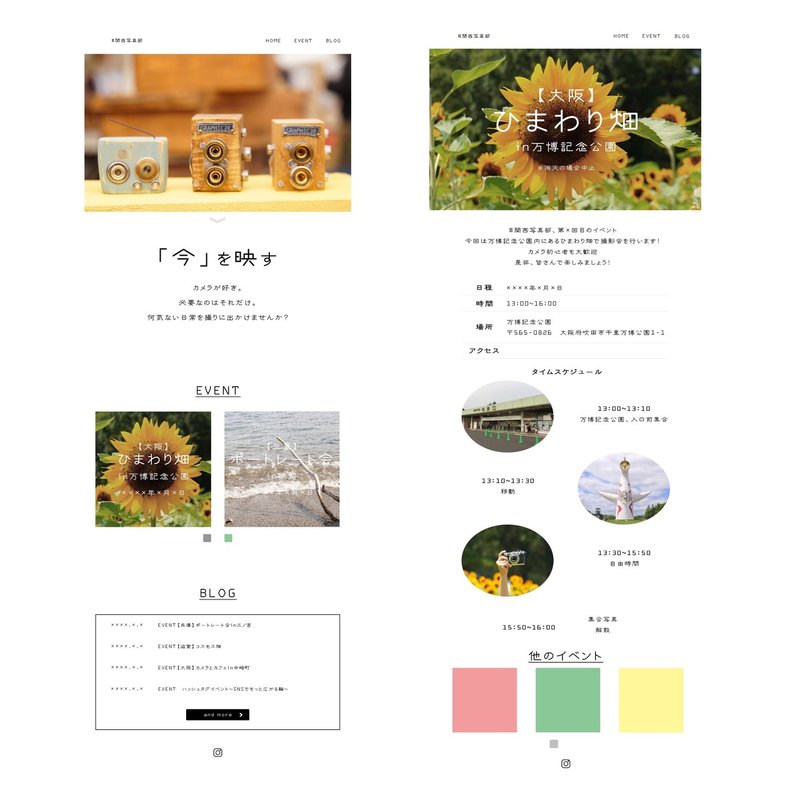
試作1

反省点
・フォントがサイトからダウンロードしたもの
→今後WEBページとして公開した時に変換されない可能性がある
・文字の色
→べた塗の黒が目にストレスを与える
・タイムスケジュールが見にくい
→視点を誘導してくれるデザインに変更
・余白の統一感
→長さにばらつきがあったので、見直し統一する
試作1のデザインは「このフォントの方が雰囲気がある」「文字は見えやすく黒」など主観が多い💦ここはすごく反省するべき点です。
では、これらを踏まえて試作2(完成版)を見ていただきます!
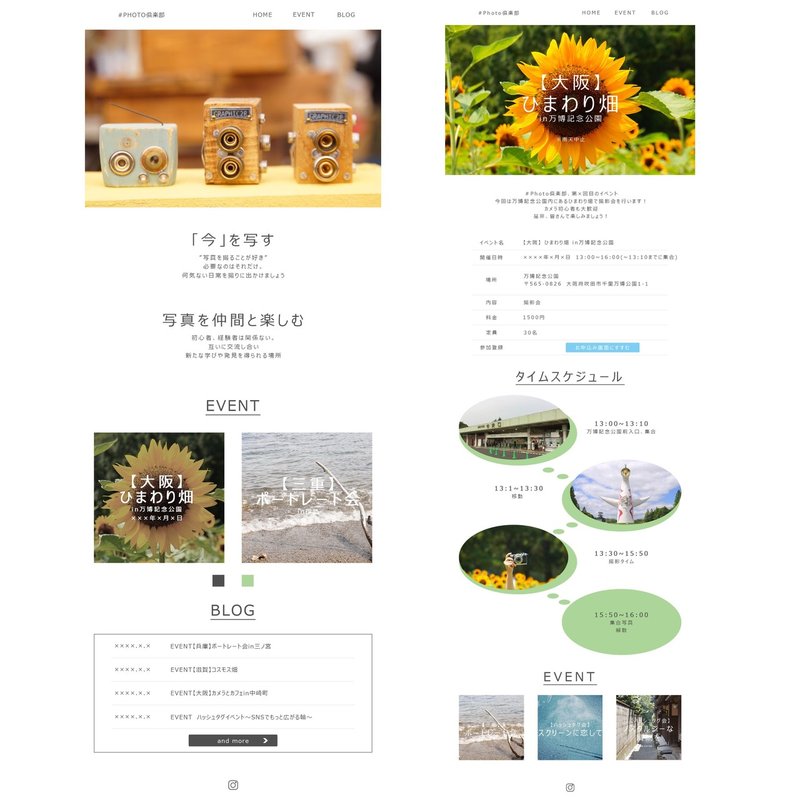
試作2(完成版)

試作1の反省点が試作2でどのように改善されたか、Before Afterで確認していきます。

①フォントと色
Before → VDL ヨタGを使用・#000000
After → Meiryo UI・#4f4f4f

②視点を誘導するデザイン
Before → 写真と説明文を交互にしただけ
After → 写真の下に図形を加え、視点を誘導したデザインに


③余白
Before → 余白バラバラ
After → 長さを決め直し、余白も統一
5-今回の制作を通して
では、今回の取り組みに関してまとめをします!
良かった事
・アウトプットが出来た
→独学で学んでいたPhotoshopを使い作品が作れた
・デザインの難しさを実感
・作ったみたいという気持ちを形にできた
・アートとデザインは違う
→アートは”主観・表現”、デザインは”客観・問題解決”
反省点・改善点
・時間がかかりすぎた
→計画を立てもう少し効率良く作業に取り組むべき
・参考にするために見たサイトが少なすぎる
→最低でも20サイトは見るべき
・主観が多すぎた
→伝えたいこと、目的などをしっかり見直す
全体を通して一言で感想を言うと”とても難しかった”です(笑)想像の100倍以上でした。でもその分、デザインの楽しさも改めて実感もできましたし、まだまだインプットとアウトプットをしなくてはいけないと感じました!
後は言語化ですね💦読んでる方に少しでもデザインの楽しさが伝わればいいなと思っていますので、今後も頑張っていきます!
最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
