
入退室管理をペーパーレス化│バックオフィス業務のデジタル化①
こんにちは。N川です。
弊社は、コンサルティングも事業のひとつとして行っておりHubSpotというマーケティングオートメーションツール(MA)を導入・活用しています。
今回は、HubSpotという主にマーケターが活用しているMA・CRMツールの
バックオフィス的な活用方法についてご紹介🍙
弊社では、プライバシーマークを取得していることやセキュリティの観点からオフィスへの最初と最後の入退室において管理記録をつけています。
これまでは月毎に紙で運用しており、そのため「出力の手間、用紙の差替えの手間、備品の紛失、ファイリングの手間」といった不便が生じていました。

そこで、ディレクターのK島さんとフロントエンジニアのF方さんに協力してもらい入退室のペーパーレス化を実現しました!
なんとこのシステム、放っておいても日々の記録が自動でスプレッドシートに貯まっていきます。

F方さんにノウハウを教えていただきその手法を公開~👏
必要なもの
・HubSpot
・壁に設置するためのスマホ本体&受電ケーブル
・Zapier
・壁にスマホを貼り付けるための両面テープ
・Google スプレッドシート
最初最後入退室の方法
その日最初に部屋を開けた人
その日最後に部屋を閉めた人
に、このフォームに入力いただき、自動転送でスプレッドシートに
記録しています。「送信」ボタンを押すと時刻が自動で取得されます。

扉の内側に専用端末を固定しています。
構成図
画面遷移とスプレッドシートへの転送を図にすると、以下のような感じ。

HubSpot
入室・退室の分岐はHubSpotのフォームで実装しています。

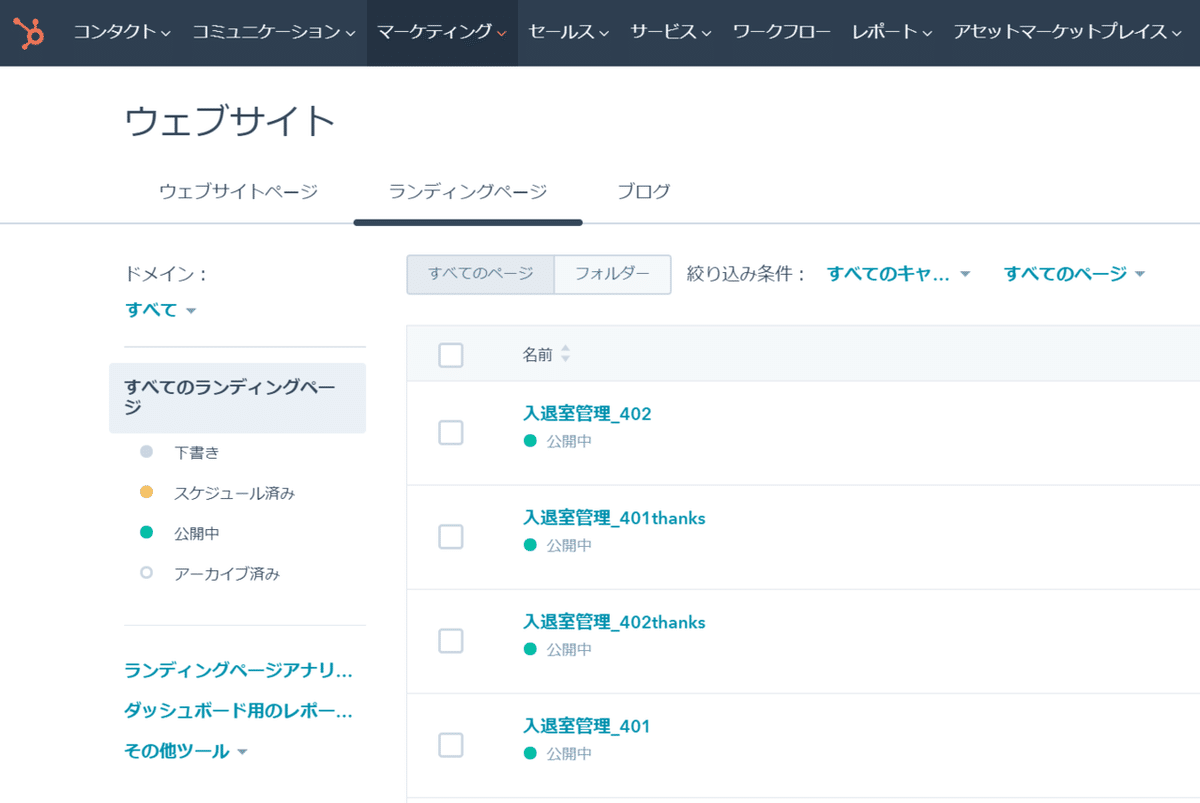
入力画面とサンキューページはランディングページを分けています。
また、2部屋あるため計4ページのランディングページと2つのフォームを使用しています。
▼計4ページのランディングページ

▼2つのフォーム

スプレッドシートへの日時記載は、フォーム「入退室管理_401」「入退室管理_402」に非表示フィールド(コンタクトプロパティー名:time_now、フィールドタイプ:単行テキスト)を用意し、ランディングページ「入退室管理_401」「入退室管理_402」の詳細オプション > 追加のコードスニペット「見出しHTML」に以下を追加することで、入室・退室を選択した際にinput valueに記載されるようにしています。
<script>
$(window).on('load', function() {
$('input[type="radio"]').on('click', function(){
var weeks = new Array('日','月','火','水','木','金','土');
var now = new Date();
var year = now.getYear(); // 年
var month = now.getMonth() + 1; // 月
var day = now.getDate(); // 日
var week = weeks[ now.getDay() ]; // 曜日
var hour = now.getHours(); // 時
var min = now.getMinutes(); // 分
var sec = now.getSeconds(); // 秒
if(year < 2000) { year += 1900; }
// 数値が1桁の場合、頭に0を付けて2桁で表示する指定
if(month < 10) { month = "0" + month; }
if(day < 10) { day = "0" + day; }
if(hour < 10) { hour = "0" + hour; }
if(min < 10) { min = "0" + min; }
if(sec < 10) { sec = "0" + sec; }
// 表示開始
var futureTxt= (year + '年' + month + '月' + day + '日(' + week + ')' + hour + '時' + min + '分' + sec + '秒');
$.when($("input.time").remove()).done(function(){
$('.hs_time_now').append('<input type="text" class="datepicker hs-input time" name="time_now" value="' + futureTxt + '">');
});
// 表示終了
});
});
</script>ランディングページ「入退室管理_401」「入退室管理_402」の「送信」ボタンクリック時のリダイレクト先は以下のように設定しています。

ランディングページ「入退室管理_401thanks」「入退室管理_402thanks」には3秒で元のページに戻るよう 詳細オプション > 追加のコードスニペット「見出しHTML」に以下を追加しています。
<meta http-equiv="refresh" content="3;URL=元のページのURL">
Zapier
スプレッドシートにデータを転送するのには Zapier を使用しています。

以上です。
いかがでしょうか?
HubSpotのバックオフィス的な活用方法。すごく便利じゃないですか?
そして、総務側で思いついたことを実装してくれる弊社スタッフの心強さよ…!
バックオフィスの課題をデジタルで解決して業務の効率化をすれば
もっと時間を有意義に活用していくことができます。
もし、ご興味がございましたら、
お気軽にプロフィールからお問い合わせください (^^♪
バックオフィス業務のデジタル化について談義しましょう~🍙
よろしければサポートお願いします!いただいたサポートはバックオフィスオフ会などイベント開催時に活動費として使わせていただきます🍙
