
ブログの作成とか……その②
前回に続き今回はGitHub+CloudFlareとの連携を行いたいと思います。
そういえば私はエディタ/IDEにJetBrainsを使用していますが、今回の記事では無料で使えるVSCodeで作業を行っています。
JetBrainsを使いたいよって人はひとまず「IntelliJ」がおススメかな?
全部入りはそこそこ高いので。(2倍くらいします)
あ、DBをさわる人はDetaGripが本当におススメです。
もはやこれを使わずにDB触るのがあり得ないくらいな神ソフトだと個人的には思っています。
それでは本題、まずGitをインストールします。
VSCode上でGitの設定をします。
VSCodeを起動し、ターミナルを開きます。
ターミナルで以下のコマンドを実行し、Gitの設定を確認します。
git config --global user.name
git config --global user.emailこれらのコマンドで、現在のユーザー名とメールアドレスが表示されない場合は、以下のコマンドで設定します。
git config --global user.name "Your Name"
git config --global user.email "your@email.com"
作業ディレクトリ内で以下のコマンドを実行
git init次にGitHubにリモートリポジトリを作成します。
アカウントがない人はここから作ってください。
Create a new repositoryを以下の設定で作成します。

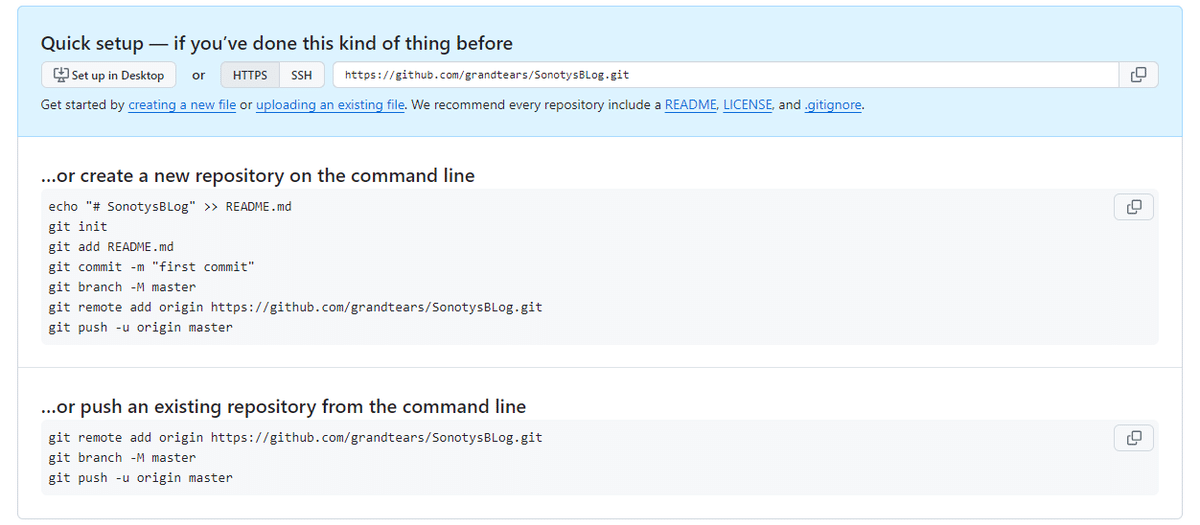
リポジトリが出来たら画面中央部の以下の画面の一番上のURLをメモしておきます。

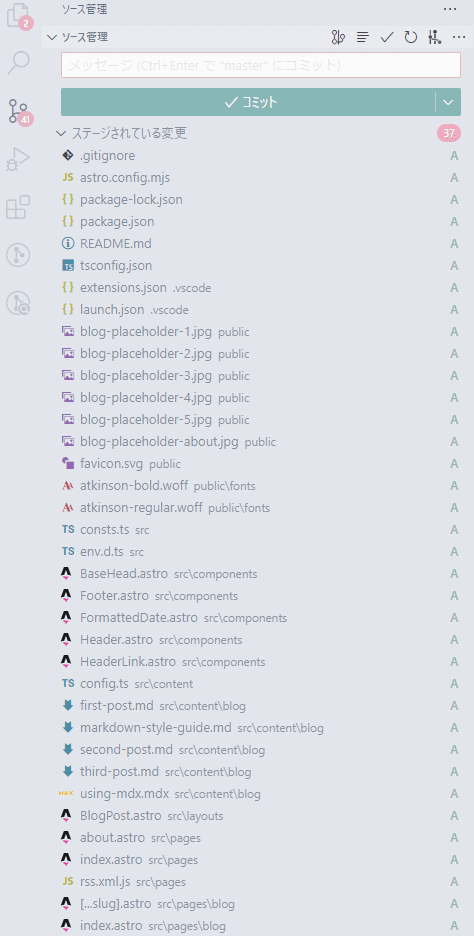
VSCodeに戻り、左のメニューバーからソース管理を選ぶと、変更の入ったソースコードの一覧が出ます。
今回はまだ1度もコミットしていないので全てのファイルが表示されていると思います。

インストール時に自動生成されたファイルはステージングされているのですが、前回の作業で新規に作成したファイルはステージングされていないため、ファイルの右のプラスボタンを押してステージングします。

全部のファイルがステージングされたら、コミットメッセージを入力してコミットします。

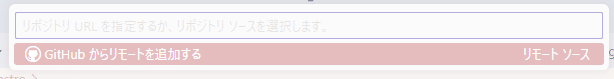
「…」よりプッシュをクリックしてGitHubのリモートリポジトリにプッシュします。

まだリモートリポジトリが選択されていないので、先程メモしたURLを入力します。

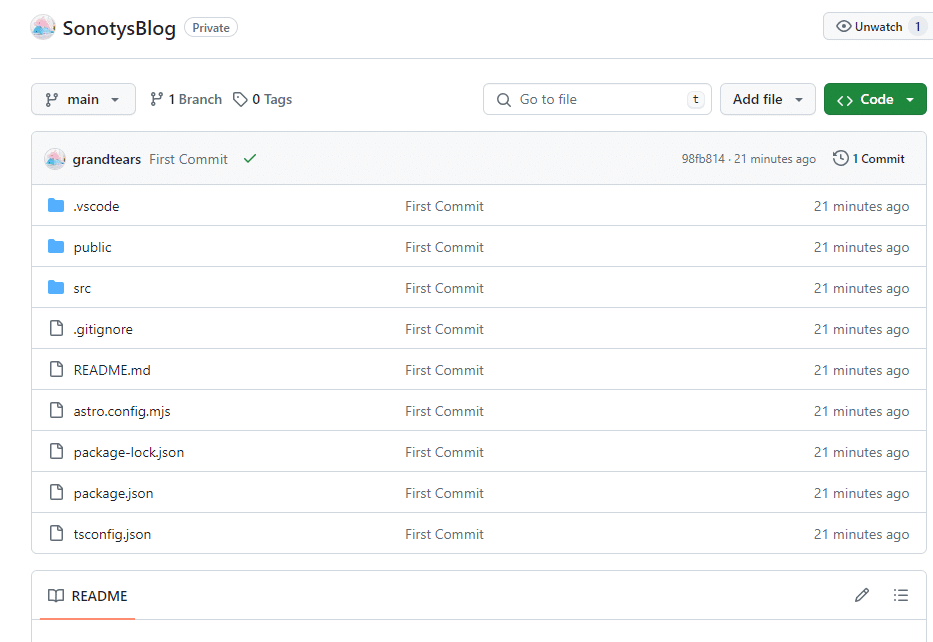
プッシュを実行するとGitHubの方に反映されます。

以上がローカルで構築し、動作確認したAstro製のブログのGitHubへの反映方法になります。
次にCloudFlareとの連携を行います。
アカウントがない場合は作成します。
Pagesから「Gitに接続」を選びます。

順番に進めていきます。


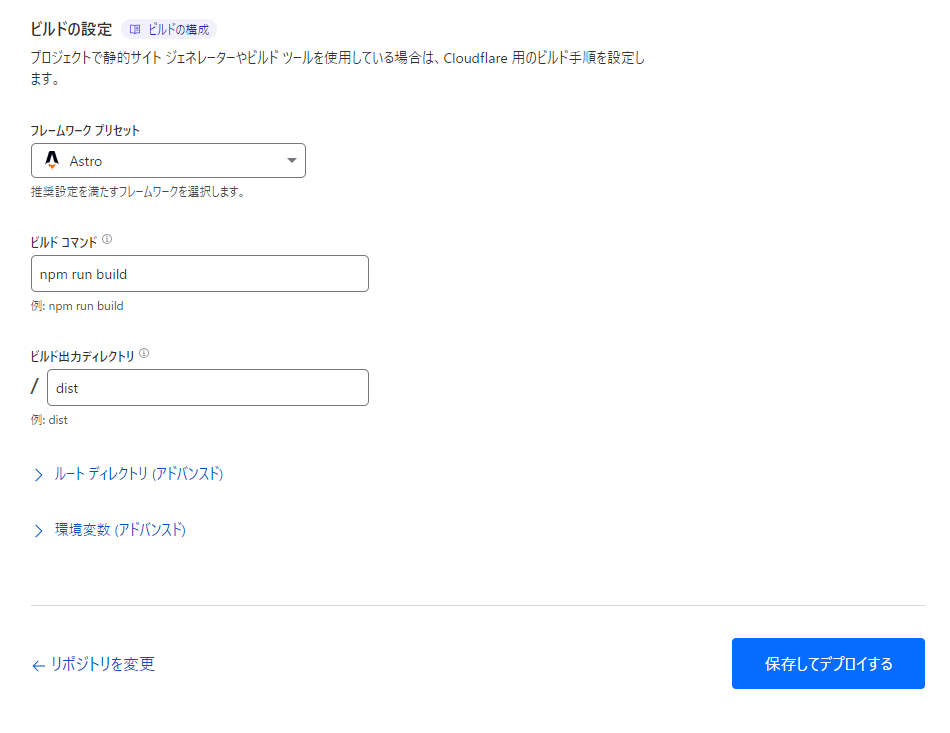
ビルドの設定は以下のように設定します。

「保存してデプロイする」を選択。
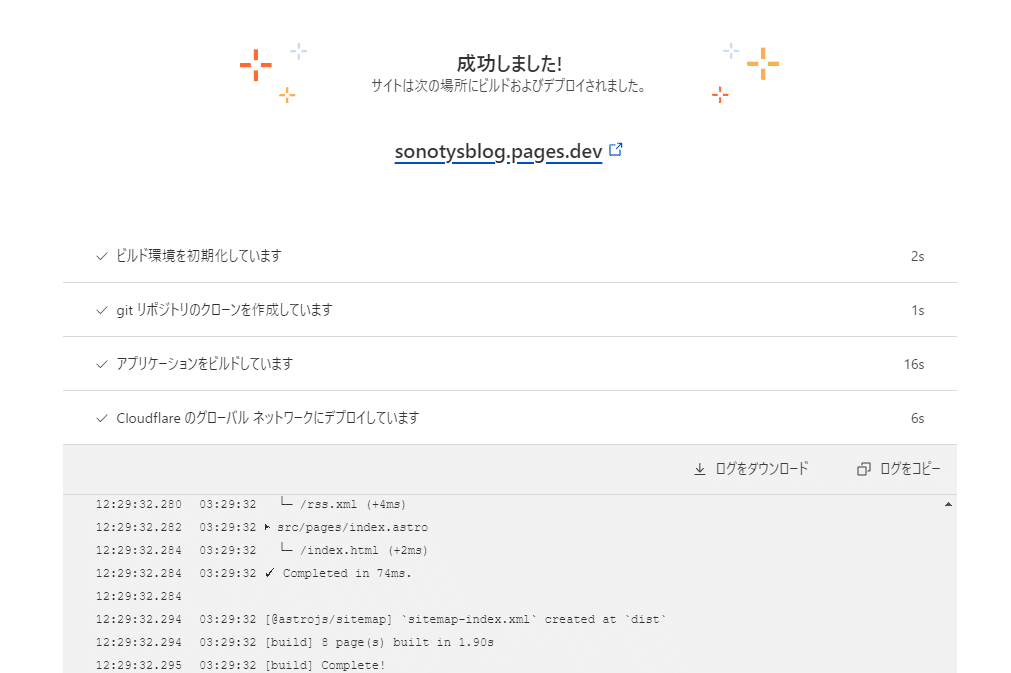
ビルド&デプロイに成功しました。


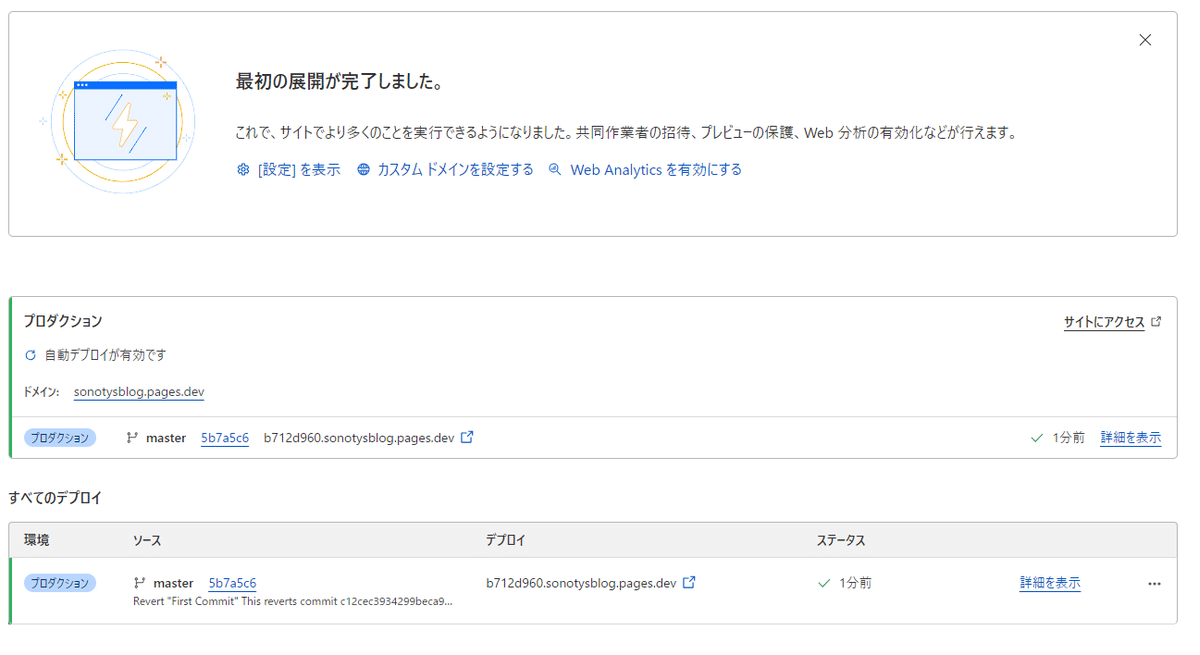
URLにアクセスすると、CloudFlareにデプロイされたページが表示されます。

これでGitHubにプッシュした変更がCloudFlareでもビルド&デプロイするようになりました。
今度は違うフレームワークを使って作ろうかなぁ、なんてね。
読んでくださり、ありがとうございました。
#Blog #ブログ #Nodejs #Javascript #TypeScript #Astro #GitHub #CloudFlare
